js “top、clientTop、scrollTop、offsetTop…”
当要做一些与位置相关的插件或效果的时候,像top、clientTop、scrollTop、offsetTop、scrollHeight、clientHeight、offsetParent。。。看到这么多单词,而且长得那么像,是不是懵X了!

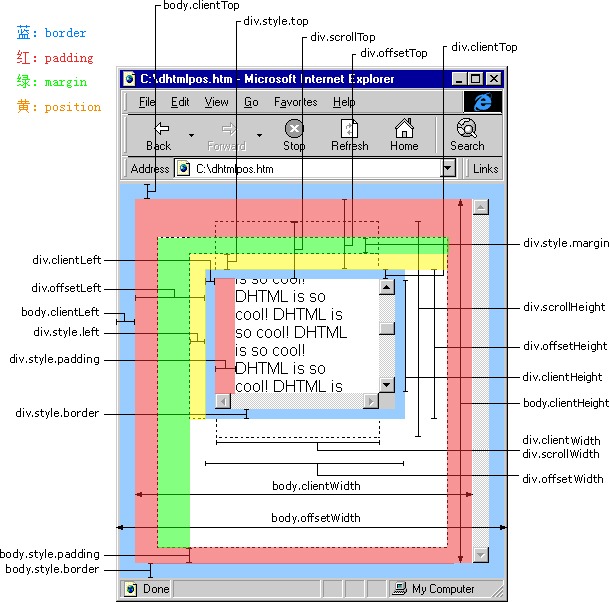
第一次看到这图,说实话有点被吓到。。。
============================分割线======================================
offsetParent:该属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为body元素的引用。 当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性 返回 null。
top:该属性一般对用过css定位的元素有效(position为“static”时为auto,不产生效果),定义了一个top属性有效的元素(即定位元素)的上外边距边界与其包含块上边界之间的偏移。
clientTop:元素上边框的厚度,当没有指定边框厚底时,一般为0。
scrollTop:位于对象最顶端和窗口中可见内容的最顶端之间的距离,简单地说就是滚动后被隐藏的高度。
offsetTop:获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)距离顶端的高度。
clientHeight:内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
scrollHeight:IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
offsetHeight:获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)的高度。IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。offsetHeight在新版本的FF和IE中是一样的,表示网页的高度,与滚动条无关,chrome中不包括滚动条。
*诸如left、clientLeft、offsetLeft、clientWidth、scrollWidth等,和top、height类似,不再赘述。
============================分割线=====================================
clientX、clientY:相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性。
pageX、pageY:类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
offsetX、offsetY:相对于事件源元素(target或srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
screenX、screenY:相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性
来源:https://www.cnblogs.com/youziclub/p/4811069.html
js “top、clientTop、scrollTop、offsetTop…”的更多相关文章
- js中的各种“位置”——“top、clientTop、scrollTop、offsetTop……”,你知道多少
当要做一些与位置相关的插件或效果的时候,像top.clientTop.scrollTop.offsetTop.scrollHeight.clientHeight.offsetParent...看到这么 ...
- js中top、clientTop、scrollTop、offsetTop的区别 文字详细说明版【转】
之前在修改IE6下的一个显示bug时,查到过这些,贴这备忘,后面给出了详细说明,以前的版本,没仔细的说明,特希望大家也收藏下. 网页可见区域宽: document.body.clientWidth ...
- Js中 关于top、clientTop、scrollTop、offsetTop的用法
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- js中top、clientTop、scrollTop、offsetTop的区别 文字详细说明版
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- 花点时间搞清top、clientTop、scrollTop、offsetTop
[转贴]花点时间搞清top.clientTop.scrollTop.offsetTop scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前 ...
- javascript中top、clientTop、scrollTop、offsetTop的讲解(转载加总结)
scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最 ...
- JS中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
这里是javascript中制作滚动代码的常用属性 页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见 ...
- JS中offsetTop、clientTop、scrollTop、offsetTop各属性介绍(转载)
这里是JavaScript中制作滚动代码的常用属性 页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见 ...
- offsetTop、clientTop、scrollTop、offsetTop
好好看看下面那张图,基本上就没啥问题了! scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop ...
随机推荐
- JAVA正则表达式 Pattern和Matcher
java.util.regex是一个用正则表达式所订制的模式来对字符串进行匹配工作的类库包. 1.简介: java.util.regex是一个用正则表达式所订制的模式来对字符串进行匹配工作的类库包. ...
- python 实现词云
拿现在比较火的小说<大主宰>做测试,看看其中的关键词词云是啥 代码 import matplotlib.pyplot as plt from wordcloud import WordCl ...
- ntp 时钟同步
注意: 如果你无法和外部网络的时钟同步,请检查UDP端口时候被封.
- linux 巨页使用测试
这里记录测试巨页的mmap使用,测试代码和<linux 巨页使用测试以及勘误1>类似. 跟踪脚本如下: probe kernel.function("hugetlb_reserv ...
- Java 中的变量
变量 Java 程序的变量大体可分为成员变量和局部变量. 局部变量 形参:在方法签名中定义的局部变量,由方法调用者负责为其赋值,随方法的结束而消亡. 方法内的局部变量:在方法内定义的局部变量,必须在方 ...
- mysql 列转行,合并字段
数据表: 列转行:利用max(case when then) max---聚合函数 取最大值 (case course when '语文' then score else 0 end) ---判断 ...
- 如何用docker部署redis cluster
前言 由于本人是个docker控,不喜欢安装各种环境,而且安装redis-trib也有点繁琐,索性用docker来做redis cluster. 本文用的是伪集群,真正的集群放到不同的机器即可.端口是 ...
- Struts2 (一)
1 三层架构 2 MVC框架的原理 3 什么是Struts2 Struts2是一个非常优秀的MVC框架,基于Model2设计模式. 是由传统的Struts1和WebWork两个经典的框架发展而来的. ...
- jquery +/-小样式
<script>部分 var num = 0; $(document).on('click','#add',function(){ _this = $(this); div = _this ...
- .NET框架(转)
三年前写的<.NET之美>的第六章,现在书名改为了<.NET专题解析>. 本书是一本讲解.NET技术的书籍,目标读者群也是在.NET框架(.NET Framework)下进行开 ...
