Vue 进阶之路(七)
之前的文章我们对 vue 的列表输出做了介绍,本章我们来看一下 vue 的组件 component。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<p>{{title}}</p>
<table>
<tbody>
<row></row>
<row></row>
</tbody>
</table>
</div>
<script>
Vue.component("row", {
data() {
return {
number: 0
}
},
template: `
<tr><td>{{this.number}}</td></tr>
`
});
var app = new Vue({
el: '#app',
data: {
title: "hello world"
}
})
</script>
</body>
</html>
在上面的代码中,我们简单定义了一个 component 组件 row,我们可以理解为该组件为整个 Vue 实例 app 的一个子组件,在 row 组件中,我们可以看到 data 内的数据不能再像根组件 app 那样直接定义直接定义为对象,而是作为一个方法进行书写,里面的数据需要 return 出来,这样做是为了避免父组件与子组件,子组件与子组件之间的 data 数据都写成 data:{ } 这样的类型数据时造成冲突。
我们将 HTML 代码写在一个 template 模板当中,其中的 ` ` 为 ES6 里的模板字符转,在这儿不做详细解释了。里面的数据还是按照 {{ }} 插值表达式书写。
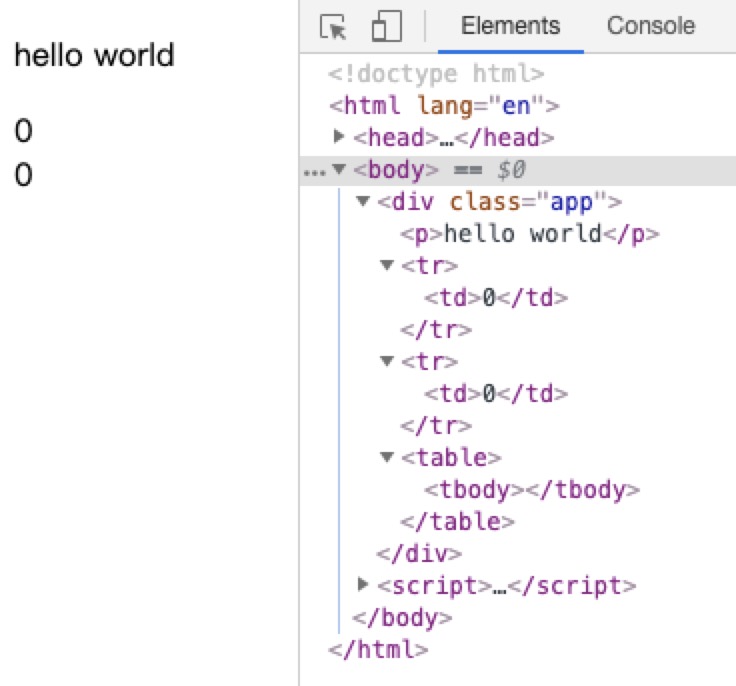
这样我们就可以在 Vue 的实例 id="app" 所控制范围内直接将 component 的名称 row 按照标签的方式书写。结果如下:

内容可以在页面上显示,但是令人遗憾的是当我们在控制台检查标签的时候发现我们定义的 <tr><td></td></tr> 并没有插入 body 内,这是由于在 HTML 内,<tbody> 标签不识别 <row> 标签,我们可以通过下面的方式解决:
<row></row>
<tr is="row"></tr>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<p>{{title}}</p>
<table>
<tbody>
<!-- <row></row>-->
<!-- <row></row>-->
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>
<script>
Vue.component("row", {
data() {
return {
number: 0
}
},
template: `
<tr><td>{{this.number}}</td></tr>
`
});
var app = new Vue({
el: '#app',
data: {
title: "hello world"
}
})
</script>
</body>
</html>
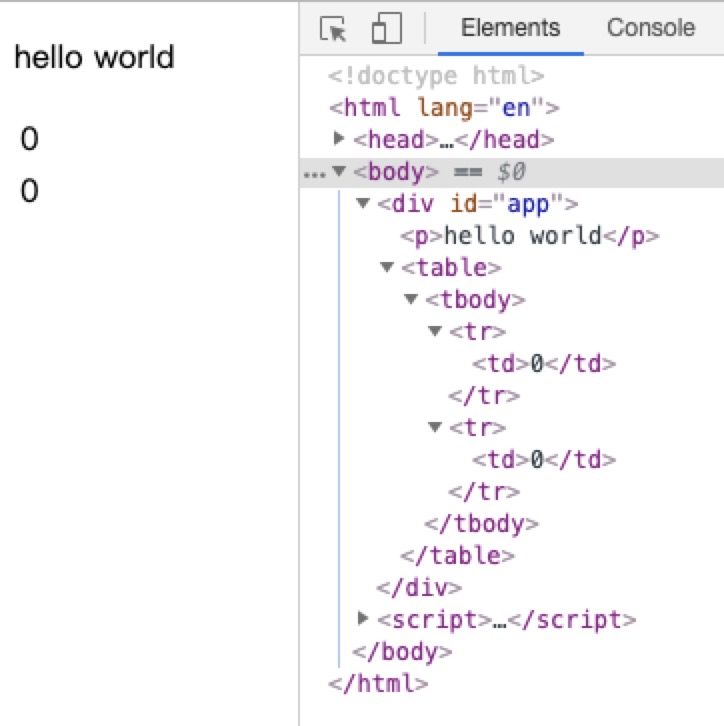
<tbody> 能识别 <tr> 标签,所以我们将 row 标签改为 <tr is="row"></tr>,这样的意思是以 <tr> 标签显示,但是里面的内容时 component 为 row 的内容,这样就能正确显示,结果如下:

当我们在像 ul ol select 这些标签内写 component 组件时我们可以通过 is 的方法来将内容放到对应的标签内。
以上就是本篇的内容,在接下来的文章里我们将对 component 组件进行详细的介绍。
Vue 进阶之路(七)的更多相关文章
- Vue 进阶之路(六)
上篇文章我们分析了一下 vue 中的条件渲染,本篇我们说一下 vue 中的列表渲染和 set 方法. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(九)
之前的文章我们介绍了 vue 中父组件之间的传值,本章我们再来看一下父子组件间传值的参数校验和非 Props 特性. <!DOCTYPE html> <html lang=" ...
- Vue 进阶之路(八)
之前的文章我们对组件 component 进行了简单的介绍,本章我们将深入了解一下组件,并实现父子组件间的传值. <!DOCTYPE html> <html lang="e ...
- Vue 进阶之路(五)
之前的文章我们说了一下 vue 的样式绑定,这篇文章来介绍一下 vue 中的条件渲染,先看下面的代码: <!DOCTYPE html> <html lang="en&quo ...
- Vue 进阶之路(四)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的样式绑定. 现在我们想要是想这样一个需求,页面上有个单词,当我们点击它的时候颜色变为红色,再点击一次变为原来的颜色 ...
- Vue 进阶之路(三)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的方法 methods,计算属性 computed 和监听器 watch. 现在我们有一个需求,变量 firstNa ...
- Vue 进阶之路(二)
之前的文章我们初识了 vue,对其原理,数据绑定和方法进行了简单的演示,本篇将对 vue 插值表达式,v-text,v-html 进行讲解. <!DOCTYPE html> <htm ...
- Vue 进阶之路(一)
vue 3.x 马上就要问世了,显然尤大大是不想让我们好好活了,但是转念一想,比你优秀的人都还在努力,那我们努力还有什么用,开个玩笑而已,本人对于 vue 的接触时间不长,对其也没有深入地去研究源码, ...
- Vue 进阶之路(十)
之前的文章介绍了 vue 的组件化,本章我们来看一下 vue 中组件的原生事件. <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- Scala编程入门---函数式编程之集合操作
集合的函数式编程: 实战常用: //map案例实战:为List中的每个元素都添加一个前缀. List("leo","Jen","peter" ...
- 前端打包工具——build release介绍
前言 对于前端开发者来说,资源打包是日常过程中一个必不可少的过程:目前我们大多数时候使用grunt.gulp.webpack这三个工具来完成这个工作:但是有一个特点就是我们没创建一个项目都要对应的去编 ...
- java运行机制、Jdk版本及Java环境变量
一.语言特性 计算机高级语言按程序的执行方式可分为:编译型和解释型两种.编译型的语言是指使用专门的编译器,针对特定的平台(操作系统)一次性翻译成被该平台硬件执行的机器码,并包装成该平台可执行性程序文件 ...
- DevOps之二 Maven的安装与配置
CentOS7 安装Maven 一.安装Maven mkdir -p /usr/local/maven3wget http://mirrors.hust.edu.cn/apache/maven/mav ...
- AUTOSAR分层-MCAL辨析
8. AUTOSAR中MCAL虽然包含各种drvier,但毕竟是AL即抽象层,不应包含architecture和device特定的信息.应该只包含模型定义,不包含实现细节. AUTOSAR文档中的 ...
- android获取手机机型、厂商、deviceID基本信息
/** * 系统工具类 */ public class SystemUtil { /** * 获取当前手机系统语言. * * @return 返回当前系统语言.例如:当前设置的是"中文-中国 ...
- arcEngine开发之activeView.PartialRefresh(译)
为什么要使用partialRefresh arcMap应用程序窗口操作主要是由 IActiveView 控制的,并且它有 Map(data view) 和 PageLayout(layout view ...
- MyISAM和InnoDB的索引实现
在 MySQL 中,主要有四种类型的索引,分别为: B-Tree 索引, Hash 索引, Fulltext 索引和 R-Tree 索引.我们主要分析B-Tree 索引. B-Tree 索引是 MyS ...
- hessian在ssh项目中的配置
一. 在服务端发布一个web项目 1.创建一个动态的web项目,并导入hessian的jar包 2. 在服务端的crm项目中创建接口 package cn.rodge.crm.service;impo ...
- PAT1120: Friend Numbers
1120. Friend Numbers (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Two in ...
