初探VUX(基本官网上无特别无干货)
vux@2.x 推荐webpack+vue-loader方式的开发。
第一步安装cli依赖
npm install vue-cli -g
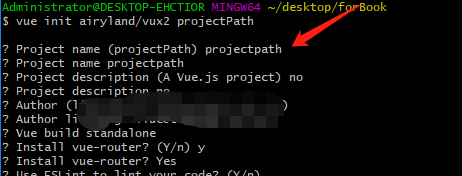
接下来创建项目注意名称是小写

cd projectPath
yarn
yarn dev
小声说:vux运行真的速度不快要下载很多依赖包
运行没有主动跳转到http://localhost:8080/#/
项目运行效果如下:

airyland/vux2模板主要处理的事项:
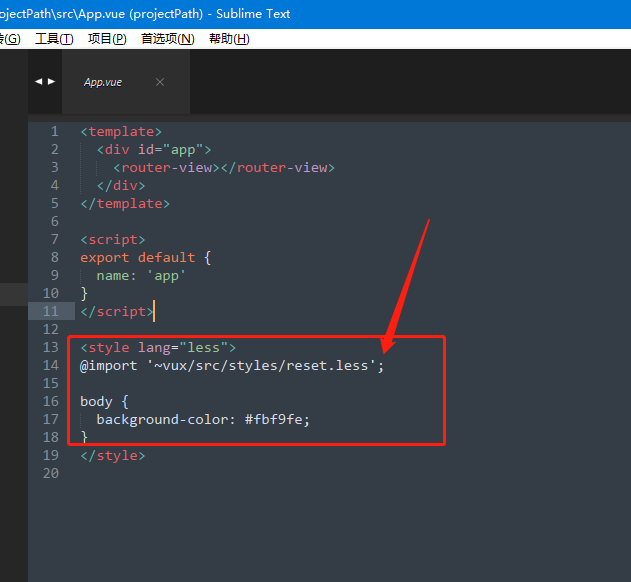
引入 reset.less,默认样式不包含reset,并且部分用户自己有一套reset样式,因此需要在App.vue进行手动引入

配置 vue-loader(通过配置vux-loader实现)
// vux-loader
plugins: [{
name: 'vux-ui'
}]
配置babel-loader以正确编译 VUX 的js源码(通过配置vux-loader实现)
plugins: [{
name: 'vux-ui'
}]
安装less-loader以正确编译less源码
npm install less less-loader --save-dev
安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
添加 viewport meta
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
添加 Fastclick 移除移动端点击延迟
const FastClick = require('fastclick')
FastClick.attach(document.body)
添加 webpack plugin, 在构建后去除重复css代码(通过配置vux-loader实现)
plugins: [{
name: 'duplicate-style'
}]
如果你使用 webpack-simple 模板或者 webpack 配置里缺少 .vue extension 配置,请记得配置:
resolve: {
extensions: ['.js', '.vue', '.json']
}
看了一下所有的组件UI组件,没有很特别的。
初探VUX(基本官网上无特别无干货)的更多相关文章
- 互联网公司的面试官是如何360°无死角考察候选人的?[z]
[z]https://juejin.im/post/5c0e47ebf265da614e2be9a7 一.写在前面 最近收到不少读者反馈,说自己在应聘一些中大型互联网公司的Java工程师岗位时遇到了不 ...
- 自己封装的Windows7 64位旗舰版,微软官网上下载的Windows7原版镜像制作,绝对纯净版
MSDN官网上下载的Windows7 64位 旗舰版原版镜像制作,绝对纯净版,无任何精简,不捆绑任何第三方软件.浏览器插件,不含任何木马.病毒等. 集成: 1.Office2010 2.DirectX ...
- Masonry+Infinite-Scroll实现无刷新无分页完美瀑布流(转)
一.Masonry 是基于Jquery插件,用于对CSS布局的可移动层进行重新布局.Masonry愿意石工,可以这样形象的理解,页面上很多大小不一的移动层可以想象成散乱的石头,经过Masonry这个石 ...
- webbrowser获取无ID无Name控件并模拟点击
常见的获取控件并点击(自动登录): var txtUserID = wbsTask.Document.All["userName"]; var txtPsd = wbsTask.D ...
- 慕课网-Java入门第一季-7-2 Java 中无参无返回值方法的使用
来源:http://www.imooc.com/code/1578 如果方法不包含参数,且没有返回值,我们称为无参无返回值的方法. 方法的使用分两步: 第一步,定义方法 例如:下面代码定义了一个方法名 ...
- 关于在官网上查看和下载特定版本的webrtc代码
注:这个方法已经不适用了,帖子没删只是留个纪念而已 gclient:如果不知道gclient是什么东西 ... 就别再往下看了. 下载特定版本的代码: #gclient sync --revision ...
- Java 中无参无返回值方法的使用
如果方法不包含参数,且没有返回值,我们称为无参无返回值的方法. 方法的使用分两步: 第一步,定义方法 例如:下面代码定义了一个方法名为 show ,没有参数,且没有返回值的方法,执行的操作为输出 “ ...
- 基于JQuery+JSP的无数据库无刷新多人在线聊天室
JQuery是一款非常强大的javascript插件,本文就针对Ajax前台和JSP后台来实现一个无刷新的多人在线聊天室,该实现的数据全部存储在服务端内存里,没有用到数据库,本文会提供所有源程序,需要 ...
- 关于无光盘无u盘状态下该如何安装系统
看到好东西,跟大家分享一下,需要装系统的可以作为参考资料 无光盘无u盘状态下该如何安装系统 重点 : 安装虚拟光驱(用来打开镜像文件) 一个你要安装的系统文件的iso镜像文件 http://www. ...
随机推荐
- 微信H5页面 会被软键盘顶起来
问题描述:H5页面在微信中打开,input输入框获取焦点时,页面被软键盘顶上去:关闭软键盘时,页面不会自动下来(恢复初始状态) H5页面在微信中初始状态如下图: input输入框获取焦点时,页面被软键 ...
- C#零基础入门-1-安装IDE
安装VS2017 下载安装,选择C#开发语言,过程略. 也可以使用VS2015
- 微软与开源干货对比篇_PHP和 ASP.NET在 Session实现和管理机制上差异
微软与开源干货对比篇_PHP和 ASP.NET在 Session实现和管理机制上差异 前言:由于开发人员要靠工具吃饭,可能和开发工具.语言.环境呆的时间比和老婆孩子亲人在一起的时间还多,所以每个人或多 ...
- Oracle 安装步骤、安装中错误处理、完整卸载
/*************************************************以下ORACLE服务端安装************************************* ...
- Lua rawget rawset newindex 函数定义和例子
在绝大多数情况下,我们都不会用到rawget和rawset. 本文的运行环境:lua 5.3 for windows rawset 赋值操作 rawset是在设置值的过程,进行处理,比如:当某个值改变 ...
- 我的第一个python web开发框架(41)——总结
我的第一个python web开发框架系列博文从17年6.7月份开始写(存了近十章稿留到9月份才开始发布),到今天结束,一年多时间,想想真不容易啊. 整个过程断断续续,中间有段时间由于工作繁忙停了好长 ...
- awk删除最后一个字符
删除最后一个字符 如:1.1.1, 在file文件中: sed '$s/.$//' file 或者: head -c-2 去掉最后一个字符 head -c-3 去掉最后二个字符 head -c- ...
- 【P2577】 午餐
题目简述 THU ACM小组一行N个人去食堂吃饭,计划是这样的:先把所有的人分成两队,并安排好每队中各人的排列顺序,然后一号队伍到一号窗口去排队打饭,二号队伍到二号窗口去排队打饭.每个人打完饭后立刻开 ...
- ASP.NET Core 2.1 : 十五.图解路由(2.1 or earler)
本文通过一张图来看一下路由的配置以及请求处理的机制.(ASP.NET Core 系列目录) 一.概述 路由主要有两个主要功能: 将请求的URL与已定义的路由进行匹配,找到该URL对应的处理程序并传入该 ...
- Java导出压缩包工具类
/** * @Title: exportZip * @Description:TODO(导出建压缩文件) * @param delAdviceinfo 为项目实体类 * @date 2018年4月4日 ...
