[Alpha阶段]测试报告
[Alpha]阶段测试报告
在测试过程中发现的BUG
在最后的测试阶段中,我们不可避免的遇到了各种各样的BUG。虽然大多数都不是严重的BUG,但是这些细枝末节的问题的堆积,依然会很大程度上降低用户在使用时的体验。由于时间问题,截至本文档提交,我们修复了其中的一部分问题,剩下的将会尽快修复并更新发布版本。
我们的产品后端采用django实现。在进行测试时,我们对所有接口的所有正确与错误情况都进行了一一测试。对于每种错误情况,构造相应的错误请求,并检测返回的错误编码是否符合预期。

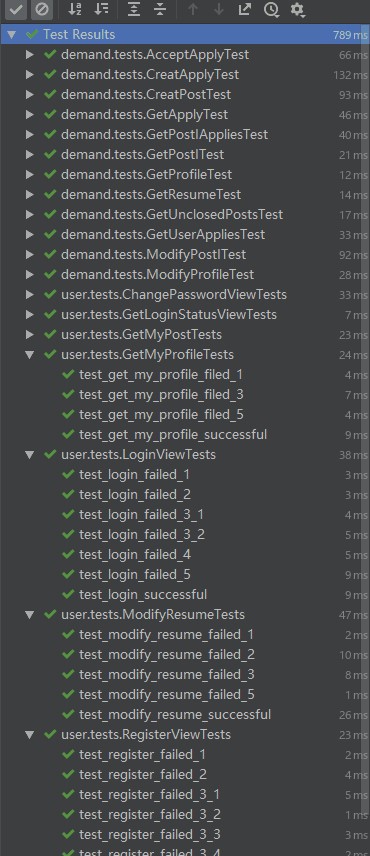
在测试过程中,我们构造的测试样例总数将近100个,按照每个接口、接口中的每种情况的顺序,一一进行检测。

经过coverage检测,所有测试样例的总代码覆盖率达到了97%,确实的检验了所有接口的正确性。

对于接口的测试,保证了后端所有接口在功能上的正确性。但是,接口的功能正确并不代表其在实际使用中就能正常发挥作用。使用的环境变化,依然可能造成接口的工作出现问题。因此,在实际场景中进行测试也是非常重要的。
与前端测试一起,我们在不同的手机系统环境下, 对各类功能进行了一一测试,在测试中我们对后端一共访问了1500余次,进行了完整、彻底的测试,以发现每一个可能的问题。

测试中发现的问题列表如下:
- 后端
| 具体BUG现象 | BUG原因 | 是否解决 |
|---|---|---|
| 偶尔会出现无法注册的现象 | 可能是网络或其他原因,有待进一步探究 | 否 |
| 多人同时注册时无法注册 | 数据库写入冲突,多人同时注册时会同时在数据库中创建account为空的账户,而account要求不能重复 | 是 |
| 修改简历或提交申请时无法提交 | 传到后端的email默认值为‘未填写’,不符合邮箱格式,所以无法提交 | 否 |
| 对一个申请多次点击同意后已同意人数还会不断增加,甚至大于所需人数 | 后端在处理同意申请时没有对申请的状态进行检查 | 是 |
| 已同意人数达到所需人数后帖子仍为未结束状态 | 后端未将帖子的ifEnd字段设为结束 |
是 |
| 成功发送申请之后个人简历未更新 | 后端未在数据库中更新个人简历 | 是 |
| 修改个人简历不生效 | 后端在修改后未调用save()方法将结果保存到数据库中 |
是 |
| POST请求传入数据不符合JSON时会抛出异常 | json.loads方法在参数不为JSON字符串时会抛出JSONDecodeError异常 |
是 |
| 返回的申请列表未按时间排序 | 后端在数据库中获取信息后未进行排序 | 是 |
| 用户修改账户名后token失效 | 后端在token中保存了用户名,修改后用户名后没有更新token | 是 |
| 无法使用域名访问服务器 | 后端没有在配置文件的ALLOWED_HOSTS中添加域名 |
是 |
| 无法从前端发来的信息中获取token | 后端使用Django从请求中获取头信息AUTHORIZATION时要增加HTTP_即request.META.get('HTTP_AUTHORIZATION') |
是 |
| 无法向后端正常发送POST请求 | Django默认会对POST请求进行csrf(跨站请求伪造)验证,需手动关闭 | 是 |
| 部署到服务器后无法并发访问 | 使用的django-sslserver库本身存在问题,改用nginx+uwsgi部署后问题解决 | 是 |
- 前端
| 具体BUG现象 | BUG原因 | 是否解决 |
|---|---|---|
| 在已有账号基础上再次注册账号会共享信息 | 未清除token 信息 | 是 |
| 登陆以后可以退回登陆页面,重复登陆尝试的Bug | 登陆以后未关闭登陆页面 | 是 |
| 偶尔会出现注册不成功 | 可能是网络或其他原因,有待进一步探究 | 否 |
| IOS 无法获取到简历信息 | Ios与安卓的数据格式不同 | 否 |
| IOS 我的简历页面排版出现问题 | 系统环境与安卓有差异 | 否 |
| IOS 无法进行下拉刷新 | 系统环境与安卓有差异 | 否 |
| 新建发布页面中的发布详情处,字数统计一直为0 | 未将数字更改为发布详情内容变量的长度 | 否 |
总结
尽管我们在开发时已经对开发的每个功能都进行了一些测试,确保了其功能可以使用,但是在测试阶段,仍然发现了许多不同的BUG。对此,我们举行了例会并对其进行了反思与总结。经过讨论,我们发现主要的问题来源如下:
缺乏设计经验,在设计及实现过程中考虑不足。
人人都明白在设计过程中要尽量考虑用户的感受,提高用户的体验,方便用户的使用。但是这样抽象的目标如何实现是一个十分现实且复杂的问题。在测试中,由于这一问题而导致的BUG,影响较大的就是操作反馈的问题。在进行某项操作后,我们的产品目前还缺乏提示,即告诉用户”你点的这一下已经生效啦“、”我正在与服务器通信,等待他的回应呢“这之类信息。
前后端接口在对接时出现问题,应详细了解该接口在对方场景下是如何工作的。
在我们的开发过程中,我们对每一个接口都详细规定了其名称、所传递的参数、其返回的参数、所有参数的类型、每个参数是否需要前端或后端检查其合法性。但是,事实证明这样的规定是仍然不够详细的。比如在这次的测试中,对于
简历中的邮箱一栏,规定是前后端都要检查其合法性。但是前端认为只要用户所填的不是默认值即可,但是后端详细检查了邮箱的格式,包含不合格邮箱格式的简历修改请求在后端是不生效的。这一差异就导致了前端认为邮箱合法,可以点击修改按钮,并向后端发送了数据,但是后端认为其不合法,造成的现象就是用户“点了白点”。在接下来的开发过程中我们会更加注意接口的对接问题。在开发时的预览测试环境和实际发布后的环境存在较大的差异。
在开发阶段,在实现每一个功能时,我们都会对这个而功能进行测试,确保其可用。但是,实际发布至微信小程序平台后,通过小程序平台访问时,开发时用起来没问题的功能又出现的各种各样的问题。经过我们的反思,我们认为这是因为在开发时,通过其预览功能测试的时候,测试的环境非常单一,仅限于我们开发人员使用的手机,网络也都是校园网。在实际发布后,遍迎来了机型、网络环境等各有不同的测试,暴露了许多之前没能发现的问题。这也体现了专门进行测试阶段的重要性。
安卓与ios系统仍然存在较大差异。
我们当时选择微信小程序这个平台的原因之一就是省去了适配不同系统的工作,只需要进行一个产品的开发。但是事与愿违,虽然微信小程序对于安卓和IOS的开发确实是完全相同的,但是在安卓系统上能正常运行的页面、功能,在ios上仍有可能出现问题。之后我们会更加注意这一点。
尽管在
Alpha阶段,我们的计划、开发和最后的产品都存在一定问题,但是我们仍然完成了预定的阶段目标。且经过反思,我们也充分意识到了这些问题的产生原因。我们相信这些经验在Beta和Gamma版本的开发中,会让我们少走许多弯路,提高我们的效率,让我们接下来的产品做得更快更好。
场景测试
场景测试1
典型用户:冰哥
冰哥的个人信息:
| 姓名 | 冰哥 |
|---|---|
| 性别、年龄 | 男、21 |
| 职业 | 学生 |
| 成绩 | 专业前30% |
| 专业 | 数学专业 |
| 爱好 | 上网、玩手机游戏、看电影 |
| 用户需求及目标 | 希望参加数学建模比赛获得保研加分,但是缺少一个英语能力强的和一个编程能力强的队友 |
| 用户类型比例 | 40% |
用户需求及困难
冰哥的成绩较好,在专业前30%,但是正好在保研的边缘,比较危险。因此,冰哥希望能通过参加数学建模比赛,拿到一等奖,获得保研加分。冰哥现在缺少一个英语能力强的队友,来帮助他完成最后需要提交的英文论文,和一个编程能力强的队友,来完成模型的实现以及验证。但是,冰哥不知道怎样才能让自己的组队需求广泛的让目标群体获知,也不方便获得来组队的人的各方能能力水平。
场景描述
- 冰哥首先打开微信,在小程序中找到我们的产品,点击注册按钮,根据提示注册自己的账号并填写个人资料。
- 注册完成后自动登录并跳转到主页,点击右下角的+号,进入新建招募界面。
- 在新建招募界面中,冰哥填写自己的招募信息,并在发布详情中填写自己所要寻找的队友类型,然后设置寻找的队友人数2人,并设置组队截止时间。设置完成后点击新建发布按钮,提示发布成功后,冰哥在主页中看到了自己刚刚创建的招募信息。
- 经过了两天的等待,冰哥再次打开小程序,自动登录进主页,通过侧边栏进入我的发布界面,看见了自己之前发布的招募信息。
- 点击最下方的查看申请按钮,进入申请列表页面,看见已经有7个小伙伴申请了冰哥的招募。
- 通过点击这7个小伙伴的申请,仔细查看他们的简历,冰哥从中挑选了最合适的两个队友,并在他们的申请界面点击接受申请,并通过简历中的联系方式与他们取得联系,成功组队参加了数学建模比赛。
场景测试2
典型用户:航哥
航哥的个人信息:
| 姓名 | 航哥 |
|---|---|
| 性别、年龄 | 男、21 |
| 职业 | 学生 |
| 成绩 | 专业前50% |
| 专业 | 计算机科学与技术专业 |
| 爱好 | 上网、玩打刀塔,踢足球 |
| 用户需求及目标 | 希望能参加一些比赛,将自己所学到的编程知识运用到实际中去,提升自己的编程能力。 |
| 用户类型比例 | 40% |
用户需求及困难
航哥经过了近三年的学习,学习了许多编程的基础知识,但一直苦于没有合适的地方将这些理论知识真正的转化为实际经验。想参加一些跨学科的比赛,又不知道什么样的比赛比较适合,更找不到志同道合的队友。
场景描述
- 航哥打开小程序,点击注册按钮注册自己的账号并填写个人简历。
- 注册成功后跳转到主页。在主页的发布列表中进行查看后,航哥发现冰哥的招募发布符合自己心中的需求,希望能和冰哥一起组队参加数学建模比赛。
- 点击冰哥的发布,进入到冰哥的发布详情页面,看见冰哥正好也需要一个编程能力比较强的队友,航哥认为这个发布非常适合自己,决定参加冰哥的招募。
- 点击发布详情下方的申请按钮,小程序根据航哥之前填写好的简历生成简历模板,航哥根据冰哥的需求对简历进行一定的更改后,点击了提交申请按钮。
- 经过了一天的等待,航哥通过首页侧边栏进入我的申请页面,看见了冰哥的发布,在下方的状态一栏中显示
Accepted,航哥很高兴,通过邮件与冰哥取得了联系,一起组队参加了数学建模比赛。
测试矩阵
| 测试矩阵 | 功能测试 | 页面显示 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试机型 | 测试环境 | 注册 | 登录 | 修改密码 | 退出登录 | 修改个人信息 | 修改简历 | 查看招募 | 发布招募 | 查看我的发布 | 采纳申请 | 申请招募 | 查看我的申请 | 页面排版 |
| Mi5 | Android 8.0 wifi | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| Mi9 | Android 9.0 wifi | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 |
| iPhone8 | ios12.2 wifi | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 简历排版有问题 | 无问题 | 无问题 | 有一瞬间所需人数不对,无法复现 | 查看申请者是两个空 | 无问题 | 简历变成空的了 | 无问题 |
| iPhoneXR | ios12.2 wifi | 无问题 | 无问题 | 无问题 | 无问题 | 无问题 | 简历排版有问题 | 无问题 | 无问题 | 无问题 | 查看申请者是两个空 | 无问题 | 简历变成空的了 | 无问题 |
| 小米8SE | 安卓 | 刚开始无法注册 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 |
| 苹果XR | ios | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 |
| vivoIQOO | 安卓 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 |
| 苹果XR | ios | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 |
| 苹果7plus | ios | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 |
| 小米6 | Android 8.0 | 用户名的placeholder过长,后面不能显示 | 没问题 | 没问题 | 没问题 | 没问题 | 姓名,性别等在填简历时,要再输入一次 | 没问题 | 没问题 | 能申请自己的发布,进到简历界面后,没申请成功。查看自己的申请如果没有人申请则没有提示。 | 一个人同意后再进简历页面还是有同意按钮,不能了解自己同意了那些人 | 点申请没有提示,申请失败 | 没问题 | 没问题 |
| iphone8p | ios 12.2 | 第一次注册时出现了用户名已注册,但不能复现 | 没问题 | 没问题 | 没问题 | 没问题 | 简历的初始值为未填写,用户体验不好 | 没问题 | 没问题 | 没问题 | 查看不了别人的申请信息,也没有简历看 | 申请时不显示申请成功 | 没问题 | 接受不了申请 |
| 华为荣耀7x | 安卓8.0 | 没问题 | 没问题 | 没问题 | 没问题 | 性别可以为其他值 | 不能保存简历 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 |
| 魅族16 | 安卓8.1 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 没问题 | 点申请没有提示,申请失败 | 没问题 | 没问题 |
出口条件
在Alpha阶段,由于我们对微信小程序的开发并不是非常熟悉,所以我们将这一版本的出口条件设置为:
完成基本的,可以使用的招募发布以及申请的相关功能。
因为招募的发布及申请是我们产品的核心功能,所以在第一版中,实现一个相关基本功能都可用的产品,才能在接下来的两个版本中留出足够的时间,让我们去丰富产品内容,增加产品亮点,突出产品特点。
在这一阶段的开发中,我们也秉承敏捷开发的原则,在完成出口条件的基础上做了一些小小的优化,例如自动登录、下拉刷新、简历模板等功能的实现。
但是,尽管我们达到了最基本的出口条件,这一版本的产品对于“可用”的完成仍然是十分粗糙的。在第一部分的测试中可以看出,仍然有许多非常影响用户体验,严重降低产品整体表现的问题存在。其次,由于缺乏美术能力,以及专注于功能的实现,Alpha版本的UI非常原始单调。
虽然确实存在许多不可忽视的问题,但是这仍是我们团队经过合作,得到的结晶,在达到出口条件,发布至小程序盘平台上,发动同学朋友们进行测试时,看见其他人能使用我们的产品,仍然是十分满足的。在接下来的阶段中,我们会加强我们的团队合作,努力达到以下几个经过讨论得出的主要目标:
- 重新设计部分UI,添加图片,大幅美化各个界面。
- 为各种操作添加操作提示、加载提示。
- 继续完善,添加产品功能,做出我们自己的亮点。
我们团队会继续努力,在剩下的时间内尽力做出一我们能实现的最好的产品。
[Alpha阶段]测试报告的更多相关文章
- Alpha阶段测试报告(示例)
http://www.cnblogs.com/Flamenco/p/7834393.html Alpha阶段测试报告
- 【BUAA软工】Alpha阶段测试报告
vLab-online项目Alpha阶段测试报告 项目 内容 班级:北航2020春软件工程 博客园班级博客 作业:Alpha阶段测试报告 测试报告 测试发现的bug 在测试过程中发现了多少Bug? 我 ...
- [软工顶级理解组] Alpha阶段测试报告
[软工顶级理解组] Alpha阶段测试报告 在测试过程中发现了多少Bug? 测试阶段发现并已修复的bug: 尚且存在,但是难以解决或者不影响使用的bug: 计算重修课程的时候,如果重修课程的课程号和原 ...
- [BUAA软工]Alpha阶段测试报告
测试报告 一.测试计划 1.1 功能测试 1.2 UI测试 1.3 测试中发现的bug https://github.com/bingduoduo1/backend/issues/21 https:/ ...
- V1-bug Alpha阶段测试报告
发现的Bug Bug现象 Bug原因 是否解决 访问到错误的视图 路由正则写的太过宽泛 是 主题太长时超过页面宽度,导致超过顶部的宽度 / 否 无法使用域名访问服务器 后端没有在配置文件的ALLOWE ...
- PCES - alpha阶段测试报告
测试计划 测试目的 本测试目的在于测试项目完成情况,以及分析测试结果,为下一轮开发提供解决方案 测试项目 学生用户登录测试 课程信息检索测试 服务器测试 在测试过程中出现的Bug 用户界面间的跳转逻辑 ...
- Alpha阶段测试报告
测试说明 APP中前后端交互的接口主要有两种,一种是游戏开始前获取信息的HTTP请求接口,这种接口可以看成是静态的,比较简单:另外一种就是游戏过程中进行实时通信的Websocket请求接口,因为这是在 ...
- 希希敬敬对Alpha阶段测试报告
已经完成的功能:1 GUI界面效果已经达到了设计要求,经过review代码完成度较好,GUI.PY代码可以使用,完成了“贴吧名字关键字与URL关联”. 2 能够实现"贴吧名字关键字与URL关 ...
- 【Alpha 阶段】后期测试及补充(第十一、十二周)
[Alpha 阶段]动态成果展示 修复了一些bug后,关于游戏的一些动态图展示如下: 终极版需求规格说明书和代码规范 经过一些细微的图片和格式的调整,完成了本学期的最终版本: [markdown版说明 ...
随机推荐
- Vuex,状态管理模式
对于 Vue 本人目前接触不深,只得浅层分析,Vue 是单向数据流, state,驱动应用的数据源: view,以声明方式将 state 映射到视图: actions,响应在 view 上的用户输入导 ...
- 如何将Azure DevOps中的代码发布到Azure App Service中
标题:如何将Azure DevOps中的代码发布到Azure App Service中 作者:Lamond Lu 背景 最近做了几个项目一直在用Azure DevOps和Azure App Servi ...
- AndroidManifest设置android:allowBackup="false"报错
概述 设置android:allowBackup="false"的必要性 Android API Level 8及其以上Android系统提供了为应用程序数据的备份和恢复功能,此功 ...
- redisSession和mockSession
简单谈谈 在我们进行开发过程中,单元测试是保证代码质量的最有利工具,我们每个方法都要有对应的测试,在目前开发规范中,主要把测试分为单元测试和集成测试,我们的公用方法都要写自己的单元测试,而web ap ...
- 目标检测 IOU(交并比) 理解笔记
交并比(Intersection-over-Union,IoU): 目标检测中使用的一个概念 是产生的候选框(candidate bound)与原标记框(ground truth bound)的交叠率 ...
- 目标检测 非极大值抑制(Non-Maximum Suppression,NMS)
非极大值抑制(Non-Maximum Suppression,NMS),顾名思义就是抑制不是极大值的元素,可以理解为局部最大搜索.也可以理解为只取置信度最高的一个识别结果. 举例:  如图所示,现在 ...
- bootstrap tooltips在 angularJS中的使用
使用bootstrap自带的提示控件,省去了不少事情 <div class="s2" ng-init="InitTooltip()"> <in ...
- 使用jQuery增加或删除元素(内容)
使用jQuery增加或删除元素(内容):一.jQuery添加元素或内容:1,append() 方法:在被选元素的结尾插入元素或内容 2,prepend() 方法:被选元素的开头插入元素或内容. 3,a ...
- mac 卸载通过官网下载包安装的node
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}
- 服务器四:多进程epoll
#include <fcntl.h> #include <sys/socket.h> #include <netinet/in.h> #include <ar ...
