获取DOM节点的几种方式
DOM 是一个树形结构,操作一个DOM节点,实际上就是这几个操作:更新、删除、添加、遍历
在操作DOM节点之前,需要通过各种方式先拿到这个DOM节点,常用的方法有:
一、通过元素类型的方法来操作:
- document.getElementById();//id名,在实际开发中较少使用,选择器中多用class id一般只用在顶级层存在 不能太过依赖id
- document.getElementsByTagName();//标签名
- document.getElementsByClassName();//类名
- document.getElementsByName();//name属性值,一般不用
- document.querySelector();//css选择符模式,返回与该模式匹配的第一个元素,结果为一个元素;如果没找到匹配的元素,则返回null
- document.querySelectorAll()//css选择符模式,返回与该模式匹配的所有元素,结果为一个类数组
注意:
前缀为document,意思是在document节点下调用这些方法,当然也可以在其他的元素节点下调用,如:
<div id="myDiv">
<p>html</p>
<p>css</p>
<p>javascript</p>
</div>
<p>jquery</p> <script>
var div=document.getElementById("myDiv");
var p1=div.getElementsByTagName("p");//在div下调用
alert(p1.length);//3 div节点下的p元素只有三个
var p2 = document.getElementsByTagName("p");
alert(p2.length);//4 document节点下的p元素有四个 </script>
- querySelector()和querySelectorAll()方法,最后两个为静态的,不是实时的,保存的是当时的状态,是一个副本,即:在以后的代码中通过方法使所选元素发生了变化,但该值依然不会改变,因此使用有局限性,一般不用,除非就想得到副本
举例如下:
<div id="myDiv">
<p>html</p>
<p>css</p>
<p>javascript</p>
</div>
<p>jquery</p> <script>
var div=document.getElementById("myDiv");
var p1=div.getElementsByTagName("p");
alert(p1.length);//3
var p2 = document.getElementsByTagName("p");
alert(p2.length);//4
var p3=document.querySelectorAll("p");
alert(p3.length);//4
document.body.appendChild(document.createElement("p"));//创建新元素P,并添加到body中
alert(p1.length);//3 div节点下的p元素依然只有三个
alert(p2.length);//5 在body中添加了一个新的P元素,该方法是“动态的”,因此,长度发生了变化
alert(p3.length);//4 该方法是“静态的”,因此,无论发生什么变化,p3的值依然不会发生改变
二、根据关系树来选择(遍历节点树):
【先简单介绍一下节点:
DOM(文档对象模型)可以将任何HTML、XML文档描绘成一个多层次的节点树。所有的页面都表现为以一个特定节点为根节点的树形结构。html文档中根节点为document节点。
所有节点都有nodeType属性,代表节点的不同类型,通过nodeType属性可以来判断节点的类型。经常使用的节点主要有以下几种类型:
- Element类型(元素节点):nodeType值为 1
- Text类型(文本节点):nodeType值为 3
- Comment类型(注释节点):nodeType值为 8
- Document类型(document节点):nodeType值为 9;其规定的一些常用的属性有
document.body document.head 分别为HTML中的 <body><head>
document.documentElement为<html>标签
所有的节点都有 hasChildNodes()方法 判断有无子节点 有一个或多个子节点时返回true】
通过一些属性可以来遍历节点树:
- parentNode//获取所选节点的父节点,最顶层的节点为#document
- childNodes //获取所选节点的子节点们
- firstChild //获取所选节点的第一个子节点
- lastChild //获取所选节点的最后一个子节点
- nextSibling //获取所选节点的后一个兄弟节点 列表中最后一个节点的nextSibling属性值为null
- previousSibling //获取所选节点的前一兄弟节点 列表中第一个节点的previousSibling属性值为null
<div id="myDiv">
<p>html</p>
<p>css</p>
<p>javascript</p>
</div>
<p>jquery</p> <script>
var div = document.getElementById("myDiv");
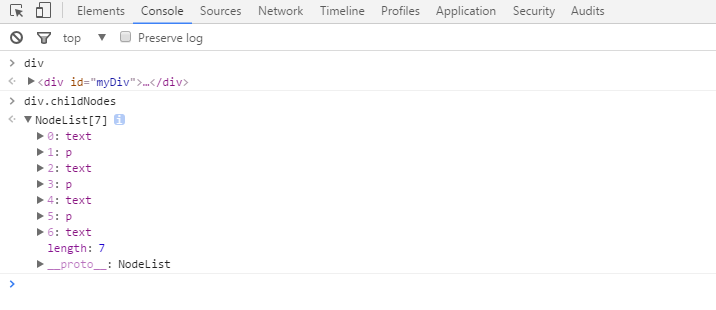
alert(div.childNodes.length);//7
在上边的例子中可以看出,div元素节点的所有子节点一共有7个,在后台查看可以得知:div元素节点的所有子节点包括 4个文本节点(在此全为空文本)和三个元素节
<div id="myDiv">第一个
文本节点<p>html</p>第二个
文本节点<p>css</p>第三个
文本节点<p>javascript</p>第四个
文本节点</div>
由于文档中的节点类型较多,遍历子节点的结果很多时候并不能得到我们想要的结果,使用遍历元素节点则很方便
三、基于元素节点树的遍历(遍历元素节点树):
- parentElement //返回当前元素的父元素节点(IE9以下不兼容)
- children // 返回当前元素的元素子节点
- firstElementChild //返回的是第一个元素子节点(IE9以下不兼容)
- lastElementChild //返回的是最后一个元素子节点(IE9以下不兼容)
- nextElementSibling //返回的是后一个兄弟元素节点(IE9以下不兼容)
- previousElementSibling //返回的是前一个兄弟元素节点(IE9以下不兼容)
<div id="myDiv">
<p>html</p>
<p>css</p>
<p>javascript</p>
</div>
<p>jquery</p> <script>
var div = document.getElementById("myDiv");
alert(div.children.length);//3
遍历元素节点虽然方便,但是除了children属性外,其他的属性则IE9以下不兼容
注意一点:这些获取节点的方式,返回值要么是一个特定的节点,要么是一个集合HTMLCollection,这个节点的集合是一个类数组
获取DOM节点的几种方式的更多相关文章
- jQuery 获取DOM节点的两种方式
jQuery中包裹后的DOM对象实际上是一个数组,要获得纯粹的DOM对象可以有两种方式: 1.使用数组索引方式访问,例如: var dom = $(dom)[0]; 如: $("#id&qu ...
- JavaScript获取DOM对象的几种方式
1.getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用 2.getElementsByName() 方法可返回带有指定名称的对象的集合 3.getElementsByTa ...
- js中获取页面元素节点的几种方式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Omi框架学习之旅 - 获取DOM节点 及原理说明
虽然绝大部分情况下,开发者不需要去查找获取DOM,但是还是有需要获取DOM的场景,所以Omi提供了方便获取DOM节点的方式. 这是官网的话,但是我一直都需要获取dom,对dom操作,所以omi提供的获 ...
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- SparkStreaming获取kafka数据的两种方式:Receiver与Direct
简介: Spark-Streaming获取kafka数据的两种方式-Receiver与Direct的方式,可以简单理解成: Receiver方式是通过zookeeper来连接kafka队列, Dire ...
- php获取post参数的几种方式 RPC 规定接收取值方式 $GLOBALS['HTTP_RAW_POST_DATA'];
http://www.cnblogs.com/zhepama/p/4022606.html PHP默认识别的数据类型是application/x-www.form-urlencoded标准的数据类型. ...
- javascript获取表单值的7种方式
见代码: <!doctype html> <html lang="en"> <head> <meta charset="UTF- ...
- strus2中获取表单数据 两种方式 属性驱动 和模型驱动
strus2中获取表单数据 两种方式 属性驱动 和模型驱动 属性驱动 /** * 当前请求的action在栈顶,ss是栈顶的元素,所以可以利用setValue方法赋值 * 如果一个属性在对象栈,在页面 ...
随机推荐
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- 硬盘分区表格式GUID和MBR知识普及
我们的电脑硬盘分区格式一共有两种,一种是GUID(GPT),一种是MBR 如果你的电脑原装系统是win8或者以上的,那么他的硬盘分区表格式为GUID(GPT)格式的:如果是win7以下的,那么一般就是 ...
- uboot 添加hello命令
平台:MPC8315(POWERPC) 1.在/common/ 目录下创建自己的文件,最好前缀为cmd_. cmd_hello.c ********************************** ...
- PHP 常量dirname(__file__)
PHP 常量dirname(__FILE__)取得当前文件的绝对路径. define('ROOT_PATH', str_replace('includes/2.php', '', str_replac ...
- Excel 2010高级应用-折线图(二)
在Excel中画折线图,具体操作过程如下: 1.新建一个excel文件,双击打开 2.单击"插入",找到折线图,单击下拉框 3.在折线框下方,新建数据源 4.鼠标右键,选择&quo ...
- Caused by: java.lang.NoSuchMethodError: javax.persistence.Table.indexes()[Ljavax/persistence/Index
1.错误描述 WARN:2015-05-01 16:45:37[main] - Exception encountered during context initialization - cancel ...
- CentOS中配置lvm存储
磁盘添加 vmware workstation 虚拟机为例 1.关闭虚拟机,在虚拟机设置中添加3块硬盘. 2.首先创建物理卷 pvcreate /dev/sdb /dev/sdc Physical ...
- phpstorm 2017.3.3的安装和破解
首先先下载phpstorm安装包,可以直接百度phpstorm就有了,或者打开这个链接:https://www.jetbrains.com/zh/phpstorm/specials/phpstorm/ ...
- Ubantu16.04进行Android 8.0源码编译
参考这篇博客 经过测试,8.0源码下载及编译之后,占用100多G的硬盘空间,尽量给ubantu系统多留一些硬盘空间,如果后续需要在编译好的源码上进行开发,需要预留更多的控件,为了防止后续出现文件权限问 ...
- 【BZOJ4071】八邻旁之桥(线段树)
[BZOJ4071]八邻旁之桥(线段树) 题面 BZOJ权限题,洛谷链接 题解 既然\(k<=2\) 那么,突破口就在这里 分类讨论 ①\(k=1\) 这...不就是中位数吗.... 直接把所有 ...
