Tornado 网站demo 一
web服务器的工作过程

- 创建 listen socket, 在指定的监听端口, 等待客户端请求的到来
- listen socket 接受客户端的请求, 得到 client socket, 接下来通过 client socket 与客户端通信
- 处理客户端的请求, 首先从 client socket 读取 http 请求的协议头, 如果是 post 协议, 还可能要读取客户端上传的数据, 然后处理请求, 准备好客户端需要的数据, 通过 client socket 写给客户端
案例
#!/usr/bin/env Python
#coding:utf-8 import tornado.httpserver
import tornado.ioloop
import tornado.options
import tornado.web from tornado.options import define, options
define("port", default=8000, help="run on the given port", type=int) class IndexHandler(tornado.web.RequestHandler):
def get(self):
greeting = self.get_argument('greeting', 'Hello')
self.write(greeting + ', welcome ') if __name__ == "__main__":
tornado.options.parse_command_line()
app = tornado.web.Application(handlers=[(r"/", IndexHandler)])
http_server = tornado.httpserver.HTTPServer(app)
http_server.listen(options.port)
tornado.ioloop.IOLoop.instance().start()
- tornado.httpserver:这个模块就是用来解决 web 服务器的 http 协议问题,它提供了不少属性方法,实现客户端和服务器端的互通。Tornado 的非阻塞、单线程的特点在这个模块中体现。
- tornado.ioloop:这个也非常重要,能够实现非阻塞 socket 循环,不能互通一次就结束呀。
- tornado.options:这是命令行解析模块,也常用到。
- tornado.web:这是必不可少的模块,它提供了一个简单的 Web 框架与异步功能,从而使其扩展到大量打开的连接,使其成为理想的长轮询。
import tornado.ioloop
import tornado.web class MainHandler(tornado.web.RequestHandler):
def get(self):
self.write("Hello, world") def make_app():
return tornado.web.Application([
(r"/", MainHandler),
]) if __name__ == "__main__":
app = make_app()
app.listen(8888)
tornado.ioloop.IOLoop.current().start()
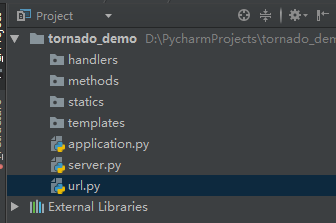
建立一个目录,在这个目录中建立一些子目录和文件。

- handlers:在这个文件夹中放后端 Python 程序,主要处理来自前端的请求,并且操作数据库。
- methods:准备放一些函数或者类,比如用的最多的读写数据库的函数,这些函数被 handlers 里面的程序使用。
- statics:准备放一些静态文件,比如图片,css 和 javascript 文件等。
- templates:放模板文件,都是以 html 为扩展名的,它们将直接面对用户。
url.py
#!/usr/bin/env Python
# coding=utf-8
"""
the url structure of website
""" from handlers.index import IndexHandler url = [
(r'/', IndexHandler),
]
application.py 文件
#!/usr/bin/env Python
# coding=utf-8 from url import url import tornado.web
import os settings = dict(
template_path = os.path.join(os.path.dirname(__file__), "templates"),
static_path = os.path.join(os.path.dirname(__file__), "statics")
) application = tornado.web.Application(
handlers = url,
**settings
)
server.py 文件
#!/usr/bin/env Python
# coding=utf-8 import tornado.ioloop
import tornado.options
import tornado.httpserver from application import application from tornado.options import define, options define("port", default = 8000, help = "run on the given port", type = int) def main():
tornado.options.parse_command_line()
http_server = tornado.httpserver.HTTPServer(application)
http_server.listen(options.port)
print ("Development server is running at http://127.0.0.1:%s" % options.port)
print ("Quit the server with Control-C")
tornado.ioloop.IOLoop.instance().start() if __name__ == "__main__":
main()
Tornado 网站demo 一的更多相关文章
- Tornado 网站demo 三
模板 修改index.py #!/usr/bin/env Python # coding=utf-8 import tornado.web import methods.readdb as mrd c ...
- Tornado 网站demo 二
连接数据库 methods 中建立一个文件 db.py 分别建立起连接对象和游标对象 #!/usr/bin/env Python # coding=utf-8 import pymysql conn ...
- 浅析tornado 中demo的 blog模块
#!/usr/bin/env python # # Copyright 2009 Facebook # # Licensed under the Apache License, Version 2.0 ...
- 腾讯视频嵌入手机端网站demo - 就像微信文章中一样一样的
页面中的调用如下: <iframe id="video_iframe" class="video_iframe" src="TenVideoPl ...
- 【从0开始Tornado网站】主页登录和显示的最新文章
日志首页只能放置在它,这里的美,该<form>使用bootstrap的form-inline修改后的类,例如以下列方式: 前台代码例如以下: {%extends 'main.html'%} ...
- webgl 网站demo
网络上的一些经典的WebGL资源网站和WebGL开源引擎整理 http://www.babylonjs.com/ http://threejs.org/ http://www.finalmesh.co ...
- [转]开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力.由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI. ...
- centos上发布部署python的tornado网站项目完整流程
先说下大体上的做法,开发环境上要新弄一个 virtualenv的环境,在这个里面放你的开发调试,当然这个其实也不是必须的,但是这样会方便管理一些. 再在centos上也弄一个 virtualenv虚拟 ...
- 开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo(转)
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力.由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI. ...
随机推荐
- js 几种排序方法
1.冒泡排序 var arr = [9, 7, 5, 3, 1]; for (var i = 0; i < arr.length - 1; i++) { for (var j = 0; j &l ...
- C#多线程编程(1)--线程,线程池和Task
新开了一个多线程编程系列,该系列主要讲解C#中的多线程编程. 利用多线程的目的有2个: 一是防止UI线程被耗时的程序占用,导致界面卡顿:二是能够利用多核CPU的资源,提高运行效率. 我没有进行很 ...
- 最长k可重线段集问题
和那道可重区间集一样 不过这道题可能有垂直于x轴的线段,这就很烦了,直接连会有负环,判掉又会WA 可以想办法把r端点和l端点分开,又要保证答案不变 那么直接把区间l,r都乘以2,l=r时r++,否则l ...
- 大三小学期 web前端开发的一些小经验
1.html是页面的布局设计,就是页面上要放哪些东西,比如登录界面需要按钮,输入框等等:css是被用于使用设计部件和布局,例如哪些部件放在哪里,多宽多大,是否有边框等:js/jQuery是用于实现函数 ...
- flask项目部署到阿里云 ubuntu16.04
title: flask项目部署到阿里云 ubuntu16.04 date: 2018.3.6 项目地址: 我的博客 部署思路参考: Flask Web开发>的个人部署版本,包含学习笔记. 开始 ...
- html备战春招の一
html不是一种编程语言,而是一种标记语言,通过使用标签来标记网页. 对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码.有些 ...
- 将openface移植到vs2013
github上面的开源代码openface:https://github.com/TadasBaltrusaitis/OpenFace 可用于做人脸检测和头部姿态检测,该工程是在VS2015上建立的, ...
- RESTful接口设计原则和优点
RESTful架构优点: 前后端分离,减少流量 安全问题集中在接口上,由于接受json格式,防止了注入型等安全问题 前端无关化,后端只负责数据处理,前端表现方式可以是任何前端语言(android,io ...
- selenium webdriver 的环境搭建时注意事项
selenium webdriver 在 eclipse中的配置,网络上应该很方便搜索到,这里只记搭建过程中容易出现的一些问题 1. selenium-java与selenium-sever-sta ...
- Database operations of Mysql
update 表名 set 字段名=replace(同一个字段名,原字符串,新字符串); --修改记录. 一.初始化 # cd /usr/local/mysql # chown -R mysql:m ...
