依赖layui form模块 复选框tree插件(拓展可根据属性单选还是多选,数据反选)
近些天接的项目用的是layui。以前没用过,踩了很多坑,坑就不多说了,直接说layui的tree。因为自带的tree不满足需求,所以在论坛、博客上找了很久终于找到了可以复选的的插件,原文地址:https://blog.csdn.net/xianglikai1/article/details/79032278。这里谢谢原作者,从源码中学到了很多。
这里我就直接上代码了。(注:因为数据结构问题我将源码中的json数据结构title改为id,value改为name。勾选树的获取值未变:data.value)
- //创建tree
- var xtree = new layuiXtree({
- elem: xTree' //放xtree的容器(必填)
- , form: form //layui form对象 (必填)
- , data: json //数据,结构请参照下面 (必填)
- , isopen: true //初次加载时全部展开,默认true (选填)
- , checked: true
- , ischecked: deptIds //初次加载勾选的数据。格式(a,b,c)
- , single: single//是否为单选 ,默认为false(多选)
- , ckall: false //启用全选功能,默认值:false
- , color: "#039adf " //图标颜色 (选填)
- , icon: { //图标样式 (选填)
- open: "" //节点打开的图标
- , close: "" //节点关闭的图标
- , end: "" //末尾节点的图标
- }
- , click: function (data) { //节点选中状态改变事件监听,全选框有自己的监听事件
- //console.log(data.elem.leaf);//是否为叶子节点
- //console.log(data.elem); //得到checkbox原始DOM对象
- //console.log(data.elem.checked); //开关是否开启,true或者false
- //console.log(data.value); //开关value值,也可以通过data.elem.value得到
- //console.log(data.othis); //得到美化后的DOM对象
- }
- });
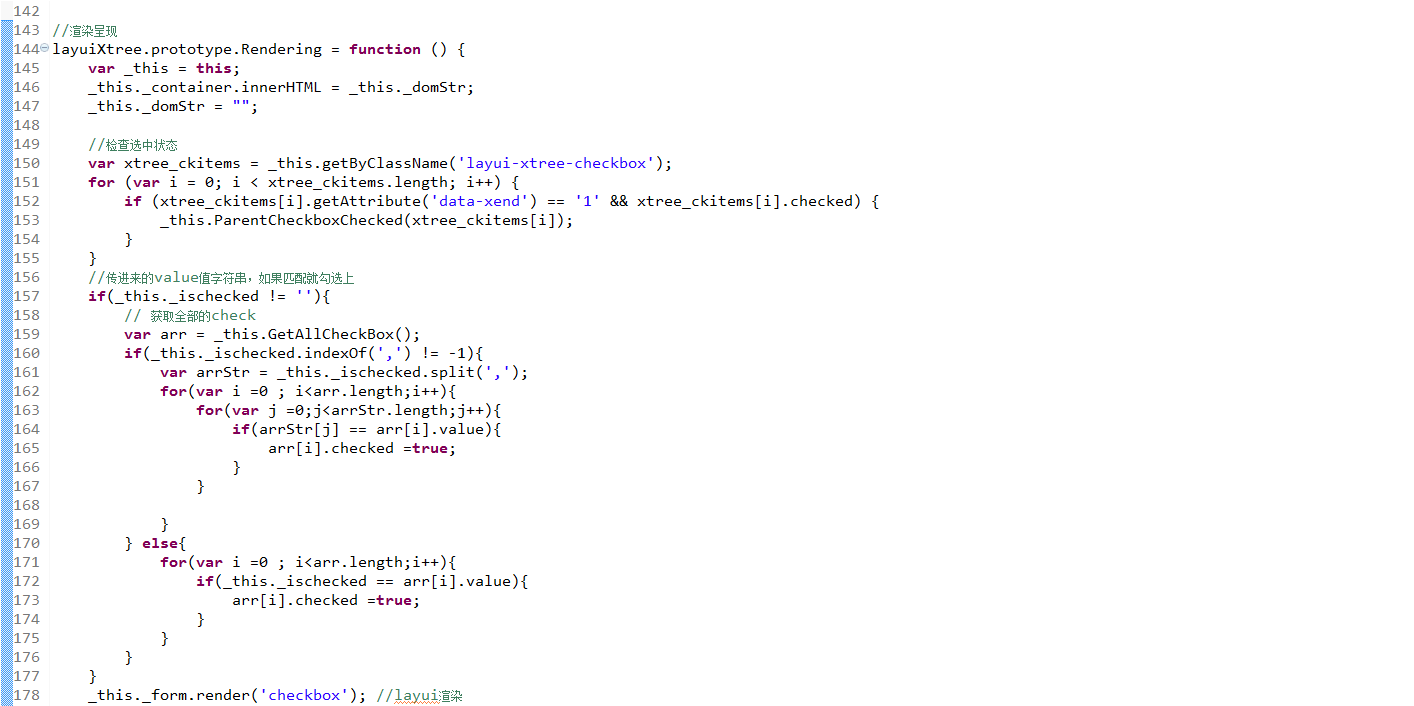
- ischecked:初次加载勾选的数据。格式(a,b,c)。场景用于一些修改信息反勾选的;

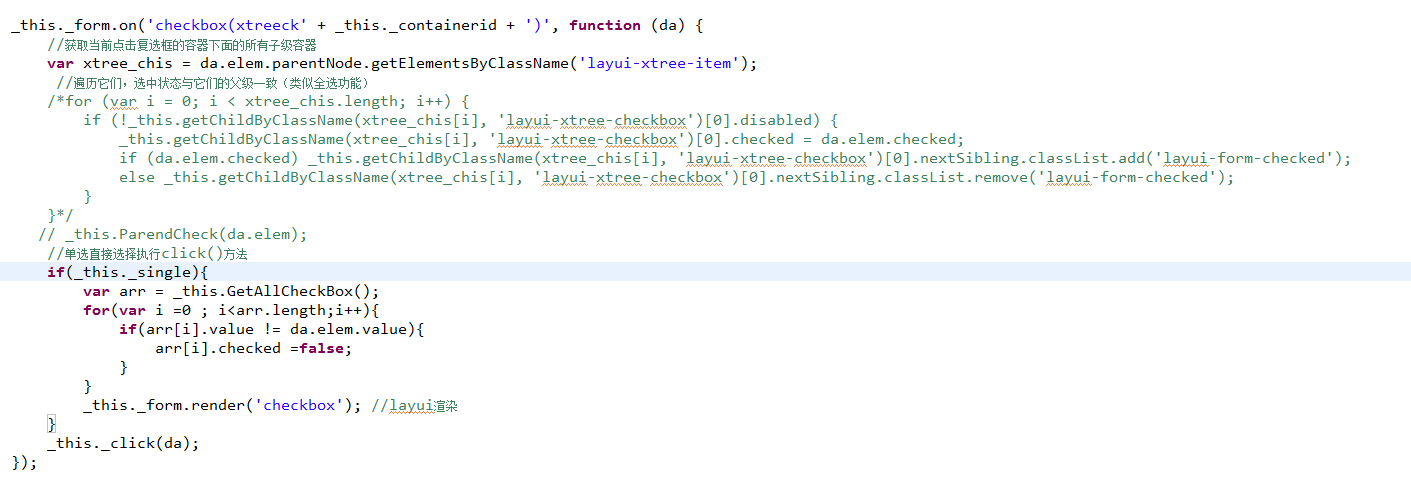
- single:true单选、false多选。(注:因场景要求我把父子关联渲染注释掉了)
- 另外在项目过程中,有一处需要CheckBox框与title分开,做成两个点击事件。我暂时屏蔽了。如果需要就改一下,然后在from,里面用jQuery获取span标签。记住一点要在from里面,不然没效果。
改动的js文件地址:链接:https://pan.baidu.com/s/1iHYIEKeI3eVkFa6O8BCMwg 密码:g31r。- 效果图就不上了,其实就是想给大家分享下,自己做个笔记,额,哈哈。。。再次谢谢原作者!
依赖layui form模块 复选框tree插件(拓展可根据属性单选还是多选,数据反选)的更多相关文章
- jquery checkbox 复选框多次点击判断选中状态,以及全选/取消的代码示例
2015年12月21日 10:52:51 星期一 目标, 点击当前的checbox, 判断点击后当前checkbox是否是选中状态. html: <input type="checkb ...
- nodetree中 前面复选框禁用插件
nodetree中 前面复选框的去掉插件 extendTreeCheck.js /** * tree方法扩展 * 作者:小雪转中雪 */ $.extend($.fn.tree.methods, { / ...
- jQuery取复选框值、下拉列表里面的属性值、取单选按钮的属性值、全选按钮、JSON存储、*去空格
1.jquery取复选框的值<!--引入jquery包--> <script src="../jquery-1.11.2.min.js"></scri ...
- Spring MVC 多选框 绑定 Entity 中的 list 属性
问题描述: 有两个类:Record.java 和 User.java,Record中有个attenders属性,是List<User>类型. 我想绑定Record中的attenders.网 ...
- 关于textjs的tree带复选框的树
通过查阅一些资料和自己之前了解到的一些相关知识,有时项目中需要用到.话不多说,先看一下效果图: 我写的这人员选择的树,主要是改写了TreePanel,如下代码: ExtendTreePanel.js ...
- 复选框input:checkbox
复选框 CreateTime--2017年6月5日14:04:55Author:Marydon 五.复选框 (一)语法 <input type="checkbox" /& ...
- 关于复选框input[type=checkbox]
关于复选框input[type=checkbox],其实在前面的文章中说过一次,当时主要关注点在设置复选框的状态,利用prop实现,今天继续关注一下复选框. 自己在项目中,遇到一个全选/全不选的需求, ...
- 在word中做复选框打对勾钩
在word中做复选框打对勾钩 现在终于搞明白正确的操作方法 一.你在word里输入2610,按alt+X就能出 空checkbox 你在word里输入2611,按alt+X就能出 打了勾的checkb ...
- 把复选框变成单选框(prop,attr的区别)
如果项目中需要统一样式的话,有可能会遇到把复选框变成单选框的需求. 下面是用jquery的简单实现 $(function(){ $("input[type='checkbox']" ...
随机推荐
- R语言︱R社区的简单解析(CRAN、CRAN Task View)
笔者寄语:菜鸟笔者一直觉得r CRAN离我们大家很远,在网上也很难找到这个社区的全解析教程,菜鸟我早上看到一篇文章提到了这个,于是抱着学渣学习的心态去看看这个社团的磅礴.威武. CRAN(The Co ...
- VxWorks下USB驱动总结2
3:USBD驱动详解 这一部分将要描述USBD(USB Host Driver)的典型应用.例如初始化,client注册,动态连接注册,设备配置,数据传输,同时还探讨了USBD内部设计的关键特性.这部 ...
- Oracle 子程序参数模式,IN,OUT,IN OUT
IN :用于传入参数. 在调用过程的时候,实参传到该过程中. 在过程内部,形参只读且不能更改. 在过程执行完毕,返回调用环境时候,实参到的值也不会改变 --带IN参数的过程,赋值. create or ...
- java.lang.UnsupportedClassVersionError: Bad version number in .class file (unable to load class org.
1.错误描述 严重: Exception starting filter struts2 java.lang.UnsupportedClassVersionError: Bad version num ...
- Caused by: java.lang.ClassNotFoundException: javax.persistence.Entity
1.错误描述 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- js、css动态压缩页面代码
1.js.css动态压缩页面代码 <%@ Page Language="C#" AutoEventWireup="true" CodeFile=" ...
- VS2017 启动调试报错:ID为{....}进程未启动解决方案
今天遇到这么一个问题,打开VS启动调试,始终报错,如下图: 我重启VS,甚至重启电脑都不得行,那个进程号还在变化,就在网上查找资料,各式各样的解决方案,这里我记录我成功的方案. 打开项目文件地址,在解 ...
- 分享一下我进入IT行业的经历
今天突然根想写博客,就注册了一个,分享一下我的成长经历. 我第一次接触编程的时候是在上大学的时候,我学的专业是工程测量接触的第一个语言是vb,我记得很清楚,我当时写出第一个小Demo是的心情,感觉到了 ...
- 关于Mybatis的java.lang.UnsupportedOperationException异常处理
圈住的那行报java.lang.UnsupportedOperationException这个错,这个错的意思是:不支持的操作异常 异常我就不贴了,直接上解决办法吧. 可能我的异常跟大家的不太一样,报 ...
- 360加固apk并自动签名
我们知道Android加混淆之后,代码的安全性得到了提高,即使你hook,反编译得到的也是乱码的,对于阅读性造成了影响,为了增强代码的破解难度,我们通常退对apk进行加固,常见的有腾讯,360,爱加密 ...