H5 Canvas图像模糊解决办法
1、最近在用h5的canvas画动画,发现图像特别模糊。后来终于找到罪魁祸首是<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />这个代码,因为这行代码进行了伸缩
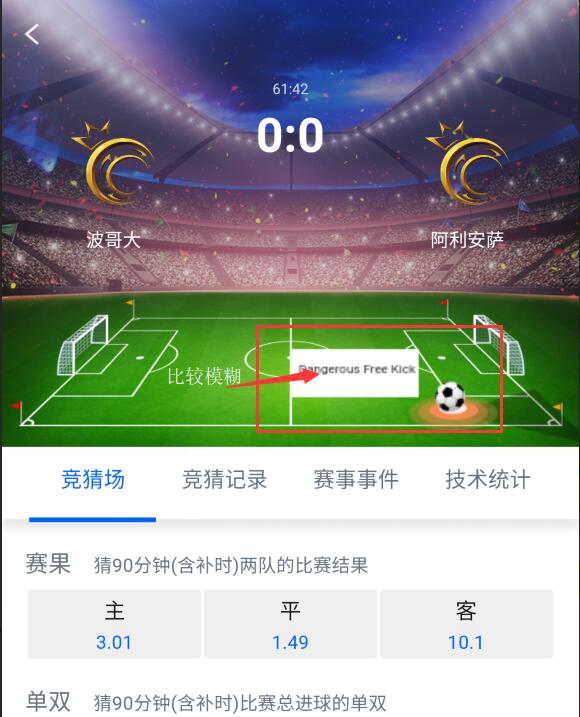
2、模糊图像的效果:

3、将压缩去掉后的效果

可以将代码改成
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="user-scalable=no" />
<title>赛事详细页</title>
<script src="js/rem.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/m_reset.css" />
<link rel="stylesheet" type="text/css" href="css/gameListsNew.css" />
<link href="css/mask.css" rel="stylesheet" />
</head>
<body>
<div class="tipMask">
<div class="tipBox">
<img src="img/faileTip.png" class="tipsImg" />
<div class="fileBtn">
<img src="img/fileBtn.png" />
<span class="tryAgain">再试一次</span>
</div>
</div>
</div>
<div>
<img src="img/whiteBack.png" class="titleImg" /> <div class="bgEvent" id="contentbody">
<div id="eventDetail" v-cloak>
<!--标题-->
<div class="detailevent">
<div class="titlevs">
<img class="teamFlagLogo" onerror="nofind(this);" :src="'img/teamlogonew/'+eventDetail.HomeTeamID+'.png'" />
<div class="countryName">
{{eventDetail.HomeTeamName}}
</div>
</div>
<div class="titlevs" style="padding-top:0.3rem ;">
<div>
<!--未开赛-->
<!--<p class="theWorldCup">世界杯</p>-->
<p class="theGameNowDataTime">{{eventDetail.TimeFormat }}</p>
<p class="gameBeginTime">{{getScoreOrVs(eventDetail.HomeTeamScore,eventDetail.AwayTeamScore)}}</p>
</div>
<!--开赛时长-->
<!--<div>
<p>:</p>
</div>-->
</div>
<div class="titlevs">
<img class="teamFlagLogo" onerror="nofind(this);"
:src="'img/teamlogonew/'+eventDetail.AwayTeamID+'.png'" />
<div class="countryName">
{{eventDetail.AwayTeamName}}
</div>
</div>
</div> <div id="ordersuccess" class="ordersuccess">
<div style="text-align:right;padding-top:0.2rem;padding-left:0.2rem;">
<img src="img/ordersuccess/close.png" style="width:0.45rem;height:0.45rem;" id="closesuccess" onclick="closesuccess();" />
</div>
<div class="teamname">
<div class="teamnameitem"><p class="teamnameitemtop">{{eventDetail.HomeTeamName}}</p><br /><p class="teamnameitembottom">HOME</p></div>
<div class="teamnameitem "><p class="teamnameitemmiddle">VS</p></div>
<div class="teamnameitem"><p class="teamnameitemtop">{{eventDetail.AwayTeamName}}</p><br /><p class="teamnameitembottom">AWAY</p></div>
</div>
<div class="teamdetail">
<div class="teamdate"><span>{{eventDetail.CompetitionName}}</span><span>/</span><span>{{eventDetail.DateFormat}}</span></div>
<div class="teamplaysselection">
<table style="width:100%;text-align:left;height:100%;">
<tr>
<td class="teamplaysselectiontop" style="width:50%;">玩法</td>
<td class="teamplaysselectiontop" style="width:50%;">选项</td>
</tr>
<tr>
<td class="teamplaysselectionbottom" style="width:50%;" id="rulename">Match Odds</td>
<td class="teamplaysselectionbottom" style="width:50%;" id="selectionname">Home</td>
</tr>
</table>
</div>
<div class="teamwinmoney">
<table style="width:90%;text-align:left;height:100%;">
<tr>
<td class="teamwinmoneytop" style="width:50%;">
本金
</td>
<td class="teamwinmoneytop" style="width:50%;">
赔率
</td>
<td class="teamwinmoneytop" style="width:50%;">
预赢
</td>
</tr>
<tr>
<td class="teamwinmoneybottom" style="width:50%;" id="betmoneysuc"></td>
<td class="teamwinmoneybottom" style="width:50%;" id="betodds">12.54</td>
<td class="teamwinmoneybottom" style="width:50%;" id="betwin"></td>
</tr>
</table>
</div>
</div>
</div> </div> <div>
<div class="square" id="square">
<canvas id="courtCaseNew" width="" height=""></canvas>
</div>
<img src="img/balllittle.png" style="width:20px;height:20px;display:none;" id="imgballNew" />
</div> <div class="middlechat"> <div class="middleitem" id="jcc">
<p class="tabActive">竞猜场</p>
</div> <div class="middleitem" id="jcjl">
<p class="tabCommon">竞猜记录</p>
</div> <div class="middleitem" id="sssj">
<p class="tabCommon">赛事事件</p>
</div>
<div class="middleitem" id="jstj">
<p class="tabCommon">技术统计</p>
</div>
</div>
<div class="downChangrTab quizGames" style="display: block;">
<div id="ruleTypeItems" v-cloak>
<!--胜平负-->
<div class="diffPlaysTetx" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==100">
<span class="speciesName">赛果</span>
<span class="rotary" v-if="item.State!=1">(已封盘)</span>
<span class="speciesExp">猜90分钟(含补时)两队的比赛结果</span>
</div>
<div v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==100" id="result" name="selectionItems" class="result">
<div v-bind:class="[(select.BackOdds<1.01 || item.State!=1) ? 'resutitemGray commonBorderGray':'resutitem commonBorder']" v-for="(select,index) in item.Selection"
v-on:click="select.BackOdds>=1.01 &&clickFun($event,item.State,select.BackOdds,item.MarketId,select.SelectionId,'赛果',select.SelectionName);" name="itemSelection">
<p class="winEquLose" v-bind:name="'item'+item.MarketId">{{select.SelectionName}}</p>
<p class="winEquLoseOdds " v-bind:name="'item'+item.MarketId">
<span v-bind:id="item.MarketId+select.SelectionId" v-bind:maxlimit="select.MaxStakeLimit">{{select.BackOdds}}</span>
<img src="img/upIng.png" style="width:0.2rem;display:none;" v-bind:id="'redOne'+item.MarketId+select.SelectionId" />
<img src="img/downIng.png" style="width:0.2rem;display:none;" v-bind:id="'greenOne'+item.MarketId+select.SelectionId" />
</p>
</div>
</div> <!--单双-->
<div class="diffPlaysTetx" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==130">
<span class="speciesName">单双</span>
<span class="rotary" v-if="item.State!=1">(已封盘)</span>
<span class="speciesExp">猜90分钟(含补时)比赛总进球的单双</span>
</div>
<div id="oddeven" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==130" name="selectionItems" class="oddeven">
<div v-bind:class="[(select.BackOdds<1.01 || item.State!=1) ? 'oddevenitemGray commonBorderGray':'oddevenitem commonBorder']" v-for="(select,index) in item.Selection" v-on:click="select.BackOdds>=1.01 &&clickFun($event,item.State,select.BackOdds,item.MarketId,select.SelectionId,'单双',select.SelectionName)" name="itemSelection">
<p class="winEquLose" v-bind:name="'item'+item.MarketId" v-bind:id="'selectionname'+item.MarketId+select.SelectionId">{{select.SelectionName}}</p>
<p class="winEquLoseOdds" v-bind:name="'item'+item.MarketId">
<span v-bind:id="item.MarketId+select.SelectionId" v-bind:maxlimit="select.MaxStakeLimit">{{select.BackOdds}}</span>
<img src="img/upIng.png" style="width:0.2rem;display:none;" v-bind:id="'redOne'+item.MarketId+select.SelectionId" />
<img src="img/downIng.png" style="width:0.2rem;display:none;" v-bind:id="'greenOne'+item.MarketId+select.SelectionId" />
</p>
</div>
</div> <!--总进球-->
<div class="diffPlaysTetx" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==410">
<span class="speciesName">总进球 </span>
<span class="rotary" v-if="item.State!=1">(已封盘)</span>
<span class="speciesExp">猜90分钟(含补时)比赛总进球的数 </span>
</div>
<div id="totalGoals" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==410" name="selectionItems" class="totalGoals"> <div v-bind:class="[(select.BackOdds<1.01 || item.State!=1) ? 'totalGoalitemGray commonBorderGray':'totalGoalitem commonBorder']" v-for="(select,index) in item.Selection" v-on:click="select.BackOdds>=1.01 &&clickFun($event,item.State,select.BackOdds,item.MarketId,select.SelectionId,'总进球',select.SelectionName)" name="itemSelection">
<p class="winEquLose" v-bind:name="'item'+item.MarketId" v-bind:id="'selectionname'+item.MarketId+select.SelectionId">{{select.SelectionName}}</p>
<p class="winEquLoseOdds" v-bind:name="'item'+item.MarketId">
<span v-bind:id="item.MarketId+select.SelectionId" v-bind:maxlimit="select.MaxStakeLimit">{{select.BackOdds}}</span>
<img src="img/upIng.png" style="width:0.2rem;display:none;" v-bind:id="'redOne'+item.MarketId+select.SelectionId" />
<img src="img/downIng.png" style="width:0.2rem;display:none;" v-bind:id="'greenOne'+item.MarketId+select.SelectionId" />
</p>
</div>
</div> <!--全场比分-->
<div class="diffPlaysTetx" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==140">
<span class="speciesName">全场比分</span>
<span class="rotary" v-if="item.State!=1">(已封盘)</span>
<span class="speciesExp">猜90分钟(含补时)全场比分</span>
</div>
<div id="correctScoreHome" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==140" name="selectionItems" class="correctScoreHomeAway"> <div v-bind:class="[(select.BackOdds<1.01 || item.State!=1) ? 'correctScoreitemGray commonBorderGray':'correctScoreitem commonBorder']" v-for="(select,index) in item.Selection" v-on:click="select.BackOdds>=1.01 &&clickFun($event,item.State,select.BackOdds,item.MarketId,select.SelectionId,'全场比分',select.SelectionName)" name="itemSelection">
<p class="winEquLose" v-bind:name="'item'+item.MarketId" v-bind:id="'selectionname'+item.MarketId+select.SelectionId">{{select.SelectionName}}</p>
<p class="winEquLoseOdds" v-bind:name="'item'+item.MarketId">
<span v-bind:id="item.MarketId+select.SelectionId" v-bind:maxlimit="select.MaxStakeLimit">{{select.BackOdds}}</span>
<img src="img/upIng.png" style="width:0.2rem;display:none;" v-bind:id="'redOne'+item.MarketId+select.SelectionId" />
<img src="img/downIng.png" style="width:0.2rem;display:none;" v-bind:id="'greenOne'+item.MarketId+select.SelectionId" />
</p>
</div> </div>
<div class="downImg" onclick="clickImg()">
<img src="img/toDown.png" />
</div>
<!--下一进球-->
<div class="diffPlaysTetx" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==350">
<span class="speciesName">下一进球</span>
<span class="rotary" v-if="item.State!=1">(已封盘)</span>
<span class="speciesExp">猜90分钟(含补时)下一进球的球队</span>
</div>
<div id="nextgoal" v-for="(item,index) in eventDetail.Market" v-if="item.RuleType==350" name="selectionItems" class="result"> <div v-bind:class="[(select.BackOdds<1.01 || item.State!=1) ? 'resutitemGray commonBorderGray':'resutitem commonBorder']" v-for="(select,index) in item.Selection" v-on:click="select.BackOdds>=1.01 &&clickFun($event,item.State,select.BackOdds,item.MarketId,select.SelectionId,'下一进球',select.SelectionName)" name="itemSelection">
<p class="winEquLose" v-bind:name="'item'+item.MarketId" v-bind:id="'selectionname'+item.MarketId+select.SelectionId">{{select.SelectionName}}</p>
<p class="winEquLoseOdds" v-bind:name="'item'+item.MarketId">
<span v-bind:id="item.MarketId+select.SelectionId" v-bind:maxlimit="select.MaxStakeLimit">{{select.BackOdds}}</span>
<img src="img/upIng.png" style="width:0.2rem;display:none;" v-bind:id="'redOne'+item.MarketId+select.SelectionId" />
<img src="img/downIng.png" style="width:0.2rem;display:none;" v-bind:id="'greenOne'+item.MarketId+select.SelectionId" />
</p>
</div>
<div class="" style="width: 100%;height:0.45rem;"></div>
</div>
<div class="perchDiv" style="width: 100%;height:3rem;"></div>
</div>
</div>
<!--竞猜记录-->
<div class="downChangrTab guessRecord">
<div class="hide-body" id="dialogorders">
<div class="tableNameGuess">
<li>玩法</li>
<li>选项</li>
<li>赔率</li>
<li>本金</li>
<li>结果</li>
</div>
<ul style="background:#FFFFFF;height:4.79rem;overflow: scroll;">
<div class="guessedLists" id="contentOrders" v-for="(item,index) in orders">
<li>
{{item.MarketName}}
</li>
<li>
{{item.SelectionName}}
</li>
<li>
{{item.FillPrice}}
</li>
<li>
{{item.FillAmount}}
</li>
<li>
<p v-if="item.Status == '0'"> 待确认</p>
<p v-else-if="item.Status == '1'">订单正常</p>
<p v-else-if="item.Status == '2'">{{item.NetReturn}}</p>
<p v-else-if="item.Status == '3'">订单已被取消</p>
<p v-else-if="item.Status == '4'">订单无效</p>
<p v-else="item.Status == '5'">订单被拒绝,投注延迟期间发生重要事件等原因</p>
</li>
</div>
</ul>
</div>
</div>
<!--赛事事件-->
<div class="downChangrTab" style="display: none;" v-if="">
<div class="login-body" id="contentCases">
<table class="whatHappen" v-if="cases.length >0">
<tr>
<td></td>
<td class="happenedMiddle">
<div class="happenedMiddle_top" style="margin-top: 0.4rem;"></div>
</td>
<td></td>
</tr>
</table>
<table class="whatHappen" style="" v-for="(item,index) in cases" border="" cellspacing="" cellpadding="">
<tr>
<td></td>
<td class="happenedMiddle">
<div class="happenedMiddle_line"></div>
</td>
<td></td>
</tr>
<tr v-if="item.CaseDescription.indexOf('主')>-1">
<td class="eventsHappendLeft_things">
<div class="eventsText">
<p class="eventsTextLeft_time">{{item.CaseMinutes}}'</p>
<p class="eventsTextLeft_Country">{{item.CaseDescription}}</p>
</div>
</td>
<td class="happenedMiddle">
<div class="eventsHappend_img">
<img :src="GetMatchEventImg(item.CaseDescription)" />
</div>
</td>
<td></td>
</tr>
<tr v-if="item.CaseDescription.indexOf('客')>-1">
<td></td>
<td class="happenedMiddle">
<div class="eventsHappend_img">
<img :src="GetMatchEventImg(item.CaseDescription)" />
</div>
</td>
<td class="eventsHappendRight_things">
<div class="eventsText">
<p class="eventsTextRight_Country">{{item.CaseDescription}}</p>
<p class="eventsTextRight_time">{{item.CaseMinutes}}'</p>
</div>
</td>
</tr>
<tr v-if="item.CaseDescription.indexOf('主')<0 && item.CaseDescription.indexOf('主')<0">
<td></td>
<td>
<a class="ti tlefoc">{{item.CaseMinutes}}'</a>
<a class="titlefoc">{{item.DesChina}}</a>
</td>
<td></td>
</tr>
</table>
<table class="whatHappen" v-if="cases.length >0">
<tr>
<td></td>
<td class="happenedMiddle">
<div class="happenedMiddle_line"></div>
<div class="happenedMiddle_top"></div>
</td>
<td></td>
</tr>
</table>
<!--<div style="width: 100%; height: 2.7rem;"></div>-->
</div> </div>
<!--技术统计-->
<div class="downChangrTab" style="display: none;">
<div class="skillInfoGaryBg" id="stutsskillsData"> <div class="skillInfo" v-for="(item, index) in skillsData">
<li class="shotsOnTargets">
<div class="shotsOnTargets_left">
<p class="skillsTextFonts">{{item.AwayTeamValue}}</p>
<div class="sotl_bg">
<div class="sotl_bgProgress"></div>
</div>
</div> <div class="shotsOnTargets_middle"> <img :src="GetMatchStatsImage(item.StatsType)" />
<p class="shills_name">{{item.StatsType}}</p>
</div> <div class="shotsOnTargets_right">
<p class="skillsTextFonts">{{item.HomeTeamValue}}</p>
<div class="sotl_bg">
<div class="sotl_bgProgress"></div>
</div>
</div>
</li> </div>
</div>
</div> </div>
<!--底部下单-->
<div class="buttomOrder">
<!--金额输入-->
<!--竞猜金额-->
<div class="aboutMoney">
<input type="text" name="" id="betmoney" class="gussMoney" value="竞猜金额" placeholder="" readonly="readonly" v-model="gussMoney" />
<img src="img/clearBetMoney.png" class="clearGussMoney" id="clearGussMoney" />
<!--余额-->
<span class="balanceMoney" id="minemoney">我的余额:</span>
<!--下注金额-->
<div class="diffGussMoney" style="text-align:center;">
<ul>
<li name="bettingmoney" class="difGuMonCom" val="">+</li>
<li name="bettingmoney" class="difGuMonCom" val="">+</li>
<li name="bettingmoney" class="difGuMonCom" val="">+</li>
<li class="difGuMonCom" id="allin" style="line-height: 0.5rem;">
<p style="height: 0.3rem;">All <span style="margin-left: 0.05rem;">in</span></p>
<p id="allinvalue" style="height: 0.3rem;"></p>
</li>
</ul>
</div>
<!--确定-->
<p class="subSure subSureRed" style="text-align:center;" onclick="CreateOrder();" id="subSure">
确定
</p>
</div>
</div>
<!--下单成功后遮罩层--> <div id="overlay" class="overlay"></div>
</div>
<div>
<img src="img/goal/goalball.png" />
<img src="img/goal/goal.png" />
<img src="img/goal/fireworks.png" />
</div>
<script src="js/jquery-1.10.2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/common.js?ver=012902" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.cookie.min.js"></script>
<script src="js/mask.js?ver=012901"></script>
<script type="text/javascript" src="js/eventDetailsNew.js?ver=012908"></script>
<script src="../js/animation.js"></script> </body> </html>
H5 Canvas图像模糊解决办法的更多相关文章
- [转载]常见的移动端H5页面开发遇到的坑和解决办法
转过来,平时看看.虽然还有很多问题至今无解.比如:华为麒麟950的P8和meta打开我们的应用首页经常偶发白屏.!! 1.安卓浏览器看背景图片,有些设备会模糊. 用同等比例的图片在PC机上很清楚,但是 ...
- 常见的移动端H5页面开发遇到的坑和解决办法
转过来,平时看看.虽然还有很多问题至今无解.比如:华为麒麟950的P8和meta打开我们的应用首页经常偶发白屏.!! 1.安卓浏览器看背景图片,有些设备会模糊. 用同等比例的图片在PC机上很清楚,但是 ...
- X5内核浏览器video自动全屏解决办法-canvas
最近在做手机端上面播放视频的项目,但是在安卓上面,video的播放是脱离页面,置于最顶层的,所以带来了很多问题,为了解决这个问题,查看了多方资料,写了下面简单的demo,方便以后使用. 下面就是运用c ...
- iphone H5 input type="search" 不显示搜索 解决办法
H5 input type="search" 不显示搜索 解决办法 H5 input type="search" 不显示搜索 解决方法 在IOS(ipad iP ...
- h5 + nginx + php 视频上传之突破文件大小受限的解决办法
一.环境: CentOS 6.8 nginx 1.8.0 php 7.0.10 二.背景 基于 nginx + php 的 h5 项目,上传视频的时候,如果视频太大,会上传失败. 三.正文 一份视频传 ...
- 关于canvas画布使用fillRect()时高度出现双倍效果解决办法
当设置canvas的宽度和高度时,只有内嵌css有效,外部css会出现拉伸的情况,例如: <!DOCTYPE html> <html lang="en"> ...
- 口碑订单,ERP本地加/退菜无法回流至手机端的解决办法-订单金额不统一erp本地加菜H5没有
关于 口碑订单,ERP本地加/退菜无法回流至手机端的解决办法-订单金额不统一erp本地加菜H5没有 1. 2. 3. PS:是正餐后付的务必要选择口碑后付 完成以上设置即可
- 微信内置浏览器浏览H5页面弹出的键盘遮盖文本框的解决办法(转)
最近在做微信公众号的内嵌页面,发现点击输入框时键盘盖住文本框,找到一段代码解决了这个问题. iOS和android手机都已亲测,需要的可以直接拷贝到代码中使用. js代码如下: $(function ...
- H5开发中遇到的问题及解决办法
记不得什么时候进行H5开发的学习了,只知道是从2016年8月1日开始修复Bug,计划每天把学到的东西以及遇到问题时候的解决方案都记录下来,希望自己能够坚持下去,每天积累一点,希望有所进步吧. 1.Th ...
随机推荐
- Linux系统从安装开始
已经很久很久没来得及写博客了,想想之前自己开始安装使用Linux系统的尝试,好像很简单!下面开始Linux系统的安装:这里推荐U盘安装 首先你必须下载一个U盘ISO镜像写入工具,本人使用USBWrit ...
- ajax--->简单加法小练习
ajax--->简单加法小练习 index.HTML <!DOCTYPE html> <html lang="en"> <head> &l ...
- kafka Topic 与 Partition
Topic在逻辑上可以被认为是一个queue队列,每条消息都必须指定它的topic,可以简单理解为必须指明把这条消息放进哪个queue里.为 了使得Kafka的吞吐率可以水平扩展,物理上把topic分 ...
- Progressive Web Applications
Progressive Web Applications take advantage of new technologies to bring the best of mobile sites an ...
- c语言几个松散的地方(不足的地方,不严谨的地方,它容易出错的地方)。
c语言是面向过程的语言,是弱类型语言,c语言的源代码基本就是无数个函数的堆砌.即很多函数就组成c语言源代码了,也即它的源代码基本就是函数构成的. C语言里面的test()和test(void)是不一样 ...
- Oracle复制表结构及数据
1. 复制表结构及其数据: create table table_name_new as select * from table_name_old 2. 只复制表结构: ; 或者: create ...
- 手把手教你撸一个 Webpack Loader
文:小 boy(沪江网校Web前端工程师) 本文原创,转载请注明作者及出处 经常逛 webpack 官网的同学应该会很眼熟上面的图.正如它宣传的一样,webpack 能把左侧各种类型的文件(webpa ...
- [随笔] 简单操作解决Google chrome颜色显示不正常的情况
最近在用Linuxmint 真的是极友好的桌面Linux啊,然后用最新的Linuxmint自带的Firefox浏览器上网,发现颜色都变成了红色黄色变绿色,以为是显卡的问题,搞了一阵,无果.果断换Goo ...
- Union用法及说明:
Union是用户合并多个select结果集的操作符,需要注意的是:select语句需要有相同的列数,类似的数据类型,且列的顺序相同,另外,UNION 结果集中的列名总是等于 UNION 中第一个 SE ...
- vue 开发2017年变化回顾及2018年展望
vue.js 变化 从 github 的发布记录我们可以看到2017年 vue.js 的第一个发布为 v2.1.9,最后一个为 v2.5.13,主要发布小版本 2.2~2.5.这些发布提升了vue 与 ...
