使用vue-cli脚手架初始化Vue项目下的项目结构
概述
vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
使用vue-cli有以下几大优势:
- vue-cli是一套成熟的Vue项目架构设计,会跟着Vue版本的更迭而更新
- vue-cli提供了一套本地的热加载的测试服务器
- vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
安装
下面来安装vue-cli
# 必须全局安装vue-cli,否则无法使用vue命令
# 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息
$ npm install -g vue-cli
$ vue -V
创建项目
接下来使用vue-cli创建一个新的Vue项目
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo
$ npm install
创建的vuedemo文件夹所包含的文件如下:

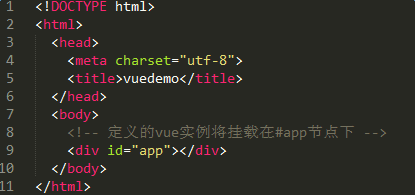
[index.html]
index.html和其他html文件一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充,由于所有的挂载元素会被Vue生成的DOM替换,因此不推荐直接挂载实例到<html>或者<body>上。

[main.js]
是Vue应用的入口文件,用来创建一个新的Vue实例,并将这个实例挂载在根节点下,同时也可以用来引入Vue插件

‘el’选项:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标,这里就是index.html中id为 ‘app’ 的节点
‘router’选项:将router实例注入到Vue根实例中,使它的每个子组件都可以访问$router (router实例)和$route (当前激活的路由信息对象)
‘template’选项:以一个字符串模板作为Vue实例的标识使用。它会替换挂载的元素,也就是用<app></app>这个组件替换 ’el‘ 选项指定的id为 ’app‘ 的节点
‘components’:局部注册组件,在前面通过import引入的是<app>的选项对象,只要有了选项对象,就可以在这里将它注册为一个Vue实例
[App.vue]
项目的根组件,可以包含其他的子组件,从而组成组件树,由于使用了vue-loader,它会将这个格式编写的单文件 Vue 组件转换为 JavaScript 模块

<template></template>只能包含一个子节点,也就是说顶层的div只能有一个(如图,id为‘app’的div元素没有兄弟节点),内容将被提取为字符串,将编译并用作 Vue 组件的 template 选项
<script></script>通常用es6来写,用export default导出
<style></style>中的样式默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped属性,<style scoped></style>
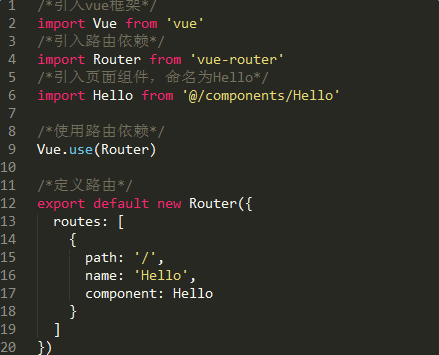
[router/index.js]
路由配置文件,作用是将组件映射到路由,方便知道在哪里渲染它们

运行项目
接下来,输入下列命令运行项目
$ npm run dev
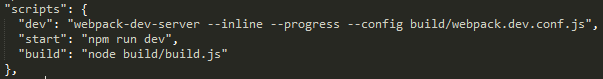
意思是运行package.json中"script"脚本下的dev指代的程序,即:

项目部署
最后,输入下列命令部署项目
$ npm run build
生成的dist目录,就是打包构建后的项目目录
(完)
使用vue-cli脚手架初始化Vue项目下的项目结构的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 使用vue 3.0 初始化vue脚手架
vue-cli3.0安装 如果你事先已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先卸载它: npm uninstall vue-cli -g 安装 npm install -g ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
随机推荐
- .NET Core 2.0 问题杂记
一. Ubuntu 14.04 安装 1.安装之前请先删除之前的.net core 版本 命令如下: 1.1 获取安装的.net core 版本 sudo apt --installed list | ...
- BZOJ 2388: 旅行规划 [分块 凸包 等差数列]
传送门 题意: 区间加和询问一段区间内整体前缀和的最大值 刚才还在想做完这道题做一道区间加等差数列结果发现这道就是.... 唯一的不同在于前缀和一段区间加上等差数列后,区间后面也要加上一个常数!!! ...
- 第一周 动态规划Dynamic Programming(一)
一.概念 动态规划是运筹学的一个分支,是求解决策过程最优化的数学方法.动态规划是通过拆分问题,定义问题状态和状态之间的关系,使得问题能够以递推(或者说分治)的方式去解决. 1.试用情况: 2.解决步骤 ...
- vue 使用Jade模板写html,stylus写css
vue 使用Jade模板写html,stylus写css 日常工作都是使用vue开发页面和webApp,写的多了就想偷懒简化各种书写方式,所以使用了jade写html,stylus写css,省了很多的 ...
- srand()和rand()函数的使用
rand()函数不接受参数,默认以1为种子(即起始值). 随机数生成器总是以相同的种子开始,所以形成的伪随机数列也相同,失去了随机意义.(但这样便于程序调试) srand()函数就是指明种子的大小:只 ...
- centos7 网桥的配置
centos7下配置网桥,两个步骤:1.新建网桥配置2.修改网卡配置 新建br0 网桥配置 在/etc/sysconfig/network-scripts/目录下新建ifcfg-br0,添加如下配置信 ...
- dnspython模块安装
wget http://www.dnspython.org/kits/1.12.0/dnspython-1.12.0.tar.gz tar -zxvf dnspython-1.12.0.tar.gz ...
- LVS的DR设置测试
dir: ipvsadm -C 清空之前ipvsadm iptables -t nat -F 防火墙规则清空v rs1,rs2: vi /etc/sysconfig/network-scrip ...
- JMS学习(一):初识JMS
1.为什么使用JMS(java消息中间件)java message service 为了解决一个系统对服务调用进行解耦(在一个系统需要调用多个服务的时候,需要通过中间件来进行消息进行交流) 2.AMQ ...
- python中重要的模块--asyncio
一直对asyncio这个库比较感兴趣,毕竟这是官网也非常推荐的一个实现高并发的一个模块,python也是在python 3.4中引入了协程的概念.也通过这次整理更加深刻理解这个模块的使用 asynci ...
