JQuery系统梳理
JQuery在前端网页开发中可以说是非常常用了,它所拥有的强大功能足以让我们完成各式各样的效果。
一、JQuery基础语法
1. 使用JQuery必须先导入jquery.x.x.x.js文件;
2. JQuery中的选择器:
$("选择器名称").函数名();
注意:$是JQuery的缩写,也就是说,选择器可以使用JQuery(":input");
3. JQuery 文档就绪函数:
$(document).ready(function(){
//JQuery代码
});
简写形式:
$(function(){
console.log(jQuery(":input:disabled()"));
});
说到文档就绪函数就要说说JQuery文档就绪函数和window.onload的区别了!!以下:
【JQuery文档就绪函数与window.onload的区别】
① window.onload必须等待网页资源(包括图片、视频等)全部加载完成后,才能执行。
文档就绪函数只需要等待网页DOM结构加载完成后,即可执行;
② window.onload在一个页面中,只能写一次;
文档就绪函数在一个页面中,可以有N个。
4. JS对象和JQuery对象:
① 使用$取到的节点为JQuery对象,只能调用JQuery方法,不能调用原生JS方法;
同理:使用getElement系列函数取到的为JS对象,也不能调用JQuery函数。
$("#div").click(function(){}); //对的
$("#div").onclick=function(){}; //错的,JQuery对象不能用JS方法
【JS对象与JQuery对象的相互转换】
① JQuery转JS:使用.get(index) 或 [index]选中的就是JS对象;
$("#div").get(0).onclick=function(){}
$("#div")[0].onclick=function(){}
② JS转JQuery:使用$()包裹JS对象。
var div=document.getElementsByTagName("div");
$(div).click(function(){});
5. 解决JQuery多库冲突问题:
页面中如果同时引入多个JS框架,可能导致$冲突。
解决办法:
① 使用JQuery.noConflict();使JQuery放弃在全局使用$;
② 使用JQuery关键字替代$. 或者使用一个自执行函数:
!function($){
//在自执行函数中,可以使用$替代JQuery
//除自执行函数外的其他区域,禁止JQuery使用$
}(JQuery);
二、DOM操作
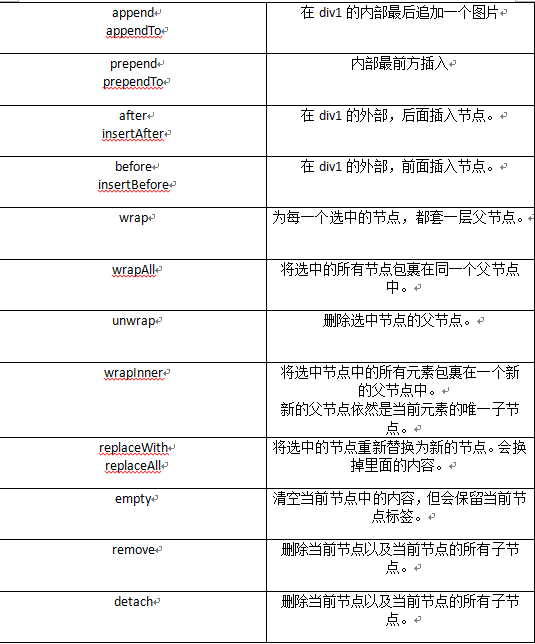
DOM是JQuery中很重要的一部分,是需要熟练掌握的部分(但即使记不住也不是很严重,因为这些操作都可以用JS来实现。只是相对于 JS篇幅较长的代码量来说,何不学会好好运用以下的函数呢~)。DOM操作中包含各类函数,可以完成增加、删除等操作。

//在div1的内部最后追加一个图片
$("#div1").append("<img src='../01-HTML基本标签/img/man.gif' />");
$("<img src='../01-HTML基本标签/img/women.gif' />").appendTo("#div1"); //在div1的内部最前方插入
$("#div1").prepend("<img src='../01-HTML基本标签/img/man.gif' />");
$("<img src='../01-HTML基本标签/img/women.gif' />").prependTo("#div1"); //在div1的外部,后面插入节点。
$("#div1").after("<p>一个P标签</p>");
$("<p>111</p>").insertAfter("#div1"); //在div1的外部,前面插入节点。
$("#div1").before("<p>一个P标签</p>");
$("<p>111</p>").insertBefore("#div1"); //每一次插入都要在div1的前面,所以会顶替掉之前插入的位置。 //为每一个选中的节点,都套一层父节点。
$("div").wrap("<section></section>"); //将选中的所有节点包裹在同一个父节点中。
$("div").wrapAll("<section></section>"); //删除选中节点的父节点。
$("#div1 p").unwrap();//删除div1 //将选中节点中的所有元素包裹在一个新的父节点中。新的父节点依然是当前元素的唯一子节点。
$("#div1").wrapInner("<div></div>"); //将选中的节点重新替换为新的节点。会换掉里面的内容。
$("div p").replaceWith("<span>1</span>");
$("<span>1</span>").replaceAll("div p"); //清空当前节点中的内容,但会保留当前节点标签。
$("#div1").empty(); //删除当前节点以及当前节点的所有子节点。
$("#div1").remove(); //恢复后不会保留原绑定事件 //删除当前节点以及当前节点的所有子节点。
$("#div1").detach(); //恢复后可以保留原绑定事件
其中有两点需要注意的区别:
1. [remove和detach的区别]
使用remove删除的节点,如果恢复以后,将不再保留节点所绑定的事件;
使用detach删除的节点,在节点恢复以后,可以恢复节点之前所绑定的事件;
HTML代码:
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
<br />
<button>用remove删除div1</button>
<button>用detach删除div1</button>
<button>恢复被删除的div1</button>
CSS样式:
<style type="text/css">
#div1{
width: 200px;
height: 200px;
background-color: red;
}
#div2{
width: 200px;
height: 200px;
background-color: green;
}
</style>
JQuery代码:用之前要先导入JQuery插件
$("#div1").click(function(){ //先给div1定义一个点击事件
alert(123);
});
var div1=null;
$("button:eq(0)").click(function(){
div1 = $("#div1").remove(); //用remove删除div1
});
$("button:eq(1)").click(function(){
div1 = $("#div1").detach(); //用detach删除div1
});
$("button:eq(2)").click(function(){
$("#div2").before(div1); //恢复被删除的div1
});
2. [JS中cloneNode与JQuery中clone()的区别]
a. cloneNode如果不传参数或传入false,表示只克隆当前节点,不克隆子节点;
参数传入true,表示克隆当前节点以及所有子节点。
b. clone() 无论传入true还是false都会克隆当前节点以及所有子节点。
传入true表示克隆节点的同时将包括节点所绑定的事件。否则,只表示克隆节点,而不克隆事件。
$("#div1").clone().insertBefore("button:eq(0)");//不论传入true还是false都会克隆子节点以及其绑定事件。
$("#div1").clone().empty().insertBefore("button:eq(0)");//JQuery是一种链式语法,克隆后接着清空div1里面的子节点。达到只克隆当前节点的目的;没有click事件。
三、CSS及属性操作


//取到节点的属性
console.log($("#div1").attr("id"));
//设置节点的属性
$("#div1").attr("class","cls cls2 cls3");
//传入对象,以键值对的形式同时设置多对属性。
$("#div1").attr({
"class":$("#div1").attr("class")+" cls1", //先取到原来的,再加上"cls1"
"name":"name1",
"style":"font-size:24px; color:blue;"
}); //删除节点的属性
$("#div1").removeAttr("class"); //取到属性,用法和attr一样
console.log($("input:eq(0)").prop("hidden")); //在原有class的基础上,新增class名字。
$("#div1").addClass("cls1"); //删除指定的class名称。 其余未删除的class名,依然保留
$("#div1").removeClass("cls cls1"); //切换class: 如果有指定class就删除,如果没有就新增。
$("button:eq(0)").click(function(){
$("#div1").toggleClass("div1");
}) //取到或设置节点中的html代码;
console.log($("#div1").html("<p>111</p>").html());
//取到或设置节点中的文本;
console.log($("#div1").text("<p>111</p>").text());
//取到或设置表单元素的value值。
console.log($("input").val("<p>111</p>").val()); //给节点添加css样式,属于行级样式表权限。
$("#div1").css("color","green");
//传入一个对象,同时给一个节点添加多对css样式。
$("#div1").css({
"color":"green",
"font-size":"14px"
});
//通过回调函数返回值,修改css的样式。
//传入计时器,使div1的宽度自动增大,到width=600px时停下。
$("button:eq(0)").click(function(){
var id = setInterval(function(){
$("#div1").css({
"width":function(index,value){
var v = parseFloat(value) + 1;
if(v>600){
clearInterval(id);
}
return v+"px";
}
});
},10); //
}); //取到或者设置节点的 宽高。只包含width/height
console.log($("#div1").height(400));
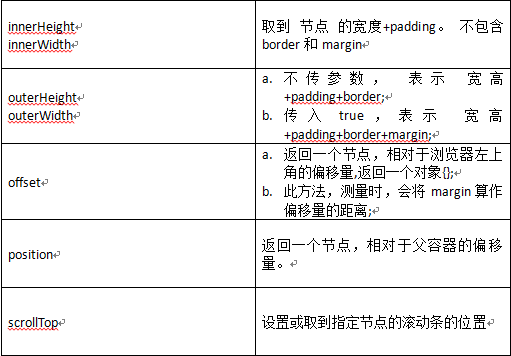
console.log($("#div1").width("400px")); //取到 节点 的宽度+padding。 不包含border和margin
console.log($("#div1").innerHeight());
console.log($("#div1").innerWidth()); //不传参数, 表示 宽高+padding+border;传入true,表示 宽高+padding+border+margin
console.log($("#div1").outerHeight());
console.log($("#div1").outerWidth(true)); //返回一个节点,相对于浏览器左上角的偏移量。返回一个对象{}
//此方法,测量时,会将margin算作偏移量的距离。
console.log($("#div1").offset()); //返回一个节点,相对于父容器的偏移量。
console.log($("#div1").position()); //设置或取到指定节点的滚动条的位置
console.log($("#div1").scrollTop(100));
注意:【attr和prop两者的不同】
1. 在读取 属性名="属性值" 的属性时, attr将返回属性值和undefined;而prop将返回true或false。
2. 也就是说,attr要取到的属性,必须是在标签上已经写明的属性。 否则无法取到。
【position使用注意】
1. 使用此方法,要求父元素必须是定位元素。 如果父元素不是定位元素,则依然是相对于浏览器左上角进行测量。
2. 此方法,测量偏移时,将不考虑margin。 而会将margin视为当前容器的一部分。
四、事件处理
1. 事件绑定的快捷方式
缺点:绑定的事件无法取消
$("button:eq(0)").dblclick(function(){ //双击,不可解绑
alert(123)
});
2. 使用on进行事件绑定,使用off可以解绑
a. 使用on进行单事件绑定
$("button:eq(0)").on("click",function(){ //可解绑
alert(123)
});
$("button:eq(0)").off("click"); //解绑
b. 使用on,同时给多个事件绑定同一函数。
$("button:eq(0)").on("click dblclick mouseover",function(){
console.log(123);
});
c. 使用on同时给多个事件分别绑定不同的函数。
$("button:eq(0)").on({
"click":function(){
console.log("click");
},
"mouseover":function(){
console.log("mouseover");
}
});
d. 使用on,给回调函数传参,要求是对象格式。传递的参数可以在e.data中取到
$("button:eq(0)").on("click",{"name":"zhangsan","age":14},function(e){ //可以传入事件、data数据(可以是对象)、函数
console.log(e);//取到JQuery.Event
console.log(e.data); //取到数据
console.log(e.data.name); //取到名字
console.log(e.data.age); //取到年龄
});
$(document).on("mousemove",function(e){
console.log(e);
});
3. 使用on 事件委派
a. 事件委派:将与俺来绑定在DOM节点上的事件,改为绑定在其父节点甚至根节点上,然后委派给当前节点执行。
b. 事件委派的作用:
① 将事件直接绑定在根节点上,可以减少事件绑定的次数,更加节省资源。
② 使用事件委派绑定的事件,当页面新增同类型标签时,新的标签也可以获得绑定的已有事件。
//普通绑定事件
$("p").on("click",function(){
alert(123)
}); //绑在DOM根节点上。事件委派。
$(document).on("click","p",function(){ //传入一个选择器,委派给那一个标签来执行。每次点在根节点上,会判断和传入的选择器是否匹配,如果匹配,则委派给该选择器执行。
alert(123);
}); //如果是普通绑定,新增的标签不会获得已绑定事件;但如果是事件委派绑定的事件,当页面新增同类型标签时,新的标签也可以获得绑定的已有事件。
$("button:eq(0)").click(function(){
$("<p>hahah</p>").insertBefore("p:eq(0)");
});
4. 取消事件绑定
a. 使用off取消事件绑定
$("button:eq(0)").on("click",function(){
alert(1);
});
function func(){
alert(2);
}
$("button:eq(0)").on("click",func);
$("button:eq(0)").off("click",func); //只清除绑定了func函数的click事件
$("button:eq(0)").off("click"); //清除了所有的click事件
$("button:eq(0)").off("click dblclick"); //同时清除多个事件
$("button:eq(0)").off("click","p"); //清除事件委派
$("p").off(); //清除绑定在"p"上的所有事件
b. 使用one,绑定的事件,只能出现一次
$("button:eq(0)").one("click",function(){
alert("使用one我只能出来一次");
});
5. 事件切换
a. hover():接受两个函数,分别表示mouseover() mouseout()两个事件。
如果只写一个函数,表示mouseover()。
$("p:eq(0)").hover(function(){ //鼠标指上和鼠标拿走状态
$(this).css("background-color","red");
},function(){
$(this).css("background-color","blue");
});
b. toggle():
① 不传参数,表示:当前元素如果为显示状态,则隐藏;如果为隐藏状态,则显示。
② 传入一个动画执行效果:"ease" "slow" "fast"
$("p:eq(0)").toggle("ease");
③ 传入一个函数,表示:隐藏动画或显示动画,完成后执行的回调函数。
④ 接受一个Boolean类型的参数,表示:如果传入的是true则显示当前元素;如果传入的是false则隐藏当前元素。
$("button:eq(0)").on("click",function(){
$("p:eq(0)").toggle(); //不传参数
$("p:eq(0)").toggle("ease"); //传入状态,切换效果不一样
$("p:eq(0)").toggle("fast",function(){ //传入一个函数
alert(123);
});
var is=false;
if("随便写个条件"){ //只要字符串不为空,为true
is=true;
}
$("p:eq(0)").toggle(is); //此时为true
});
五、事件动画
JQuery的事件动画要比JS中自己写的好用很多,一行代码就可以解决一个效果。其中animate自定义动画很灵活很方便,配合delay可以做出你想要的效果。在动画这一方面,JQuery非常人性化的为我们提供了插件库。里面都是各种技术大牛写好的效果封装成了插件,我们可以直接套用。这里,附上插件库链接,有需要的可以自行查找:http://www.jq22.com/

//show() $("#div1").show(2000,function(){//传入毫秒数和回调函数(动画完成后执行的函数)
alert(123);
});
//hide() $("#div1").hide(2000,function(){
alert(123);
});
//显示或隐藏元素,修改height属性
$("#div1").slideDown(2000,function(){ //让隐藏的元素显示
alert(123);
});
$("#div1").slideUp(2000,function(){ //让显示的元素隐藏
alert(123);
});
$("#div1").slideToggle(2000,function(){ //让显示的元素隐藏;让隐藏的元素显示
alert(123);
});
//显示或隐藏元素,修改opacity属性
$("#div1").fadeIn(2000,function(){ //隐藏的元素显示
alert(123);
});
$("#div1").fadeOut(2000,function(){ //显示的元素隐藏
alert(123);
});
$("#div1").fadeToggle(2000,function(){ //隐藏的显示;显示的隐藏
alert(123);
});
$("#div1").fadeTo(2000,0.5,function(){ //作用于fadeToggle相同。但是多了第二个参数,表示动画完成后的最终透明度。
alert(123);
});
//animate()动画和delay动画延时
$("#div1").animate({
fontSize: "64px"
}, 2000, "linear").delay(2000).animate({
width: "0px",
opacity: "0",
}, 3000, "linear");
$("#div2").animate({
fontSize: "68px"
}, 2000, "linear").delay(2000).animate({
fontSize: "16px"
}, 3000);
//stop():停止当前节点的所有动画。后续动画将不再执行,动画回调不在调用。
//finish():直接结束当前节点的所有动画。动画直接进入最后状态,直接调用动画回调。
$("button:eq(0)").on("click",function(){
$("#div1").stop();
$("#div1").finish();
});
1. show():
a. 不传参将会直接显示,而不进行动画;
b. 参数传入事件毫秒,或者表示速度的字符串"slow" "fast" "normal"则将在指定时间内完成动画;
c. 参数也可以穿入回调函数,表示动画完成后执行的回调。
2. animate()动画,自定义动画,接收4个参数。
a. 动画完成后最终状态的CSS键值对集合。
注意:CSS的样式,要求使用驼峰式命名。例如:fontSize;
b. 动画完成的时间。可以是毫秒,可以是"slow" "fast" "normal";
c. 动画完成的效果。可选值"linear" "swing";
d. 动画完成后的回调函数。
JQuery系统梳理的更多相关文章
- 从浏览器多进程到JS单线程,JS运行机制的一次系统梳理
前言 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会及时修正. ----------超长文+多图预警,需要花费不少时间.---------- 如果看完本文后,还对进程线程傻傻分不清,不清楚浏 ...
- jQuery知识梳理20190818
目录 jQuery知识梳理20190818 1. 时间绑定和解绑 2. 区别mouseover与mouseenter 3. 时间委托(委派/代理) 4 . 多库共存 5.window.onload与$ ...
- jQuery知识梳理20190817
目录 jQuery知识梳理20190817 1. jQuery的特征 2. jQuery的两把利器 2.1 jQuery核心函数 2.2 jQuery核心对象 3. jQuery核心函数详解 4. j ...
- Jquery知识点梳理
Jquery $代表选择器 JS 选取元素 操作内容 操作属性 操作样式 <div id="aa" style="width:100px; height:100px ...
- highcharts 系统梳理笔记
前言 highcharts最早接触它是在4年前,后来项目中很少用到图表这些东西,就算有也是用echart.他们思路都一样自己去官网上看api即可,构造数据填充节点,没有什么难点,这次是做完手上的工作然 ...
- 字符编码(ASCII、ANSI、GB2312、UTF-8等)系统梳理
引言 在显示器上看见的文字.图片等信息在电脑里面其实并不是我们看见的样子,即使你知道所有信息都存储在硬盘里,把它拆开也看不见里面有任何东西,只有些盘片.假设,你用显微镜把盘片放大,会看见盘片表面凹凸不 ...
- 字符编码(ASCII、ANSI、GB2312、UTF-8等)系统梳理(转载)
引言 在显示器上看见的文字.图片等信息在电脑里面其实并不是我们看见的样子,即使你知道所有信息都存储在硬盘里,把它拆开也看不见里面有任何东西,只有些盘片.假设,你用显微镜把盘片放大,会看见盘片表面凹凸不 ...
- http--->http缓存机制系统梳理
http缓存 HTTP请求的过程 从在浏览器地址栏敲入域名-DNS解析-实际IP-(中间可能多个代理服务器分发)- 源服务器,请求抵达源服务器后,在服务器上找到请求的资源,再通过代理服务器一层层的返回 ...
- 锋利的jquery第二版学习笔记
jquery系统学习笔记 一.初识:jquery的优势:1.轻量级(压缩后不到30KB)2.强大的选择器(支持css1.css2选择器的全部 css3的大部分 以及一些独创的 加入插件的话还可支持XP ...
随机推荐
- 【一天一道LeetCode】#172. Factorial Trailing Zeroes
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given a ...
- SSH深度历险(二) Jboss+EJB的第一个实例
学习感悟:每次学习新的知识,都会通过第一个小的实例入手,获得成就感,经典的Hello Workd实例奠定了我们成功的大门哈,这些经典的实例虽小但是五脏俱全呢,很好的理解了,Ejb的核心. 今天主要以这 ...
- java的list几种实现方式的效率(ArrayList、LinkedList、Vector、Stack),以及 java时间戳的三种获取方式比较
一.list简介 List列表类,顺序存储任何对象(顺序不变),可重复. List是继承于Collection的接口,不能实例化.实例化可以用: ArrayList(实现动态数组),查询快(随意访问或 ...
- Android开发学习之路--UI之基本布局
上一篇文章中主要介绍了ui的控件,这里就学习下布局吧.android的基本布局在layout下主要如图: 从上图可以看出有FrameLayout(单帧布局),LinearLayout(线性布局),Ta ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(七):弹出地鼠
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- android sdk里的各目录作用
android sdk里的各目录作用 AVD Manager.exe:虚拟机管理工具,用于建立和管理虚拟机. SDK Manager.exe:sdk管理工具,用于管理.下载sdk.sdk工具,能及扩展 ...
- Java-IO之FilterInputStream和FilterOuptStream
FilterInputStream的作用是用来封装其他的输入流,并为它们提供了额外的功能,它的常用的子类有BufferedInputStream和DataInputStream.FilterOutpu ...
- 仿iphone快速导航悬浮球
用过iphone的朋友都知道,iPhone有个圆球辅助工具,它漂浮在你的手机屏幕(在任何APP之上),你可以将它移动到任何地方,它叫做AssistiveTouch,本篇模拟该软件实现一个小案例,主要是 ...
- iOS中 UIProgressView 技术分享
UIProgressView 继承自UIView,用来显示进度的,如音乐,视频的缓冲进度,文件的上传下载进度等.让用户知道当前操作完成了多少,离操作结束还有多远 AppDelegate.m Progr ...
- ViewPager 实现 Galler 效果, 中间大图显示,两边小图展示(优化篇)
上一张效果图: 之前的项目有一个Galley的项目,但是代码结构特别乱,别问我为什么,我也是刚接手这个项目,为了方便以后阅读和维护我对一些模块进行了重构.ViewPager实现Galler效果,但是当 ...
