vue2.0 配置环境总结(都是泪啊)
最近有点空闲时间,终于把一直想学的vue提上了日程,以下是收集的一些帮助入门的链接
1:https://vuefe.cn/v2/guide/ vue2.0中文官网
2:https://router.vuejs.org/zh-cn/index.html vue2.0路由中文官网
3:https://github.com/jsfront/src/blob/master/vuejs.md 有一些不错的vue插件,教程,视频和学习资料分享
一些不错的vue2.0博客分享:
1:https://segmentfault.com/a/1190000006794704
2:http://www.cnblogs.com/whocare/p/6528618.html
3:http://www.imooc.com/article/14438
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
unpkg(国外):https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs(国外) : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
下面进入正题,因为看到到处都是vue配置环境的介绍,然后自己也跟着试了一下,以下是我的流程:
1:首先安装nodejs(建议到官网下载最新版本,最新版本已经内置安装了npm)
https://nodejs.org/en/(英文官网,如果有需要,可以对照中文官网查看)
http://nodejs.cn/(中文官网)
http://www.cnblogs.com/zhihou/p/6422704.html(一篇不错的在Windows下安装node.js和配置npm环境变量的文章)
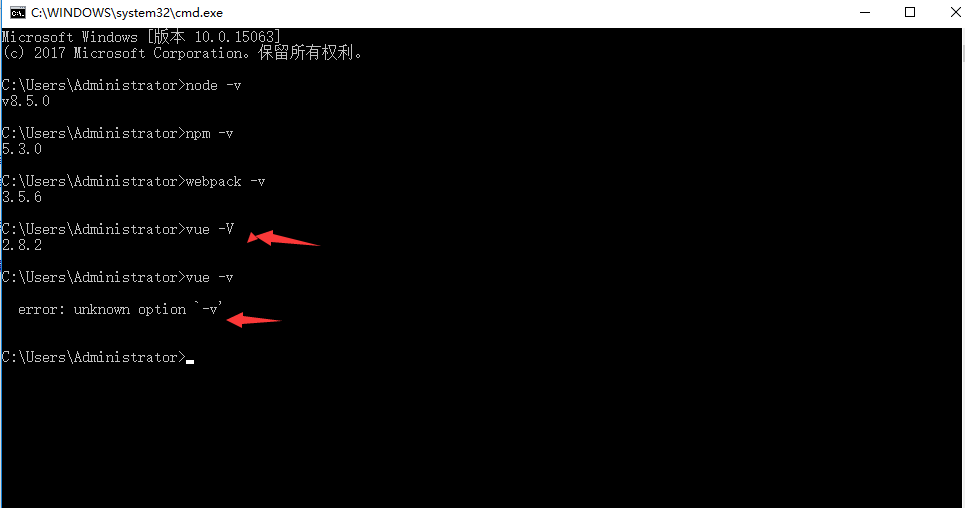
2:安装完node以后,就可以直接用npm在doc环境下直接输入全局指令安装:npm install webpack -g 和 npm install vue-cli -g,
如下图,如果出现相应的版本号,则说明安装成功。否则,可能为安装成功。
注:这里需要特别说明,查看vue版本号的时候,v要大写,如果输入小写则会报错,提示未知操作

另外,由于 npm 安装速度慢,推荐使用淘宝镜像及其命令 cnpm,安装指令:npm install -g cnpm --registry= https://registry.npm.taobao.org
使用介绍:使用淘宝 NPM 镜像
至于慢的原因,网上说是因为我们用的npm服务器在国外导致的。(npm前面加c就表示使用淘宝镜像安装)
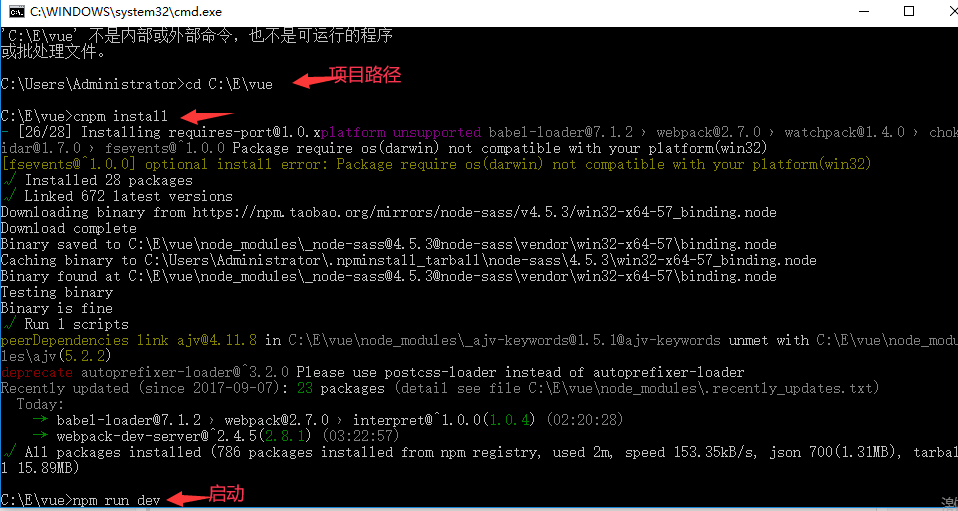
最后输入下图箭头所指的三句命令即可。(实际项目中,一般可省去cnpm install 或 npm install这一步骤,因为已经安装了npm环境了)

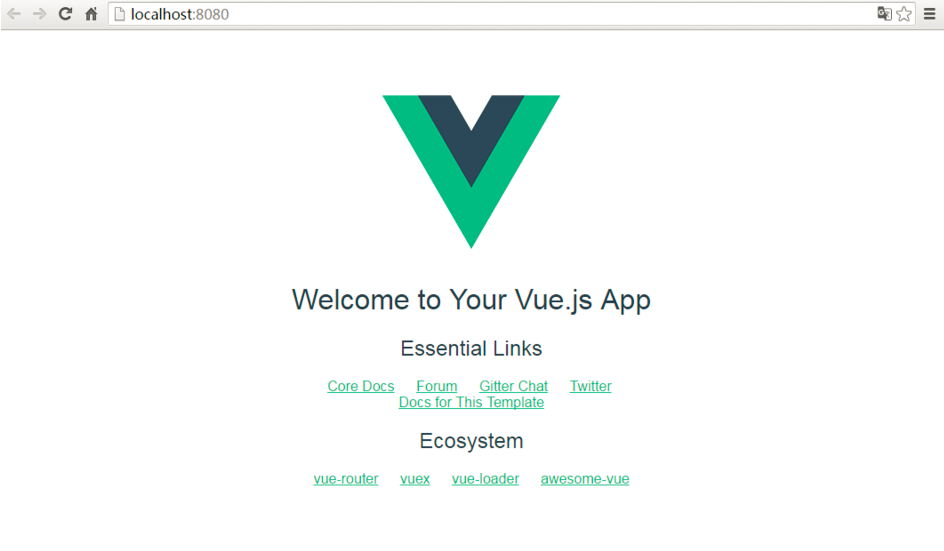
启动成功以后会自动弹出下图界面:

我只讲了个大概,具体的很多坑和一些细节的地方,无意中发现的一个博主写的文章很不错,强烈推荐大家看看,基本上遇到的一些坑都有讲,比较全,分为,上中下
http://www.jianshu.com/p/1626b8643676 (上)
vue2.0 配置环境总结(都是泪啊)的更多相关文章
- 一步步构造自己的vue2.0+webpack环境
前面vue2.0和webpack都已经有接触了些(vue.js入门,webpack入门之简单例子跑起来),现在开始学习如何构造自己的vue2.0+webpack环境. 1.首先新建一个目录vue-wk ...
- SFML从入门到放弃(0) 配置环境
SFML从入门到放弃(0) 配置环境 恩..开始划水..学sfml的时候顺便做点笔记什么的.. 安装 在linux里面打开终端 然后输入 sudo apt-get install libsfml-de ...
- 总结vue2.0 配置的实例方法
总结vue2.0 配置的实例方法 http://www.php.cn/js-tutorial-369603.html
- vue cli4.0 配置环境变量
温馨提示:本文只适用于vue-cli 3.0 及以上的版本哦~ ------------------正文开始------------------ 开发项目时,经常会需要在不同环境中切换.那么我们如何配 ...
- vue2.0配置路由
配置路由之前,先检查vue版本,(案例适用vue2.0) 采用npm包的形式进行安装. 安装路由依赖:npm install vue-router(代码中,如果在一个模块化工程中使用它,必须要通过 V ...
- (转)Vue2.0 推荐环境
Vue2.0 新手完全填坑攻略——从环境搭建到发布 http://www.jianshu.com/p/5ba253651c3b Jinkey原创感谢 showonne.yubang 技术指导Demo ...
- Tomcat8.0 配置环境
(1)首先安装JDk 下载jdk进行安装后进行配置环境 新增一个Java_Home的变量复制本地安装目录的路径:eg:C:\Program Files (x86)\Java\jdk1.8.0_141\ ...
- 容易上手搭建vue2.0开发环境
第一步:安装node 前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en ...
- Vue2.0 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一. ...
随机推荐
- java的系统时间,怎么计算从现在到凌晨还剩下多少时间?
Apache commons-lang3 long milliSecondsLeftToday = 86400000 - DateUtils.getFragmentInMilliseconds(Cal ...
- BigDecimal 专题
//****BigDecimal中传入的double类型的数据,要为String类型,不然得到在BigDecimal仍然是不准确的double数据**** // BigDecimal addend = ...
- java之集合Collection详解之2
package cn.itcast_02; import java.util.ArrayList; import java.util.Collection; /* * 练习:用集合存储5个学生对象,并 ...
- 关于python中phantomjs无法访问网页的处理
笔者使用的系统是linux ubuntu,最近在学习爬虫的过程中遇到了一个抓狂的问题,我尝试使用selenium加phantomjs来登陆网页的时候,Pythony一直提示selenium无法找到元素 ...
- 使用代码的方式给EntityFramework edmx 创建连接字符串
在构建上下文的时候动态生成连接字符串: /// <summary> /// 从配置生成连接 /// </summary> private static readonly str ...
- Linux.安装phantomjs
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API.它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, ...
- 在MFC中通过访问IP地址下载文件到本地
void CDownLoad::OnBnClickedOk() { // TODO: 在此添加控件通知处理程序代码 CDialogEx::OnOK(); UpdateData(TRUE); CStri ...
- Python Django 1.Hello Django
#安装Djangopip install Django #==版本号#选择路径:D:#任意文件夹名 cd Django #罗列Django所提供的命令,其中startproject命令来创建项目 dj ...
- Nginx+Keepalived 集群方案
1.Keepalived高可用软件 Keepalived软件起初是专为LVS负载均衡软件设计的,用来管理并监控LVS集群系统中各个服务节点的状态,后来又加入了可以实现高可用的VRRP功能.因此,kee ...
- 机器学习周志华 pdf统计学习人工智能资料下载
周志华-机器学习 pdf,下载地址: https://u12230716.pipipan.com/fs/12230716-239561959 统计学习方法-李航, 下载地址: https://u12 ...
