JS 实现无缝滚动动画原理(初学者入)
这段时间在教培训班的学生使用原生javascript实现无缝滚动的动画案例,做了这个原理演示的动画,分享给自学JS的朋友!博主希望对你们有帮助!
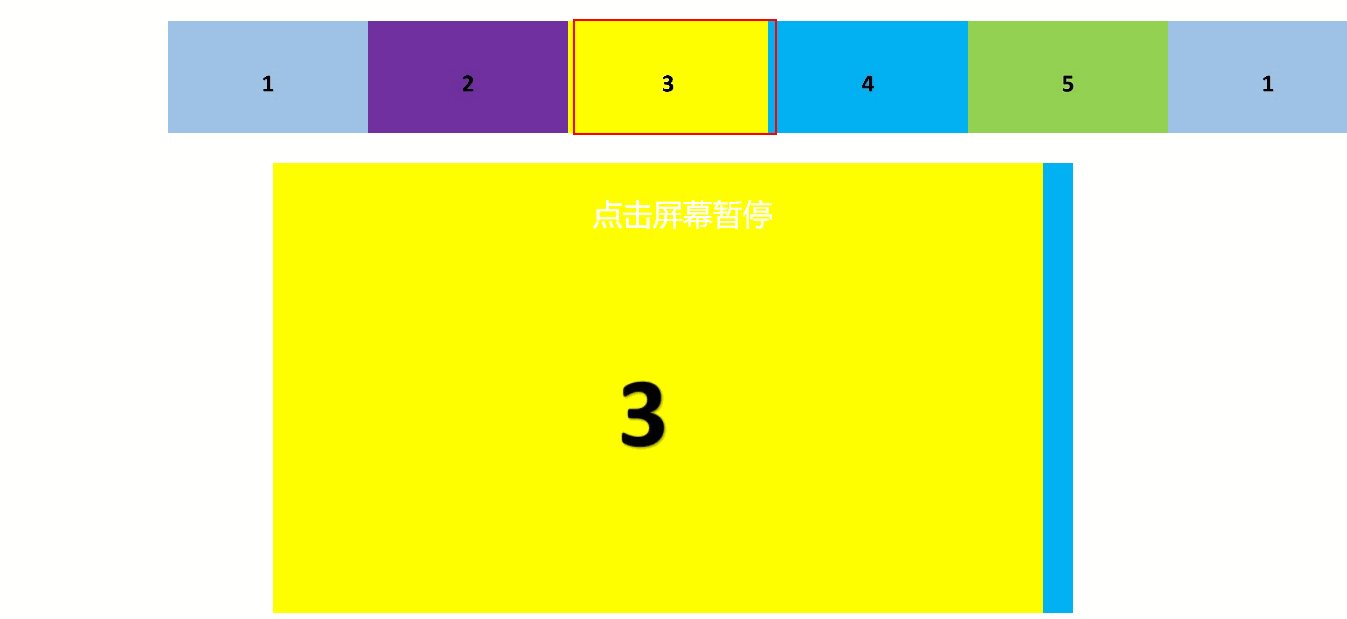
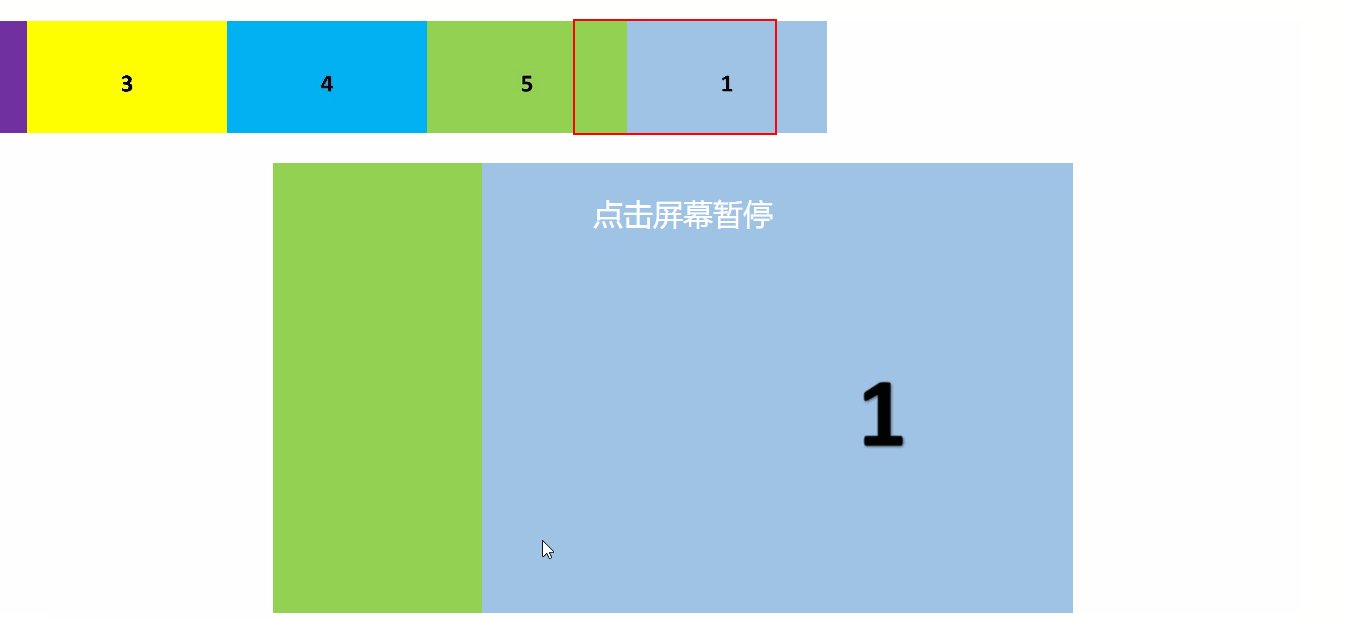
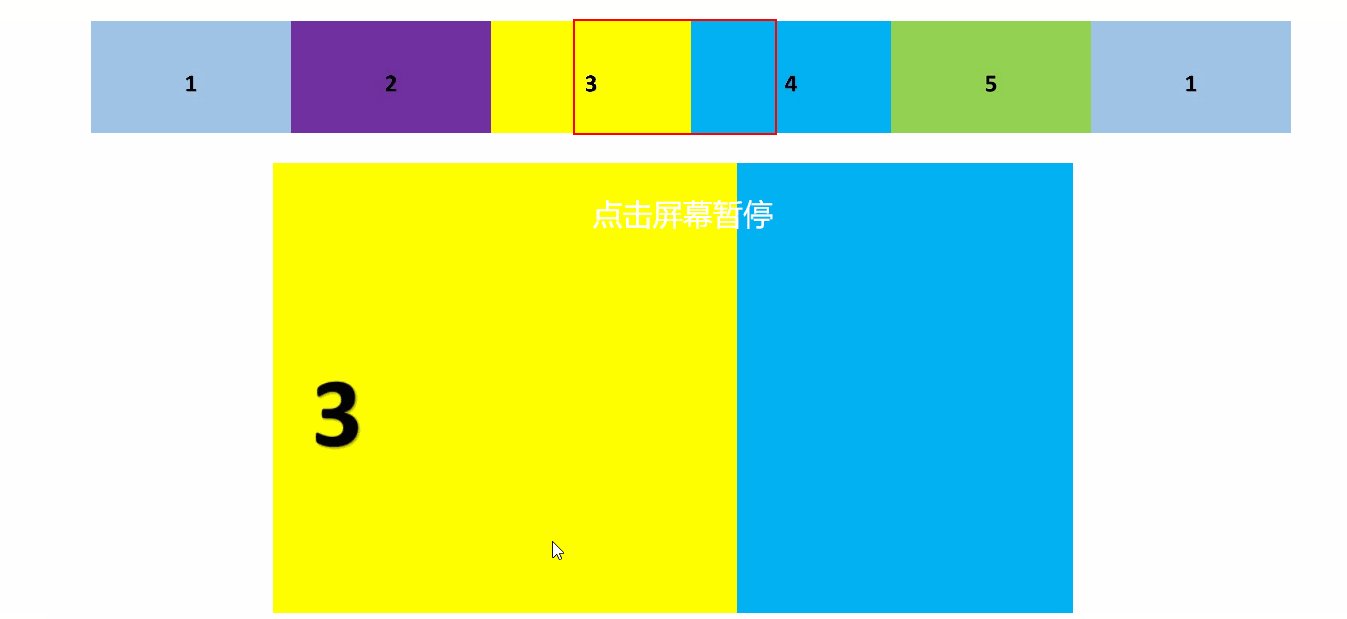
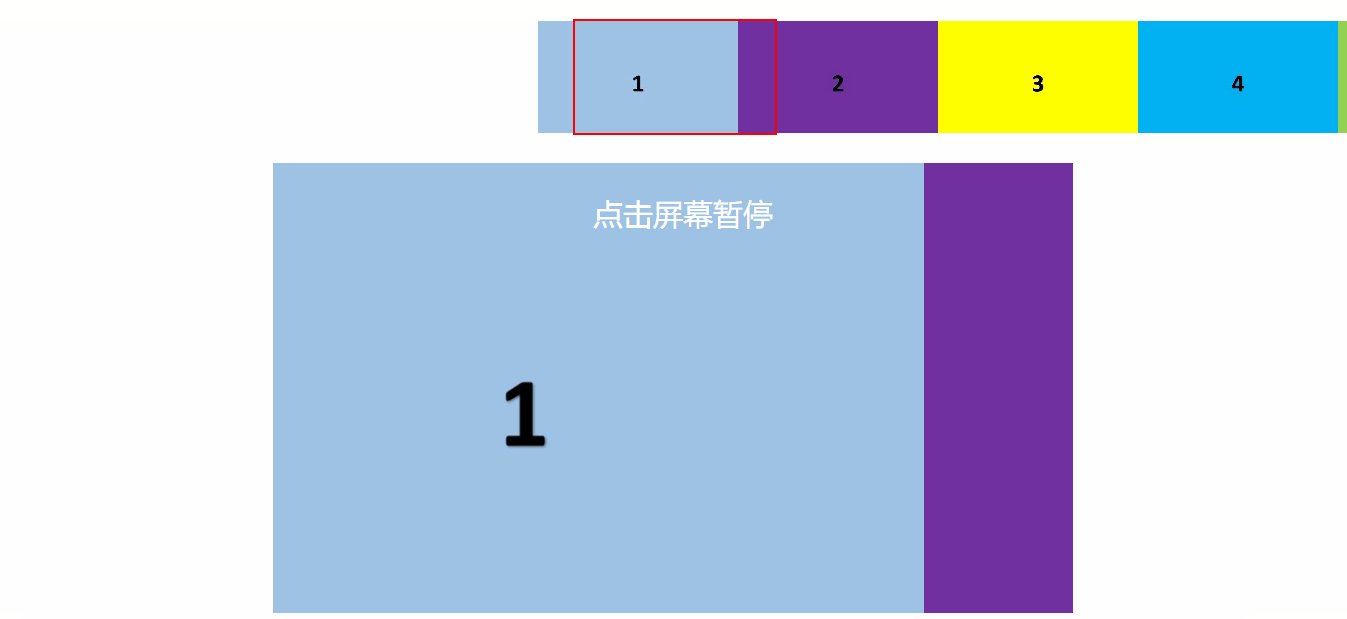
在讲解之前先看一下demo:
demo:https://224137748.github.io/JS_warehouse/lunbo/domo.HTML源码:https://github.com/224137748/JS_warehouse/blob/master/lunbo/domo.HTML
ps: 上面和下面的滚动进度是一致的,上面红色框是为了演示滚动动画原理做的一个view,下面大一点的才是我们真正看到的无缝滚动~!

原理:
<div id="showbox">
<div id="showpic">
<img src="img/1.jpg"/>
<img src="img/2.jpg"/>
<img src="img/3.jpg"/>
<img src="img/4.jpg"/>
<img src="img/5.jpg"/>
<img src="img/1.jpg"/>
</div>
</div>
首先先分析一下html文档结构,这里以上面小红框的视图为例子;
<div id="showbox"> 红框div的宽度为200px,高度为图片的高度112px; 注意:overflow:hidden;在这里的作用
<div id="showpic">这个div盒子width=600%;宽度为6个红框div盒子的宽度,高度一致;以红框盒子为定位上下文,使用绝对定位;
设置定时器:
1)、因为#showpic盒子使用绝对定位,所以只需要将其left属性进行改变就能实现动画效果;
2)、#showpic里面是6张图片,这6张图片第一张和最后一张图片是相同的,因为我们要实现第五张图片往左滚动的同时,后面不会出现空白,
所以必须加一张图片,加第一张图片能衔接很自然;
3)、使#showpic盒子的left属性值递减,那么#showpic盒子将往左边移动,当减到第5张图片的时候left属性设置为0,跳转到第1张图片的位置,无缝滚动衔接成功;
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>图片练习</title>
<style>
*{padding: 0;margin: 0;}
body{
overflow: hidden;
}
ul,li{
list-style: none;
}
#showbox{
position: absolute;
top: 20px;
left: 50%;
width: 200px;
height: 112px;
border: 2px solid red;
margin: 0 0 0 -100px;
}
#showpic{
position: absolute;
left:0 ;
width: 600%;
height: 112px;
z-index: -1;
}
#showpic img{
float: left;
}
#box{
position: absolute;
top: 60%;
left: 50%;
width: 800px;
height: 450px;
margin: -225px 0 0 -400px;
overflow: hidden; }
#box::after{
content: "点击屏幕暂停";
display: block;
position: absolute;
left: 320px;
top: 30px;
font-size: 30px;
color: white; }
ul{
position: relative;
left: 0; width: 600%;
height: 450px;
}
li{
width: 800px;
display: inline-block;
float: left;
}
ul img{
vertical-align: top;
width: 800px; }
</style>
</head> <body >
<div id="showbox">
<div id="showpic">
<img src="img/1.jpg"/>
<img src="img/2.jpg"/>
<img src="img/3.jpg"/>
<img src="img/4.jpg"/>
<img src="img/5.jpg"/>
<img src="img/1.jpg"/>
</div>
</div> <div id="box">
<ul>
<li>
<img src="img/幻灯片1.jpg"/>
</li>
<li>
<img src="img/幻灯片2.jpg"/>
</li>
<li>
<img src="img/幻灯片3.jpg"/>
</li>
<li>
<img src="img/幻灯片4.jpg"/>
</li>
<li>
<img src="img/幻灯片5.jpg"/>
</li>
<li>
<img src="img/幻灯片1.jpg"/>
</li>
</ul>
</div>
</body> </html>
<script type="text/javascript">
var ul = document.getElementsByTagName("ul")[0];
ul.position = 0; //自定义属性
var showpic = document.getElementById("showpic");
showpic.position = 0; //自定义属性
var timer = null;
var width1 =200,width2 = 800;
var star = true;
timer = setInterval(move,0);
function move(){
autoplay(ul,width2);
autoplay(showpic,width1);
}
//定义自动播放函数
function autoplay(obj,width){
obj.position-=obj.offsetWidth/4000;
console.log(obj.position)
if(obj.position<-width*5){
obj.position =0;
}
obj.style.left = obj.position+"px";
}
//点击暂停动画
document.onclick = function(){
if(star){
clearInterval(timer);
star = false;
}else{
timer = setInterval(move,0);
star = true;
}
}
</script>
JS 实现无缝滚动动画原理(初学者入)的更多相关文章
- JS运动 - 无缝滚动和缓动动画
JS运动 - 无缝滚动和缓动动画 无缝滚动原理:首先先复制两张图片(第一张和第二张)放到最后面;ul绝对定位,如果ul的left值大于等于4张图片的宽度,就应该快速复原为0. html <!DO ...
- 利用CSS实现带相同间隔地无缝滚动动画
说明:因为在移动上主要利用CSS来做动画,所以没有考虑其他浏览器的兼容性,只有-webkit这个前缀,如果需要其他浏览器,请自行补齐. 首先解释一下什么是无缝滚动动画, 例如下面的例子 See the ...
- JS平滑无缝滚动实现———实现首页广告自动滚动效果(附实例)
本文我们实现纯JS方式的滚动广告效果. 先show一下成品: 首先是网页样式: 1. #demo { 2. background: #FFF; 3. overflow:hidden; 4. borde ...
- scrollLeft的相关问题(js横向无缝滚动)
<div id="demo"> <div id="innerdemo"> <div id="demo1"> ...
- js图片无缝滚动代码
想必大家都注意到<marquee>的不循环滚动,所以出现了很多替代脚本,或iframe或JS输出<marquee>,不管怎么做,都略显麻烦.下面说一下这个相对简单的实现思路:一 ...
- js 图片无缝滚动
html部分 <div id="roll"> <a href="javascript:void(0)" class="prev&qu ...
- banner无缝滚动动画,支持左右按钮和小点
HTML: <div class="box"> <ul> <li class="img_cur" > <a href= ...
- JS实现无缝滚动
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- js文字无缝滚动
<div id=demo style="overflow:hidden; width:128px; height:300px;"> <div id=demo1&g ...
随机推荐
- 从硬件竞争到软实力PK——电视媒体竞争观察
本文观点及数据摘自中广研究<三网融合月度精粹>第26期(2013年2月版),详细参考对应在线简版(http://doc.sarft.net/index.php?f=2013/02/2013 ...
- Linux - vim按键说明
第一部份:一般模式可用的按钮说明,光标移动.复制贴上.搜寻取代等 移动光标的方法 h 或 向左箭头键(←) 光标向左移动一个字符 j 或 向下箭头键(↓) 光标向下移动一个字符 k 或 向上箭头键(↑ ...
- ActiveMQ系列之五:ActiveMQ的Transport
连接到ActiveMQ Connector:ActiveMQ提供的,用来实现连接通讯的功能.包括:client-to-broker.broker-to-broker. ActiveMQ允许客户端使用多 ...
- unity C#更改系统默认鼠标指针
最近项目需要替换鼠标的默认图标,实现的效果是初始状态为一种图标,点击鼠标左键要换成另一种图标,按网上通用的方法做了以后,隐藏鼠标指针,在指针的位置画一个图片就可以了,但不知道怎么回事,这种方法画的图标 ...
- android studio设置代理更新
我们都知道Android Studio是基于IDEA开发的,而我们写的每一个程序又都是有Gradle构建的,Gradle的优点可以说是很多,被很多程序员夸得没边,但是它有一个特点还是值得我们注意的.我 ...
- init()和onEnter()方法的区别
init()和onEnter()这俩个方法都是CCNode的方法.其区别如下: 1.其被调用的顺序是先init(),后onEnter(). 2.init()在类的初始化时只会调用一次. 3.onEnt ...
- 恶补web之三:http学习
http是超文本传输协议的简称,该协议设计目的是保证客户机与服务器之间的通信.http的工作方式为客户机与服务器之间的请求-应答协议. 一般来说web浏览器是客户端,计算机上的网络应用程序可能作为服务 ...
- PHP单元测试使用
单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证.对于单元测试中单元的含义,一般来说,要根据实际情况去判定其具体含义,如C语言中单元指一个函数,Java里单元指一个类, ...
- add two numbers(将两个链表相加)
You are given two non-empty linked lists representing two non-negative integers. The digits are stor ...
- 单链表反转(Singly Linked Lists in Java)
单链表反转(Singly Linked Lists in Java) 博客分类: 数据结构及算法 package dsa.linkedlist; public class Node<E> ...
