AngularJS1.X学习笔记7-过滤器
最近参加笔试被虐成狗了,感觉自己的算法太弱了。但是还是先花点事件将这个AngularJS学习完。今天学习filter
一、内置过滤器
(1)过滤单个数据值
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>内置过滤器-过滤单个数据值</title>
</head>
<body ng-controller="tableCtrl">
<h1>今天是:{{now|date:"dd MMMM yyyy"}}</h1>
<table width="100%"> <tr>
<td>name</td>
<td>cat</td>
<td>price</td>
<td>expiry</td>
<td>json</td>
</tr> <tr ng-repeat="item in products">
<td>{{item.name}}</td>
<td>{{item.cat | uppercase}}</td>
<td>{{item.price | currency:"¥"}}</td>
<td>{{item.expiry | number:0}}</td>
<td>{{item | json}}</td>
</tr>
</table> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module("myApp",[])
.controller("tableCtrl",function($scope){
$scope.products = [
{name:"苹果",cat:"水果",price:5.0,expiry:100000000},
{name:"香蕉",cat:"水果",price:6.0,expiry:9},
{name:"桃子",cat:"水果",price:7.0,expiry:7}, {name:"22",cat:"yy",price:5.0,expiry:5},
{name:"33",cat:"yy",price:9.0,expiry:6},
{name:"44",cat:"yy",price:4.0,expiry:2},
{name:"55",cat:"yy",price:8.0,expiry:4}, {name:"ww",cat:"tt",price:4.0,expiry:7},
{name:"qq",cat:"tt",price:3.0,expiry:9}, ]; var now = new Date();
$scope.now = now; });
</script> </body>
</html>

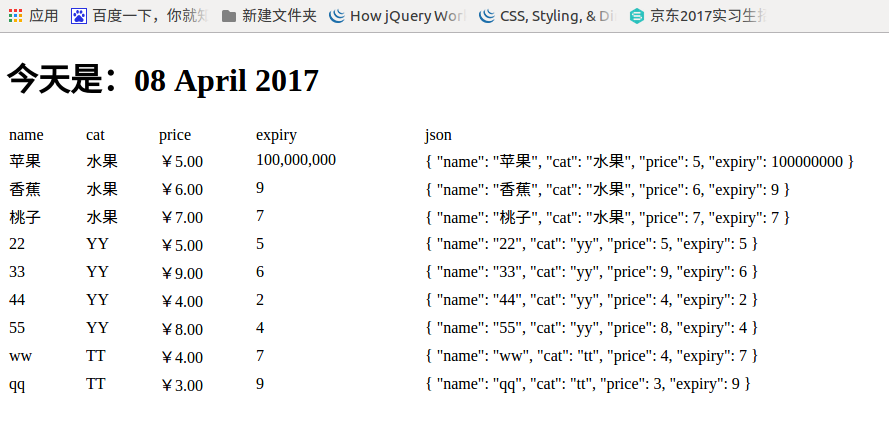
上例中用到了常见的内置过滤单个数据值的过滤器,下面一一说明。
- currency:格式化货币值,可以在后面加:跟参数,指定货币符号,默认为$
- number:格式化数字,后面跟:加参数,表示保留的小数位数,它会在千分为加上逗号
- date:参数为日期格式,可以将Date对象或者毫秒数格式化为指定的格式
- uppercase:字母大写
- lowercase:字母小写
- json:将javascript对象转换为json对象
(2)过滤集合
- 限制数量
<tr ng-repeat="item in products | limitTo:3">
表示只显示products的前3个项,参数为负数表示从最后一个往前算。
- 选取项
<tr ng-repeat="item in products | filter:(cat:'水果')">
用filter可以过滤出返回true的项,给个函数也是可以的,例如下面
<tr ng-repeat="item in products | filter:selectItems">
$scope.selectItems = function(item){
return item.cat == "tt" || item.cat == "yy";
}
- 排序
<tr ng-repeat="item in products | orderBy:'price'">
默认是升序排列,加个-号则降序,当然也可以对多个谓词进行排序,像这个样子
<tr ng-repeat="item in products | orderBy:['expiry','-price']'">
注意那个小小的引号。
二、创建自定义过滤器
1、单值过滤
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>自定义-过滤单个数据值</title>
</head>
<body ng-controller="tableCtrl">
<h1>今天是:{{now|date:"dd MMMM yyyy"}}</h1>
<table width="100%"> <tr>
<td>name</td>
<td>cat</td>
<td>price</td>
<td>expiry</td>
<td>json</td>
</tr> <tr ng-repeat="item in products">
<td>{{item.name | labelCase:"###"}}</td>
<td>{{item.cat | uppercase}}</td>
<td>{{item.price | currency:"¥"}}</td>
<td>{{item.expiry | number:0}}</td>
<td>{{item | json}}</td>
</tr>
</table> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module("myApp",[])
.controller("tableCtrl",function($scope){
$scope.products = [
{name:"苹果",cat:"水果",price:5.0,expiry:100000000},
{name:"香蕉",cat:"水果",price:6.0,expiry:9},
{name:"桃子",cat:"水果",price:7.0,expiry:7}, {name:"22",cat:"yy",price:5.0,expiry:5},
{name:"33",cat:"yy",price:9.0,expiry:6},
{name:"44",cat:"yy",price:4.0,expiry:2},
{name:"55",cat:"yy",price:8.0,expiry:4}, {name:"ww",cat:"tt",price:4.0,expiry:7},
{name:"qq",cat:"tt",price:3.0,expiry:9}, ]; var now = new Date();
$scope.now = now; })
.filter("labelCase",function(){
return function(value,pre){
if(angular.isString(value)){
return pre+value;
}else{
return value;
}
}
});
</script> </body>
</html>
我们用filter方法创建自定义过滤器,filter方法有两个参数,第一个指定过滤器的名称,第二个是一个工厂函数,在工厂函数中返回一个工人函数,工人函数的第一个参数是当前值,其他参数是自定义参数。在本例中定义了一个labelCase过滤器,它的作用是在字符串前面加上自定义的前缀。
(2)创建一个集合过滤器。
跟过滤单个值的过滤器差不多,但是它要求传入的是一个数组,返回的还是一个数组
.filter("skip",function(){
return function(data,num){
if(angular.isArray(data)&&angular.isNumber(num)){
if(num>data.length || num<){
return data;
}else{
return data.slice(num);
}
}else{
return data;
}
}
});
这个过滤器表示的是跳过开头的几个数据项不显示。
(3)站在巨人的肩膀上
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>自定义-过滤单个数据值</title>
</head>
<body ng-controller="tableCtrl">
<h1>今天是:{{now|date:"dd MMMM yyyy"}}</h1>
<table width="100%"> <tr>
<td>name</td>
<td>cat</td>
<td>price</td>
<td>expiry</td>
<td>json</td>
</tr> <tr ng-repeat="item in products">
<td>{{item.name | labelCase2:"###":"@@@"}}</td>
<td>{{item.cat | uppercase}}</td>
<td>{{item.price | currency:"¥"}}</td>
<td>{{item.expiry | number:0}}</td>
<td>{{item | json}}</td>
</tr>
</table> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module("myApp",[])
.controller("tableCtrl",function($scope){
$scope.products = [
{name:"苹果",cat:"水果",price:5.0,expiry:100000000},
{name:"香蕉",cat:"水果",price:6.0,expiry:9},
{name:"桃子",cat:"水果",price:7.0,expiry:7}, {name:"22",cat:"yy",price:5.0,expiry:5},
{name:"33",cat:"yy",price:9.0,expiry:6},
{name:"44",cat:"yy",price:4.0,expiry:2},
{name:"55",cat:"yy",price:8.0,expiry:4}, {name:"ww",cat:"tt",price:4.0,expiry:7},
{name:"qq",cat:"tt",price:3.0,expiry:9}, ]; var now = new Date();
$scope.now = now; })
.filter("labelCase",function(){
return function(value,pre){
if(angular.isString(value)){
return pre+value;
}else{
return value;
}
}
})
.filter("labelCase2",function($filter){
return function(value,pre,end){
return $filter('labelCase')(value,pre)+end;
}
});
</script> </body>
</html>
原来写了一个labelCase,以此为基础写了一个labelCase2, 使之可以同时加上前缀和后缀。由此可见我是巨人(标题是站在巨人的肩膀上)。
至此,过滤器就学完了。感觉过滤器虽然比较简单,但是作用不小,它可以方便的让同一数据模型有不同的表现形式,非常灵活。
AngularJS1.X学习笔记7-过滤器的更多相关文章
- AngularJS1.X学习笔记1-整体看看
听说 明天是愚人节,这与我有什么关系呢!我可 不想被愚弄,但是但是,我这么笨怎么才能不被愚弄呢?左思右想,我决定从现在开始闭关,闭关干啥哩?学习!学习AngularJS.以前学习过Angular的,不 ...
- day68—angularJS学习笔记之-过滤器
转行学开发,代码100天——2018-05-23 今天学习angularJS的过滤器的使用. angular中的常用过滤器用来修改数据格式,主要有以下几类: 1.大写,| uppercase 2.小写 ...
- 学习笔记_过滤器详细(过滤器JavaWeb三大组件之一)
过滤器详细 1 过滤器的生命周期 我们已经学习过Servlet的生命周期,那么Filter的生命周期也就没有什么难度了! (l) init(FilterConfig):在服务器启动时会创建Filte ...
- AngularJS1.X学习笔记8-自定义指令(上)
AngulaJS的指令是一种非常强大的特性,一个ng-repeat就能让我们非常方便的展示一个数据列表,指令相当于是一个组件,为我们将一些东西封装起来了,提供了复用的可能性.个人认为自定义指令还是比较 ...
- Javaweb学习笔记9—过滤器
今天来讲javaweb的第9阶段学习. 过滤器,我在本次的思维导图中将过滤器和监听器放在一起总结了,监听器比较简单就不单独写了. 老规矩,首先先用一张思维导图来展现今天的博客内容. ...
- 学习笔记_过滤器应用_1(分ip统计网站的访问次数)
分ip统计网站的访问次数 ip count 192.168.1.111 2 192.168.1.112 59 统计工作需要在所有资源之前都执行,那么就可以放到Filter中了. 我们这个过滤器不打算做 ...
- Java_Web学习笔记_过滤器应用案例(解决全站字符乱码)
解决全站字符乱码(POST和GET中文编码问题) servlet: l POST:request.setCharacterEncoding(“utf-8”); l GET: String user ...
- 学习笔记_过滤器详细_2(过滤器JavaWeb三大组件之一)
过滤器详细 5 四种拦截方式 我们来做个测试,写一个过滤器,指定过滤的资源为b.jsp,然后我们在浏览器中直接访问b.jsp,你会发现过滤器执行了! 但是,当我们在a.jsp中request.getR ...
- 学习笔记_过滤器概述(过滤器JavaWeb三大组件之一)
过滤器Filter Filter和Lister是Servlet规范里的两个高级特性.不同于Servlet,它们不用于处理客户端请求,只用于对request.response进行修改或者对context ...
随机推荐
- 9.python异常处理
常见异常 AttributeError 试图访问一个对象没有的树形,比如foo.x,但是foo没有属性x FileNotFoundError 输入/输出异常:基本上是无法打开文件 ImportErro ...
- 【Unity与23种设计模式】原型模式(Prototype)
GoF中定义: "使用原型对象来产生指定类的对象,所以产生对象时,是使用复制原型对象来完成." Unity中 开发者可以组装游戏对象 它可以包括复杂的组件 组装好了之后,就可以将其 ...
- 处理win7任务栏通知区域图标异常问题
故障现象:安装的某软件比如QQ,应用程序运行图标始终没有在win7任务栏通知区域显示出来,经观查发现win7任务栏通知区域有几个已删除应用的图标出现,应该是有故障了. 故障现象一:已经卸载的程序,还在 ...
- Cesium 鼠标拾取椭球、地形、模型坐标点(经度+纬度+高程)
首先,Cesium 中的坐标可分为两种情况:二维和三维,三维又有地形和模型之分: 1.二维坐标,获取椭球体表面的经纬度坐标: var handler = new Cesium.ScreenSpaceE ...
- MSIL实用指南-字段的加载和保存
字段有静态字段和非静态字段之分,它们的加载保存指令也是不一样的,并且非静态字段要生成this. 静态字段的加载加载静态字段的指令是Ldsfld.ilGenerator.Emit(OpCodes.Lds ...
- angularJS前台传list数组,后台springMVC接收数组
有时候需要在前台自定义对象,然后把对象封装在list中,在传送到后台,这样的思想也比较合理 1. 前台代码 $scope.saveScore = function () { $scope.userSc ...
- 【数据库】MySQL中的共享锁与排他锁
转载:http://www.hollischuang.com/archives/923 在MySQL中的行级锁,表级锁,页级锁中介绍过,行级锁是Mysql中锁定粒度最细的一种锁,行级锁能大大减少数据库 ...
- 配置VIP地址
10.10.10.7 mysql主 redis从 10.10.10.8 mysql从 redis主 现游戏架构如上,游戏后端数据库配置集群.场景描述:若是一台服务器宕机之后,及时切换数据库保持业务 ...
- 配置SecureCRT以SSH公钥方式登录服务器
为了更方便管理服务器,CRT一个功能非常方便.那就是可以使用私钥认证通过后直接连接,而且对于密码保护比较安全一点. 首先配置ssh Port 32812Protocol 2UseDNS noPubke ...
- Algorithm --> 筛法求素数
一般的线性筛法 genPrime和genPrime2是筛法求素数的两种实现,一个思路,表示方法不同而已. #include<iostream> #include<math.h> ...
