jsTree树形菜单分类
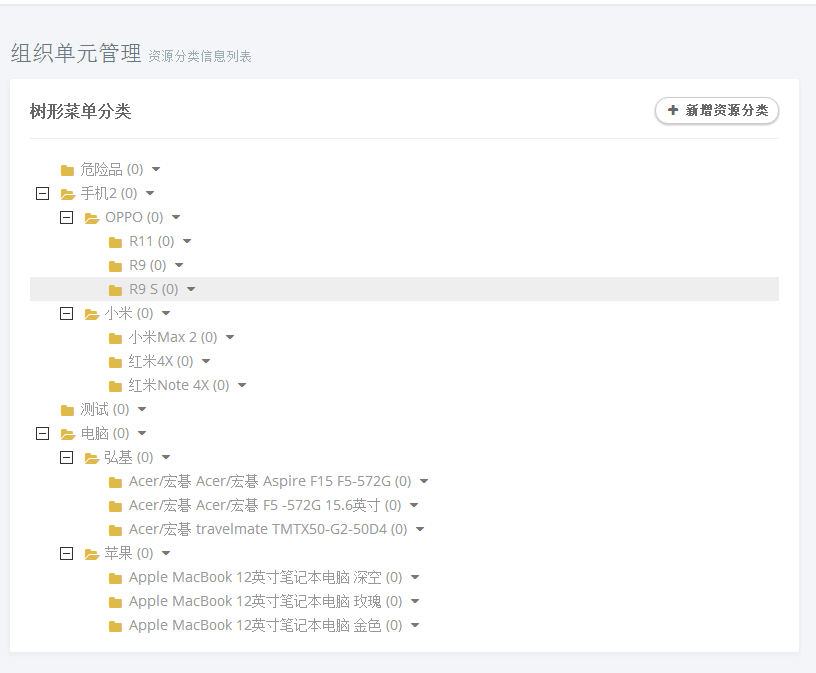
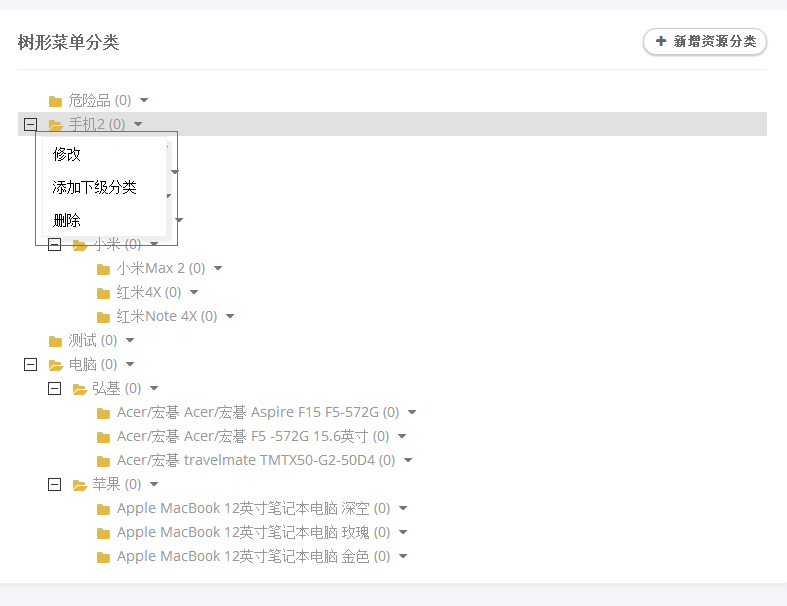
这里我演示的jsTree是基于ABP框架 ,展示部分代码,话不多说首先看效果如:


1:引入JS
<link href="/jstree/themes/default/style.css" rel="stylesheet" />
<script src="/jstree/jstree.js"></script>
2:页面部分代码
<div class="row">
<div class="col-lg-6 border_solid first_border_solid">
<div class="portlet light">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject bold uppercase">
树形菜单分类
</span>
<a ng-if="vm.permissions.managecategoryTree" ng-click="vm.categoryTree.addUnit(null)" class="btn btn-primary">
<i class="fa fa-plus"></i> 新增资源分类
</a>
</div>
</div>
<div class="portlet-body">
<div id="CategoryEditTree"></div>
<div ng-if="!vm.categoryTree.unitCount" class="text-muted">
当前没有资源分类信息
</div>
</div>
</div>
</div>
<div class="col-lg-5 border_solid second_border_solid">
<div class="portlet light">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject bold uppercase">
分类
<span ng-if="vm.categoryTree.selectedOu.displayName">: {{vm.categoryTree.selectedOu.displayName}}</span>
</span>
</div>
@*<div class="actions" ng-if="vm.categoryTree.selectedOu.id">
<a ng-if="vm.permissions.managecategoryTree" ng-click="vm.members.openAddModal()" class="btn btn-circle btn-default">
<i class="fa fa-plus"></i> 添加一个资源
</a>
</div>*@
</div>
<div class="portlet-body">
<div ng-if="vm.categoryTree.selectedOu.id">
<form class="editCategoryForm">
<div class="form-group">
<label>上级分类</label>
<span>{{vm.categoryTree.selectedParent()}}</span>
</div>
<div class="form-group">
<label>分类ID</label>
<span>{{vm.categoryTree.selectedOu.id}}</span>
</div>
<div class="form-group">
<label>分类名称</label>
<input type="text" value="" ng-model="vm.categoryTree.displayName" class="form-control" />
</div>
<div class="form-group">
<label>排序</label>
<input type="number" value="" ng-model="vm.categoryTree.orderId" class="form-control" />
</div>
<div class="form-group editCategory">
<button class="btn btn-primary" ng-click="vm.categoryTree.editCategory()">保存</button>
</div>
</form>
</div>
<div ng-if="!vm.categoryTree.selectedOu.id" class="text-muted">
选择一个分类添加成员
</div>
</div>
</div>
</div>
</div>
3:js部分代码
//#region 操作
vm.categoryTree = { $tree: null, unitCount: 0, // 设置根节点数量
setUnitCount: function (unitCount) {
vm.categoryTree.unitCount = unitCount;
}, refreshUnitCount: function () {
vm.categoryTree.setUnitCount(vm.categoryTree.$tree.jstree('get_json').length);
}, selectedOu: {
id: null,
displayName: null,
code: null, set: function (ouInTree) { if (!ouInTree) {
vm.categoryTree.selectedOu.id = null;
vm.categoryTree.selectedOu.displayName = null;
vm.categoryTree.selectedOu.code = null;
vm.categoryTree.selectedOu.parentId = null;
} else {
vm.categoryTree.selectedOu.id = ouInTree.id;
vm.categoryTree.selectedOu.displayName = ouInTree.original.displayName;
vm.categoryTree.selectedOu.code = ouInTree.original.code;
vm.categoryTree.selectedOu.parentId = ouInTree.parent;
}
}
}, // 节点右键菜单列表
contextMenu: function (node) {
var items = {
editUnit: {
label: '修改',
_disabled: !vm.permissions.managecategoryTree,
action: function (data) {
var instance = $.jstree.reference(data.reference); vm.categoryTree.openCreateOrEditUnitModal({
id: node.id,
displayName: node.original.displayName
}, function (updatedOu) {
node.original.displayName = updatedOu.displayName;
instance.rename_node(node, vm.categoryTree.generateTextOnTree(updatedOu));
});
}
}, addSubUnit: {
label: '添加下级分类',
_disabled: !vm.permissions.managecategoryTree,
action: function () {
vm.categoryTree.addUnit(node.id);
}
}, 'delete': {
label: '删除',
_disabled: !vm.permissions.managecategoryTree,
action: function (data) {
abp.message.confirm('确定删除', node.original.displayName, function (isConfirmed) {
if (isConfirmed) {
categoryService.deleteResourceClassAsync(node.id).then(function () { //后台服务获取数据(AngularJs)
abp.notify.success('删除成功');
window.sweetAlert.close();
vm.categoryTree.reload();
});
}
}
);
}
}
} return items;
}, // 新增节点数
addUnit: function (parentId) { var instance = $.jstree.reference(vm.categoryTree.$tree);
vm.categoryTree.openCreateOrEditUnitModal({
parentId: parentId }, function (newOu) {
instance.create_node(
parentId ? instance.get_node(parentId) : '#',
{
id: newOu.id,
parent: newOu.parentId ? newOu.parentId : '#',
code: newOu.code,
displayName: newOu.displayName,
memberCount: 0,
text: vm.categoryTree.generateTextOnTree(newOu),
state: {
opened: false // 是否默认展开所有节点
}
}); vm.categoryTree.refreshUnitCount();
});
}, // 打开模态框 新增或编辑
openCreateOrEditUnitModal: function (organizationUnit) {
// console.log(organizationUnit);
var modalInstance = $uibModal.open({
templateUrl: '~/App/Main/views/commoditie/createOrEditCategoryModal.cshtml',
controller: 'app.views.commoditie.createOrEditCategoryModal as vm',
backdrop: 'static',
resolve: {
organizationUnit: function () {
return organizationUnit;
}
}
}); modalInstance.result.then(function () { vm.categoryTree.reload(); });
}, generateTextOnTree: function (ou) {
var itemClass = ou.resourceClassificationChilds.length > 0 ? ' ou-text-has-members' : ' ou-text-no-members';
var parentId = ou.parentId == null ? 'top' : ou.parentId;
return '<span title="' + ou.code + '" class="ou-text' + itemClass + '" data-ou-id="' + ou.id + '" data-parent-ou-id="' + parentId + '" data-name="' + ou.displayName + '" >' + ou.displayName + ' (<span class="ou-text-resources-count">' + ou.resourceClassificationChilds.length + '</span>) <i class="fa fa-caret-down text-muted"></i></span>';
}, incrementMemberCount: function (ouId, incrementAmount) {
var treeNode = vm.categoryTree.$tree.jstree('get_node', ouId);
treeNode.original.memberCount = treeNode.original.memberCount + incrementAmount;
vm.categoryTree.$tree.jstree('rename_node', treeNode, vm.categoryTree.generateTextOnTree(treeNode.original));
}, // 获取数据
getTreeDataFromServer: function (callback) {
categoryService.getResourceClassificationListAsync({}).then(function (result) { // 后台服务获取数据(AngularJS)
// console.log(result);
var treeData = result.data.map((item) => {
return {
id: item.id,
parent: item.parentId ? item.parentId : '#',
code: item.code,
displayName: item.displayName,
memberCount: 0, //item.memberCount,
text: vm.categoryTree.generateTextOnTree(item),
state: {
opened: false // 是否默认展开所有节点
}
};
}); callback(treeData);
});
},
// 编辑分类
editCategory: function () {
var editCategory = {
"id": vm.categoryTree.selectedOu.id,
"displayName": vm.categoryTree.displayName,
"orderId": vm.categoryTree.orderId
};
var parentId = vm.categoryTree.selectedOu.parentId;
parentId == '#' ? parentId = '' : parentId;
editCategory.parentId = parentId;
if (vm.categoryTree.displayName != undefined && vm.categoryTree.orderId != undefined) {
categoryService.updateCategoryAsync(editCategory)
.then(function (result) {
abp.notify.info('保存成功');
vm.categoryTree.reload();
});
} else {
abp.message.warn('请输入分类名称或排序值');
}
// console.log(editCategory);
},
selectedParent: function () {
var selectedParentId = vm.categoryTree.selectedOu.parentId;
var parentName;
if (selectedParentId == '#') {
return '此分类是最顶级分类';
} else {
parentName = $('[data-ou-id="' + selectedParentId + '"]').attr('data-name');
return parentName;
}
},
// 初始化
init: function () {
vm.categoryTree.getTreeDataFromServer(function (treeData) {
vm.categoryTree.setUnitCount(treeData.length);
vm.categoryTree.$tree = $('#CategoryEditTree'); var jsTreePlugins = [
'types',
'contextmenu',
'wholerow',
'sort'
]; if (vm.permissions.managecategoryTree) {
jsTreePlugins.push('dnd');
} vm.categoryTree.$tree.on('changed.jstree', function (e, data) {
// console.log(data);
$scope.$apply(function () {
if (data.selected.length != 1) {
vm.categoryTree.selectedOu.set(null);
} else {
var selectedNode = data.instance.get_node(data.selected[0]);
vm.categoryTree.selectedOu.set(selectedNode);
}
});
}).jstree({
'core': {
data: treeData,
multiple: false,
check_callback: function (operation, node, node_parent, node_position, more) {
return true;
}
},
types: {
"default": {
"icon": "fa fa-folder tree-item-icon-color icon-lg"
},
"file": {
"icon": "fa fa-file tree-item-icon-color icon-lg"
}
},
contextmenu: {
items: vm.categoryTree.contextMenu
},
sort: function (node1, node2) {
if (this.get_node(node2).original.displayName < this.get_node(node1).original.displayName) {
return 1;
} return -1;
},
plugins: jsTreePlugins
}); vm.categoryTree.$tree.on('click', '.ou-text .fa-caret-down', function (e) {
e.preventDefault(); var ouId = $(this).closest('.ou-text').attr('data-ou-id');
setTimeout(function () {
vm.categoryTree.$tree.jstree('show_contextmenu', ouId);
}, 100);
}); });
}, reload: function () {
vm.categoryTree.getTreeDataFromServer(function (treeData) {
vm.categoryTree.setUnitCount(treeData.length);
vm.categoryTree.$tree.jstree(true).settings.core.data = treeData;
vm.categoryTree.$tree.jstree('refresh');
});
}
};
//#endregion
vm.categoryTree.init();
jsTree树形菜单分类的更多相关文章
- jstree树形菜单
final 用于声明属性.方法和类,分别表示属性不可变,方法不可重写,类不可继承.其实可以参考用easyui的tree 和 ztree参考: https://www.jstree.com/demo/ ...
- 在Bootstrap开发框架中使用bootstrapTable表格插件和jstree树形列表插件时候,对树列表条件和查询条件的处理
在我Boostrap框架中,很多地方需要使用bootstrapTable表格插件和jstree树形列表插件来共同构建一个比较常见的查询界面,bootstrapTable表格插件主要用来实现数据的分页和 ...
- 实用的树形菜单控件tree
jQuery plugin: Treeview 这个插件能够把无序列表转换成可展开与收缩的Tree. jQuery plugin: Treeview jQuery jstree jsTree ...
- html树形菜单控件
html树形菜单控件 链接 http://www.ithao123.cn/content-713974.html jQuery plugin: Treeview 这个插件能够把无序 ...
- ExtJS4 根据分配不同的树形菜单在不同的角色登录后
继续我的最后.建立cookie后,带他们出去 var userName = Ext.util.Cookies.get('userName'); var userAuthority = Ext.util ...
- 【转】html树形菜单控件
Query plugin: Treeview 这个插件能够把无序列表转换成可展开与收缩的Tree. 主页:http://bassistance.de/jQuery-plugins/jquery-pl ...
- PHP递归获得树形菜单和遍历文件夹下的所有文件以及子文件夹
PHP递归获得树形菜单和遍历文件夹下的所有文件以及子文件夹 一.使用递归获取树形菜单 数据表category(id,name,parent_id) <?php class category{ / ...
- jQuery 树形菜单
树形菜单 在 jQuery easyu中其左侧的主菜单使用的是 easyui 中的 tree 组件,不是太熟悉,不过感觉不是太好用. 比如 easyui 中的 tree 需要单击分叉节点前的小三角,才 ...
- JS树形菜单
超全的JS树形菜单源代码共享(有实例图) 树形菜单是很常用的效果,常用在管理软件当中,但是一套树形菜单已经不能满足需求,所以如果能有一套比较全面的树形菜单JS特效代码,将会非常方便,下面懒人萱将超全的 ...
随机推荐
- VUE 2.0 引入高德地图,自行封装组件
1. 高德地图官网 申请帐号, 申请相应(JavaScript API)的 Key 2. 在项目中引入, 这里和其他的引入不同的是 直接在 index.html, 不是在 main.js 引入, 博主 ...
- Python之MYsql、数据库
一.数据库的操作及安装 1.安装 MySQL Community Server 5.7.16 ---- 版本 2.初始化 mysqld --inisialize-insecure 3.启 ...
- 剑指offer试题(PHP篇四)
16.合并两个排序的链表 题目描述 输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. 时间限制:1秒 空间限制:32768K <?php /*c ...
- 【SSH框架】之Hibernate系列一
微信公众号:compassblog 欢迎关注.转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.Hibernate框架概述 (1).什么是HibernateHibernate是一个开放源代 ...
- shell编程之环境变量配置文件(4)
1 source命令 修改了配置文件,并让它立刻生效,而不用重新登录 source 配置文件 或者 .配置文件 2 环境变量配置文件简介 PATH HISTSIZE PS1 HOSTNAME等环境变量 ...
- Python:main函数
什么是函数? 一个程序可以包含多个模块,程序越复杂,包含的模块和功能就越多,模块细分里面包含多个类,类这个概念在任何一门面向对象语言里面都很重要,在类里面最主要的就是包含的函数,函数式实现某一个功能的 ...
- 高可用的MongoDB集群
1.序言 MongoDB 是一个可扩展的高性能,开源,模式自由,面向文档的数据库. 它使用 C++编写.MongoDB 包含一下特点: l 面向集合的存储:适合存储对象及JSON形式的数据. l ...
- ASP.NET CORE MVC 实现减号分隔(Kebab case)样式的 URL
ASP.NET CORE MVC 中,默认的 Route 模板是: /{controller}/{action} .我们可以通过开启 URL 小写转换将 URL 变为小写,但此方式在 Control ...
- P2P技术如何将实时视频直播带宽降低75%?
本文内容来自学霸君资深架构师袁荣喜的技术分享. 1.前言 实时视频直播经过去年的千播大战后已经成为互联网应用的标配技术,但直播平台的成本却一直居高不下,各个平台除了挖主播.挖网红以外,其背后高额的带宽 ...
- 树莓派系列教程:1.环境与系统,无显示器无键盘无网线联网并使用PuTTy与VNC图形界面远程登录
本文所需物品清单: Raspberry Pi 3 Model B 主板.SD卡与读卡器(用于烧录系统) 资料整理来源在文尾 需要下载的资源与工具: 推荐系统-Raspbian 树莓派官方深度定制的硬件 ...
