webpack3配置字体图标和打包相关问题
webpak配置字体图标有两种方式
一、将字体图标和css打包到同一个文件中。
1.首先需要安装url-loader
- npm install --save-dev url-loader
2.相关配置如下(开发环境使用这个方式是可以的)
- {
- test:/\.(png|woff|woff2|svg|ttf|eot)$/,
- use:{
- loader:'url-loader',
- options: {
- limit: 100000, //这里要足够大这样所有的字体图标都会打包到css中
- }
- }
上文中的limit一定要保证大于最大字体文件的大小,因为这个参数是告诉url-loader,如果文件小于这个参数,那么就以Data Url的方式直接构建到文件中。使用这种方式最方便,不用打包后路径的问题,但是缺点就是构建出来的文件特别大,如果线上不要使用这种方式打包。
二、将字体图标独放打包到一个文件夹中。
1.首先需要安装file-loader
- npm install --save-dev file-loader
2.相关配置如下(此方式打包时使用)
- {
- test: /\.(woff|woff2|svg|ttf|eot)$/,
- use:[
- {loader:'file-loader',options:{name:'fonts/[name].[hash:8].[ext]'}}//项目设置打包到dist下的fonts文件夹下
- ]
- }
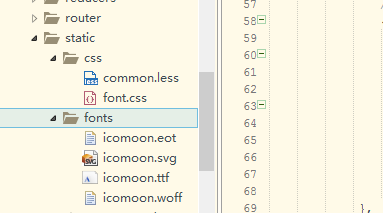
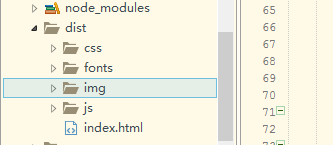
打包中会遇到的问题就是路径不对如图是我开发时我把font.css和字体图标分开放,webpack打包会把所有的css打包到一个css文件夹中,字体图标一个文件夹中,
第一个是打包前的位置存放,第二个是打包后位置存放,按理说应该打包后和打包前位置没有任何变化。但是却找不到字体图标,当我打开打包后的css文件发现,
webpack打包后的css文件中所有引用的路径‘./’或者是‘../’都会被清除掉这点很关键。


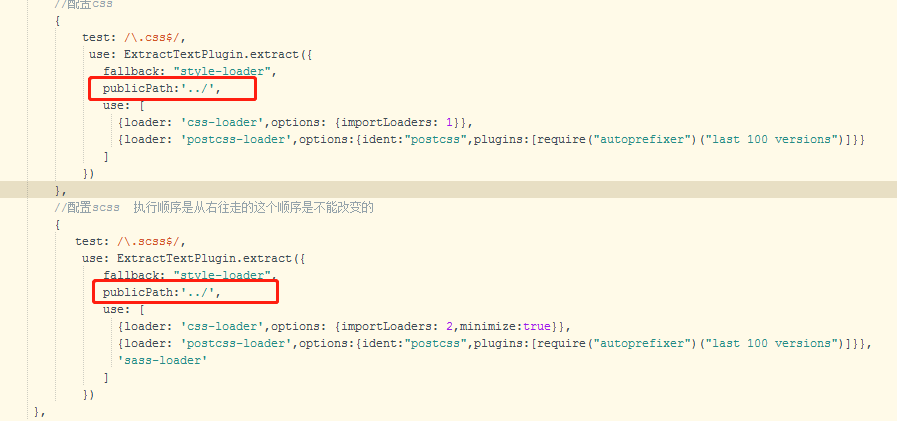
问题可以定位到单独打包css那里肯定出现了问题,在单独打包css那里可以添加一个路径会自动给引入的这些文件添加路径 例如:publicPath:'../',会在引用路径前添加上../

如上图设置后在打包路径都就引入正常了。图片路径也是这个问题导致。同样也就解决了图片路径的问题
webpack3配置字体图标和打包相关问题的更多相关文章
- webpack打包字体图标报错的解决办法
webpack打包字体图标需要两个加载器 url-loader 和 file-loader 另外 字体图标的引入方式 本来应该是 url("....") 这样的方式,但是w ...
- vue项目打包部署elementUI的字体图标丢失问题
自己搭建的Vue项目,没有使用vue-cli,引入elementUI时,使用的是webpack直接打包工具,发现字体图标丢失你 记录一下解决办法: webpack module配置:(build目录下 ...
- Vue+elementUI build打包部署后字体图标丢失问题
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 ...
- Maven打包pom里面配置exclude 排除掉环境相关的配置文件
Maven打包pom里面配置exclude 排除掉环境相关的配置文件 有几种方式:1. 打包时,指定环境参数把环境的配置文件复制过去2. 不打包所有的环境相关的配置文件,直接由运维的人维护 可以在上传 ...
- vue iView 打包后 字体图标不显示
问题描述: 今天webpack打包后发现iView 字体图标不显示 解决方案: build/webpack.prod.conf.js 这个文件里面 module: { rules: utils.sty ...
- webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法: 打开webpack.prod.conf.js 找到output:增加 publicPath: './', 即可,如图 element ui字体图标不显 ...
- .Net 网站配置文件 webconfig 配置。 字体图标+视频播放 以及 文件上传
ASP.NET MVC 上传大文件时404 原来IIS7的上传文件大小,即便是在经典模式下,也一定要在system.webServer里设置,加上去就OK了 <system.webServer& ...
- 使用jenkins 构建时,字体图标报错的问题。
最近一个项目开发中,我们在本地进行项目打包时,可以正常打包. 但是在使用jenkins构建时,一直报错,提示无法加载字体文件.can't resolve module '....xxxx.TTF ' ...
- elementUI字体图标不显示问题
原文链接: 点我 自己搭建的Vue项目,没有使用vue-cli,引入elementUI时提示字体图标404,找不到文件,如下错误: GET http://localhost:9090/WEB-INF/ ...
随机推荐
- 前端系列之JavaScript基础知识概述
微信公众号:compassblog 欢迎关注,欢迎转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.什么是JavaScript (1).JavaScript是web上一种功能强大的编程语 ...
- 深入研究Spark SQL的Catalyst优化器(原创翻译)
Spark SQL是Spark最新和技术最为复杂的组件之一.它支持SQL查询和新的DataFrame API.Spark SQL的核心是Catalyst优化器,它以一种新颖的方式利用高级编程语言特性( ...
- 读书共享 Primer Plus C-part 5
第五章 运算符.表达式和语句 关于+- 的一元运算符和二元运算符的区别 a++:a先创建自身的一个副本,然后a自增1,最后返回副本的值 a+=1: 事实上相当于++a a=a+1: 虽然有点雷同于a+ ...
- Nginx防盗链配置案例配置,Nginx的知识分享
防盗链的含义:网站内容不在自己服务器上,而通过技术手段,绕过别人放广告有利益的最终页,直接在自己的有广告有利益的页面上向最终用户提供此内容. 常常是一些名不见经传的小网站来盗取一些有实力的大网站的地址 ...
- 关于webconsole报../website/console.go:35: undefined: ssh.InsecureIgnoreHostkey 错误解决方案
1.首先,进入webconsole目录删除/opt/webconsole/src/golang.org/x/目录下 crypto文件夹 2.然后,在/opt/webconsole/src/golang ...
- MySQL的字符编码设置
-- 创建数据库时,设置数据库的编码方式 -- CHARACTER SET:指定数据库采用的字符集,utf8不能写成utf-8-- COLLATE:指定数据库字符集的排序规则,utf8的默认排序规则为 ...
- 在 Mac 中安装 MySQLdb (Python mysql )
安装环境:OS X操作系统,Python 2.7.3. MySQLdb其实包含在MySQL-python包中,因此无论下载还是在pip中search,都应该是搜寻MySQL-python. 以下将说明 ...
- 请小心使用 ng-repeat 中的 $index
自己自学的时候,遇到$index不知道它是如何使用的,所以上网搜了一下,发现了这个关于使用$index可能会出现的一个小BUG,和大家分享一下 PS:我是小白,欢迎指正,非常感谢! 以下是全文: &q ...
- Java经典编程题50道之四十六
编程实现两个字符串的连接. public class Example46 { public static void main(String[] args) { addString( ...
- Java——正则表达式
题目: java中提供了对正则表达式的支持. 有的时候,恰当地使用正则,可以让我们的工作事半功倍! 如下代码用来检验一个四则运算式中数据项的数目,请填写划线部分缺少的代码. 注意:只填写缺少代码,不要 ...
