django-表单
一、从Request对象中获取信息
1、URL相关的信息
| 属性/方法 | 说明 | 举例 |
| request.path | 除域名以外的请求路径,以正斜杠开头 | “/hello/” |
| request.get_host() | 主机名(通常所说的域名) |
“127.0.0.1:8000” “www.example.com” |
| request.get_full_path() | 请求路径,可能包含查询字符串 | “/hello/?print=true” |
| request.is_secure() | 如果通过HTTPS访问,则此方法返回true,否则返回false | TRUE或者false |
2、其他信息:
(1)request.META:包含本次所有HTTP请求的Header信息(如用户IP地址,用户Agent(通常是浏览器名称和版本号))
常见的键值:HTTP_REFERER:进站前链接网页;
HTTP_USER_AGENT:浏览器的user-agent字符串;
REMONT_ADDR:客户端IP;
3、下来我们来创建一个简单的表单:
#views.py
def search_form(request):
return render_to_response('search_form.html')
def search(request):
if 'q' in request.GET:
message = '您搜索了 :%r'% request.GET['q']
else:
message = '你提交了一个空表单' #如果不进行判断,如果提交空表单就会出错
return HttpResponse(message)
#search_form.html
<form action="/search/" method="get">
<input type="text" name="q"/>
<input type="submit" value="search">
</form>
url(r'^search-form/$',views.search_form),
url(r'^search/$',views.search),



4、测试完成之后来实现书籍的查询;
def search(request):
error = False
if 'q' in request.GET:
q = request.GET['q']
if not q:
error = True
else:
books = Book.objects.filter(title__icontains = q) #__icontains查询关键字:模糊匹配,不区分大小写
return render_to_response('search_results.html',
{'books':books,'query':q})
return render_to_response('search_form.html',
{'error':error})
<body>
{% if error %}
<p style="color:red">please submit a search term</p>
{% endif %}
<form action="" method="get">
<input type="text" name="q"/>
<input type="submit" value="search">
</form>
</body>
<body>
<p>you searched for:<strong>{{ query }}</strong></p> {% if books %}
<p>Found {{ books|length }}book{{ books|pluralize }}.</p> <!--单词的复数形式,如列表字符串个数大于1,返回s,否则返回空串-->
<ul>
{% for book in books %}
<li>{{ book.title }} : {{ book.publisher }}</li>
{% endfor %}
</ul>
{% else %}
<p>No books matched your search criteria</p>
{% endif %}
</body>
访问127.0.0.1:60500/search-form/,如图一,若提交空表单,显示如图二;查询“python”关键字得到图三:



5、接下来我们队用户的输入进行一个简单的验证(不超多20个字符):
def search(request):
errors = []
if 'q' in request.GET:
q = request.GET['q']
if not q:
errors.append('please submit a search term')
elif len(q) > 20:
errors.append('please enter at most 20 charactors')
else:
books = Book.objects.filter(title__icontains = q) #__icontains查询关键字:模糊匹配,不区分大小写
return render_to_response('search_results.html',
{'books':books,'query':q})
return render_to_response('search_form.html',
{'errors':errors})
#search_form.html
<body>
{% if errors %}
<ul>
{% for error in errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
<form action="" method="get">
<input type="text" name="q"/>
<input type="submit" value="search">
</form>
</body>
提交空表单 关键字超过20个字符 正常提交



6、体验站点联系表单:
我们想要创建一个表单含有三个字段:subject,message和email
(1)先 在firstSite目录下(books的同级目录)新建一个app,使用命令:python manage.py startapp contact,然后再contact目录下新建一个名为forms.py的文件,在这个文件里面创建我们的Form类。
django带有一个form库成为django.forms,这个库可以处理表单HTML的显示和验证;
# -*- coding:utf-8 -*-
from django import forms #引入form库 class ContactForm(forms.Form):
subject = forms.CharField(max_length= 100) #设置最大值
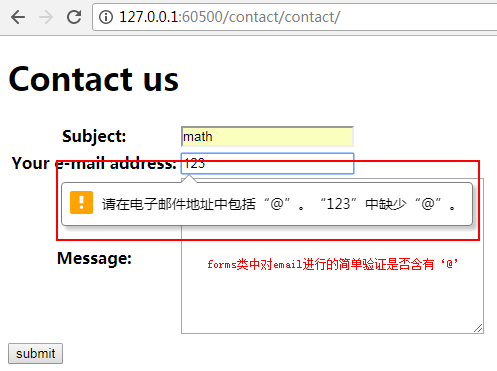
email = forms.EmailField(required= False,label= 'Your e-mail address') #email为非必填选项
message = forms.CharField(widget= forms.Textarea) #设置HTML里面message的标签为textarea,而不是input type=‘text’
(2)在我们的views.py文件中:
# -*- coding:utf-8 -*-
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.shortcuts import render_to_response
from django.core.mail import send_mail
from contact.forms import ContactForm
from django.template import RequestContext
# Create your tests here.
def contact(request):
if request.method == 'POST':
form = ContactForm(request.POST)
if form.is_valid(): #检验输入数据是否合法
cd = form.cleanded_data #清理数据
send_mail( #发送邮件函数,四个必选参数:(主题,正文,寄信人,收件人)
cd['subject'],
cd['message'],
cd.get('email', 'noreply@example.com'),
['siteowner@example.com'],
)
return HttpResponseRedirect('/contact/thanks/')
else:
form = ContactForm(
initial= {'subject': "it's nice"} #设置初始值
)
return render_to_response('contact_form.html',
{'form':form},
)
(3)在我们的Contact.html里:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>contact_form</title>
</head>
<body>
<h1>Contact us</h1>
{% if form.errors %} <!--内置errors字典-->
<p style="color:red">
Please corrent the error{{ form.errors|pluralize }} below
</p>
{% endif %} <form action="" method="post">
<table>
{{ form.as_table }} <!--按照<table>输出,还有其他形式的输出:form.as_ul(),form.as_p-->
</table>
<input type="submit" value="submit"/>
</form>
</body>
</html>
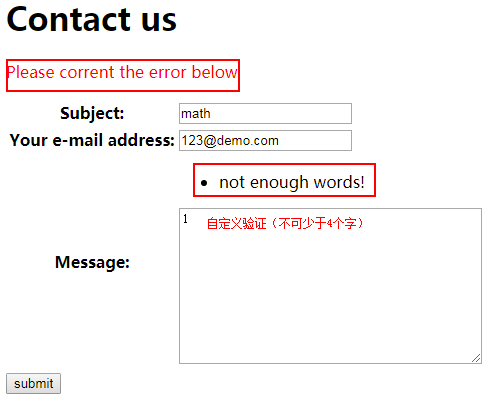
(4)接下来我们如果要自定义一些验证方式(比如说message字段不可以少于4个)可以在ContactForm类中定义函数:
# -*- coding:utf-8 -*-
from django import forms #引入form库 class ContactForm(forms.Form):
subject = forms.CharField(max_length= 100)
email = forms.EmailField(required= False,label= 'Your e-mail address') #email为非必填选项,自定义标签
message = forms.CharField(widget= forms.Textarea) #改变html显示 def clean_message(self): #命名规范:名称以clean_开头,以字段名称结束;
message = self.cleaned_data['message']
num_words = len(message.split())
if num_words < 4:
raise forms.ValidationError('not enough words!') #如果不足,抛出异常
return message
(5)接下来我们来配置url,在firstSite目录下的urls配置:
# -*- coding:utf-8 -*-
from django.conf.urls import url #导入 django.conf.urls 模块下的url类
from django.contrib import admin
from django.conf.urls import url,include
admin.autodiscover() urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^books/',include('books.urls')),
url(r'^contact/',include('contact.urls')),
]
(6)在Contact目录下的urls中配置:
# -*- coding:utf-8 -*-from django.conf.urls import url
from . import views urlpatterns = [
url(r'^contact/$',views.contact),
]
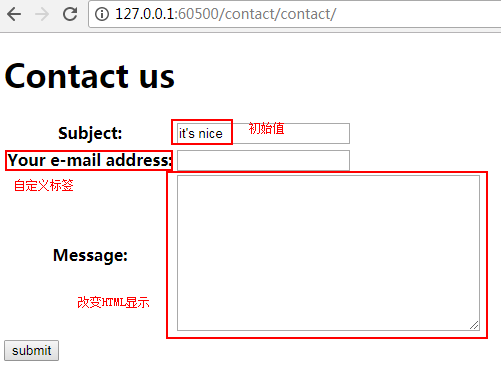
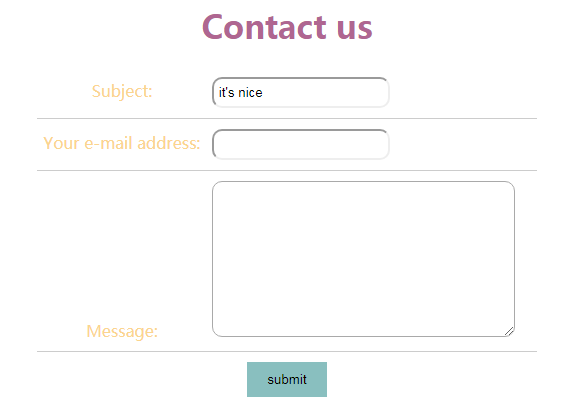
(7)我们对其进行访问:



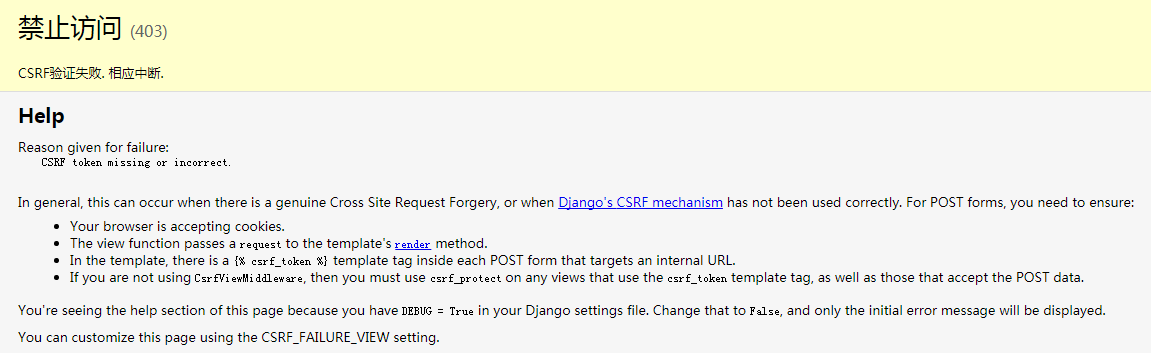
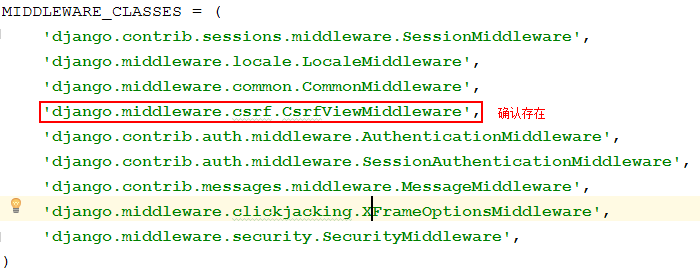
(7)如果你得到如下报错页面,

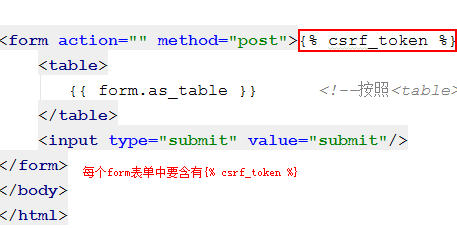
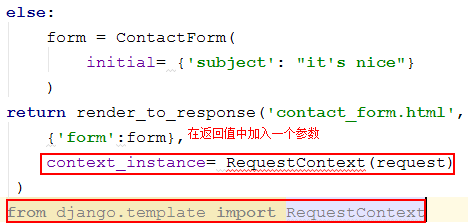
可以按照以下步骤解决:



(8)自动显示HTML是很方便的,但是我们在需要的时候也可以重写默认显示;{{ form.as_table}}和其他的方法可以帮你这个忙;每一个字段部件(input type='text',<select>,<textarea>等)都可以通过访问{{form.字段名}}进行单独的渲染;
<form action="" method="post" class="form_1">{% csrf_token %}
<div class="field">
{{ form.subject.errors }}
<label class="left" for="id_message">Subject:</label>
{{ form.subject }}
</div>
<div class="field">
{{ form.email.errors }}
<label class="left" for="id_message">Your e-mail address:</label>
{{ form.email }}
</div>
<div class="field">
{{ form.message.errors }}
<label class="left_last" for="id_message">Message:</label>
{{ form.message }}
</div>
<!--<table>-->
<!--{{ form.as_table }} <!–按照<table>输出,还有其他形式的输出:form.as_ul(),form.as_p–>-->
<!--</table>-->
<input class="submit" type="submit" value="submit"/>
</form>

django-表单的更多相关文章
- python 全栈开发,Day111(客户管理之 编辑权限(二),Django表单集合Formset,ORM之limit_choices_to,构造家族结构)
昨日内容回顾 1. 权限系统的流程? 2. 权限的表有几个? 3. 技术点 中间件 session orm - 去重 - 去空 inclusion_tag filter 有序字典 settings配置 ...
- python3之Django表单(一)
1.HTML中的表单 在HTML种,表单是在<form>...</form>种的元素,它允许用户输入文本,选择选项,操作对象等,然后发送这些数据到服务器 表单元素允许用户在表单 ...
- django表单的api
django表单的api,参考文档:https://yiyibooks.cn/xx/Django_1.11.6/ref/forms/api.html 绑定与未绑定形式: Form要么是绑定的,要么是未 ...
- Django表单API详解
声明:以下的Form.表单等术语都指的的广义的Django表单. Form要么是绑定了数据的,要么是未绑定数据的. 如果是绑定的,那么它能够验证数据,并渲染表单及其数据,然后生成HTML表单.如果未绑 ...
- 9:django 表单
django自带表单系统,这个表单系统不仅可以定义属性名,还可以自己定义验证,更有自己自带的错误提示系统 这节我们仅仅粗略的来看一下django表单系统的入门运用(具体的实在太多东西,主要是我觉得有很 ...
- django 表单系统 之 forms.Form
继承forms.Form实现django表单系统 参考: https://www.cnblogs.com/zongfa/p/7709639.html https://www.cnblogs.com/c ...
- 关于创建Django表单Forms继承BaseForm的问题
在创建Django表单时,因为需要验证用户输入的验证码是否正确,因此需要在session里提取当前验证码的值和POST提交过来的值进行比对,如图: form.py from django import ...
- Django 表单处理流程
Django 的表单处理:视图获取请求,执行所需的任何操作,包括从模型中读取数据,然后生成并返回HTML页面(从模板中),我们传递一个包含要显示的数据的上下文.使事情变得更复杂的是,服务器还需要能够处 ...
- 第四章:Django表单 - 2:Django表单API详解
声明:以下的Form.表单等术语都指的的广义的Django表单. Form要么是绑定了数据的,要么是未绑定数据的. 如果是绑定的,那么它能够验证数据,并渲染表单及其数据,然后生成HTML表单.如果未绑 ...
- 第四章:Django表单 - 1:使用表单
假设你想从表单接收用户名数据,一般情况下,你需要在HTML中手动编写一个如下的表单元素: <form action="/your-name/" method="po ...
随机推荐
- WKWebView--JS调用OC的方法
WKWebView---JS调用OC方法 一.使用的协议进行简单的介绍 1.在WKWebView中OC和JS交互也非常简单,WebKit的库中有个代理WKScriptMessageHandler就是专 ...
- 了解JDK 6和JDK 7中substring的原理及区别
substring(int beginIndex, int endIndex)方法在jdk 6和jdk 7中的实现是不同的.了解他们的区别可以帮助你更好的使用他.为简单起见,后文中用substring ...
- java里程碑之泛型--泛型方法
前面我已经介绍过了,我们可以在定义类和接口的时候使用类型形参,在该类的方法定义中,成员变量定义中,这些类型形参都可以被当成普通类型来使用.但是如果我们在定义类和接口的时候没有使用类型形参,但是在定义方 ...
- 验证码 jsp
验证码的jsp实现 <%@ page contentType="image/jpeg" import="java.awt.*, java.awt.image.*,j ...
- python-day2数据类型
内容介绍 数据类型 字符编码 文件处理 1.什么是数据? x=10 , 10是我们要存储的数据. 2.为何数据要分不同的类型 数据是用来表示状态的,不同的状态就应该用不同的类型的数据去表示 3.数据类 ...
- VUE-脚手架搭建
1.什么vue-cli vue-cli是vue.js的脚手架,用于自动生成vue.js工程模板的. 步骤: 2.安装 ->全局安装 npm install vue-cli -g 或 ...
- LINUX打开文件
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
- Vue.js根据列表某列值更新filter
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 浅尝一个排程引擎Optaplanner,前序。
当码农有10多年了,由建筑行业软件,各种MIS,通用物流定制平台,CCTV客户端(是闭路电视,不是央视喔)啥都做过.最后小试一下创业,不过那都是闹着玩的,不到一年就回到码农的队列,重拾搬砖的行当.近些 ...
- CRM项目-1模型与站点管理
一.项目环境 语言:python3 IDE:pycharm 组件:bootstarp,jQuery 二.模型 2.1编写模型 联合唯一 class Meta:显示中文名. 认证使用django自带的U ...
