iview的Affix组件滚动时没有按照预期固定
业务场景
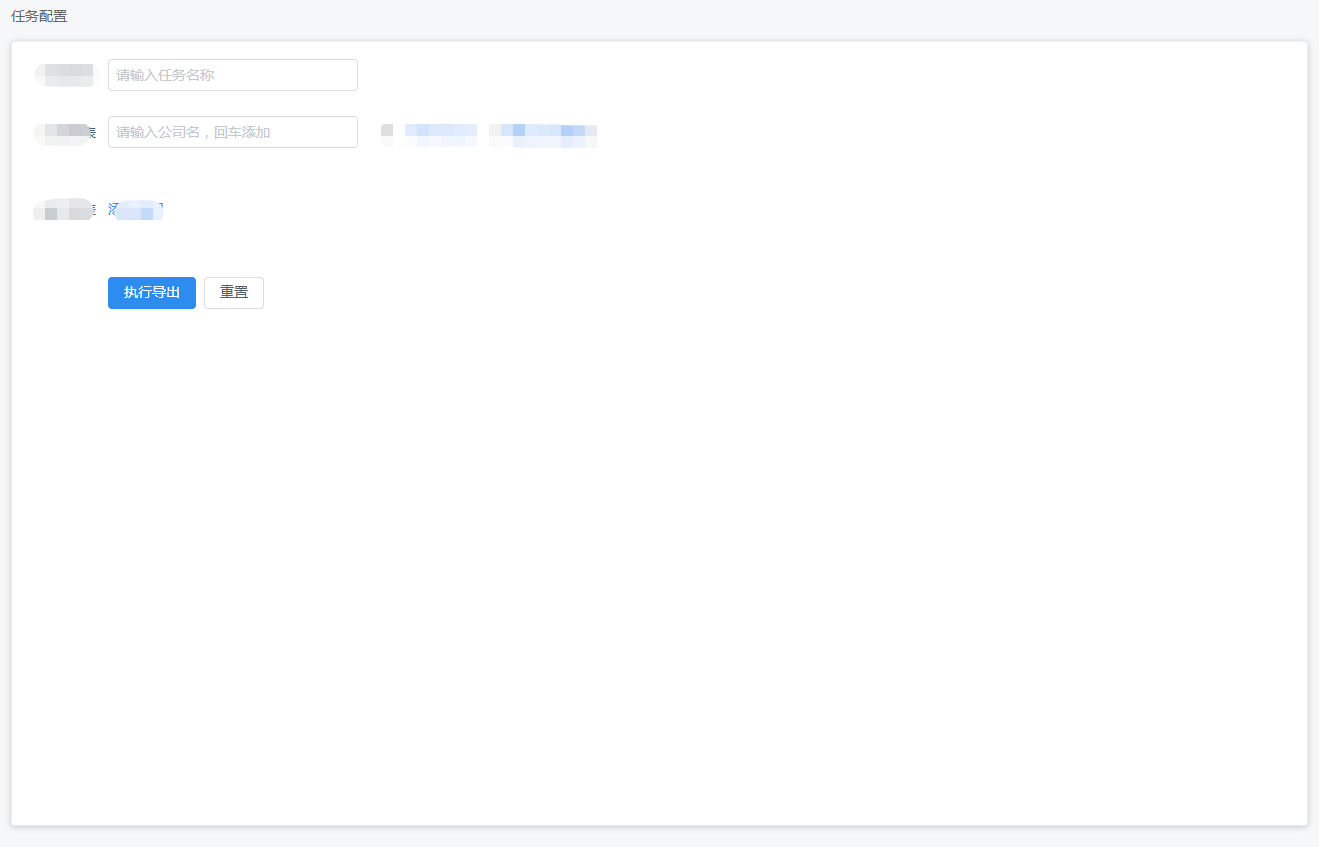
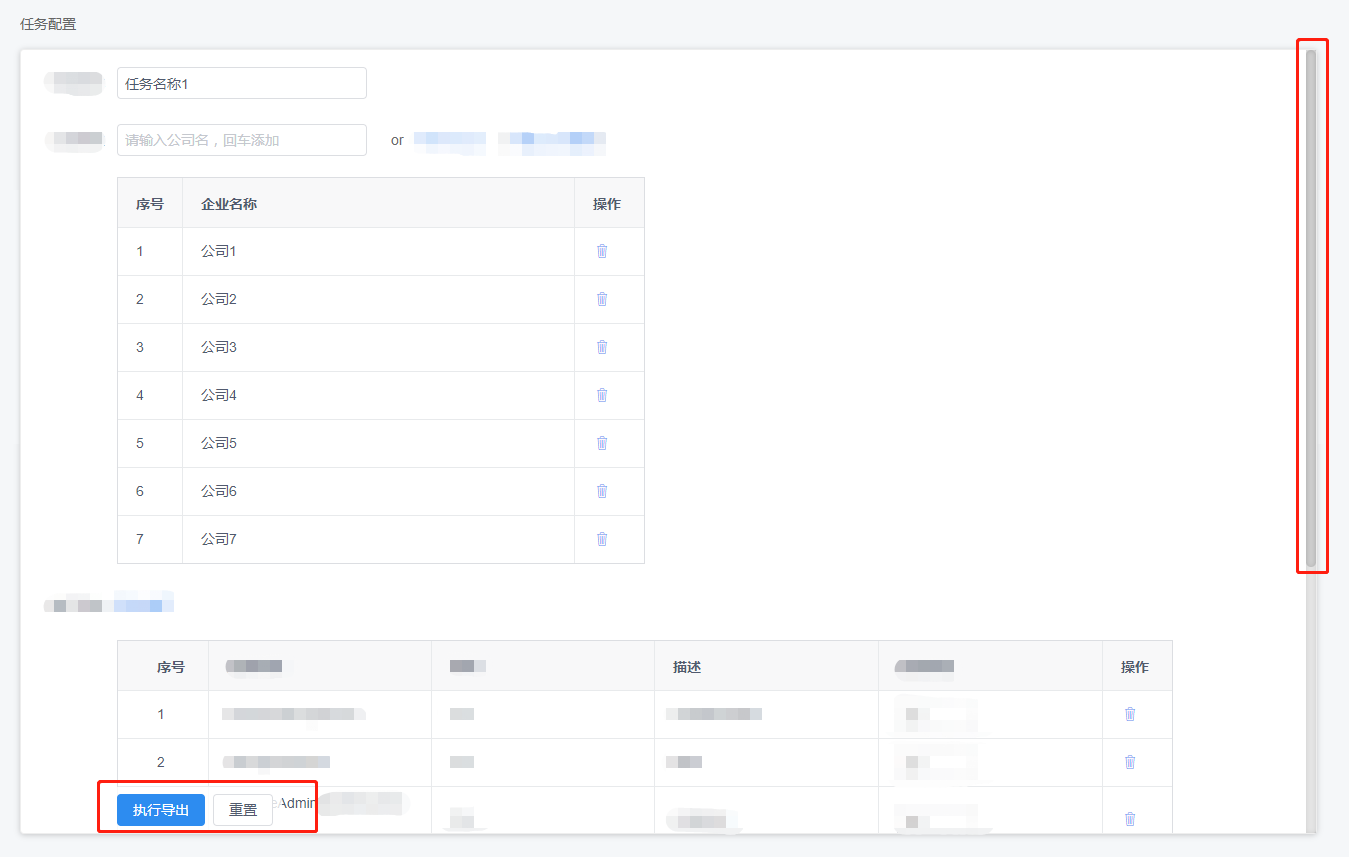
新建任务的页面,创建和重置按钮,页面没有滚动时,直接跟在内容下面;页面滚动时,固定于页面下方,不随内容进行滚动,以方便按钮的操作。效果如下:


问题以及解决办法
直接使用<Affix :offset-bottom="40"></Affix> 图钉跟随页面滚动,并不能固定于底部
目前原因未知,估测是此组件的bug。发现手动触发一次resize可解决此问题,代码如下:
<template>
<div>
<Form>
···
<FormItem>
<Affix :offset-bottom="40">
<Button type="primary">执行导出</Button>
<Button>重置</Button>
</Affix>
</FormItem>
</Form>
···
</div>
</template>
<script>
export default {
name: "Config",
methods: {
initAffix() {
if (!this.affixInit) {
//affix组件有bug,需要触发一次resize事件才能正常
this.affixInit = true;
if (document.createEvent) {
let event = document.createEvent("HTMLEvents");
event.initEvent("resize", true, true);
window.dispatchEvent(event);
} else if (document.createEventObject) {
window.fireEvent("onresize");
}
}
}
},
mounted() {
window.addEventListener("scroll", this.initAffix, true);
},
destroyed() {
window.removeEventListener("scroll", this.initAffix, true);
}
};
</script>
iview的Affix组件滚动时没有按照预期固定的更多相关文章
- 设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示;当页面滚动到起始位置时,头部div出现,底部div隐藏
设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示: 当页面滚动到起始位置时,头部div出现,底部div隐藏 前端代码: <! ...
- iview的Affix插件遇到滚动时候的bug处理方法
最近有个需求,是用vue做的页面,其中嵌入了一个tinymce编辑器,编辑器设置了自动调整高度,也就是说编辑器中内容越多,高度就会自动撑高 我们需要再页面最下方放一个保存按钮,保存按钮必须固定在屏幕下 ...
- vue 组件来回切换时 记住上一个组件滚动位置(keep-alive)
记住组件滚动状态: 使用场景:从某列表组件进入详情页,在返回的时候需要保留列表组件状态,包括滚动的高度.这个时候需要keep-alive配合. 方法一:如下情况导航在做普遍用法.前提是使用keep-a ...
- 使用 jQuery.Pin 垂直滚动时固定导航
ZKEACMS的导航默认是不能固定的,随着页面的滚动而滚动,为了有更好的用户体验,当页面往下滚动时,可以将导航固定在顶端,这样方便用户点击. jQuery Pin 借助jQuery的一个插件 jQue ...
- Vue Affix组件
在vue的项目中经常用到固钉,但是 element-ui 上并没有提供这样的组件可供使用,ant-design-vue 有提供,总不能为了这一个组件再去引入一个组件库吧 下面是一个封装好的 affix ...
- vue组件中,iview的modal组件爬坑--modal的显示与否应该是使用v-show
这是我第一次写博客,主要是记录下自己解决问题的过程和知识的总结,如有不对的地方欢迎指出来! 需求:点击btn,弹出modal显示图表(以折现图为例) 这应该是很基本的需求也是很容易实现的,代码和效果如 ...
- iview的table组件中加入超链接组件,可编辑组件,选择组件,日期组件
这篇文章主要介绍了iview的table组件中使用选择框,日期,可编辑表格,超链接等组件. 1.select选择组件 // tableColumn数组响应对象需要传入一个固定的option数组,如果该 ...
- 【技术博客】使用iview的Tree组件写一棵文件树
本次项目的前端部分使用vue框架+iview组件构建,其中IDE的文件树部分使用了iview的Tree组件,但是Tree组件本身的接口功能极其有限,网上的相关资料也不多,在使用时费了一番功夫才摸索清楚 ...
- 使用 jQuery Ajax 在页面滚动时从服务器加载数据
简介 文本将演示怎么在滚动滚动条时从服务器端下载数据.用AJAX技术从服务器端加载数据有助于改善任何web应用的性能表现,因为在打开页面时,只有一屏的数据从服务器端加载了,需要更多的数据时,可以随着用 ...
随机推荐
- 138、Tensorflow serving 实现模型的部署
将Tensorflow模型部署成Restful接口 下面是实现过程,整个操作都是在Linux上面实现的,因为Tensorflow Serving 目前还只支持Linux 这个意义真的是革命性的,因为从 ...
- jmeter之ServerAgent监控资源
对linux服务器的服务进行压测时,服务器的运行情况可以通过添加插件来观察,而不用使用top命令实时的去看 1.资源准备 2.环境准备 3.资源监控 1.资源准备 可通过该网址下载jmeter所有插件 ...
- 下载 GitHub 上保存在 AWS 的文件
通过 GitHub 下载文件时,发现很多文件保存在亚马逊的 AWS 上.而国内访问 AWS 的速度很慢,经常会有文件下载失败.常用的解决方案是挂代理,但我这边挂了代理还是很慢,只好找其他办法. AWS ...
- SqlServer 事物
Ø 事务 在数据库中有时候需要把多个步骤的指令当作一个整体来运行,这个整体要么全部成功,要么全部失败,这就需要用到事务. 1. 事务的特点 事务有若干条T-SQL指令组成,并且所有的指令昨晚一个整体提 ...
- Python算法每日一题--002--求众数
给定一个大小为 n 的数组,找到其中的众数.众数是指在数组中出现次数大于 ⌊ n/2 ⌋ 的元素. 你可以假设数组是非空的,并且给定的数组总是存在众数. 示例 1: 输入: [3,2,3]输出: 3示 ...
- Win7 VS2019安装后创建C++工程失败解决
VS2019正式上手,第1个问题创建不了工程,看起来非常类似之前VS2017更新 解决办法 https://github.com/Microsoft/msbuild/issues/4286 和上次的问 ...
- Win10.资料
1.Win10版本consumer editions和business editions有什么区别?(http://www.winwin7.com/JC/10722.html) 2.密钥 win10 ...
- javaweb的Filter过滤器设置全站编码
FIlter配置全站编码有一种方法是重写getParameter方法,也就是继承HttpServletRequestWrapper在重写getParameter方法,还有一种就是如下: public ...
- golang的数据类型之浮点类型
[root@node3 shangxuetang]# cat float.go package main import "fmt" //演示golang中小数类型使用func ma ...
- mybatis开发注意事项:字段名称以及表名
在使用mybatis开发中,数据库设计的时候字段名称最好不要带下划线,推荐使用驼峰命名法 数据表的名称第一个字母大写
