vue开发微信公众号--地图
在最近开发的微信公众号中,要实现一个打卡功能:

由于个人感觉微信SDK里面的地图不太好用,所以使用了腾讯地图。
在项目中引入腾讯地图
1,需要登录腾讯地图网站,注册一个账户,获得一个key。
2,然后找到项目根目录下面的index.html,引入需要使用到的js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script type="text/javascript" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
3,项目根目录--> src -->service文件夹下新建parking.js(文件名称和路径可以自定义,只需要在使用时能找到就可以了)
parking.js(文件里的key填自己申请的就可以了)
export function TMap() {
return new Promise(function(resolve, reject) {
window.init = function() {
resolve(qq)
}
var script = document.createElement('script')
script.type = 'text/javascript'
script.src = 'https://map.qq.com/api/js?v=2.exp&callback=init&key=SI5BZ-RTZRQ-2YD52-GAIRP-Z2CBK-7SFIC'
script.onerror = reject
document.head.appendChild(script)
})
}
使用地图
1,引入parking.js

2,展示地图的容器

3,获取当前位置,并展示以当前位置为中心的地图(注释位置依旧填写自己注册的key)
先贴代码
getMyLocation() {
var geolocation = new qq.maps.Geolocation("SI5BZ-RTZRQ-2YD52-GAIRP-Z2CBK-7SFIC", "打卡");
geolocation.getIpLocation(this.showPosition, this.showErr);
},
showPosition(position) {
console.warn(position);
this.latitude = position.lat;
this.longitude = position.lng;
this.city = position.city;
this.mapTX();
},
showErr() {
Toast({
message: '定位失败,请稍后重试!',
position:'center',
});
// this.$router.back(-1);
this.getMyLocation();//定位失败再请求定位,测试使用
},
mapTX() {
let that = this;
// 根据地理位置坐标,展示地图
TMap().then(qq => {
var map = new qq.maps.Map(document.getElementById('container'), {
//这里经纬度代表进入地图显示的中心区域
center: new qq.maps.LatLng(that.latitude,that.longitude),
zoom: 15
});
var marker = new qq.maps.Marker({
map : map,
position : new qq.maps.LatLng(that.latitude,that.longitude),
});
// 获取当前经纬度对应的地址
var getAdd = new qq.maps.Geocoder({
complete : function(result){
console.log(result);
that.address = result.detail.address;
}
});
var latLng = new qq.maps.LatLng(that.latitude, that.longitude);
getAdd.getAddress(latLng);
//绑定单击事件添加参数
qq.maps.event.addListener(map, 'click', function(event) {})
})
},

在showPosition(position)这个方法里面就会有位置信息,包括经纬度和地址。

然后根据这里的经纬度就可以调用mapTX()来绘制地图了,但是因为我们需要展示当前定位的位置,而上面打印的并不精确,所以还需要根据获取到当前经纬度对应的详细地址:

只要获取到了经纬度和详细地址,我们就可以进行打卡了。
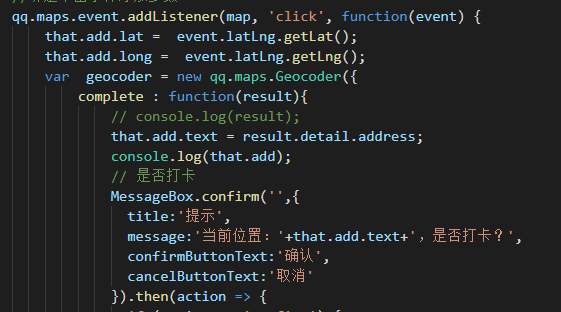
点击事件
在地图中是可以添加点击事件的,但是由于这里不需要,所以上面没有写。关于点击事件,主要就是获取点击位置的经纬度就可以继续后续的操作。

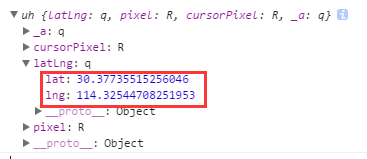
打印上面代码中点击事件的event

也就是,我们是可以通过event.latLng.getLat()和event.latLng.getLng()获取到经纬度的,如果还需要获取点击的位置,再调用上面getAdd.getAddress(latLng)方法,传入点击获取的经纬度就可以了。

vue开发微信公众号--地图的更多相关文章
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- Vue开发微信公众号默认背景为灰色
最近公司有一个项目,使用Vue开发微信公众号,开发过程遇到一个问题,即设计图的整体背景是白色的,但是公众号里默认的背景是浅灰色,如果某个页面高度没能占满一屏,就会露出浅灰色的默认背景,会显得很不协调. ...
- vue开发微信公众号--开发准备
由于工作项目的原因,需要使用vue开发微信公众号,但是这种微信公众号更多是将APP套了一个微信的壳子,除了前面的授权和微信有关系以外,其他的都和微信没多大的关系了,特此记录 开发流程 首先需要在电脑上 ...
- 使用vue开发微信公众号,解决微信缓存
1.页面加入标红的代码,让页面不缓存 <!DOCTYPE html> <html manifest="IGNORE.manifest"> <head& ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- vue+node.js+webpack开发微信公众号功能填坑——组件按需引入
初次开发微信公众号,整体框架是经理搭建,小喽喽只是实现部分功能,整体页面效果 整个页面使用两个组件:布局 FlexBox,搜索框 Search,demo文档 http://vue.ydui.org/d ...
- vux+vuex+vue+Es6开发微信公众号的坑
初次开发微信公众号遇到很多问题,可能是基础不怎么牢靠,最近几天一直在看vue的东西,现在就来慢慢介绍vux和vue这个骚东西的用法: 细看文档一步步来, npm install vux --save ...
- Java开发微信公众号(三)---微信服务器请求消息,响应消息,事件消息以及工具处理类的封装
在前面几篇文章我们讲了微信公众号环境的配置 和微信公众号服务的接入,接下来我们来说一下微信服务器请求消息,响应消息以及事件消息的相关内容,首先我们来分析一下消息类型和返回xml格式及实体类的封装. ( ...
- 小机器人自动回复(python,可扩展开发微信公众号的小机器人)
api来之图灵机器人.我们都知道微信公众号可以有自动回复,我们先用python脚本编写一个简单的自动回复的脚本,利用图灵机器人的api. http://www.tuling123.com/help/h ...
随机推荐
- 升级至webpack4.x踩坑记(热更新局部更新失败的问题修复)
零.前言 webpack升级的时候,会碰到各种个样的问题,大多数网上都能查到解决方案最简单的方案. 思路如下: 1.把css-loader,xxxloader等依赖都升级到最新 2.根据webpack ...
- XML scriptlet 连接数据库
<%@ page language="java" contentType="text/html" pageEncoding="GBK" ...
- Cordova指令
安装 cordova: npm install -g cordova 创建应用程序 cordova create hello com.example.hello HelloWorld cordov ...
- 高级ACL访问控制列表
实验拓扑: 配置: 基本配置做完之后搭建OSPF网络 R1: ospf 1 area 0 network 10.0.13.0 0.0.0.255 network 1.1.1.1 0.0.0.0 R2: ...
- Maven安装、配置环境变量
一.首先在官网下载安装maven 1.进入官网 2.找到下载位置 3.点进去后是最新版的,若需要最新版就下这个,需要旧版本接着往下滑 4.下载历史版本 (1)点击"archives" ...
- Linux的mysql部署
1. 先输入代码yum install wget -y才可以做后面的 2.下载并安装MySQL官方的 Yum Repository 代码: wget -i -c http://dev.mysql ...
- E-puck简单入门
E-puck是瑞士的一款小型的机器人,可以用于教学和实验,其外形小巧,并且整个结构也比较简单,如果出现损坏也比较容易维护. 其外形如下: 因为国内的资料很少,资料主要还是通过官方文档了解,而官方的文档 ...
- [LuoguP1829]Crash的文明表格(二次扫描与换根+第二类斯特林数)
Solution: 由于 \[ x^m = \sum_{i=0}^m{~m~\choose i}{~x~\brace i}i! \] 将所求的式子化成这样,挖掘其性质,考虑是否能从儿子转移(或 ...
- Java常见问题收集
转载处:https://blog.csdn.net/jackfrued/article/details/44921941 1.面向对象的特征有哪些方面? 答:面向对象的特征主要有以下几个方面: - 抽 ...
- 【问题解决方案】GitHub的md中使用库中图片
参考链接: 在GitHub中使用图片功能 步骤: 在github上的仓库建立一个存放图片的文件夹,文件夹名字随意.如:image 将需要在插入到文本中的图片,push到image文件夹中. 然后打开g ...
