前端自动化-gulp入门
前不久本人写了一篇关于gulp安装和配置的文章,其实当时还是懵逼的状态,但是今天再次温习了一遍,感觉对整个流程有个整体的理解了,下面以一个实例给大家分享下我的经验供参考和学习。
1.首先安装nodejs环境。(gulp是基于nodejs环境的)
tips:在node.js的官网https://nodejs.org/下载安装程,双击安装。
安装后,打开运行命令窗口,输入cmd。输入node -v,测试是否安装成功,会输出版本信息。
新的node.js已经集成了npm,所以npm也一并装好了,输入npm -v测试,会输出版本信息。

2.升级minimatch (npm install -g minimatch)

3.安装淘宝npm镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
4.全局安装gulp
cnpm install gulp -g
5.进行项目目录

6.初始化项目配置json ( 执行命令 cnpm init 来新建package.json)
具体步骤(http://jingyan.baidu.com/article/1974b2898f3cadf4b1f77420.html)
然后文件夹中会生成package.json

7.安装gulp及相关模块并保存相关版本信息到项目配置文件中
在文件夹中创建一个gulpfile.js文件,具体配置如下:

在项目中install需要的gulp插件,一般只压缩的话需要
npm install gulp-minify-css gulp-concat gulp-uglify gulp-rename del --save-dev
更多插件可以在这个链接中找到 http://gratimax.net/search-gulp-plugins/
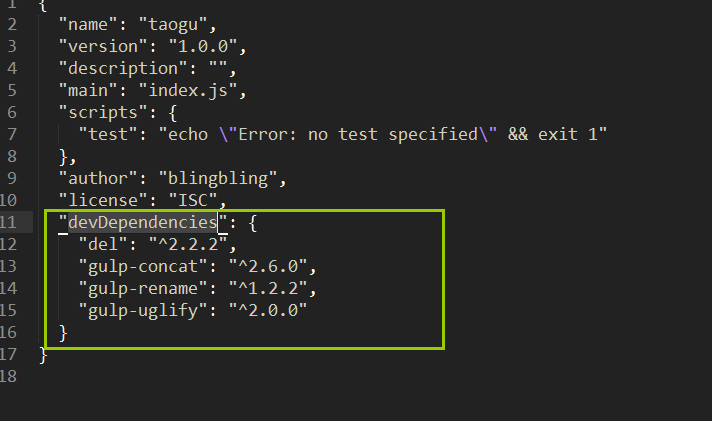
--save dev的意思是将安装模块的版本号信息存放到开发环境中,具体如下:

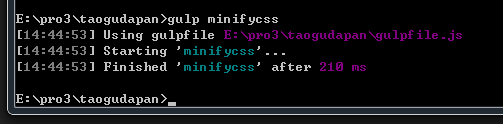
8.执行相关任务

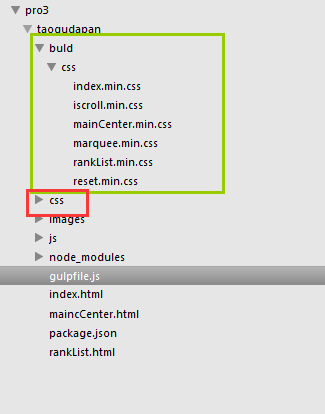
这时css已经被压缩,如下图:

其它模块的安装和配置类似,gulp很强大,除了压缩css,js代码,还可以压缩图片,给css文件里引用url加版本号,less编译 ,sass编译,清除文件,模块合并 ,PNG图片压缩处理 ,浏览器同步刷新 等等操作。
大家可以百度导入相应的工具包,然后执行相应的操作,好了,我也要继续去研究下了。就到这里了。谢谢大家,如有错误还望保函,不喜勿喷。
总结步骤顺序如下:
前端自动化-gulp入门的更多相关文章
- 前端自动化gulp遇上es6从 无知到深爱
Gulp是什么? Gulp是前端自动化的工具,但Gulp能用来做什么 1.搭建web服务器 2.使用预处理器Sass,Less 3.压缩优化,可以压缩JS CSS Html 图片 4.自动将更新变化的 ...
- 前端自动化gulp使用方法
gulp介绍 1. 网站: http://slides.com/contra/gulp#/ 2. 特点 易于使用:通过代码优于配置的策略, Gulp 让简单的任务简单,复杂的任务可管理. 构建快速 : ...
- 前端自动化-----gulp详细入门(转)
简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码 ...
- 前端自动化Gulp工具常用插件
npm init命令初始化当前文件夹后,在当前文件夹新建gulpfile.js文件.当前目录下的所有操作流都在gulpfile.js文件中定义. gulp自动化 gulp-uglify (JS压缩) ...
- 前端自动化工具 -- gulp https://angularjs.org/
gulp是基于流的前端自动化构建工具. gulp是基于stream流的形式,也就是前一个函数(工厂)制造出结果,提供后者使用. 同样的,也是包括基本用法和各插件的使用. 二.基本用法--插件使用 gu ...
- gulp前端自动化构建工具入门篇
现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gulp? 3.怎么用? 什么是gulp 答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做 ...
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
- gulp前端自动化入门
一.从零开始搭建gulp前端自动化 1.首先安装nodejs 2.npm init 初始化 生成package.json 2.1 可以选装cnpm cnpm是淘宝提供的服务 安装:命令提示符执行npm ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
随机推荐
- java.io.IOException: Malformed \uxxxx encoding.
java.io.IOException: Malformed \uxxxx encoding. at com.dong.frame.util.ReadProperties.read(ReadProp ...
- 实验吧 Web的WriteUp
每次看别人的Writeup都有一种感觉,为什么有了WriteUp我还是不会,每次都打击自己的积极性,所以自己尝试写一篇每个萌新都能看懂的Writeup. 0x01 天下武功唯快不破 题目提示 : 看看 ...
- 字符串模式匹配算法系列(二):KMP算法
算法背景: KMP算法是由Donald Knuth和Vaughan Pratt于1970年共同提出的,而James H.Morris也几乎同时间独立提出了这个算法.因此人们将其称作“克努特-莫里斯-普 ...
- 2019/11/09 TZOJ
1001 Interesting Integers http://www.tzcoder.cn/acmhome/problemdetail.do?&method=showdetail& ...
- 应用安全-Web安全-漏洞修复方案整理
通过HTTP头部字段防御措施整理 X-Frame-Options #反劫持 X-XSS-Protection #开启浏览器防XSS功能 Set X-Frame-Options CSP X-Conte ...
- [Linux] 029 脚本安装包
1. 脚本安装包 脚本安装包并不是独立的软件包类型,常见安装的是源码包 是人为把安装过程写成了自动安装的脚本,只要执行脚本,定义简单的参数,就可以完成安装 非常类似于 Windows 下软件的安装方式 ...
- Mysql 实现基于binlog的主从同步
工作原理 1.主节点必须启用二进制日志,记录任何修改了数据库数据的事件.2.从节点开启一个线程(I/O Thread)把自己扮演成 mysql 的客户端,通过 mysql 协议,请求主节点的二进制日志 ...
- python------模块和包及异常处理
一.模块 所有的模块导入都应该尽量往上写,且顺序为: a:内置模块 b:扩展模块 c:自定义模块 #my_module.py print('from the my_module.py') money= ...
- centos6中安装RabbitMQ
一.安装环境步骤需知 第一步 安装erlang环境 第二步 安装RabbitMQ 二.安装erlang环境 1)安装编译环境,和基础依赖包 yum -y install make gcc gcc-c+ ...
- 什么是VPX技术?
北京太速科技有限公司 自主研发VPX板卡 http://www.orihard.com/ 欢迎关注 新型VPX(VITA 46)标准是自从VME引入后的25年来,对于VME总线架构的最重大也是最重要 ...
