CSS3做出条纹大背景
㈠实现不等宽背景条纹

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width: 500px;
- height: 200px;
- background: -webkit-linear-gradient(#78C9DC 70%, #0acfff 0%);
- background: -o-linear-gradient(#78C9DC 70%, #0acfff 0%);
- background: linear-gradient(#78C9DC 70%, #0acfff 0%);
- background-size: 100% 20px;
- }
- </style>
- <title>条纹背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
其他效果:
⑴如果想设置等宽的渐变只需要将开始值和结束值改为互补
⑵如果需要等宽切无过渡的渐变,开始和结束值设置为50%即可。
⑶如果想要垂直条纹,你只需要调整background-size的x、y值即可。
㈡瓷砖条纹背景

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background:-webkit-linear-gradient(bottom left, #1E90FF 50%, #98FB98 50%);
- background:-o-linear-gradient(bottom left, #1E90FF 50%, #98FB98 50%);
- background:linear-gradient(to top right, #1E90FF 50%, #98FB98 50%);
- background-size:30px 30px;
- }
- </style>
- <title>瓷砖条纹背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
㈢草地背景

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
- background-size:30px 100%;
- }
- </style>
- <title>草地背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
㈣斜条纹背景

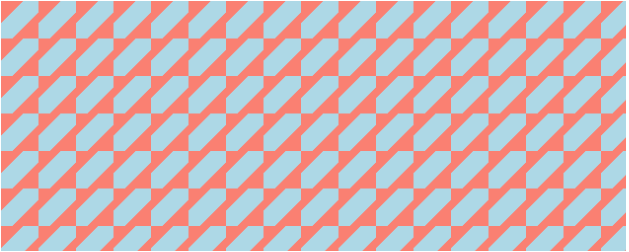
实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background:repeating-linear-gradient(-45deg,#ADFF2F,#ADFF2F 15px,#D2691E 0,#D2691E 30px);
- /*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
- background-size: 30px 30px;
- }
- </style>
- <title>斜条纹背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
另一种条纹效果:

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background:repeating-linear-gradient(-45deg,#FA8072,#FA8072 15px,#ADD8E6 0,#ADD8E6 30px);
- background-size: 30px 30px;
- }
- </style>
- <title>斜条纹背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
㈤单色斜条纹背景(利用透明度及transparent)

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
- }
- </style>
- <title>单色斜条纹背景(利用透明度及transparent)</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
㈥格子衫背景

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background:#fff;
- background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
- background-size: 30px 30px;
- }
- </style>
- <title>格子衫背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
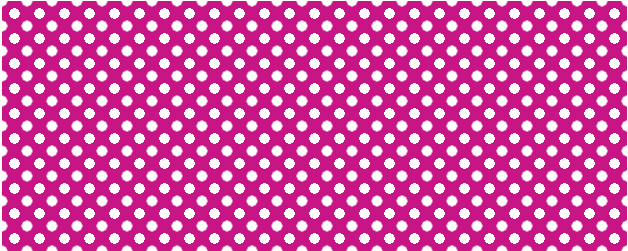
㈦波点背景

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- margin:50px;
- width:500px;
- height:200px;
- background:#C71585;
- background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
- background-size:20px 20px;
- background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
- }
- </style>
- <title>波点背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
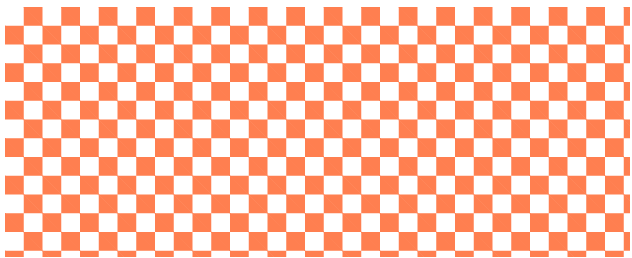
㈧棋盘背景

实现如上图所示的效果,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- .cont{
- width:500px;
- height:200px;
- background: #fff;
- background-image:linear-gradient(45deg,#FF7F50 26%,transparent 0,transparent 75%,#FF7F50 0),
- linear-gradient(45deg,#FF7F50 26%,transparent 0,transparent 75%,#FF7F50 0);
- background-size:30px 30px;
- background-position:0 0,15px 15px;
- }
- </style>
- <title>棋盘背景</title>
- </head>
- <body>
- <div class="cont">
- </div>
- </body>
- </html>
参考:https://www.php.cn/css-tutorial-389447.html
https://www.jb51.net/css/464750.html
以上就是css做的条纹背景,希望有所帮助。
CSS3做出条纹大背景的更多相关文章
- css3实现条纹背景
<!DOCTYPE HTML><html><head><meta charset='utf-8'/><meta forua="true& ...
- css3实现条纹以及方格斜纹背景
CSS代码: .stripes { height: 250px; width: 375px; float: left; margin: 10px; -webkit-background-size: 5 ...
- CSS3 斑马条纹.html
hvkhujluhijo hvkhujluhijo hvkhujluhijo hvkhujluhijo hvkhujluhijo <!DOCTYPE html> <html> ...
- CSS3知识点整理&&一些demo
css3能做什么 响应式开发的基础,然后能实现一些酷炫的效果咯. 以下案例纯css3实现,一点都没用js (入门简单,但是水很深) 叮当猫纯用css3做出 http://codepen ...
- 利用CSS3选择器定制checkbox和radio
之前在一个项目中需要定制checkbox,于是乎用图片模拟了一下,之后发现个更好用的方法(*因为兼容问题 在移动开发中用用就好) 效果: 1 2 3 4 5 6 7 实现代码: <style t ...
- CSS3实现三角形和对话框
这是最终实现的效果,类似于微信对话框的样式. 分析一下这个对话框的结构,由一个小三角形和一个长方形构成.长方形很容易就可以实现,重点是如何用CSS3做出一个小三角形. 一.如何生成一个三角形 总结: ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- 拥有的50个CSS代码片段(上)
1. CSS 重置 ;;;font-size: 100%; font: inherit; vertical-align: baseline; outline: none; -webkit-box-si ...
- 10款让WEB前端开发人员更轻松的实用工具
这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具.每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具,所以如 ...
随机推荐
- AKKA文档2.2(java)——术语,概念
原文:http://doc.akka.io/docs/akka/2.3.6/general/terminology.html 译者:吴京润 本章我们试图建立一个通用的术语列表,用来定义有关并发和分布式 ...
- 西安邀请赛-M(二分+bfs)
题目链接:https://nanti.jisuanke.com/t/39280 题意:n个点(<=1e5),m条边(n-1<=m<=1e5),飞船最开始每次能走长度为0的边,可以走0 ...
- springmvc的MultipartFile参数如果不上传文件报错的问题
@RequestMapping(value = "/updateInformation",method = RequestMethod.POST) @ResponseBody pu ...
- HYSBZ 1797 Mincut 最小割
Descrption A,B两个国家正在交战,其中A国的物资运输网中有N个中转站,M条单向道路.设其中第i (1≤i≤M)条道路连接了vi,ui两个中转站,那么中转站vi可以通过该道路到达ui中转站, ...
- # 江西ccpc省赛-waves-(DP做法)
江西ccpc省赛-waves-(DP做法) 题链:http://acm.hdu.edu.cn/showproblem.php?pid=6570 题意:给你长度为N,1≤N≤100000的一个数组,其中 ...
- Java 父类的static成员在子类中的继承情况
父类的static成员在子类中的继承状况是怎么样的呢? 昨天突然想到这个问题,刚才试验了一下,发现很容易解释,没什么值得探讨的. 首先在学习继承时,书本都没有强调static成员有什么特殊的地方. 然 ...
- Mysql主从分离介绍及实现
参考: http://www.cnblogs.com/panxuejun/p/5887118.html https://www.cnblogs.com/alvin_xp/p/4162249.html ...
- 实现Promise类
基本使用: let promise = new Promise((resolve, reject) => { // do something if (true) { resolve('succe ...
- 最简单的方式实现rem布局
加上如下js,px转换成rem需要手动,计算方式:量的大小除以100,就等于rem,例如:量的设计稿元素宽度是120,那么就写成{width: 1.2rem},这样写有什么问题,待研究,也欢迎补充 & ...
- NativeScript —— 初级入门(跨平台的手机APP应用)《二》
NativeScript项目结构 根文件夹 package.json —— 这是适用于整个应用程序的NativeScript主项目配置文件. 它基本概述了项目的基本信息和所有平台要求. 当您添加和删除 ...
