vue-cli的基础构造
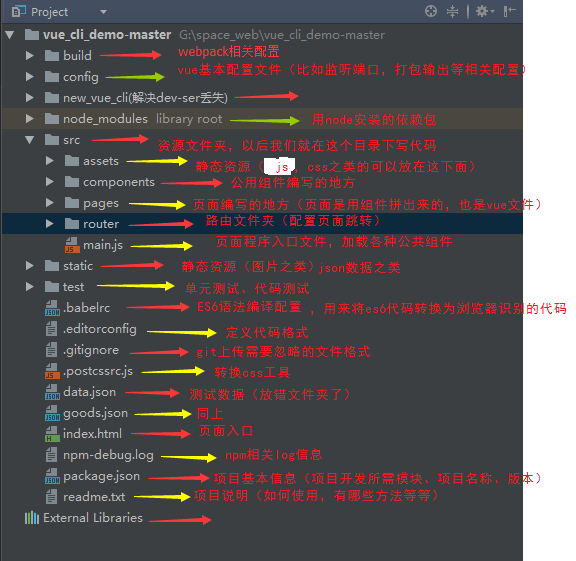
1,项目目录

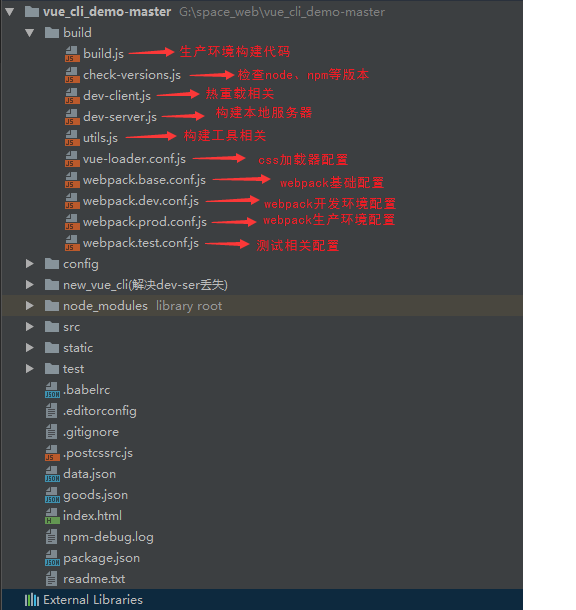
2, bulid 下文件及目录

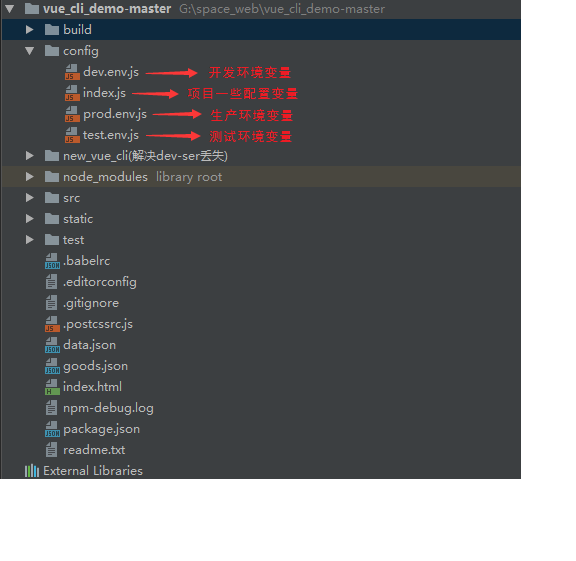
3,config下文件及目录

接下来说说vue-cli项目中页面相关的主要文件^o^
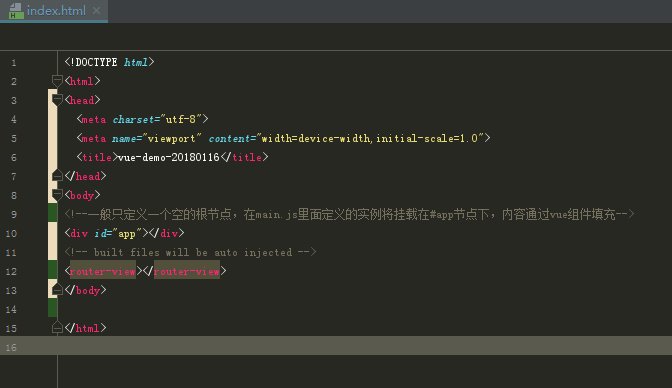
首先是index.html:
说明:一般只定义一个空的根节点,在main.js里面定义的实例将挂载在#app节点下,内容通过vue组件填充。

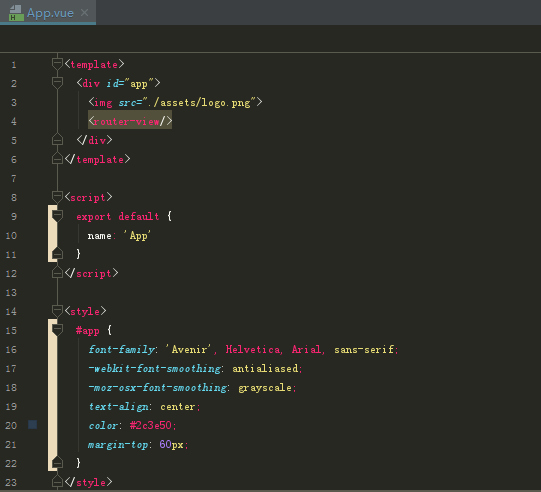
App.vue文件:
说明:app.vue是项目的主组件,所有页面都是在app.vue下切换的。一个标准的vue文件,分为三部分。
第一装写html代码在<template></template>中,一般在此下面只能定义一个根节点;
第二<script></script>标签;
第三<style scoped></style>用来写样式,其中scoped表示。该style作用于只在当前组件的节点及其子节点,但是不包含子组件呦。
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处,相当于一个指示标,指引显示哪个页面。

main.js:
说明:入口文件来着,主要作用是初始化vue实例并使用需要的插件。比如下面引用了4个插件,但只用了app(components里面是引用的插件)。

router下面的index.js文件:路由配置文件。
说明:定义了三个路由,分别是路径为/,路径为/msg,路径为/detail。后续会详细说明,因为我也是才学好多东西不懂,囧。

vue-cli的基础构造的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- [WIP]Vue CLI
更新: 2019/05/30 文档: https://cli.vuejs.org/zh/ 安装 npm install -g @vue/cli 确认是否成功安装 vue --version 基础 ...
- Vue CLI 3.x 简单体验
文档 中文文档 补充于02月10日 vue脚手架的3.x版本已经在开发中,现在还处于alpha版本.我们来看看有哪些变化. 使用 npm install -g @vue/cli 命名方式已经改为npm ...
- Vue技术点整理-Vue CLI
Vue CLI 是一个基于 Vue.js 进行项目快速开发的脚手架 注:具体安装步骤可参考Vue CLI,默认安装的脚手架,是没有service.util等工具类的,以下主要描述如何在脚手架的基础上进 ...
- Vue.js应用基础
声明 这篇博文是我的Vue学习记录,其中参杂了不少我个人的理解,由于我并没有继续学习Vue的源码,所以不能保证这些理解都是正确的.如果这篇博文有幸被你读到,请带着批判的心情去审视它. 如果你发现了其中 ...
- vue/cli新旧版本安装方式
一.老版本安装 Shift+鼠标右键 选择打开命令窗口 1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v 2.一般情况下用npm安装东西比较慢,可以使用淘 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- @vue/cli 4.0.5 学习记录
1. Vue CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli ...
随机推荐
- 从入门到自闭之Python入门
python是一门解释型编程语言 变量名命名的规则: 变量名由字母,数字,下划线组成 变量名不能以数字开头 变量名要具有可描述性 变量名要区分大小写 变量名禁止使用python关键字 变量名不能使用中 ...
- js设计模式--发布订阅模式
前言 本系列文章主要根据<JavaScript设计模式与开发实践>整理而来,其中会加入了一些自己的思考.希望对大家有所帮助. 概念 发布-订阅模式又叫观察者模式,它定义对象间的一种一对多的 ...
- js判断设备,跳转app应用、android市场或者AppStore
js移动设备判断方法大全 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" > ...
- EJS学习(二)之语法规则上
标签含义 <% %> :'脚本' 标签,用于流程控制,无输出即直接使用JavaScript语言. <%= %>:转义输出数据到模板(输出是转义 HTML 标签)即在后端定义的变 ...
- Kong/Konga - Docker容器化安装
1.0 安装kong + postgresDB docker network create kong-net docker pull postgres:latest docker run -d --n ...
- 动态表和C++ vector
动态表和C++ vector 最近课上刚刚学了可以根据表中元素的插入和删除动态调整表大小的动态表(dynamic table),就想看一下它有什么实际的应用,第一个想起来的就是C++的vector,直 ...
- @babel/traverse 使用方法小记
@babel/traverse 官网: https://babeljs.io/docs/en/babel-traverse github:https://github.com/babel/babel/ ...
- TKmybatis和mybatisplus哪个好用
文档连接 :http://baomidou.oschina.io/mybatis-plus-doc/#/?id=%E7%AE%80%E4%BB%8B https://gitee.com/hengboy ...
- Python(os和sys)理解
Python(os和sys)理解 os模块负责程序与操作系统的交互,提供了访问操作系统底层的接口; sys模块负责程序与python解释器的交互,提供了一系列的函数和变量,用于操控python的运行时 ...
- 多线程编程-- part5.1 互斥锁之公平锁-获取锁
基本概念 1.AQS:AbstractQueuedSynchronizer类 AQS是java中管理“锁”的抽象类,锁的许多公共方法都是在这个类中实现.AQS是独占锁(例如,ReentrantLock ...
