smartGit的使用
合理管理自己的代码,对程序员来说是一件很重要的事,今天我也走上了github托管之路
要在Git上托管代码,首先你要要github官网创建一个代码仓库,用来放你的代码.
一,要托管到github,那你就应该要有一个属于你自己的github帐号,所以你应该先到github.com注册
打开浏览器
在地址栏输入地址:github.com
填写用户名、邮箱、密码
点击Sign up即可简单地注册
二,完成注册,进入github平台,
点击new repositories
新建一个新项目(你也可以加入到一个已有的项目)
三,新建项目的操作,其实很简单,输入项目名就可以直接Create了
这里记得把Initialize this repository with a readme,选项勾选上,(不勾选对菜鸟的我们来说你会又看不懂)
四,此时的界面,我想大家都应该很熟悉了。点击右边栏的剪切板图标,记录下你的项目地址。
我用的版本是在右边,版本不同可能位置不同,地址是唯一的;
这样你的网上代码仓库就创建好了,然后就是安装客户端把你本地的代码传到网上了,这里推荐使用smartGit;
首先去官网下载一个客户端,这里就不讲怎么安装软件了,直接提示next就行;
安装好客户端以后,就是使用了,
一 ,打开SmartGit,在菜单里选择Repository→Clone
这里克隆的就是你网上创建好的仓库了,clone下来只有一个说明文件
- 2,填写Repository URL:GitHub中给我们提供了地址,在刚才建好的项目页面的右侧找到项目地址并复制过来。这里的地址就是你的gituhub的地址
- 3,下一步再下一步,为项目选择一个本地文件夹。
- 这里文件名字是自动给你创建好了的,你直接finish就行了,点击Finish,稍等片刻,Output中的信息告诉我们,ok搞定了。打开刚才选择的本地文件夹看看吧
- 这样你的本地仓库就创建好了
、、
- 上面就是我新创建的本地仓库了,github的流程就是 你的代码---本地仓---网上 ,smartgit就是把本地代码提交到网上的工具,这样理解就对了
- ,下面就是如何把代码放入本地仓了,这里的本地仓就是你刚刚创建的一个文件夹,这里就是你放代码的地方,而 smartgit也是指向这个文件夹的,
- 这就是我创建的本地仓文件夹了,
- 你可以在你的开发工具直接打开这个文件夹进行开发,这样你的代码就自动写入本地仓了.
- 这是我用开发工具打开后的项目,然后smartgit就会自动出现一些编译文件, 因为你的开发工具和smartgit操作的是同一个文件夹如下图
- ,当然这些文件不是代码,只是编译文件,你可以不用上传的, 你可以全部选中 单击右键选择IGnore,忽略掉(这里要注意,你提交代码的时候,要看仔细,那些是编译文件,那些是你自己的代码文件,你自己的代码文件,你自己取得名字总认识吧)
- ,这里我在自己的开发工具中对项目新添加了一个文件,smartgit也相应的多了一个文件,这个文件就是你要提交的了,如下图
- (如果你实在是不会你就直接在文件夹里新建一个text,看看吧,smartgit也会出现你新建的文件夹的,再给你配张图)
- 然后就是提交了(我把新建文本文档删了)
- 选中你的文件单击右键选择commit(提交)
- 会弹出一个提交框,上面是你的代码文件,下面你写的文件注释 ,然后commit就行,commit后如下图
- 右侧显示是已经提交成功,这里的提交成功你可以理解为smartgit知道了你要提交的代码,
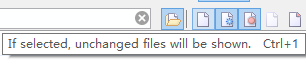
- Commit成功后,Files窗体中的文件不见了。在Files窗体右上角有5个按钮,可设置显示哪些文件。

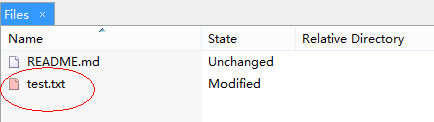
- 我们打开test.txt再输入一些文字后保存,发现test.txt变为红色的Modified状态,再commit。

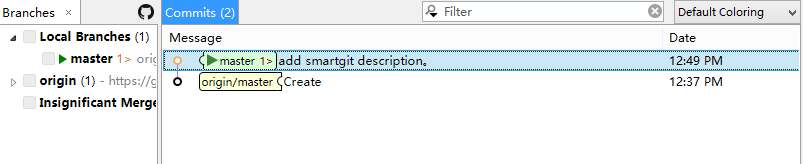
- 右键test.txt,选择Log,可以看到两次的提交记录。

- 右键第一个版本的记录,选择Reset可以回归到这个版本。Reset有三种模式可以选择,mixed、soft、hard。
mixed:工作区不变,reset暂存区、reset当前分支
soft:工作区不变、暂存区不变、reset当前分支
hard:reset工作区、reset暂存区、reset当前分支
PS:关于工作区、暂存区、当前分支如何理解,参考廖雪峰的Git教程——工作区和暂存区。
- 然后你还要看左边的local Branches,
- master1>origin,这里的">"并不是大于符号,而是指向符号,意思是你还需要你本地的代码提交到网上
- 选中 master1>origin,单击右键push,就是把你的代码提交到网上
- 右侧提示框显示push就成功了,左边的local Branches, master=origin,说明你本地的代码版本,和网上的代码是一致的了
- 配张图,看下github上的代码
- 这样你的代码就提交到网上了
- 这只是初步的使用,进阶请关注下一篇博客,
- 这里给点建议,自己摸索尝试,网上的资料总是不够仔细,或者问题总是会有新的,我也是自己摸索出来的,怎么摸索(?)
- githjub,上仓库随便建,不要钱,你就建一个,随便试,随便上传,你学会了,把没用的仓库删了就行
smartGit的使用的更多相关文章
- 解决SmartGit序列号问题
SmartGit过了30天试用期之后,就需要用户输入序列号才能继续使用,有一个办法可以跳过输入序列号. 一.windows+R 输入:%APPDATA%\syntevo\SmartGit 二.打开7 ...
- 通过SmartGit把java maven项目传到码云
一.首先先在码云上新建一个项目 二.复制项目的链接 三.打开SmartGit,点击clone 4.把复制的项目链接粘上去 5.然后点两次next,选择一个路径,finish 6.打开刚刚选择的路径,我 ...
- ubuntu 安装 git & smartgit
1. 安装 git # sudo apt-get update# sudo apt-get install git 2. 配置 # git config --global user.name &q ...
- 如何利用SmartGit将一个已经写好的项目push到github
首先在github上创建一个repository, 然后在SmartGit中 点击有上角的repository然后选择Add or Create...然后点击那个文件夹的图标之后选中自己的项目的问题件 ...
- Ubuntu 及衍生版本用户如何安装 SmartGit/HG
http://www.linuxidc.com/Linux/2014-06/102621.htm Ubuntu 及衍生版本用户如何安装 SmartGit/HG 6.0.0 [日期:2014-06-03 ...
- SmartGit as SVN Bridge
This page provides an introduction to SmartGit from an SVN users perspective and shows how the SVN w ...
- smartgit document merge
'Normal' Merge In case of a normal merge, a merge commit with at least two parent commits (i.e., the ...
- smartgit document Rebase
The Rebase command allows you to apply commits from one branch to another. Rebase can be viewed as m ...
- SmartGit STUDY 2
The Index The Index is an intermediate cache for preparing a commit. With SmartGit, you can make hea ...
- SmartGit STUDY
Git Concepts This section helps you to get started with Git and gives you an understanding of the fu ...
随机推荐
- 微信小程序这一块(续)
1.设置头部的信息 通过wx.setNavigationBarTitle 详情见:https://developers.weixin.qq.com/miniprogram/dev/api/ui/nav ...
- JavaWeb学习——session总结
一.session简介 sesion也就是会话,Session对象存储特定用户会话所需的属性及配置信息.这样,当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整 ...
- luoguP1311 选择客栈 题解(NOIP2011)
P1311 选择客栈 题目 #include<iostream> #include<cstdlib> #include<cstdio> #include<c ...
- 33.Jump Game(跳步游戏)
Level: Medium 题目描述: Given an array of non-negative integers, you are initially positioned at the f ...
- GitHub 风格的 Markdown 语法
GitHub 风格的 Markdown 语法 [译] GitHub 风格的 Markdown 语法 Original: GitHub Flavored Markdown - GitHub Help T ...
- k3 cloud成本调整单引入单据后,再做出库成本核算。成本调整单列表已审核的单据消失,非已审核的单据还在,这是出库成本核算设置参数的问题吗?
存货核算时,会将“期末余额调整”类型的的调整单删除后,再重新产生:因此引入后不要再做出库核算,或者引入其它类型的单据.
- elasticsearch 基础 —— Explain、Version、min_score、query rescorer
Explain 相关度得分计算: GET /_search { "explain": true, "query" : { "term" : ...
- 从__name__=='__main__'说到__builtin__
一.__name__ 我们在写好代码进行自测的时候一般会先写这样一行代码: # inter_method if __name__ == '__main__': 为什么呢,可能并不是所有人都考虑过,这个 ...
- activemq---点对点/发布订阅模式简单代码示例
activemq 消息模式流程: ConnnectionFactory --> Connection --> Session --> Message ---ConnectionFac ...
- linux firewall
一.查看防火墙状态1.首先查看防火墙是否开启,如未开启,需要先开启防火墙并作开机自启 systemctl status firewalld 开启防火墙并设置开机自启 systemctl start f ...






















