vue-lic工具搭建vue-webpack项目
1.安装node环境(安装node时候会自动安装npm)
参考官网:https://nodejs.org/en/download/
2.安装vue的脚手架工具vue-cli
// 全局安装
npm i vue-cli -g
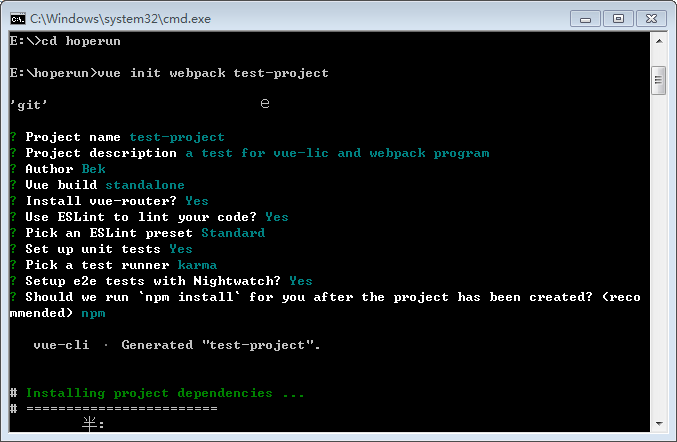
3.使用vue-cli初始化webpack项目(在这里用的是cmd,可以选择选项)
vue init webpack test-project// test-project(项目名)

// 选项可进行自行选择
? Project name test-project // 项目名
? Project description a test for vue-lic and webpack program // 项目描述
? Author Bek // 作者
? Vue build standalone// 选运行+编译器
? Install vue-router? Yes// 路由
? Use ESLint to lint your code? Yes// 代码检验工具
? Pick an ESLint preset Standard
? Set up unit tests Yes// 测试
? Pick a test runner karma// 选择karma
? Setup e2e tests with Nightwatch? Yes// 选择Nightwatch
? Should we run `npm install` for you after the project has been created? (recommended) npm
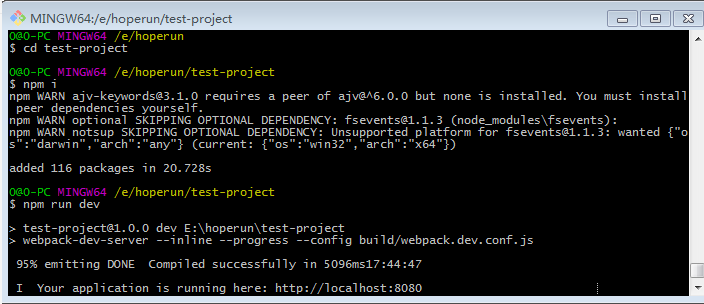
4.进入项目并安装响应安装包
// 进入项目
cd test-project
// 安装响应安装包
npm i
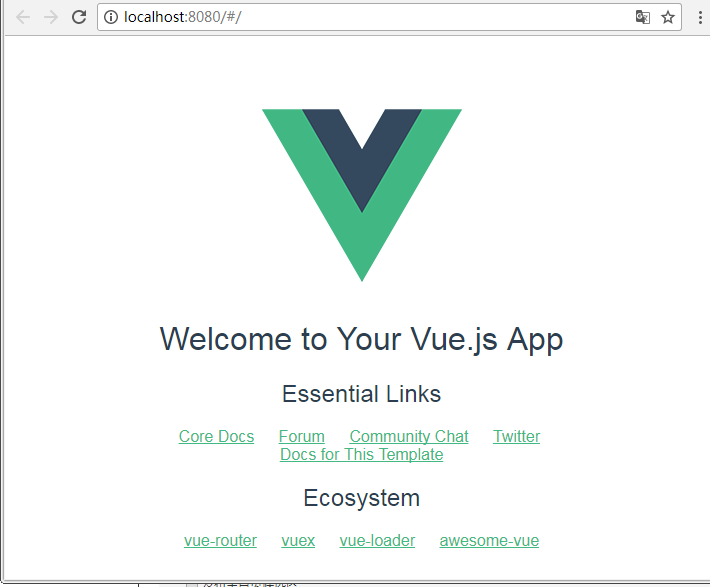
5.运行
npm run dev


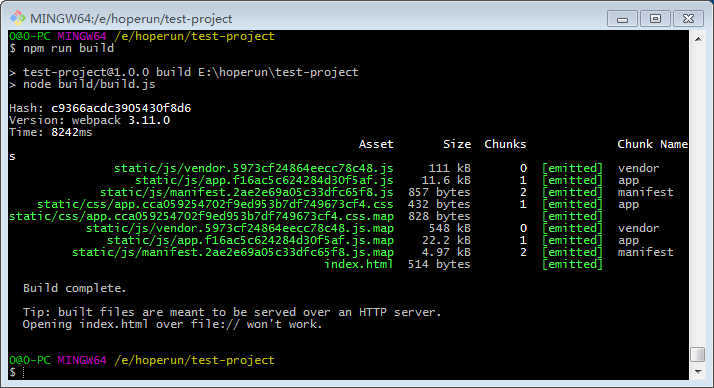
6.打包上线
npm run build

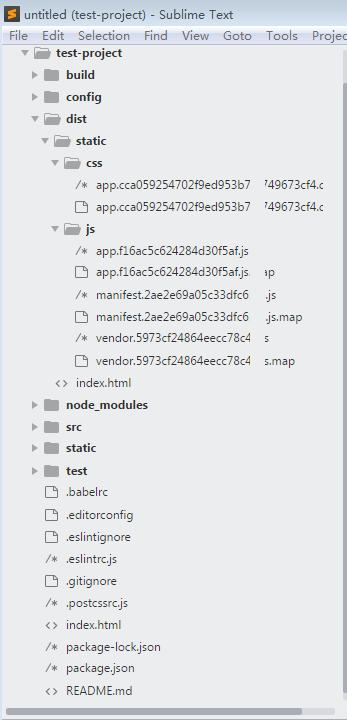
dist中有内容打包成功

vue-lic工具搭建vue-webpack项目的更多相关文章
- 【VUE】1.搭建一个webpack项目
1.npm之类的安装跳过 2.安装npm install -g @vue/cli-init 初始化项目目录 vue init webpack vue_cutter_point_blog_admin 并 ...
- 当Vue可视化工具创建不了项目时的解决办法!
当Vue可视化工具创建不了项目时的解决办法! 当你尝试用可视化工具创建一个Vue的项目的时候,报错, 出现什么indexOf什么什么的错误! 我的解决办法是把可视化工具删除掉,重新下载! 如果你是 n ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- vue 环境的搭建及初始化项目
其实超级简单,虽然网上很多,但是我顺便记录下相当于做笔记吧 1nodejs 的安装, 在node官网下载,点击安装,安装的时候最好选择路径在d盘 2设置环境变量 我的电脑-->属性-->系 ...
- 脚手架工具搭建VUE应用
首先需要安装node.js,然后安装CLI工具. vue init webpack vue-lesson2 使用element组件的话,需要用到如下命令: cd vue-lesson2 vue add ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue使用--环境搭建与基本项目创建说明
桃之夭夭,思绪纷飞. 一.环境搭建 1.安装node.js(包含包管理工具npm) 安装包可以到node官网进行下载,穿梭>>> 根据自己的操作系统下载相应版本的安装包,运行后按照操 ...
随机推荐
- EOJ 1058. 挤模具 (多边形面积)
题目链接:1058. 挤模具 题意 给出模具的底和体积,求模具的高. 思路 模具的底为多边形,因此求出多边形面积,用体积除以底的面积就是答案. 多边形的面积求解见 EOJ 1127. 多边形面积(计算 ...
- Python Numpy 矩阵级基本操作(1)
NumPy的操作介绍 import numpy as np #导入numpy包,简写为np print "Generate 1*10 matrix" a=np.arange(1,1 ...
- 调用WPF程序时传入参数
http://blog.csdn.net/martin_cheng/article/details/41351013 http://blog.csdn.net/libby1984/article/de ...
- mybatis之增删改
前面三小节内容主要是针对查询操作进行讲解,现在对mybatis增删改进行演示. 由于每次建立工程比较复杂,可以参考第一节:mybatis入门来搭建一个简单的工程,然后来测试本节内容. 1.增 1.新增 ...
- python面试题之补充缺失的代码
补充缺失的代码 def print_directory_contents(sPath): """ 这个函数接受文件夹的名称作为输入参数, 返回该文件夹中文件的路径, 以及 ...
- 28-python基础-python3-列表多重赋值
1-列表多重赋值常规方法 >>> cat = ['fat', 'black', 'loud'] >>> size = cat[0] >>> col ...
- spark性能调优04-算子调优
1.使用MapPartitions代替map 1.1 为什么要死使用MapPartitions代替map 普通的map,每条数据都会传入function中进行计算一次:而是用MapPartitions ...
- mongo聚合命令
db.getCollection('chat').aggregate([ { "$match": { "last": 1, "type": ...
- 解决Redhat yum出现This system is not registered with RHN的方案
最近博主在学习Linux,菜鸟级别的的选手连装个Chrome都觉得难,悲了个催的……百度了很多教程,大多是类似的.博主的配置是在VM8下搭建的RHEL5.3 (Tikanga)版本,不知道什么原因,每 ...
- collections库的namedtuple+pytest的使用
from collections import namedtupleTask=namedtuple('Task',['summary','owner','done','id'])Task.__new_ ...
