使用canvas给图片添加水印, canvas转换base64,,canvas,图片,base64等转换成二进制文档流的方法,并将合成的图片上传到服务器,
一,前端合成带水印的图片
一般来说,生成带水印的图片由后端生成,但不乏有时候需要前端来处理。当然,前端处理图片一般不建议,一方面js的处理图片的方法不全,二是有些老版本的浏览器对canvas的支持度不够。
下面我们就说说,利用canvas 生成带水印的图片。
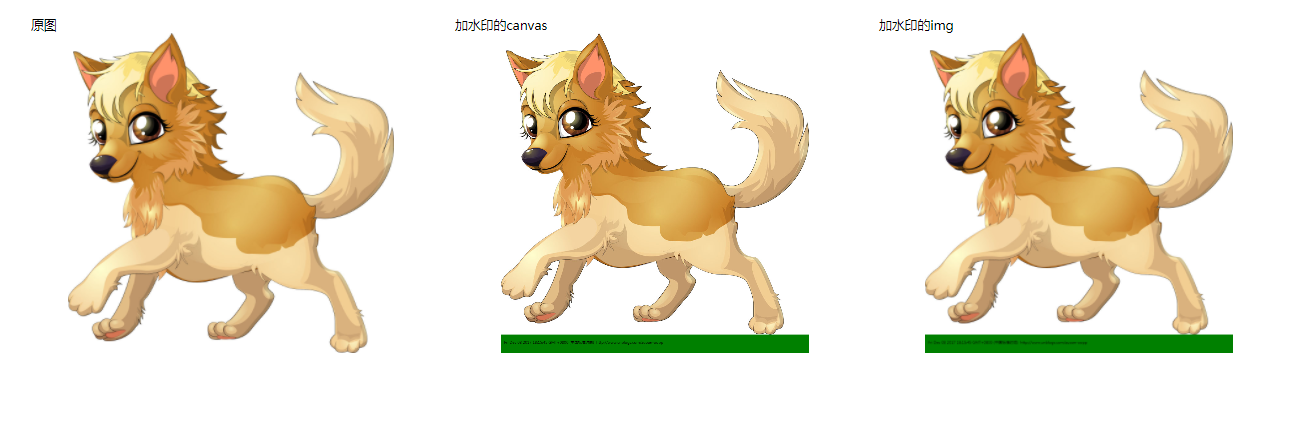
1、我们要实现一下效果

2、创建一个canvas
var canvas = document.createElement('canvas');
var time = new Date();
var logoCanvas =time+' '+'http://www.cnblogs.com/zuoan-oopp'; // 水印
var context = canvas.getContext('2d');
3,绘制图片
var imgUpload = new Image();
imgUpload.src =src;
imgUpload.onload = function () { context.drawImage(imgUpload, 0, 0,imgUpload.width,imgUpload.height,0,0,imgWidth,imgHeight);
}
4,按照1024*768的比例压缩图片
var width = imgUpload.width;
var height= imgUpload.height;
var scale,imgWidth,imgHeight; // 缩放比 ,按照1024*768缩放 if(width>height){ // 横着拍
if(width>1024){ //宽大于1024
scale = 1024/width;
imgWidth =1024;
imgHeight = height*scale; // 算出按照宽1024,的等比压缩后的高
if(imgHeight>768){ // 若高>768,算出等比768缩放的宽
scale = 768/imgHeight;
imgHeight = 768;
imgWidth = imgWidth*scale;
}
}else{
imgWidth = width;
imgHeight = height
}
}else{ // 纵着拍的或者正方形
if(height>1024){ // 高大于1024
scale = 1024/height;
imgHeight =1024;
imgWidth = width*scale; // 算出按照宽1024,的等比压缩后的高
if(imgWidth>768){ // 若高>768,算出等比768缩放的宽
scale = 768/imgWidth;
imgWidth = 768;
imgHeight = imgHeight*scale;
}
}else{
imgWidth = width;
imgHeight = height
}
}
5,给canvas添加背景和水印
canvas.height = imgHeight+60; // 给canvas 赋值高度
context.save();
context.fillStyle = "green";
context.fillRect(0,0,imgWidth,imgHeight+60); // 绘制图片的背景
context.restore();
context.save();
context.font="100px PingFangSC-Regular microsoft yahei";
context.fillStyle = "#000";
context.restore();
6,如果水印文字太长要换行,代码如下:
for(let i=0;i<logoCanvas.length;i++){ // 字数换行
lineWidth+=context.measureText(logoCanvas[i]).width;
if(lineWidth>canvas.width-20){
context.fillText(logoCanvas.substring(lastSubStrIndex,i),10,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
height+=20;
lineWidth=0;
lastSubStrIndex=i;
}
if(i==logoCanvas.length-1){//绘制剩余部分
context.fillText(logoCanvas.substring(lastSubStrIndex,i+1),10,initHeight);
}
}
7,canvas转换成base64位,以图片的形式展示
var url=canvas.toDataURL("image/jpg", 0.8); // canvas转换成base64位
var newImg = new Image();
newImg.src = url;
newImg.onload = function() {
document.getElementById('imgUpload').append(newImg);
};
注意:toDataURL函数可能会出现跨域的问题,请在同一个服务器下操作
二,图片上传
1,图片上传到服务器要转换成文档流(二进制blob)的形式。所以无论上传canvas,还是img,要先转换成文档流
2、canvas 转换成文档流,利用toBlob方法转换
canvas.toBlob(function(blob) {
//创建forme
var form = new FormData();
form.append('file', blob);
$.POST(url, {
data:formData,
processData: false,
contentType: false,
}).done(function(data) {
console.log('回调函数')
}).fail((data,textStatus)=>{
console.log('失败函数')
})
});
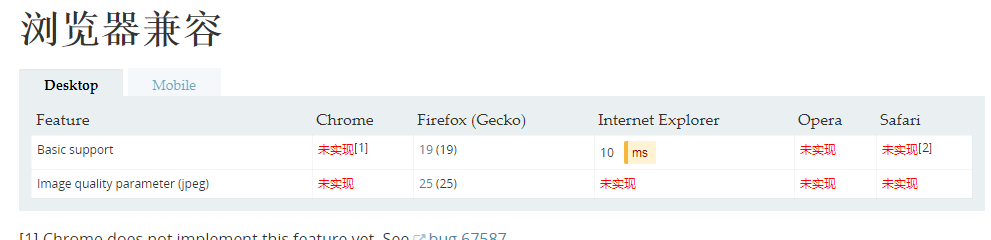
注意:次方法兼容性不太好,,低版本的chrome不支持,安卓4.4.2版本都不支持(只测了这一个版本),各浏览器的兼容性如下:

3,canvas 直接转换成文档流兼容性不太好,但是这个功能又必须做,怎么办,,,那么我们就换种方式,,使用base64位上传。
4,除了base64位上传,还想使用blob二进制文档流上传,怎么办。。。我们可以使用window对象提供的atob函数
5、WindowOrWorkerGlobalScope.atob()函数用来解码一个已经被base-64编码过的数据。你可以使用 window.btoa() 方法来编码一个可能在传输过程中出现问题的数据,并且在接受数据之后,使用 window.atob() 方法来将数据解码。
6,将base64位转换成blob,这样就可以避免低版本的chrome不支持了。
url = url.replace("data:image/png;base64,", "");
var blob = b64toBlob(src);
var formData = new FormData();
formData.append("file",blob);
$.POST(url, {
data:formData,
processData: false,
contentType: false,
}).done(function(data) {
console.log('回调函数')
}).fail((data,textStatus)=>{
console.log('失败函数')
})
// 将base64位转换成blob
function b64toBlob(b64Data, contentType, sliceSize) {
contentType = contentType || '';
sliceSize = sliceSize || 512;
var byteCharacters = atob(b64Data);
var byteArrays = [];
for (var offset = 0; offset < byteCharacters.length; offset += sliceSize) {
var slice = byteCharacters.slice(offset, offset + sliceSize);
var byteNumbers = new Array(slice.length);
for (var i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
var byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
var blob = new Blob(byteArrays, {type: contentType});
return blob;
}
ablob兼容性如下:

三,源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>合成水印</title>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;}
.content{
display:block;
margin: 30px;
}
.content:after{
content: "";
display:block;
clear:both;
}
.content li{
float: left;
margin-left:30px;
list-style: none;
}
.img-wrap{
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack: center;
width:500px;
height:400px; }
.img-wrap img{
max-width: 100%;
max-height:100%;
}
.img-wrap canvas{
max-width: 100%;
max-height:100%;
}
</style>
</head>
<body>
<ul class="content">
<li>
<p>原图</p>
<div class="img-wrap">
<img src="2.jpg"/>
</div>
</li>
<li>
<p>加水印的canvas</p>
<div id="imgContent" class="img-wrap"></div>
</li>
<li>
<p>加水印的img</p>
<div id="imgUpload" class="img-wrap"></div>
</li>
</ul>
<script type="text/javascript">
var src = $('img').attr('src');
var canvas = document.createElement('canvas');
var time = new Date();
var logoCanvas =time+' '+'http://www.cnblogs.com/zuoan-oopp'; // 水印
var context = canvas.getContext('2d'); // 这是上传图像
var imgUpload = new Image();
imgUpload.src =src;
imgUpload.onload = function () {
// 绘制
var width = imgUpload.width;
var height= imgUpload.height;
var scale,imgWidth,imgHeight; // 缩放比 ,按照1024*768缩放 if(width>height){ // 横着拍
if(width>1024){ //宽大于1024
scale = 1024/width;
imgWidth =1024;
imgHeight = height*scale; // 算出按照宽1024,的等比压缩后的高
if(imgHeight>768){ // 若高>768,算出等比768缩放的宽
scale = 768/imgHeight;
imgHeight = 768;
imgWidth = imgWidth*scale;
}
}else{
imgWidth = width;
imgHeight = height
}
}else{ // 纵着拍的或者正方形
if(height>1024){ // 高大于1024
scale = 1024/height;
imgHeight =1024;
imgWidth = width*scale; // 算出按照宽1024,的等比压缩后的高
if(imgWidth>768){ // 若高>768,算出等比768缩放的宽
scale = 768/imgWidth;
imgWidth = 768;
imgHeight = imgHeight*scale;
}
}else{
imgWidth = width;
imgHeight = height
}
}
canvas.width = imgWidth; // geicanvas赋值宽度
canvas.height = imgHeight+60; // 给canvas 赋值高度
context.save();
context.fillStyle = "green";
context.fillRect(0,0,imgWidth,imgHeight+60); // 绘制图片的背景
context.restore();
context.save();
context.font="100px PingFangSC-Regular microsoft yahei";
context.fillStyle = "#000";
context.restore(); context.drawImage(imgUpload, 0, 0,imgUpload.width,imgUpload.height,0,0,imgWidth,imgHeight);
var lineWidth = 0
var initHeight=imgHeight+30;//绘制字体距离canvas顶部初始的高度
var lastSubStrIndex= 0; //每次开始截取的字符串的索引
for(let i=0;i<logoCanvas.length;i++){ // 字数换行
lineWidth+=context.measureText(logoCanvas[i]).width;
if(lineWidth>canvas.width-20){
context.fillText(logoCanvas.substring(lastSubStrIndex,i),10,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
height+=20;
lineWidth=0;
lastSubStrIndex=i;
}
if(i==logoCanvas.length-1){//绘制剩余部分
context.fillText(logoCanvas.substring(lastSubStrIndex,i+1),10,initHeight);
}
}
var url=canvas.toDataURL("image/jpg", 0.8); // canvas转换成base64位
var newImg = new Image();
newImg.src = url;
newImg.onload = function() {
document.getElementById('imgUpload').append(newImg);
};
document.getElementById('imgContent').append(canvas); // 将canvas绘制的图片存放在imgContent里
};
canvas.toBlob(function(blob) {
//创建forme
var form = new FormData();
form.append('file', blob);
$.POST(url, {
data:formData,
processData: false,
contentType: false, }).done(function(data) {
console.log('回调函数')
}).fail((data,textStatus)=>{
console.log('失败函数')
})
}); url = url.replace("data:image/png;base64,", "");
var blob = b64toBlob(src);
var formData = new FormData();
formData.append("file",blob);
$.POST(url, {
data:formData,
processData: false,
contentType: false,
}).done(function(data) {
console.log('回调函数')
}).fail((data,textStatus)=>{
console.log('失败函数')
})
// 将base64位转换成blob
function b64toBlob(b64Data, contentType, sliceSize) {
contentType = contentType || '';
sliceSize = sliceSize || 512; var byteCharacters = atob(b64Data);
var byteArrays = []; for (var offset = 0; offset < byteCharacters.length; offset += sliceSize) {
var slice = byteCharacters.slice(offset, offset + sliceSize); var byteNumbers = new Array(slice.length);
for (var i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
} var byteArray = new Uint8Array(byteNumbers); byteArrays.push(byteArray);
} var blob = new Blob(byteArrays, {type: contentType});
return blob;
}
</script>
</body>
</html>
四,参考文档
1、https://developer.mozilla.org/zh-CN/docs/Web/API/WindowBase64/atob
2、https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toBlob
使用canvas给图片添加水印, canvas转换base64,,canvas,图片,base64等转换成二进制文档流的方法,并将合成的图片上传到服务器,的更多相关文章
- 【Web】前端裁剪图片,并上传到服务器(Jcrop+canvas)
web网站中常常有的功能:上传头像.上传封面等:一般图片都有一定的比例限制,所以需要前端在上传图片时,进行裁剪,并把裁剪后的图片进行上传. 本例采用Jcrop插件实现裁剪效果,canvas裁剪图片,并 ...
- HTML5 Canvas前台压缩图片并上传到服务器
1.前台代码: <input id="fileOne" type="file" /> <input id="btnOne" ...
- HTML5 本地裁剪图片并上传至服务器(转)
很多情况下用户上传的图片都需要经过裁剪,比如头像啊什么的.但以前实现这类需求都很复杂,往往需要先把图片上传到服务器,然后返回给用户,让用户确定裁剪坐标,发送给服务器,服务器裁剪完再返回给用户,来回需要 ...
- HTML5裁剪图片并上传至服务器实现原理讲解
HTML5裁剪图片并上传至服务器实现原理讲解 经常做项目需要本地上传图片裁剪并上传服务器,比如会议头像等功能,但以前实现这类需求都很复杂,往往需要先把图片上传到服务器,然后返回给用户,让用户确定裁 ...
- 使用ajax上传图片,支持图片即时浏览,支持js图片压缩后上传给服务器
使用ajax上传图片,支持图片即时浏览,支持js图片压缩后上传给服务器 ajax上传主要使用了 var reader = new FileReader() 此方法 js图片压缩主要是利用canvas进 ...
- 前端借助dom-to-image把HTML转成图片并通过ajax上传到服务器
之前接到了一个任务,把jsp中的table转成一个图片,保存在指定文件夹并显示在前端. 我的思路是:一.引用第三方js在前端把table转成图片 二.通过ajax把图片上传到服务器,保存在指定文件夹 ...
- MVC图片上传、浏览、删除 ASP.NET MVC之文件上传【一】(八) ASP.NET MVC 图片上传到服务器
MVC图片上传.浏览.删除 1.存储配置信息 在web.config中,添加配置信息节点 <appSettings> <add key="UploadPath" ...
- 使用html5 FileReader获取图片,并异步上传到服务器(不使用iframe)
使用html5 FileReader获取图片,并异步上传到服务器(不使用iframe) 原理: 1.使用FileReader 读取图片的base64编码 2.使用ajax,把图片的base64编码 ...
- 布局转换:文档流->绝对定位
布局转换:文档流->绝对定位(详见妙味JS高级教程,运动课程第6课20分钟起)比如一个DIV中有三张图片并排,个数不确定的布局.需要鼠标移上去图片从中心放大,只使用float:left布局在放大 ...
随机推荐
- HTTP详解教程 / HTTP 响应头信息 HTTP 响应头信息
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息. 在本章节中我们将具体来介绍HTTP响应头信息.直线电机哪家好 应答头 说明 Allow 服务器支持哪些请求方法(如GET.POST等). ...
- oracle 批处理 bulk collect 带来的性能优势
create table -- drop table tmp_20190706_220000-- truncate table tmp_20190706_220000 create table tmp ...
- prototype、proto和constructor 关系
记录: 1.构造函数:如下,Foo()就是一个构造函数 function Foo(){} 2.prototype:每一个构造函数都有一个属性叫prototype,相当于一个指针,指向它的原型对象 Fo ...
- java BufferSegment
package org.rx.util; import java.util.function.Consumer; import static org.rx.core.Contract.require; ...
- 漫谈C语言结构体
相信大家对于结构体都不陌生.在此,分享出本人对C语言结构体的学习心得.如果你发现这个总结中有你以前所未掌握的,那本文也算是有点价值了.当然,水平有限,若发现不足之处恳请指出.代码文件test.c我放在 ...
- The document cannot be opened. It has been renamed, deleted or moved.
In the Individual components section of the Visual Studio Installer, make sure that Razor Language S ...
- sqlserver定时作业,定时执行存储过程
首先,我想说,我真的是渣了,一个这个玩意弄了半天,算了,直接切入正题吧. 第一步: 先写好存储过程 用了两张表,你们自己建立吧 <br data-filtered="filtered& ...
- upc组队赛12 Janitor Troubles【求最大四边形面积】
Janitor Troubles Problem Description While working a night shift at the university as a janitor, you ...
- 如何用QTP录制鼠标右键点击事件
QTP录制鼠标右键单击事件要通过模拟键盘操作来实现 Step 1,修改ReplayType为2,一般情况默认设置是1的.(1 – 使用浏览器事件运行鼠标操作. 2 – 使用鼠标运行鼠标操作)Setti ...
- web跨域
之前对于跨域相关的知识一致都很零碎,正好现在的代码中用到了跨域相关的,现在来对这些知识做一个汇总整理,方便自己查看,说不定也可能对你有所帮助. 本篇主要内容如下: 浏览器同源策略 http 请求跨域 ...
