Vue学习笔记【1】——什么是Vue.js
什么是Vue.js
Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
为什么要学习流行框架
企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
企业中,使用框架,能够提高开发的效率;
提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
增强自己就业时候的竞争力
人无我有,人有我优
你平时不忙的时候,都在干嘛?
框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
node 中的 express;
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
1.从Jquery 切换到 Zepto
2.从 EJS 切换到 art-template
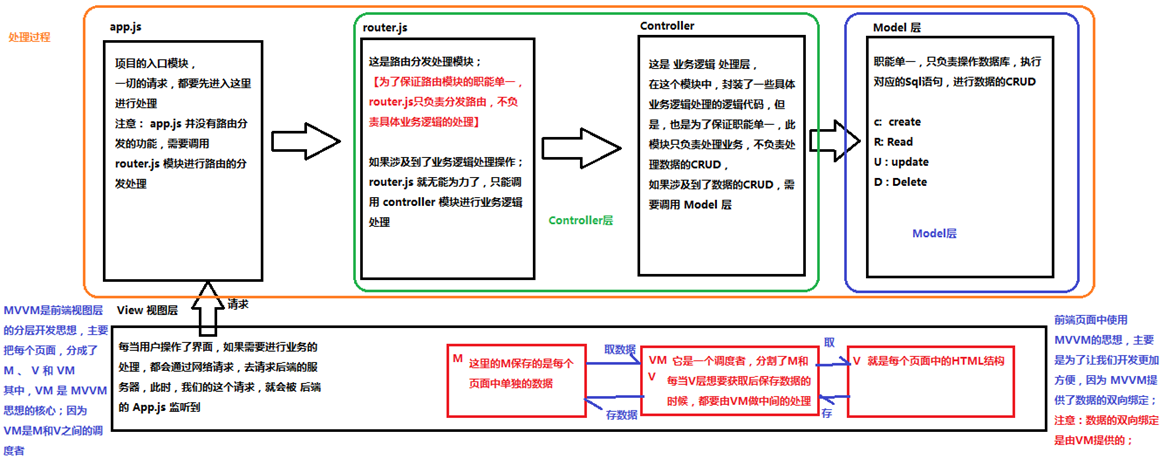
Node(后端)中的 MVC 与 前端中的 MVVM 之间的区别
MVC 是后端的分层开发概念;
Model -View-Controller
MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
为什么有了MVC还要有MVVM?

Vue.js 基本代码 和 MVVM 之间的对应关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 第一步. 导入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!-- 将来 new 的Vue实例,会控制这个元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p> <!-- 插值表达式 -->
</div>
<script>
// 第二步. 创建一个Vue的实例(VM)
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // element,表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据(M)
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
}
</script>
</body>
</html>
Vue学习笔记【1】——什么是Vue.js的更多相关文章
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- Vue学习笔记一:初识Vue
目录 什么是Vue? 为什么要学习前端框架? MVC,MVP 和 MVVM 最简单的入门小案例 下载Vue.js 新建文件结构 写一个html 运行 可笑的小报错 Vue和MVVM 什么是Vue? V ...
- Vue学习笔记【23】——Vue组件(组件的定义)
定义Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可: 组件化和模块化的不同: ...
- Vue学习笔记【4】——Vue指令之v-on
Vue指令之v-on v-on指令介绍 直接使用指令v-on 使用简化指令@ 绑定事件代码:@事件名="methods中的方法名称" <!DOCTYPE html> & ...
- vue学习笔记(六) ----- vue组件
一.模块化与组件化 模块化的定义 模块化在Node中是一个规范,定义一些模块的相关的规则,从代码角度上来说,方便做区别,如果不使用模块化,写在js文件中不利于后期维护和扩展,从代码的层面上就把相关的功 ...
- Vue学习笔记【29】——Vue路由(命名视图实现经典布局)
命名视图实现经典布局 标签代码结构: <div id="app"> <router-view></router-view> < ...
- Vue学习笔记【27】——Vue路由(设置路由)
设置路由高亮 css: .router-link-active, /* vue-router*/ .myactive { color: red; font-weigh ...
- Vue学习笔记【26】——Vue路由(什么是路由)
什么是路由 后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源,这个对应关系就是后端中的路由: 前端路由:对于单页面应用程序来说,主要通过URL中的hash ...
- Vue学习笔记【24】——Vue组件(组件切换)
使用flag标识符结合v-if和v-else切换组件 页面结构:(缺点:只适用于两个组件间切换,不适合多个) <div id="app"> <input ...
- Vue学习笔记【15】——Vue实例的生命周期
生命周期与生命周期钩子 什么是生命周期:从Vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期! 生命周期钩子:就是生命周期事件的别名而已: 生命周期钩子 = 生命周期 ...
随机推荐
- RGB和十六进制转换
1.十六进制换RGB 例: var color = '#69ad52' let r = parseInt(“0px” + color.slice(1, 3)) //105 let g = pars ...
- PHP curl_multi_info_read函数
curl_multi_info_read — 获取当前解析的cURL的相关传输信息 说明 array curl_multi_info_read ( resource $mh [, int &$ ...
- sql server 建表,增删改练习
use master --drop database Class create database Class on primary( name='Class', filename='D:\SQLTes ...
- Cisco基础(六):配置目前网络环境、项目阶段练习
一.配置目前网络环境 目标: 一家新创建的IT公司,公司位于北京有80多台服务器 目前网络环境使用技术,通过端口映射技术将web服务器发布给Internet: 三层交换:汇聚接入层交换机 默认路由:实 ...
- Jetson Nano系列教程3:GPIO
摘要: JetsonTX1,TX2,AGXXavier和Nano开发板包含一个40引脚的GPIO头,类似于Raspberry PI中的40引脚头.这些GPO可以通过JetsonGPIOLibrary包 ...
- 经典的MySQL Duplicate entry报错注入
SQL注射取数据的方式有多种: 利用union select查询直接在页面上返回数据,这种最为常见,一个前提是攻击者能够构造闭合的查询. Oracle中利用监听UTL_HTTP.request发起的H ...
- SpringMVC·form表单Date类型问题导致的400问题
问题描述 前端传yyyy-MM-dd hh:mm:ss格式的时间其实是String类型导致JavaBean中的Date类型Setter报错,从而导致api请求400. 问题解决 我的解决方式: 在对应 ...
- python 比较俩个列表中的元素是否相同
如果元素都是数字: # a = [121, 144, 19, 161, 19, 144, 19, 11]# b = [121, 14641, 20736, 361, 25921, 361, 20736 ...
- MySQL 存储过程-definer和invoker的解释
[definer和invoker的解释] 创建存储过程的时候可以指定 SQL SECURITY属性,设置为 DEFINER 或者INVOKER,用来奉告mysql在执行存储过程的时候,,是以DEFIN ...
- HashCode方法整理
哈希表这个数据结构想必大多数人都不陌生,而且在很多地方都会利用到hash表来提高查找效率.在Java的Object类中有一个方法: 1 public native int hashCode(); 根据 ...
