用Chrome 浏览器调试移动端网页 chrome://inspect/#devices
谷歌输入(chrome://inspect/#devices)
我使用的是小米(红米NOTE2 ),电脑是win 10 系统,以下几步就可以轻松使用浏览器内置的功能调试移动端网页了:
1. 手机开启调试模式连接电脑,确保是调试模式连接的(不知道怎么打开调试模式的可以参考:http://jingyan.baidu.com/article/046a7b3ee3b565f9c27fa9b2.html);
2. 手机上打开一个网页,只要是webview形式的网页应该都是可以的;
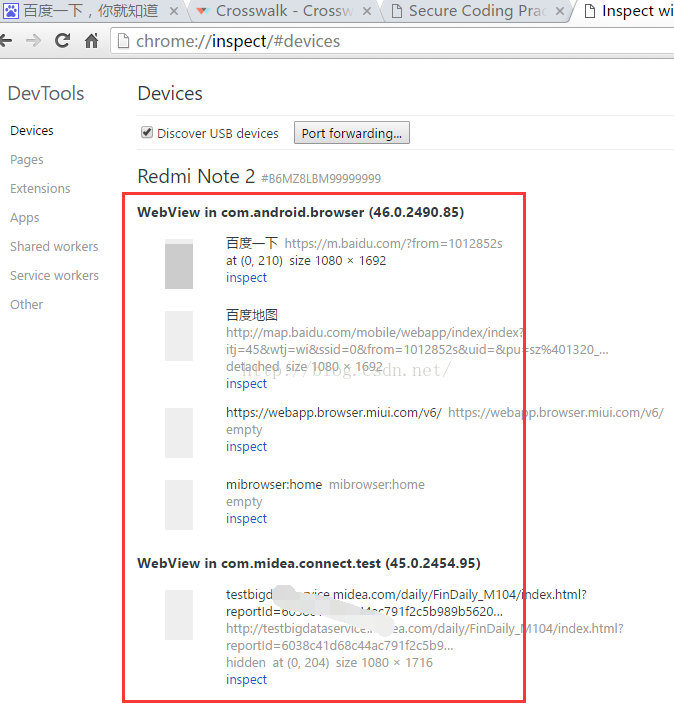
3. 电脑chrome浏览器地址栏输入:chrome://inspect/#devices ,会看到如下图的情况(上面会看到你所连接的设备的名称和信息,下面就是当前设备上可以用于在电脑上调试的页面的一下信息,地址、标题、网页大小。。。,如果没有显示设备信息,则表示没有连接好,可以插拔手机或关闭调试模式重开一下);
4. 找到你准备调试的那个,并且确保手机上的那个页面也是处于激活状态的的,然后点击蓝色的 inspect 链接,会弹出一个新的窗口;
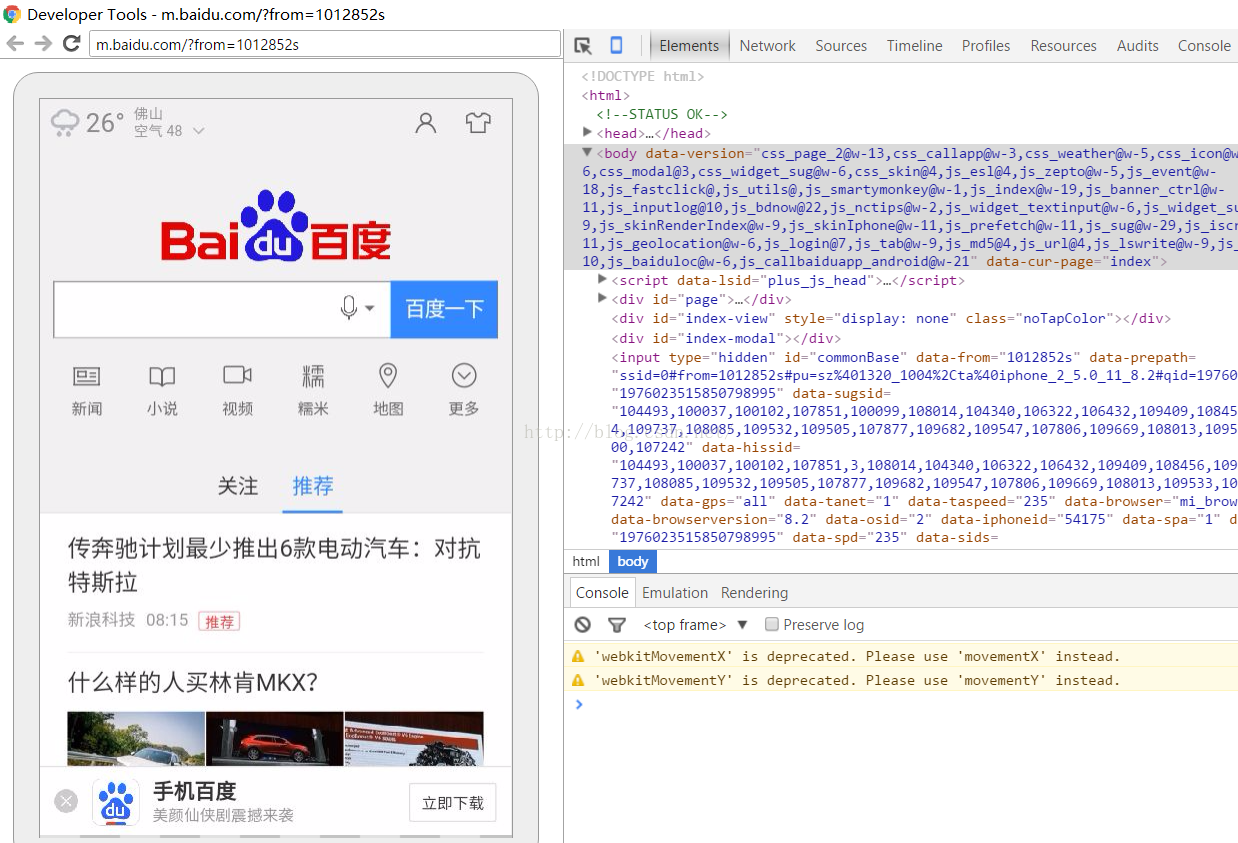
5. 熟悉的界面出现了,接下来你应该知道怎么用了,(恭喜!!!)
检查元素↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
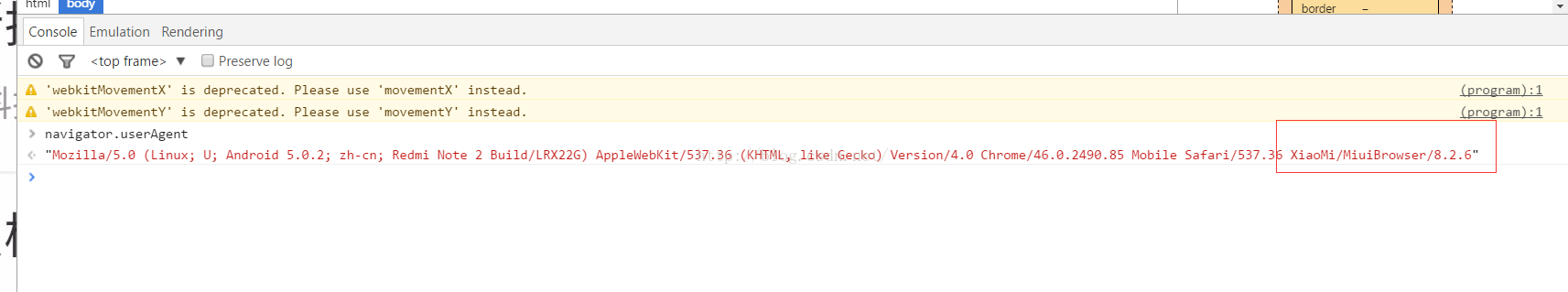
控制台↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
查看网络情况↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
最后补充一下, 实在连接不成功, 可以尝试使用微信官方给的这个办法, 使用 adb 工具进行 运行命令 adb kill-server -> adb start-server -> adb devices
4. 电脑死活adb连接不成功?
解决方案:
方案一: 确保USB与PC的连接
1) 请确保USB连线能正常连通PC和手机(非常重要呀!)
简单确认方法:手机状态栏显示为充电状态。
2) 请确保PC的USB驱动已正常安装,可以在控制面板“设备管理器” “通用串行总线控制器”中确认无异常USB设备显示。
3) 点击重置,再次“启动检测”。
方案二: 使用adb启动
1) 使用内置adb包( win下载, mac下载),手动启动adb
运行 adb devices
2) 找到设备,点击重置,再次“启动检测”
3) 未找到设备,或者offline
① 运行命令 adb kill-server -> adb start-server -> adb devices
② 重拔usb链接调试设备
③ 重启调试设备
④ 重启电脑...
方案三: 安装PC应用宝
方案四: 安装android SDK
用Chrome 浏览器调试移动端网页 chrome://inspect/#devices的更多相关文章
- Chrome浏览器调试移动端网页 chrome://inspect/#devices
我使用的是魅族(魅蓝NOTE6 ),电脑是win 7系统,以下几步就可以轻松使用浏览器内置的功能调试移动端网页了: 注意:谷歌浏览器需要先FQ,不然调试页面会空白或者报404错误,(不会FQ的可以联系 ...
- Chrome浏览器调试移动端网页,测试人员也可以轻松debug
现在的产品,移动端应用占据很大市场,在测试过程中,就会测试各种各样的移动端页面.测试过程,或多或少会发现些问题,无非就是前端.后端问题.后端接口问题,可以利用工具:Fiddler或charles抓包查 ...
- 使用chrome浏览器调试移动端网页(非模拟访问)
1. 使用数据线连接手机与电脑 2. 打开手机调试模式 参考:http://jingyan.baidu.com/article/f79b7cb35ada4d9145023e63.html 本人使用的m ...
- Chrome浏览器如何调试移动端网页信息
Chrome浏览器如何调试移动端网页信息 2017年08月12日 12:42:20 阅读数:835 最近在弄项目,用WebView加载一个页面,想追踪页面中一个按钮的点击事件.这个可能就需要调试这个页 ...
- 用mac的chrome浏览器调试Android手机的网页
一.参考链接 read chrome remote debugging documentation 调出开发者选项 二.设置android 在安卓4.2及更新的版本中,默认情况下,[开发者选项]是隐藏 ...
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- chrome浏览器调试功能之后端篇
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后 ...
- 利用扩展双屏技术及Chrome浏览器,高速剖析优秀网页Div及CSS构成,并高效实现原型创作
作为一个Web前台设计人员,应该充分利用可利用的硬件条件及专业的软件工具,迅速进入到高效氛围其中.实践中,我们能够利用扩展桌面双屏技术及Chrome浏览器高速剖析优秀网页Div及CSS构成,并高速实现 ...
- flex chrome浏览器调试flex程序
flex chrome浏览器调试出现空白的解决方法: 1,为chrome安装flash player,禁用chrome自带的flash player:参考:http://www.jb51.net/ar ...
随机推荐
- java:struts框架3(自定义拦截器,token令牌,文件上传和下载(单/多))
1.自定义拦截器: struts.xml: <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE ...
- 一张图包含SEO一切要点
看到一张好图 from http://www.rongyipiao.com/?p=8
- 【FICO系列】SAP FICO折旧记账时出现错误:没有找到与所做选择一致的数据
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[FICO系列]SAP FICO折旧记账时出现错 ...
- java高斯消元模板
//package fuc; import java.io.PrintStream; import java.math.BigInteger; import java.util.Scanner; pu ...
- pandas的.columns和.index
可以通过.columns和.index着两个属性返回数据集的列索引和行索引 设data是pandas的一个DataFram类型的数据集. 则data.index返回一个index类型的行索引列表,da ...
- 《Python编程从0到1》笔记5——图解递归你肯定看完就能懂!
本小节的示例比较简单,因为在每次递归过程中原问题仅缩减为单个更小的问题.这样的问题往往能够用简单循环解决.这类递归算法的函数调用图是链状结构.这种递归类型被称为“单重递归”(single recurs ...
- 《Python编程从0到1》笔记3——欧几里得算法
本节以欧几里得算法(这是人类历史上最早记载的算法)为示例,向读者展示注释.文档字符串(docstring).变量.循环.递归.缩进以及函数定义等Python语法要素. 欧几里得算法:“在数学中, ...
- css样式,媒体查询,垂直居中,js对象
下面是一些截图,有关查询效率,css样式,媒体查询,垂直居中,js基本类型.
- kafka语句示例
1.从http://kafka.apache.org/下载kafka安装包:2.tar zxvf kafka_2.8.0.tar.gz,修改配置文件conf/server.properties:bro ...
- Hbase 0.92.1集群数据迁移到新集群
老集群 hbase(main):001:0> status 4 servers, 0 dead, 0.0000 average load hbase(main):002:0> list T ...