web性能优化--减少客户端请求数(一)
- 多图标合并,用css分隔
- 设置较长时间的过期时间
- 合并多个css文件
- 合并多个js文件
- 根据域名划分内容
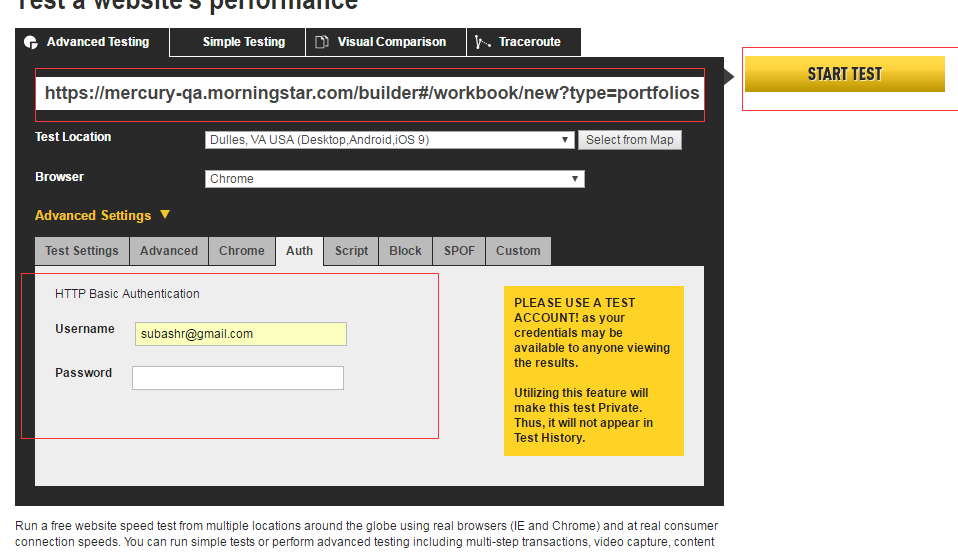
首先介绍一款速度测试工具:webpagetest(填上url,username,password就开始测试了)

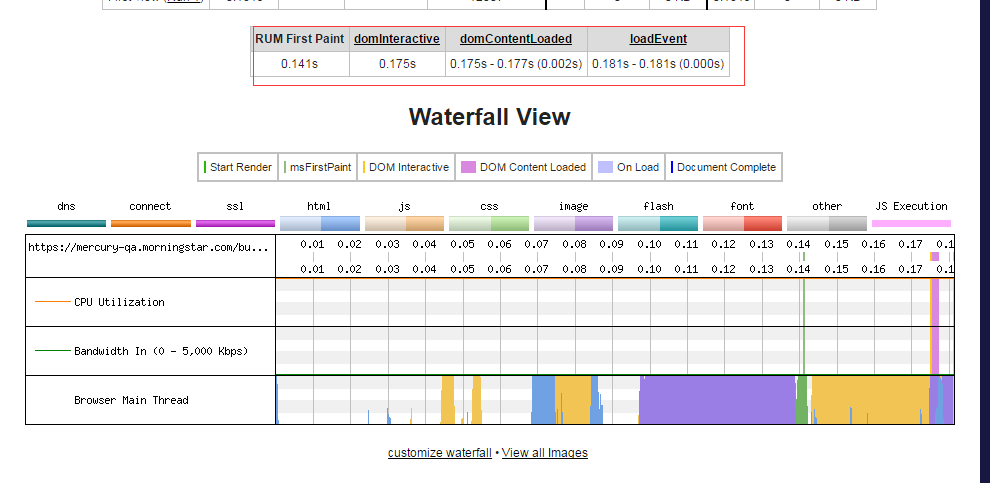
这就是测试结果了

也可以通过时间帧去测试网页速度,推荐工具:ScreenerToGif
首先先来了解下浏览器渲染步骤:
1.首先浏览器解析HTML标记去构造DOM树
2.然后解析css去构造CSSOM树
3.再将DOM和CSSOM树结合渲染树之前,JS文件被解析和执行
那么就存在阻塞渲染了,css阻塞渲染,js阻塞渲染
1.解决css阻塞渲染
将关键css内嵌到页面中,将最重要的(首次加载时可见的部分页面所使用到的)style写入到head中的<style></style>里
样式数据放在顶部
2.解决js阻塞渲染
在<script></script>标签中使用async或者defer特性。
async:将会在html解析时下载该文件并在下载完成后立马执行
defer:将会在HTML解析时下载该文件并在HTML解析完成后执行
将js放在底部
3.设置较长时间的过期时间
对于不经常变化的css可以设置较长的过期时间
4.多图标合并,用css分隔
通过css sprites来整合图像
如果页面中有6个小图像,那么浏览器在显示时会分别下载,这时可以通过css sprites将这些图片合并成一个,可以减少页面加载所需时间
5.合并多个css/js文件,减少请求http耗时
6.根据域名划分内容
浏览器一般对于同一个域的下载连接数有所限制,根据域名划分下载内容可以增大浏览器并行下载连接,但是注意控制域名使用在2-4个之间,不然dns查询也是个问题。一般网站规划会将静态资源放在static.exapmle.com,动态内容放在www.example.com上。好处是可以避免在静态域名上使用cookie
本文参考:高性能网站建设
web性能优化--减少客户端请求数(一)的更多相关文章
- 页面优化——减少HTTP请求数
1.关于减少http请求数 关于减少http请求数,是前端开发性能优化的一个非常重要方面,所以在基本所有的优化原则里,都有这一条原则:减少http请求数. 先不考虑其他的,我们先考虑为什么减少http ...
- 前端性能优化 —— 减少HTTP请求
简要:对于影响页面呈选 的因素有3个地方:服务器连接数据库并计算返回数据 , http请求以及数据(文件)经过网络传输 , 文件在浏览器中计算渲染呈选: 其中大约80%的时间都耗在了http请求上,所 ...
- 前端性能优化-减少http请求,dns预解析,减少repaint和reflow
前端性能优化方法: 一 . 减少http请求 (1)通过合并图片,减少请求,俗称css sprites(css精灵)css sprites (2)lazyload懒加载,在需要的时候再加载 1.定义: ...
- 前端性能优化---减少http请求数量和减少请求资源的大小
减少http请求数量:就是资源的合并 减少http请求大小:就是资源的压缩 一.资源合并的原理: 资源不合并的缺点: 1.文件和文件之间有插入请求----请求a.js,b.js,c.js(三行 ...
- web性能优化--减少DOM操作(三)
减少DOM数量 减少DOM操作 批量处理DOM操作 批量处理样式修改 尽量不要使用tabel布局 尽量不要使用css表达式 string用数组join css选择符优化 1.减少DOM数量 在HTML ...
- 515,前端性能优化--减少http请求(待补充)
对于影响页面呈选的因素有三个地方:服务器连接数据库并计算返回数据,http请求以及数据(文件)经过网络传输,文件在浏览器中计算渲染呈选:其中大约80%的时间都消耗在了http的请求上,所以要想大幅度的 ...
- Web性能优化-合并js与css,减少请求
Web性能优化已经是老生常谈的话题了, 不过笔者也一直没放在心上,主要的原因还是项目的用户量以及页面中的js,css文件就那几个,感觉没什么优化的.人总要进步的嘛,最近在被angularjs吸引着,也 ...
- Web 性能优化: 图片优化让网站大小减少 62%
摘要: 压缩各种格式的图片. 原文:Web 性能优化: 图片优化让网站大小减少 62% 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是 Web 性能优化的第二篇,上一篇在下面看点 ...
- web性能优化——浏览器相关
简介 优化是一个持续的过程.所以尽可能的不要有人为的参与.所以能自动化的或者能从架构.框架级别解决的就最更高级别解决. 这样即能实现面对开发人员是透明的.不响应,又能确保所有资源都是被优化过的. 场景 ...
随机推荐
- hash模块MD5加密
MD5加密:获取32位加密字符串: 示例(MD5加密'123456')import hashlibhashObject=hashlib.md5(b'123456') #实例化,加密字符串不能直接加密, ...
- 阶段3 2.Spring_02.程序间耦合_1 编写jdbc的工程代码用于分析程序的耦合
创建新项目.不选择骨架 打包方式选择是jar 增加mysql的包依赖 创建demo类来讲解程序的耦合 原来里面提供了sql语句.拿到mysql没执行
- LoadRunner 技巧之 脚本设计
LoadRunner 技巧之 脚本设计 在做性能测试时,我们可能会遇到各种不同的业务需求与用户行为,在一个系统或网站中,每个用户的操作都不完全一样.我们如何来模拟这此用户的行为?经验与能力有限,我这里 ...
- MySQL 树形结构 根据指定节点 获取其下属的所有子节点(包含路径上的枝干节点和叶子节点)
背景说明 需求:MySQL树形结构, 根据指定的节点,获取其下属的所有子节点(包含路径上的枝干节点和叶子节点) 枝干节点:如果一个节点下还有子节点,则为枝干节点. 叶子节点:如果一个节点下不再有子节点 ...
- What is an Activation object in JavaScript ?
********************* from Professional JavaScript for Web Development Execution Context And Scope T ...
- Docker安装报错
这是由于overlay2不支持造成的,所以我们要关闭它. 解决办法: vim /etc/sysconfig/docker (修改文件) DNS='--selinux-enabled --log- ...
- springboot mybatis下临时表的创建和删除,可用于查重去重
/** * 创建临时表 */ @Update({"drop temporary table if exists ${tableName};", "create tempo ...
- Linux进程后台执行nohup(OpenTSDB后台运行方法)
1.问题描述 OpenTSDB执行./tsdb tsd启动之后,占有控制台执行并且Ctrl+C后就退出了,关闭控制台同样会退出. 2.解决方法(在/opt/module/opentsdb-2.3.1/ ...
- 通过node指令自动创建一个package.json文件,并封装发布使用
通过node指令自动创建一个package.json文件,并封装发布使用:https://blog.csdn.net/scu_cindy/article/details/78208268
- python 向下取整,向上取整,四舍五入
# python 向下取整 floor 向上取整ceil 四舍五入 round import math num=3.1415926 # 向上取整 print(math.ceil(num)) # 向下取 ...
