ztree多种数据包装以及相关设置
首先来一个完整的ztree代码
html代码
<form id="addTreeDataFrm" method="post" class="form-horizontal" style="width:300px;">
<div class="form-group">
<div class="col-sm-8">
<select id="catTreeData" name="catTreeData" class="form-control" >
<option value="" selected="selected">请选择</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<div id="treeDiv">
<ul id="tree" class="ztree"
style="width:200px;min-height:200px;height:100px;overflow:auto;scroll:y"></ul>
</div>
</div>
</div>
</form>
js
第一步:发送ajax请求,获取json数据体
// 获取分类下拉数据,并初始化分类数据
function getCateData() {
var catStr = $('#goodsType').val();
var catArr = [];
catArr = catStr.split(',');
var catCode = catArr[1];
if(catCode=="ebook"){
catCode="BOOK";
}
var url = PlatForm.getContext() + '/spc/memberRight/getCategoryByCode.do';
// var url ='data/bookCategory.json'
$.ajax({
url: url,
type: 'post',
async: false,
data: {
'catCode': catCode
},
dataType: "json",
success: function (resultData) {
if (resultData == null || resultData.length == 0) {
mif.showErrorMessageBox("当前资源类型暂无分类!");
return false;
}
//显示图书分类下拉框选项
$("#catTreeData").empty();
for (var i = 0; i < resultData.length; i++) {
if ( resultData[i].code=="BOOK"){
$("#catTreeData").append('<option value= "'+ resultData[i].code + '"selected>' + resultData[i].catNametype + '</option>');
}else {
$("#catTreeData").append('<option value=' + resultData[i].code + '>' + resultData[i].catNametype + '</option>');
}
}
//数据转换
getNodeList(resultData);
//第一次初始化数据
var zTreeNodes = $dataMap[resultData[0].code];
//数据转换
initTree(zTreeNodes);
}
});
}
2.对获取的数据体进行处理,提取数据体中的list数据数组datalist
//获取data数据体
function getNodeList(nodeList) {
for (var i = 0; i < nodeList.length; i++) {
var dataNode = nodeList[i];
var datalist = dataNode.datalist; //BOOK 分类码
var catCode = dataNode.code; // book数据
var catName = dataNode.catNametype;//图书分类名称
$dataMap[catCode] = datalist;
$nameMap[catCode] = catName;
}
}
3.初始化ztree initTree(zTreeNodes),内部需要对数据进行重新包装!!!,也就是getNode(zTreeNodes)
var zTreeObj;
//初始化树
function initTree(zTreeNodes) {
// zTreeNodes = changeDataToZtree(zTreeNodes);
zTreeNodes = getNode(zTreeNodes);
var setting = { check: {
enable: true, //check选项
chkboxType: {"Y": "ps", "N": "ps"}//父子关联
},
view: {
selectedMulti: false
}
};
zTreeObj = $.fn.zTree.init($("#tree"), setting, zTreeNodes);//绑定ztree对应的树
}
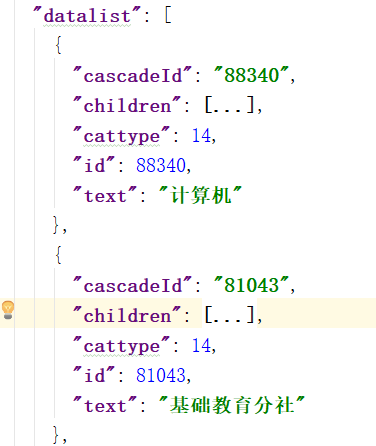
4 数据转换,最重要的一步,此处要根据返回的list数据格式进行不同的包装。如果返回的格式是如下,也就是含有children字段的

//ztree数据类型转换
function getNode(node) {
var catlogArr = new Array();
for (var i = 0; i < node.length; i++) {
var title = node[i].text + "[" + node[i].id + "]";
if (!node[i].hasOwnProperty("children")) {
// if (node[i].children.length == 0) {
catlogArr.push({
"name": node[i].text,
"id": node[i].id,
"pId": node[i].cattype,
"title": title,
"isParent": node[i].isRef,
"nocheck": null,
"cascadeId": node[i].cascadeId,
"children": null
});
// }
}
else {
catlogArr.push({
"name": node[i].text,
"id": node[i].id,
"pId": node[i].cattype,
// "pId": $catlogData[i].parentClassifyId,
"title": title,
"isParent": node[i].isRef,
"nocheck": null,
"cascadeId": node[i].cascadeId,
"children": getNode(node[i].children)
});
} }
return catlogArr;
}
如果返回的数据没有children字段,只是简单父子数据格式
//ztree数据类型转换,采用ztree简单数据格式
function getNode(node) {
var catlogArr = new Array();
for (var i = 0; i < node.length; i++) {
//如果是父节点,展开节点
if(node[i].parentId==0){
catlogArr.push({
"name": node[i].name,
"id": node[i].id,
"pId": node[i].parentId,
"open":true,
"isParent":true
});
}else {
catlogArr.push({
"name": node[i].name,
"id": node[i].id,
"pId": node[i].parentId
});
}
}
return catlogArr;
}
简单数据格式需要注意的是
simpleData: enable:true,//此处必须为true
var setting = {
check: {
enable: false,
chkboxType: {"Y": "ps", "N": "ps"}
},
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
simpleData: {
enable:true,//此处必须为true
idKey: "id",
pIdKey: "pId",
rootPId: ""
}
},
callback: {
beforeClick: function(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("#resTree");
//如果是父节点,则展开
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
return true;
}
},
onClick: zTreeOnClick
}
};
ztree多种数据包装以及相关设置的更多相关文章
- 项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1. Jquery ztree使用展示菜单数据 2. 基础设置需求分析 3. 搭建项目框架环境--ssh(复习) 4. SpringData-JPA持久层入门案例(重点) 5. Easyui menu ...
- Python 数据分析(二 本实验将学习利用 Python 数据聚合与分组运算,时间序列,金融与经济数据应用等相关知识
Python 数据分析(二) 本实验将学习利用 Python 数据聚合与分组运算,时间序列,金融与经济数据应用等相关知识 第1节 groupby 技术 第2节 数据聚合 第3节 分组级运算和转换 第4 ...
- ggplot2 scale相关设置
ggplot2 scale相关设置 标度设置:主要用于在ggplot画图后的各个图层进行调整设置. 1.相关属性scale设置 包括scale_size().scale_alpha().scal ...
- php curl_setopt的相关设置查询手册
bool curl_setopt (int ch, string option, mixed value) curl_setopt()函数将为一个CURL会话设置选项.option参数是你想要的设置, ...
- 64位 windows10下 Apache2.4 + php7 + phpstorm 相关设置
64位 windows10下 Apache2.4 + php7 + phpstorm 相关设置 转 https://blog.csdn.net/laurencechan/article/deta ...
- DELL服务器iDRAC相关设置
iDRAC又称为Integrated Dell Remote Access Controller,也就是集成戴尔远程控制卡 iDRAC卡相当于是附加在服务器上的一台小电脑,通过与服务器主板上的管理芯片 ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- (转)MySQL open_files_limit相关设置
http://www.cnblogs.com/zhoujinyi/archive/2013/01/31/2883433.html---------------------------MySQL ope ...
- java连接SQL数据库(JDBC)相关设置
2016-06-14 一.SQL server中的相关设置(以sql server 2012 版本为例) 建立一个SQL server 身份认证的服务器登录名 首先启动SQL客户端,以windows身 ...
随机推荐
- JAVA基础面试汇总
一.基础知识:1.JVM.JRE和JDK的区别: JVM(Java Virtual Machine):java虚拟机,用于保证java的跨平台的特性. java ...
- Jenkins发布
右键查看图片显示全图
- nodejs之简单应用与运行
1.nodejs第一个应用,入口函数为http.createServer() var http=require('http');//1.引入 http 模块 //2.用 http 模块创建服务 htt ...
- 四十七:数据库之alembic数据库迁移工具的基本使用
在一般情况下,如果修改了模型,如增加或者删除了字段,SQLAlchemy是不会更新的,这就需要使用alembic来实现 使用alembic步骤:一:定义好模型二:使用alembic创建一个仓库:ale ...
- linux常用命令(22)gzip命令
减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间.gzip是在Linux系统中经常使用的一个对文件进行压缩和解压缩的命令,既方便又好用.gzip不仅可以用 ...
- Django开发—如何重置migration
情景一:不需要原有的数据库数据 删除数据库所有的表删除项目的migration模块中的所有 文件,除了init.py 文件执行脚本 python3 manage.py makemigrations p ...
- js实现动画(移动方块)
1.使方块移动 源码 : <script type="text/javascript"> var div = document.createElement('di ...
- 简述在Js或Vue中监听页面的刷新、关闭操作
1.背景 大家是否经常遇到在关闭网页的时候,会看到一个确定是否离开当前页面的提示框?想一些在线测试系统.信息录入系统等就经常会有这一些提示,避免用户有意或者无意中关掉了页面,导致数据丢失.而最近在做项 ...
- tableau desktop
参考: 入门指南: https://help.tableau.com/current/guides/get-started-tutorial/zh-cn/get-started-tutorial-co ...
- Mysql数据库表结构设计准则
一:动静分离 解释:最好做好静态表和动态表的分离.这里解释一下静态表和动态表的含义,静态表:存储着一些固定不变的资源,比如城市/地区名/国家(静态表一定要使用缓存).动态表:一些频繁修改的表 二:关于 ...
