DOM 操作表格
操作表格
<table>标签是 HTML 中结构最为复杂的一个,我们可以通过 DOM 来创建生成它,或
者 HTML DOM 来操作它。(PS:HTML DOM 提供了更加方便快捷的方式来操作 HTML,有
手册)。
//需要操作的 table
<table border="1" width="300">
<caption>人员表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合计:N</td>
</tr>
</tfoot>
</table>
//使用 DOM 来创建这个表格
var table = document.createElement('table');
table.border = 1;
table.width = 300;
var caption = document.createElement('caption');
table.appendChild(caption);
caption.appendChild(document.createTextNode('人员表'));
var thead = document.createElement('thead');
table.appendChild(thead);
var tr = document.createElement('tr');
thead.appendChild(tr);
var th1 = document.createElement('th');
var th2 = document.createElement('th');
var th3 = document.createElement('th');
tr.appendChild(th1);
th1.appendChild(document.createTextNode('姓名'));
tr.appendChild(th2);
th2.appendChild(document.createTextNode('年龄'));
document.body.appendChild(table);
PS:使用 DOM 来创建表格其实已经没有什么难度,就是有点儿小烦而已。下面我们再
使用 HTML DOM 来获取和创建这个相同的表格。
HTML DOM 中,给这些元素标签提供了一些属性和方法
属性或方法 说明
caption 保存着<caption>元素的引用
tBodies 保存着<tbody>元素的 HTMLCollection 集合
tFoot 保存着对<tfoot>元素的引用
tHead 保存着对<thead>元素的引用
rows 保存着对<tr> 元素的 HTMLCollection 集合
createTHead() 创建<thead>元素,并返回引用
createTFoot() 创建<tfoot>元素,并返回引用
createCaption() 创建<caption>元素,并返回引用
deleteTHead() 删除<thead>元素
deleteTFoot() 删除<tfoot>元素
deleteCaption() 删除<caption>元素
deleteRow(pos) 删除指定的行
insertRow(pos) 向 rows 集合中的指定位置插入一行
<tbody>元素添加的属性和方法
属性或方法 说明
rows 保存着<tbody>元素中行的 HTMLCollection
deleteRow(pos) 删除指定位置的行
insertRow(pos) 向 rows 集合中的指定位置插入一行,并返回引用
<tr>元素添加的属性和方法
属性或方法 说明
cells 保存着<tr>元素中单元格的 HTMLCollection
deleteCell(pos) 删除指定位置的单元格
insertCell(pos) 向 cells 集合的指定位置插入一个单元格,并返回引用
PS:因为表格较为繁杂,层次也多,在使用之前所学习的 DOM 只是来获取某个元素会
非常难受,所以使用 HTML DOM 会清晰很多。
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按照之前的 DOM 节点方法获取<caption>
alert(table.children[0].innerHTML); //获取 caption 的内容
PS:这里使用了 children[0]本身就忽略了空白,如果使用 firstChild 或者 childNodes[0]
需要更多的代码。
//按 HTML DOM 来获取表格的<caption>
alert(table.caption.innerHTML); //获取 caption 的内容
//按 HTML DOM 来获取表头表尾<thead>、<tfoot>
alert(table.tHead); //获取表头
alert(table.tFoot); //获取表尾
//按 HTML DOM 来获取表体<tbody>
alert(table.tBodies); //获取表体的集合
PS:在一个表格中<thead>和<tfoot>是唯一的,只能有一个。而<tbody>不是唯一的可以
有多个,这样导致最后返回的<thead>和<tfoot>是元素引用,而<tbody>返回的是元素集合。
//按 HTML DOM 来获取表格的行数
alert(table.rows.length); //获取行数的集合,数量
//按 HTML DOM 来获取表格主体里的行数
alert(table.tBodies[0].rows.length); //获取主体的行数的集合,数量
//按 HTML DOM 来获取表格主体内第一行的单元格数量(tr)
alert(table.tBodies[0].rows[0].cells.length); //获取第一行单元格的数量
//按 HTML DOM 来获取表格主体内第一行第一个单元格的内容(td)
alert(table.tBodies[0].rows[0].cells[0].innerHTML); //获取第一行第一个单元格的内容
//按 HTML DOM 来删除标题、表头、表尾、行、单元格
table.deleteCaption(); //删除标题
table.deleteTHead(); //删除<thead>
table.tBodies[0].deleteRow(0); //删除<tr>一行
table.tBodies[0].rows[0].deleteCell(0); //删除<td>一个单元格
//按 HTML DOM 创建一个表格
var table = document.createElement('table');
table.border = 1;
table.width = 300;
table.createCaption().innerHTML = '人员表';
//table.createTHead();
//table.tHead.insertRow(0);
var thead = table.createTHead();
var tr = thead.insertRow(0);
var td = tr.insertCell(0);
td.appendChild(document.createTextNode('数据'));
var td2 = tr.insertCell(1);
td2.appendChild(document.createTextNode('数据 2'));
document.body.appendChild(table);
PS:在创建表格的时候<table>、<tbody>、<th>没有特定的方法,需要使用 document
来创建。也可以模拟已有的方法编写特定的函数即可,例如:insertTH()之类的。
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
window.onload=function () {
var table=document.createElement('table');
table.width=;
table.border=;
table.createCaption().innerHTML='人员表'; var thead = table.createTHead();
var tr = thead.insertRow();
tr.insertCell().innerHTML = '姓名';
tr.insertCell().innerHTML = '性别';
tr.insertCell().innerHTML = '年龄'; var tbody = table.createTBody();
var tr =tbody.insertRow();
tr.insertCell().innerHTML='张三';
tr.insertCell().innerHTML='男';
tr.insertCell().innerHTML=''; var tr =tbody.insertRow();
tr.insertCell().innerHTML='小莉';
tr.insertCell().innerHTML='女';
tr.insertCell().innerHTML='';
document.body.appendChild(table);
}
</script>
<table border="" width="">
<caption>人员表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张山</td>
<td>男</td>
<td></td>
</tr>
<tr>
<td>张红</td>
<td>女</td>
<td></td> </tr>
</tbody>
<tfoot>
<tr>
<td colspan="">合计:2人</td>
</tr>
</tfoot>
</table>
</body>
</html>
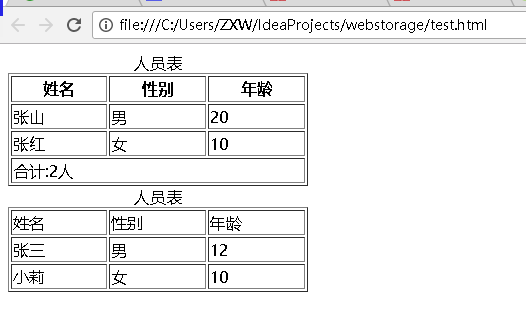
效果:

2017-09-01 09:42:15
DOM 操作表格的更多相关文章
- DOM操作表格
前面的话 表格table元素是HTML中最复杂的结构之一.要想创建表格,一般都必须涉及表示表格行.单元格.表头等方面的标签.由于涉及的标签多,因而使用核心DOM方法创建和修改表格往往都免不了要编写大量 ...
- DOM系列---DOM操作表格
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本篇章主要了解一下DOM操作表格. 一.操作表格 <table>标签是H ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- JavaScript(第二十天)【DOM操作表格及样式】
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DOM操作表格和样式的一些知识. 一.操作表格 <table& ...
- Javascript高级编程学习笔记(45)——DOM 操作表格及DOM动态集合
操作DOM表格 早些时候,HTML 还是以表格布局为主, 所以DOM操作表格是比较重要的一点 但是现如今 有其它的选择,所以表格的操作也就慢慢地淡出了人们的视线 所以这里也就不过多去详细展开,这里也就 ...
- DOM操作--表格点击行变色
点击表格行变色,这种网页效果应该还是比较常见的.大家应该看见了,我这里的效果是用DOM操作实现的,那么很多人会问什么是DOM操作,贴出代码之前我就和大家解释一下什么是DOM操作: DOM是Docume ...
- DOM操作表格——HTML DOM
html创建表格: <table berder='1' width='300'> <thead> <tr> <th>姓名</th> < ...
- DOM拓展表格小练习
涉及的知识点 DOM操作HTML页面.DOM操控表格.一些基本的事件.遍历知识.数组字符串知识.函数的作用域知识 效果图 html代码 <body><div id="con ...
- JavaScript的DOM_操作表格
一.使用HTML标签创建表格 thead.tfoot.caption标签在一个表格中只能有一个 tbody.tr.td.th标签在一个表格中可以有N个 <table border=&quo ...
随机推荐
- vue-router 2.0 跳转之router.push()
router.push(location) 除了使用 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. router.push(location) 想要导航 ...
- window下启动redis服务
---恢复内容开始--- 在windows环境下启动redis服务,前提是你安装好了,启动如下: 一,进入redis的安装目录下,在地址栏输入“cmd”,回车 二,然后会进入cmd界面,直接运行命令r ...
- canvas介绍(画布)
canvas(画布)主要是位图 svg(矢量图) canvas标签,必须要写的3个属性 id width height 为什么不再style中设置width和height呢? 因为这设置width和h ...
- ListView 九宫格布局实现
1.效果图 2.数据 SettingData.json { "data": [{ "icon":"setting", "title ...
- C# 防火墙操作之特定程序
将特定程序加入防火墙组,与将特定端口加入防火墙流程类似.详情见“C# 防火墙操作之特定端口”.其主要代码为: /// <summary> /// 允许应用程序通过防火墙 /// </ ...
- 【cs231n作业笔记】二:SVM分类器
可以参考:cs231n assignment1 SVM 完整代码 231n作业 多类 SVM 的损失函数及其梯度计算(最好)https://blog.csdn.net/NODIECANFLY/ar ...
- leetcode 40. 组合总和 II (python)
给定一个数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates 中的每个数字在每个组合中只能使用一次. ...
- tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
在执行自动化打包的时候报错,检查发现是Xcode的路径被改了 标记3的地方原来默认是没有内容的,点击它,然后会自动弹出一个选项,就是xcode的版本. 修改后,在命令行输入xcodebuild命令测试 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_06 Set集合_6_LinkedHashSet集合
把www挪到最上面,第一个加入到哈希
- Linux命令整理 - 通用版
通用版 - 系统架构 /dev 设备文件夹 null 有去无回 mouse /sbin 系统管理必备程序 cfdisk.dhcpcd.dump.e2fsck.fdisk.halt.ifconfig.i ...
