前端 CSS的选择器 高级选择器
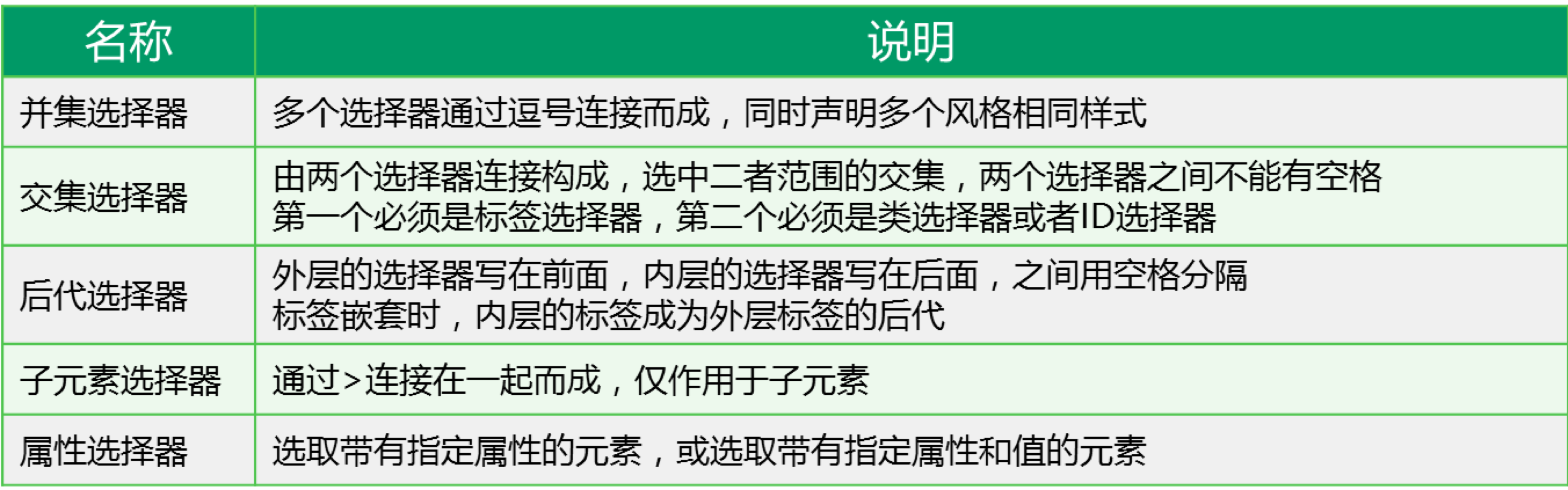
高级选择器分为:
后代选择器
儿子选择器
并集选择器
交集选择器

后代选择器
使用空格表示后代选择器。父元素的后代(包括儿子,孙子,重孙子)
后代选择器 在CSS中使用非常频繁
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
/*div内部的p标签设置字体颜色*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 后代选择器 */
div p{
color: red;
}
</style> </head>
<body>
<div class="c1">
<div>
<p>第一个段落</p>
</div>
</div>
</body>
</html>
从div的所有后代中找p标签,设置字体颜色为红色

/*div内部的div内部的p标签设置字体颜色*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 后代选择器 */
div div p{
color: red;
} </style> </head>
<body>
<div class="c1">
<div>
<p>第一个段落</p>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 后代选择器 */
.c1 div p{
color: green;
} </style> </head>
<body>
<div class="c1">
<div>
<p>第一个段落</p>
</div>
</div>
</body>
</html>

儿子选择器
使用>表示儿子选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p
/*选择所有父级是 <div> 元素的 <p> 元素*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 儿子选择器 */
.c1>p{
color: green;
} </style> </head>
<body>
<div class="c1">
<p>另外一个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
</body>
</html>
从div的直接子元素中找到p标签,设置字体颜色为绿色

选中应用c1类的div 里面的两个p标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 儿子选择器 */
.c1>p{
color: green;
} </style> </head>
<body>
<div class="c1">
<p>另外一个段落</p>
<div>
<p>第一个段落</p>
</div>
<p>另外一个段落2</p>
</div>
</body>
</html>

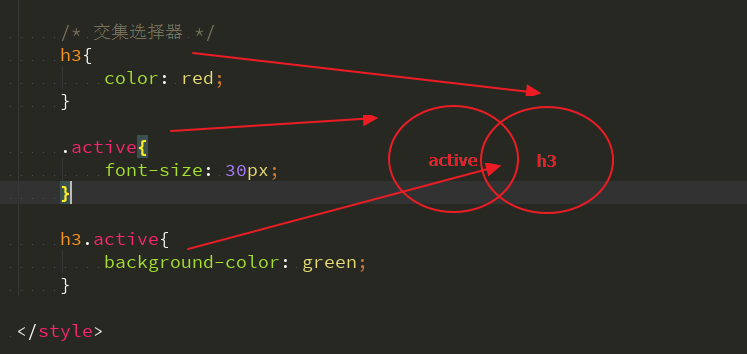
交集选择器
对标签选择器和类选择器 有个交集
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
比如有一个<h3 class='active'></h3>这样的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 交集选择器 */
h3{
color: red;
} .active{
font-size: 30px;
} h3.active{
background-color: green;
} </style> </head>
<body>
<div>
<ul>
<li class="item">
<h3 class="active">我是一个h3</h3>
</li>
</ul>
</div>
</body>
</html>


它表示两者选中之后元素共有的特性
交集选择器通常和js配合使用
并集选择器
当多个标签的样式相同的时候,我们没有必要重复地为每个标签都设置样式,我们可以通过在多个选择器之间使用逗号分隔的并集选择器来设置多个标签统一样式。
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
为a标签和h4标签统一设置字体为红色,字体大小30px的样式。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> /* 并集选择器 */
a,h4{
color: red;
font-size: 30px;
} </style> </head>
<body>
<div>
<h4>h4标签</h4>
<ul>
<li>
<h4>h4标签</h4>
</li>
</ul>
<a>a标签</a>
</div>
</body>
</html>

比如像百度首页使用并集选择器。
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td {
margin:;
padding: 0
}
/*使用此并集选择器选中页面中所有的标签,页面布局的时候会使用*/
前端 CSS的选择器 高级选择器的更多相关文章
- jQuery_2_常规选择器-高级选择器
高级选择器 层次选择器 1. 后代选择器 $("#d1 p") 获取追溯到的多个DOM对象 (无论儿子还是孙子都是后代) 2. 子选择器 $("# ...
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- jQuery_2_常规选择器-高级选择器2
属性选择器 <a title="num1">num1</a> <a title="num-ad">num2</a> ...
- 前端----css 选择器
css 为了修饰页面作用, 让页面好看 ⑴ css的引入方式1,行内样式body里面2,内接样式在html里面的 style 里面3,外接样式两种:①链接式: <link rel=" ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- day40 css高级选择器
一.高级选择器 高级选择器分为:后代选择器.子代选择器.并集选择器.交集选择器 后代选择器 使用空格表示后代选择器.顾名思义,父元素的后代(包括儿子,孙子,重孙子) .container p{ col ...
- CSS选择器详解(二)通用选择器和高级选择器
目录 通用选择器 高级选择器 子选择器 相邻兄弟选择器 属性选择器 通用选择器 通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示. 语法: * { property1: value ...
- 前端 CSS的选择器
什么是选择器.在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了. 选 ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
随机推荐
- MTK6261之检测是否插了T卡
T卡的更目录可用SRV_FMGR_CARD_DRV 其宏定义如下: #define SRV_FMGR_CARD_DRV FS_GetDrive(FS_DRIVE_V_REMOVABLE, 1, FS_ ...
- 牛客练习赛14 E - 无向图中的最短距离 (bfs+bitset)
一个链接:https://ac.nowcoder.com/acm/contest/82/E来源:牛客网 无向图中的最短距离 时间限制:C/C++ 2秒,其他语言4秒 空间限制:C/C++ 262144 ...
- spring security基本知识(二) 自定义认证
配置自定义的用户存储 我们在 SecurityConfig 的配置类中 重写了 configure(AuthenticationManagerBuilder auth) 方法,我们可以通过 Authe ...
- axios 各种请求方式传递参数
get delete 方法较为不同 注意:每个方法的传参格式不同,具体用法看下方 get请求方式将需要入参的数据作为 params 属性的值,最后整体作为参数传递 delete请求方式将将需要入参的数 ...
- 【SaltStack官方版】—— states教程, part 3 - 定义,包括,延伸
STATES TUTORIAL, PART 3 - TEMPLATING, INCLUDES, EXTENDS 本教程建立在第1部分和第2部分涵盖的主题上.建议您从此开始.这章教程我们将讨论更多 s ...
- C++的命令行参数(gflag)
参考:https://www.cnblogs.com/myyan/p/4699940.html 这是一款google开源的命令行参数解析工具,支持从环境变量.配置文件读取参数(可以用gflags代替配 ...
- Java语言基础(方法重载概述和基本使用)
方法重载概述: 在同一个类中,允许存在一个以上的同名方法,只要他们的参数列表不同(即参数类型或者参数个数)即可. 方法重载特点: 1. 与返回值类型无关,只看方法名和参数列表 2. 在调用的时候,虚拟 ...
- python 获取list某个元素下标
index() 函数用于从列表中找出某个值第一个匹配项的索引位置. list.index(x, start, end) #start end 指示搜索的起始和结尾位置,缺省为整个数组 x-- 查找的对 ...
- C++ 对象间通信框架 V2.0 ××××××× 之(二)
公共头文件:ss_type_def.h ================================================================================ ...
- (转)mnist.load_data()出现错误
解决方法:本地导入1.下载mnist.npz文件mnist.npz链接imdb.npz链接2.将上述文件放于合适位置(执行keras程序的python环境中),因为我用的是python虚拟环境,所以我 ...
