文件的上传与下载实现(react、express,create-react-app脚手架)
项目结构为前后端分离,中间布了一层node。
文件上传
要求:将文件信息等发送到后台。
html代码
<input type="file" name="file">
客户端上传文件时的信息处理
可以使用FormData来异步上传一个二进制文件。上传文件时,
- 使用form表单上传的,则需要设置表单的 enctype 等于
multipart/form-data,因为该值默认值为application/x-www-form-urlencoded. - 使用axios库上传,需设置Content-Type为
multipart/form-data。 - 使用fetch上传,
无需设置Content-Type。
const file = document.querySelector('[type=file]');const formData = new FormData();formData.append("file", file.files[0]);formData.append("userName", "admin");axios.post("/api/list/upload", formData, {headers: {"Content-Type": "multipart/form-data"}}).then(() => {console.log("上传成功");});
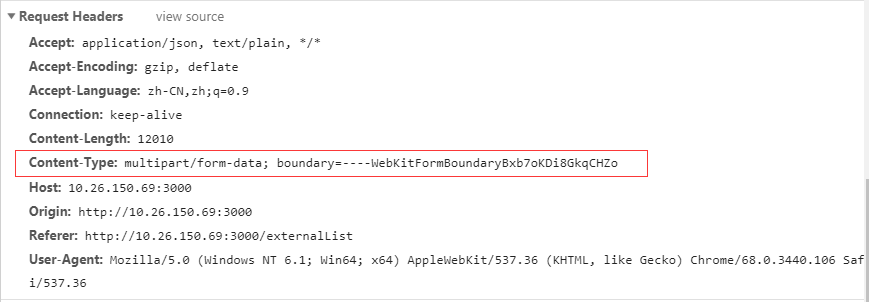
成功发送数据的样子
FormData若需传输数组之类的,根据后台所使用的语言和框架选择,例如后台用的是PHP,可以这样写:
fileList.forEach((file) => {formData.append('files[]', file);});
文件下载
html代码
<a href="/download/templete" download>模板下载</a>
node端处理
因为项目中使用了express,所以可以直接通过res.download方法来下载文件。
在server.js文件里面添加
//下载文件const path = require("path");app.use("/download/", function(req, res) {const filepath = path.join(__dirname, req.url + ".xlsx"); // 文件存储的路径res.download(filepath);});
文件结构为
问题
因为是使用create-react-app搭建的,在本地开发环境测试下载文件的情况时,总是无法找到正确路径进行下载。后来在create-react-app说明页面的Proxying API Requests in Development模块找到这样一段话。
This way, when you fetch('/api/todos') in development, the development server will recognize that it’s not a static asset, and will proxy your request to http://localhost:4000/api/todos as a fallback. The development server will only attempt to send requests without text/html in its Accept header to the proxy.
大概意思就是,在开发时请求fetch('/api/todos'),开发服务器意识到它不是静态资产,所以会将请求进行代理。开发服务器只会将Accept头中没有text / html的请求进行代理。
所以在本地开发环境下测试下载文件时,总是不能找到文件的正确路径进行下载。
解决
方法一
开发测试时直接将href写成完整的请求路径。当然,测试完成后,还是要将“http://20.26.150.69:3001”给删掉的。
<a href="http://20.26.150.69:3001/download/templete" download>模板下载</a>
方法二
根据create-react-app说明页面的Configuring the Proxy Manually
All requests matching this path will be proxies, no exceptions. This includes requests for text/html, which the standard proxy option does not proxy.
意思是匹配此路径的所有请求都将是代理,包括对text / html的请求。
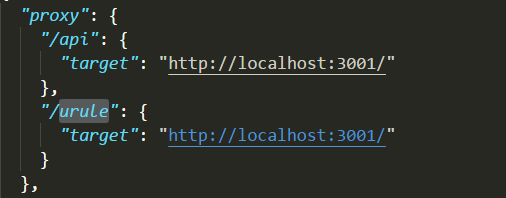
所以,可以将package.json里面的
改成类似这种形式,将Accept头中有text / html的请求也纳入代理范围内。
文件的上传与下载实现(react、express,create-react-app脚手架)的更多相关文章
- java实现ftp文件的上传与下载
最近在做ftp文件的上传与下载,基于此,整理了一下资料.本来想采用java自带的方法,可是看了一下jdk1.6与1.7的实现方法有点区别,于是采用了Apache下的框架实现的... 1.首先引用3个包 ...
- 在SpringMVC框架下实现文件的 上传和 下载
在eclipse中的javaEE环境下:导入必要的架包 web.xml的配置文件: <?xml version="1.0" encoding="UTF-8" ...
- SecureCRT使用sz和rz命令进行文件的上传和下载
SecureCRT可以使用sz和rz命令进行文件的上传和下载. sz文件下载: 格式:sz 文件名称 即可将服务器的文件下载至本地. rz文件上传: 格式:rz 文件名称 即可将本地文件上传至服务器. ...
- 使用FTPClient进行文件服务器内文件的上传和下载
我用的FTPClient是由Apache组织的commons-net.jar包中的API,这个包用起来非常的方便,很容易上手.我在项目开发的过程中主要用到了文件的上传和下载功能,下面将我开发的代码贴出 ...
- iOS开发中文件的上传和下载功能的基本实现-备用
感谢大神分享 这篇文章主要介绍了iOS开发中文件的上传和下载功能的基本实现,并且下载方面讲到了大文件的多线程断点下载,需要的朋友可以参考下 文件的上传 说明:文件上传使用的时POST请求,通常把要上传 ...
- Apache FtpServer 实现文件的上传和下载
1 下载需要的jar包 Ftp服务器实现文件的上传和下载,主要依赖jar包为: 2 搭建ftp服务器 参考Windows 上搭建Apache FtpServer,搭建ftp服务器 3 主要代码 在ec ...
- 初学Java Web(7)——文件的上传和下载
文件上传 文件上传前的准备 在表单中必须有一个上传的控件 <input type="file" name="testImg"/> 因为 GET 方式 ...
- java web(四):request、response一些用法和文件的上传和下载
上一篇讲了ServletContent.ServletCOnfig.HTTPSession.request.response几个对象的生命周期.作用范围和一些用法.今天通过一个小项目运用这些知识.简单 ...
- 黏包-黏包的成因、解决方式及struct模块初识、文件的上传和下载
黏包: 同时执行多条命令之后,得到的结果很可能只有一部分,在执行其他命令的时候又接收到之前执行的另外一部分结果,这种显现就是黏包. 只有TCP协议中才会产生黏包,UDP协议中不会有黏包(udp协议中数 ...
- 步步为营-70-asp.net简单练习(文件的上传和下载)
大文件的上传一般通过FTP协议,而一般小的文件可以通过http协议来完成 1 通过asp.net 完成图片的上传 1.1 创建html页面 注意:1 method="post" ; ...
随机推荐
- 解决sql语句中参数为空(null)不会更新参数的问题
用的mybatis自动生成的 情景: 修改页面中,修改某个字段,修改前有数据,修改后为空. mybatis中一般用到 如:(这种直接忽略为空的字段,不能更新空字段参数) <update id=& ...
- Myeclipse 快捷键大全(绝对全)
非常感谢分享这篇文章的大虾..但是我忘了几下您的blog地址,因此无法注明原文地址...见谅哈 存盘 Ctrl+s(肯定知道) 注释代码 Ctrl+/ 取消注释 Ctrl+\(Eclipse3已经都合 ...
- 初学Java总结
经过了一年C语言的学习,自己也渐渐懂了一些东西.由于二者有共通之处,所以在刚开始学习Java的过程中,并没有刚开始学习C语言的时候那么晦涩难懂. 第一周: 1)了解了Java的发展过程以及JDK的安装 ...
- JS 数组的常用方法归纳之不改变原数组和其他
不改变原数组的方法 concat() 连接两个或多个数组,不改变现有数组,返回新数组,添加的是数组中的元素 join(",") 把数组中的所有元素放入一个字符串,通过‘,’分隔符进 ...
- Java-Lambda表达式第一篇认识Lambda表达式
1.Lambda表达式时Java 8新增的特性.Lambda表达式支持将代码块作为方法参数,Lambda表达式允许使用更简洁的代码创建只有一个抽象方法的接口(即函数式接口)的实例. 2.当使用Lamb ...
- 牛客小白月赛16 A 小石的签到题 ( 博弈)
链接:https://ac.nowcoder.com/acm/contest/949/A来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言52428 ...
- 百度文档,用Python一键免费下载
百度文库下载需要券,或者vip才能下载 Vip价格高,偶尔下载一次不划算. 不下载复制?不好意思复制也需要vip否则只能一次复制两行. 如何才能以最低成本获取到百度文库里的文档内容呢? 当然是用Pyt ...
- Python的魔法方法??
就是可以给你的类增加魔力的特殊方法,如果你的对象实现 (重载)了这些方法中的某一个,那么这个方法就会在特殊的情况下被 Python 所调用,你可以定义自己想要的行为,而这一切都是自动发生的. __in ...
- Java反射学习-3 - 反射获取属性,方法,构造器
package cn.tx.reflect; import java.lang.reflect.Constructor; import java.lang.reflect.Field; import ...
- 什么是shader?
一.什么是shader? shader是一段GLSL(openGL着色语言)小程序,运行在GPU(图形处理器),而非CPU使用GLSL语言编写,看上去像c或c++,但却是另外一种不同的语言.使用sha ...