设置请求头信息User-Agent
设置请求头信息User-Agent来模拟浏览器。
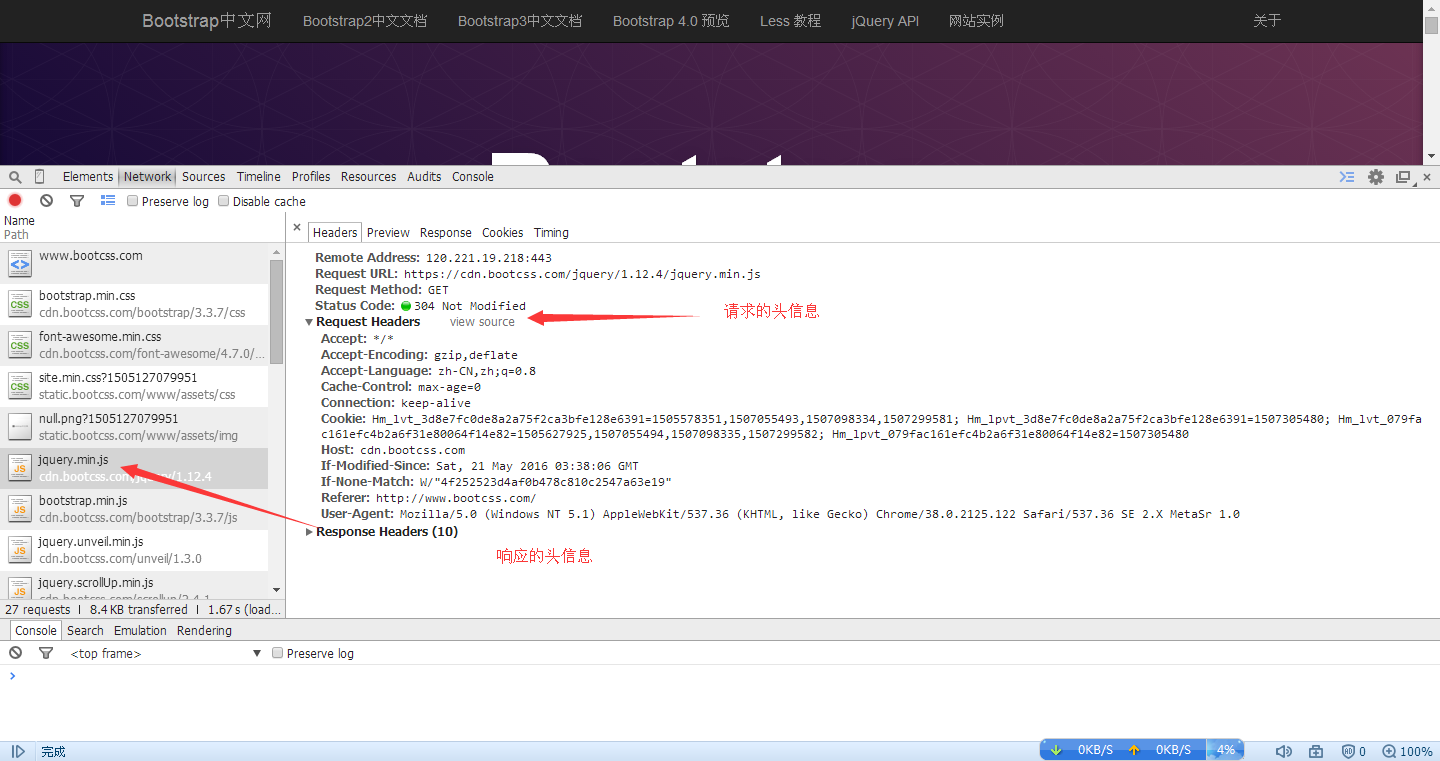
先来看User-Agent:
当我们向服务器发送请求时,浏览器会将一些头信息附加上,然后发给服务器。
如上图所示头信息(请求头信息 Request Headers)
我们的代码:
package com.zhi.httpClient2; import org.apache.http.HttpEntity;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils; public class Demo { public static void main(String[] args) throws Exception {
CloseableHttpClient closeableHttpClient=HttpClients.createDefault(); //1、创建实例
HttpGet httpGet=new HttpGet("http://www.tuicool.com"); //2、创建请求 httpGet.setHeader("User-Agent", "Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 Safari/537.36 SE 2.X MetaSr 1.0"); CloseableHttpResponse closeableHttpResponse=closeableHttpClient.execute(httpGet); //3、执行
HttpEntity httpEntity=closeableHttpResponse.getEntity(); //4、获取实体
System.out.println(EntityUtils.toString(httpEntity, "utf-8")); //5、获取网页内容,并且指定编码 closeableHttpResponse.close();
closeableHttpClient.close();
} }
httpGet.setHeader(String key,String value);
参数是键值对的形式
设置请求头信息User-Agent的更多相关文章
- 在AngularJs中怎么设置请求头信息(headers)及不同方法的比较
在AngularJS中有三种方式可以设置请求头信息: 1.在http服务的在服务端发送请求时,也就是调用http()方法时,在config对象中设置请求头信息:事例如下: $http.post('/s ...
- JQuery Ajax 设置请求头信息application/json
今天有个api后台接application/json格式的 在Jquery里$.ajax默认是contentType: application/x-www-form-urlencoded; chars ...
- jquery ajax请求时,设置请求头信息
设置一个名为 headers 的参数 参考代码: // attempt to make an XMLHttpRequest to indeed.com // jQuery 1.6.1 and Chro ...
- ajax中的setRequestHeader设置请求头
1.问题引发点: 前不久发现一个问题: 前端并没有设置请求头信息里面的Accept-Encoding:gzip...但是在请求头中可以明显的看到Accept-Encoding:gzip, deflat ...
- selenium设置chrome和phantomjs的请求头信息
selenium设置chrome和phantomjs的请求头信息 出于反爬虫也好-跳转到手机端页面也好都需要设置请求头,那么如何进行呢? 目录 一:selenium设置phantomjs请求头: ...
- php设置http请求头信息和响应头信息
php设置http请求头信息和响应头信息 设置请求服务器的头信息可以用fsockopen,curl组件,header函数只能用来设置客户端响应的头信息,不能设置服务器的头信息. 例子; 一.head ...
- 自定义请求头信息及cookie信息
请求网页的时候有时候我们需要传递一些参数信息,这个时候我们可以将参数放到请求头中,具体使用如下: 这里有小问题就是请求参数的属性名好像不支持下划线,即 HTTP_UID不可用,但是HTTP-UID就可 ...
- JAVA Serverlet 请求头信息和响应头信息
<1>获取请求头信息 //获取请求头信息的全部名称 Enumeration<String> header = request.getHeaderNames(); while(h ...
- 设置请求头解决浏览器同源问题,ajx跨域获取cookie问题
思想: 添加过滤器 设置请求头 代码如下 import java.io.IOException; import javax.servlet.Filter; import javax.servlet.F ...
随机推荐
- vue 组件传参
路由配好了 再传个参呗 注:组件信息流转的时候只能单向1 > 父子传参传参:通过属性prop:传递数据 a.父组件传参给子组件 子组件: <ul> <li v-for=&quo ...
- <编译原理 - 函数绘图语言解释器(3)解释器 - python>
<编译原理 - 函数绘图语言解释器(3)解释器 - python> <编译原理 - 函数绘图语言解释器(2)词法分析器 - python> <编译原理 - 函数绘图语言解 ...
- pandas 入门(2)
from pandas import Series, DataFrame, Index import numpy as np from numpy import nan as NA obj = Ser ...
- Node.js实战12:fs模块高级技巧。
通过fs模块使用流 fs模块同样有流接口,如下例: var fs = require("fs"); var read_able = fs.createReadStream(&quo ...
- New start-开始我的学习记录吧
不知道从何说起,就从眼下的感想开始吧. 转行是一件不容易的事情! 今天是来北京学习Java的第41天.小测验了两次,一次51分,一次54分. 下午有学长过来分享了他的成长经历,感触很多.不是灌鸡汤,也 ...
- IDEA Maven project: 'xxx/pom.xml' already exists in VFS
Failed to create a Maven project: 'xxx/pom.xml' already exists in VFS idea创建项目后,发现项目有问题,删除后重新创建,提示错误 ...
- 问题 I: 夫子云游
问题 I: 夫子云游 时间限制: 1 Sec 内存限制: 128 MB提交: 319 解决: 219[提交] [状态] [命题人:jsu_admin] 题目描述 改编自猫腻所著的同名小说<将 ...
- 事件对象e的实现原理
转自:https://segmentfault.com/q/1010000007337410?_ea=1313467 事件对象传递原理 1.前置知识回顾 在讲传递原理前,我们先看看普通函数是如何传递参 ...
- Spark Thrift Server
ThriftServer是一个JDBC/ODBC接口,用户可以通过JDBC/ODBC连接ThriftServer来访问SparkSQL的数据.ThriftServer在启动的时候,会启动了一个Spar ...
- js string相关方法
1>concat() //合并返回新的字符串 var a="么么么么",b="ssss"; a.concat(b) //"么么么么ss ...
