vue2.0 之 douban (七)APP 打包
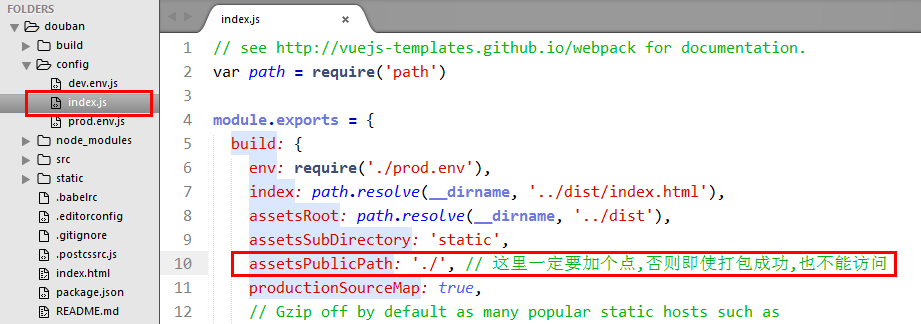
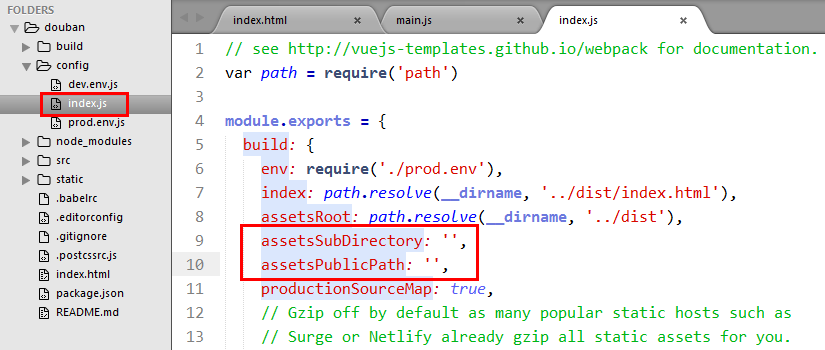
在打包之前需要修改一个地方,那就是config->index.js文件,修改assetsPublicPath: '/'为assetsPublicPath: './',截图如下

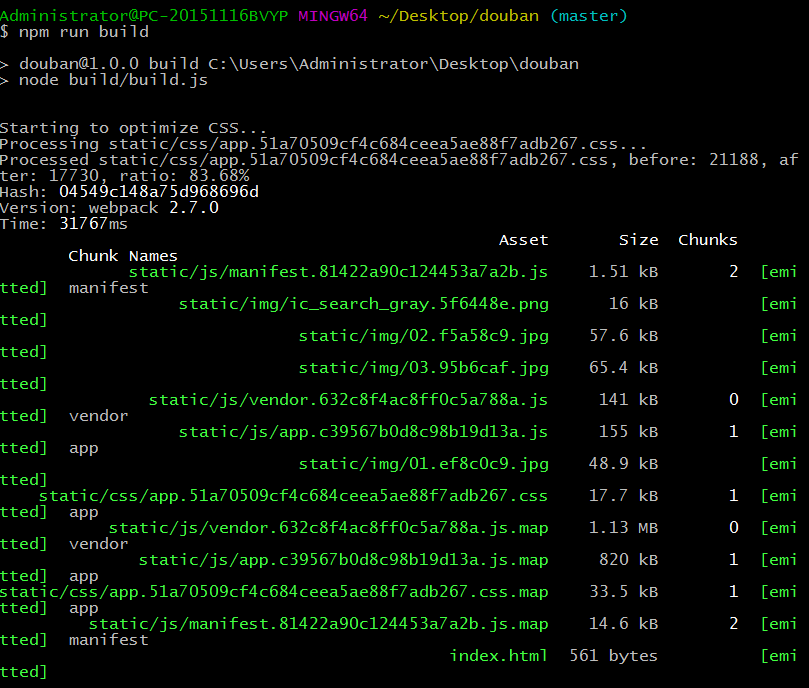
上面文件改好后,开始打包,执行如下命令:
npm run build

生成 dist 文件夹

1.使用 cordova 打包 (较为复杂,安全,需要配置环境)
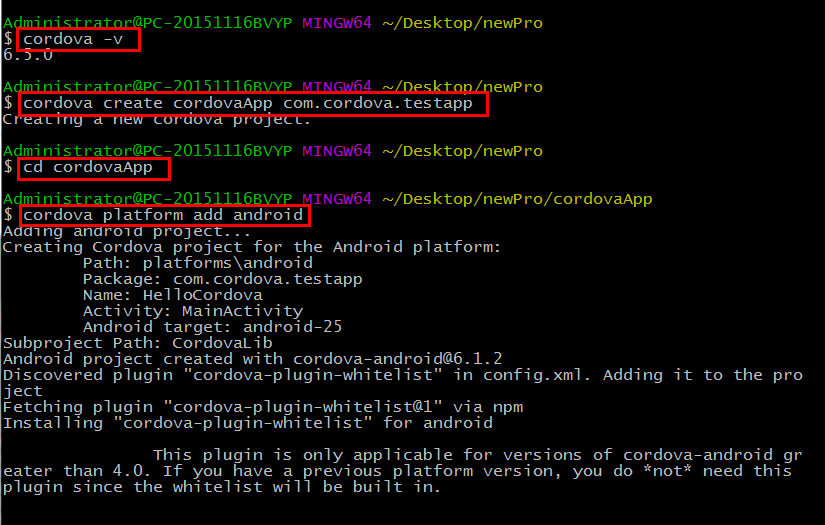
第一步:安装cordova
如果已经安装则直接跳过,否则执行以下命令:
npm install -g cordova
第二步:新建cordova项目
执行命令
cordova create cordovaApp com.cordova.testapp
cd cordovaApp
cordova platform add android
到这里我们的cordova项目就创建好了。

第三步:修改vue项目
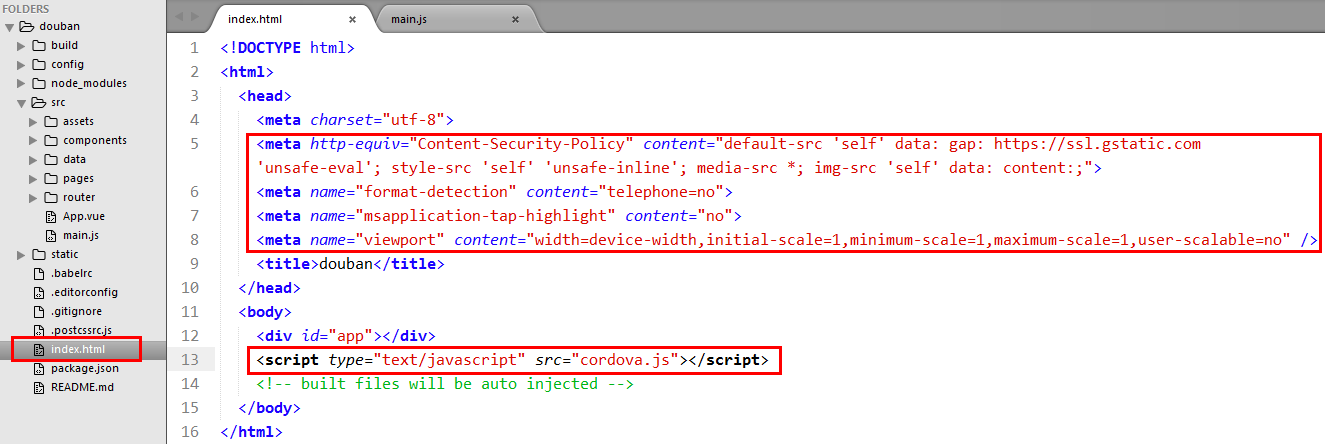
首先修改vue项目的index.html
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">这个的时候可能导致页面样式改变,如果改变则不加,否则还是建议加上。<body>
<div id="app"></div>
<script type="text/javascript" src="cordova.js"></script>
<!-- built files will be auto injected -->
</body>

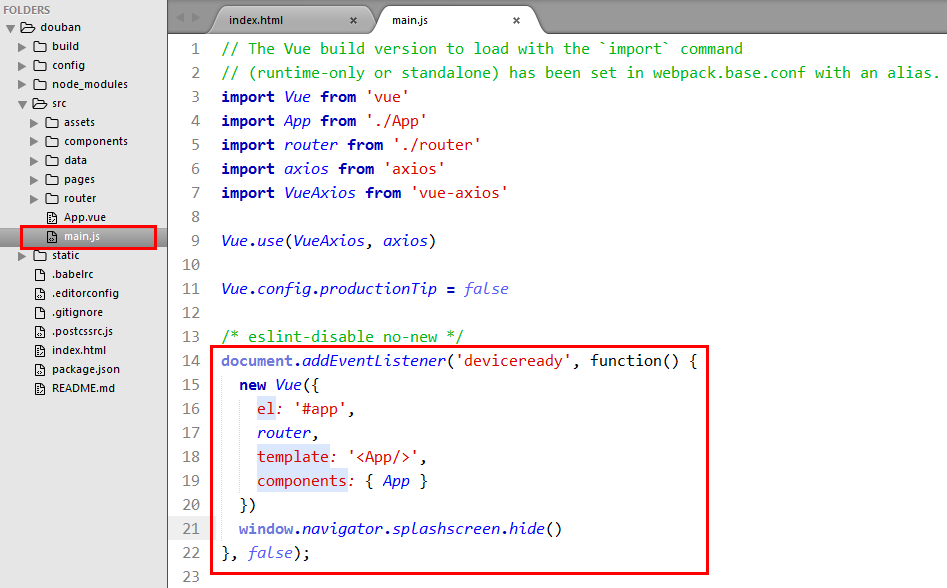
然后修改src中的main.js为以下代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import VueAxios from 'vue-axios' Vue.use(VueAxios, axios) Vue.config.productionTip = false /* eslint-disable no-new */
document.addEventListener('deviceready', function() {
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
window.navigator.splashscreen.hide()
}, false);

最后修改config文件夹中的index.js文件
修改build中的
assetsSubDirectory: 'static',
assetsPublicPath: '/',
为
assetsSubDirectory: '',
assetsPublicPath: '',

然后运行
npm run dev
看看是否能够运行起来,如果正常说明到这里是没有问题的。
第四步:将vue文件放到cordova项目中并打包
先在vue项目中运行
npm run build
执行完成后会生成一个dist文件夹,找到这个文件夹将里面的所有文件复制到你的cordova项目的www文件夹下替换它原有的文件。
然后就可以执行
ionic build android --release platforms -- android -- build -- outputs -- apk -- android-release-unsigned.apk 复制到项目根目录 Git Bash Here //生成key
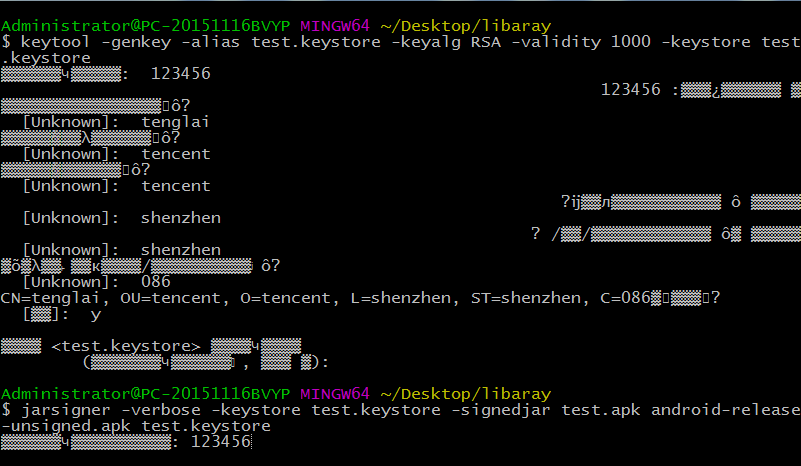
keytool -genkey -alias ship.keystore -keyalg RSA -validity 1000 -keystore ship.keystore 说明:keytool -genkey -alias 别名.keystore -keyalg RSA -validity 有效期限(天数) -keystore 别名.keystore 例如:keytool -genkey -alias douban.keystore -keyalg RSA -validity 1000 -keystore douban.keystore //签名
jarsigner -verbose -keystore ship.keystore -signedjar ship.apk android-release-unsigned.apk ship.keystore 说明:jarsigner -verbose -keystore 别名.keystore(密钥库位置) -signedjar 签名后产生的文件.apk 要签名的文件.apk 别名.keystore(密钥库) 例如:
jarsigner -verbose -keystore douban.keystore -signedjar douban.apk android-release-unsigned.apk douban.keystore

会生成一个可执行的apk文件,安装即可。
提示:
如果是因为eslint导致代码检查不通过的话,可以将Vue项目的build文件夹下的webpack.base.config文件中的rules
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
这段代码注释即可。
2.使用 HBuilder 打包 (简单易用)
步骤一:
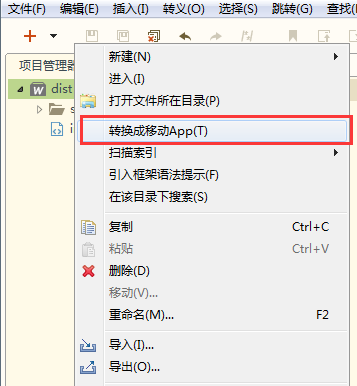
将 dist 文件 放入 HBuilder 编辑器中,将项目 转换成 App ,生成 manifest.json

步骤二:
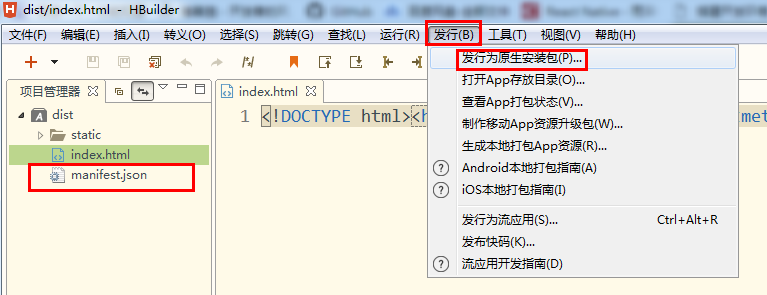
配置 manifest.json , 点击 "发行" 按钮 -- 发行为原生安装包(P)

步骤三:

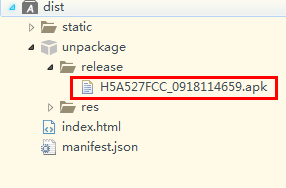
安装 -- 测试 -- 上线
vue2.0 之 douban (七)APP 打包的更多相关文章
- Vue2.0 render:h => h(App)
new Vue({ router, store, //components: { App } vue1.0的写法 render: h => h(App) vue2.0的写法 }).$mount( ...
- 基于vue2.0的在线电影APP,
基于vue2.0构建的在线电影网[film],webpack + vue + vuex + vue-loader + keepAlive + muse-ui + cordova 全家桶,cordova ...
- vue2.0 练习项目-外卖APP(1)
前言 vue这个框架现在挺流行的,作为一个专注前端100年的代码爱好者,学习下路径流行的框架是必须的!在网上搜索vue的项目是比较少的,在官网进行了入门学后,没有一个项目练习巩固下,学了就等于没学,所 ...
- vue2.0 之 douban (六)axios的简单使用
由于项目中用到了豆瓣api,涉及到跨域访问,就需要在config的index.js添加代理,例如 proxyTable: { // 设置代理,解决跨域问题 '/api': { target: 'htt ...
- vue2.0:(七)、vue-resource
本篇文章开始前,先介绍下什么是vue-resource,并且现在还有一个axios. Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必 ...
- Vue2.0 render: h => h(App)的解释
render: h => h(App)是ES6的写法,其实就是如下内容的简写: render: function (createElement) { return createElement(A ...
- vue2.0 之 douban (三)创建header组件
1.分析 首页的header背景是绿色的,并且有一个搜索框,其他页面都是灰色的背景,在header的左侧,是一个返回按钮,右侧,有分享或者评论等图标,中间就是header的标题.我们先不做有搜索框的h ...
- vue2.0 之 douban (一)框架搭建 及 整体布局
1.创建豆瓣项目 我们通过官方vue-cli初始化项目 vue init webpack douban 填写项目描述,作者,安装vue-router 初始化后,通过npm install安装依赖 cd ...
- vue2.0 之 douban (四)创建Swipe图片轮播组件
swiper中文文档:http://www.swiper.com.cn 1.我们在components文件夹里创建一个swipe组件,将需要用到的js以及css文件复制到assets/lib文件夹下, ...
随机推荐
- 3 Vue.js基础
Vue中的过滤器.钩子函数.指令.字符串填充.以及部分方法使用的案例(操作表单) <!DOCTYPE html> <html lang="en"> < ...
- java 获取某路径下的子文件/子路径
/** * 获取某路径下的子文件 * */ public static List<String> getSubFile(String path){ List<String> s ...
- 离线安装 Cloudera ( CDH 5.x )(转载)
要配置生产环境前,最好严格按照官方文档/说明配置环境.比如,官方说这个安装包用于RETHAT6, CENTOS6,那就要装到6的版本下,不然很容易出现各种各样的错. 配置这个CDH5我入了很多坑: C ...
- 分支结构 :if - else
分支结构 :if - else 格式一: if(条件表达式){ 执行语句; } 格式二:二选一 if(条件表达式){ 执行语句1; }else{ 执行语句2; } 格式三: 多选一 if(条件表达式1 ...
- impala删表,而hdfs上文件却还在异常处理
Impala/hive删除表,drop后,hdfs上文件却还在处理方法: 问题原因分析,如下如可以看出一个属组是hive,一个是impala,keberas账号登录hive用户无法删除impala用户 ...
- 7、purge_haplogs 基因组去冗余
1.下载安装 https://bitbucket.org/mroachawri/purge_haplotigs/wiki/Install 1.Dependencies (in no particula ...
- BUUCTF--rsa
测试文件:https://buuoj.cn/files/ed10ec009d5aab0050022aee131a7293/41c4e672-98c5-43e5-adf4-49d75db307e4.zi ...
- Nginx针对前端静态资源的缓存处理
当用户上报一个线上的bug后,开发者修改前端代码的bug上新后,用户反映问题依旧存在的问题...这种情况是不是曾经遇到过,这个问题跟浏览器的缓存机制有很大关系(强制缓存和协商缓存,这里我就不介绍具体的 ...
- Dubbo源码学习总结系列三 dubbo-cluster集群模块
Dubbo集群模块的目的是将集群Invokers构造一个透明的Invoker对象,其中包含了容错机制.负载均衡.目录服务(服务地址集合).路由机制等,为RPC层提供高可用.高并发.自动发现.可治理的S ...
- Java基础学习(3)
Java基础学习(三) Java异常 Throwable类:所有异常的祖先类 Error:虚拟机异常.内存错误.没法处理 Exception:编码.环境.用户操作输入出现问题 非检查异常(自动捕获): ...
