uniapp开发
问题1:去掉导航条
给一个单独的页面隐藏顶部的 导航栏 可以在pages.json里 单独的路由style下面配置 "app-plus": {"titleNView": false}

给整个app 隐藏 可以在globalStyle 下 配置一个style "app-plus": {"titleNView": false}

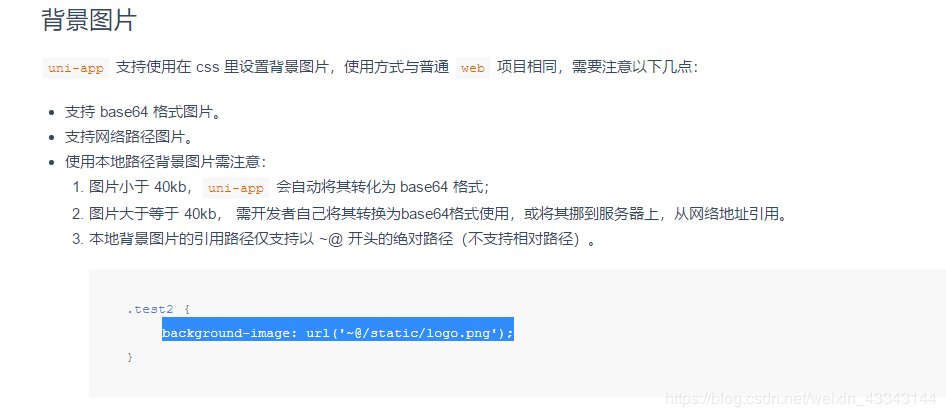
2.css background 正常引入图片引不进来,使用"~@/static/img/...."

uniapp开发的更多相关文章
- uni-app开发踩坑记录
大部分问题是我在h5端看不到而在android.iOS平台上暴露出来的,不包含小程序 1.:class="['defaultStyle', dynamicStyle]" 不支持直接 ...
- 使用uni-app开发微信小程序
uni-app 开发微信小程序 前言 9月份,开始开发微信小程序,也曾调研过wepy/mpvue,考虑到后期跨端的需求,最终选择使用了uni-app,本文主要介绍如何使用uni-app搭建小程序项目, ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- uniapp开发小程序
uniapp开发小程序 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS.Android.Web(响应式).以及各种小程序(微信/支付宝/百度/头条 ...
- uni-app 开发随笔(踩坑记录)
这里总结一些uni-app开发时我遇到的坑 uni-app获取元素高度及屏幕高度(uni-app不可使用document) uni.getSystemInfo({ success: function( ...
- 使用uView UI+UniApp开发微信小程序
在前面随笔的介绍中,我们已经为各种框架,已经准备了Web API.Winform端.Bootstrap-Vue的公司动态网站前端.Vue&Element的管理前端等内容,基本都是基于Web A ...
- 使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
在<使用uView UI+UniApp开发微信小程序>的随笔中,介绍了基于uView UI+UniApp开发微信小程序的一些基础知识和准备工作,其中也大概介绍了一下基本的登录过程,本篇随笔 ...
- 使用uView UI+UniApp开发微信小程序--微信授权绑定和一键登录系统
在前面随笔<使用uView UI+UniApp开发微信小程序>和<使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转>介绍了微信小程序的常规登录处理和验 ...
- uni-app开发小程序准备阶段
1.软件安装 开始之前,开发者需先下载安装如下工具: HBuilderX:官方IDE下载地址 下面开发工具根据需求进行安装: 微信小程序开发工具安装 https://developers.weixin ...
- uni-app开发一次,覆盖多端的前端框架
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS.Android.H5.小程序等多个平台. 一套代码,运行多个平台 uni-app实现了一套代码, ...
随机推荐
- kubeadm初始化kubernetes集群
有两种方式安装集群: 1.手动安装各个节点的各个组件,安装极其复杂困难. 2.使用工具:kubeadm kubeadm 是官方提供的专门部署集群的管理工具. 1. 在kubeadm下每个节点都需要安装 ...
- springboot无法找到mapper😵
今天在学习springboot的过程中遇到mapper无法找到的问题,困扰了很久
- MySQL-快速入门(3)运算符
1.常见的运算符:算术运算符.比较运算符.逻辑运算符.位运算符. 算术运算符:+.-.*./.%(求余). 比较运算符:>.<.=.>=.<=.!=.in.between an ...
- linux工具之screen
screen官方网址:http://www.gnu.org/software/screen/ 参考文章:http://man.linuxde.net/screen 简介 Screen是一款由GNU计划 ...
- django项目学习之QQ登录
最近在用django框架写一个商城项目(前后端分离),里面用到的一些技术其他项目也可以借鉴,于是就想写一些博客记录,以防自己忘记,今天先写一个关于登录接口中引入QQ登录接口的流程. 关于QQ登录接口的 ...
- SCUT - 483 - 数轴上的点
https://scut.online/p/483 改了题目之后发现,其实n个点放在[1,2N],要求间距至少是2,那么有且只有一个点和前面点的间距是3(设-1存在一个点),其他点的间距都必须是2.排 ...
- OD消息断点
[文章作者]: icefisher[作者邮箱]: 181712814@qq.com[软件下载]: [软件名称]: echap518.exe(只是供学习的crackme)[加壳方式]: 里面直接有个un ...
- DRF之Jwt 实现自定义和DRF小组件及django-filter插件的使用
一.DRF之Jwt 实现自定义 二.DRF(过滤,排序,分页)组件 三.Django-filter插件的使用和自定义 """ 1.drf-jwt手动签发与校验 :只是做t ...
- 基于maven搭建hibernate运行环境
准备案例需要的数据库表和测试数据 建表语句: create table DEPARTMENT ( DEPT_ID integer not null, DEPT_NAME ) not null, DEP ...
- Django中使用djangorestframework产生Token
修改settings.py: INSTALLED_APPS添加rest_framework 产生Token from rest_framework.authtoken.models import To ...
