canvas 绘制二次贝塞尔曲线
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script>
function init() { var canvas=document.getElementById('canvas');
var ctx=canvas.getContext('2d');
ctx.strokeStyle="dark";
ctx.beginPath();
ctx.moveTo(0,200);
ctx.quadraticCurveTo(75,50,300,200);
ctx.stroke();
ctx.globalCompositeOperation="source-over"; ctx.strokeStyle="blue";
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(0,200);
ctx.moveTo(75,50);
ctx.lineTo(300,200);
ctx.stroke(); } </script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
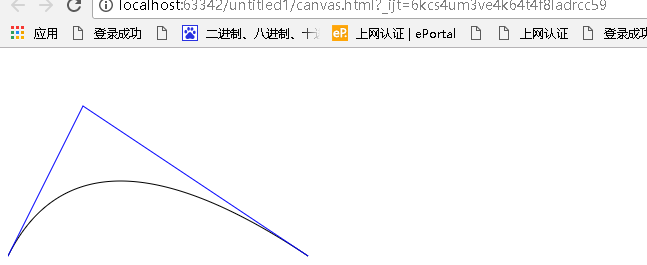
效果:

2017-09-09 11:30:18
canvas 绘制二次贝塞尔曲线的更多相关文章
- canvas绘制二次贝塞尔曲线----演示二次贝塞尔四个参数的作用
canvas中绘制二次贝塞尔曲线的方法为ctx.quadraticCurveTo(x1,y1,x2,y2); 四个参数分别为两个控制点的坐标.开始点即当前canvas中目前的点,如果想从指定的点开始, ...
- canvas 绘制三次贝塞尔曲线
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- Android 利用二次贝塞尔曲线模仿购物车加入物品抛物线动画
Android 利用二次贝塞尔曲线模仿购物车加入物品抛物线动画 0.首先.先给出一张效果gif图. 1.贝塞尔曲线原理及相关公式參考:http://www.jianshu.com/p/c0d7ad79 ...
- WPF绘制光滑连续贝塞尔曲线
1.需求 WPF本身没有直接把点集合绘制成曲线的函数.可以通过贝塞尔曲线函数来绘制. 贝塞尔曲线类是:BezierSegment,三次贝塞尔曲线,通过两个控制点来控制开始和结束方向. Quadrati ...
- Bezier贝塞尔曲线的原理、二次贝塞尔曲线的实现
Bezier曲线的原理 Bezier曲线是应用于二维图形的曲线.曲线由顶点和控制点组成,通过改变控制点坐标可以改变曲线的形状. 一次Bezier曲线公式: 一次Bezier曲线是由P0至P1的连续点, ...
- amazeui+canvas绘制二维码
<link rel="stylesheet" type="text/css" href="css/amazeui.min.css"/& ...
- HTML5 Canvas 绘制二十四字真言钟表
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 用protractor測试canvas绘制(二)
上一篇写了通过webdriver在浏览器环境下异步调用js代码. 今天进入正题. 事实上有了executeAsyncScript,一切就呼之欲出了. 直接上代码: var compareImage=f ...
随机推荐
- Influxdb根据配置文件启动(Influxdb的数据存储)
1.在Influxdb文件夹下建立一个bat文件 2.文件内容如下: @echo offSETLOCAL :: 获取当前批处理所在路径SET InfluxdP==%~dp0 :: 开启influxdb ...
- 最大独立点集&最小点覆盖
1.最大独立点集: 在二分图中,选最多的点,使得任意两个点之间没有直接边连接. 最大独立集= 最小边覆盖 = 总点数- 最大匹配 (条件:在二分图中) 2.最小边覆盖: 在二分图中,求最少的边,使得他 ...
- mysql错误日志及sql日志的区别
my.ini # power by phpStudy 2014 www.phpStudy.net 官网下载最新版 [client] port=3306 [mysql] default-characte ...
- Java Web学习笔记之---JSP
Java Web学习笔记之---JSP (一)JSP常用语法 (1)HTML注释 <!--所要注释的内容 --> 在客户端显示一个注释. (2)隐藏注释 <%--所要注释的内容--% ...
- 破解 MyEclipse For Spring 的步骤
破解 MyEclipse For Spring 的步骤: 1.关闭myeclipse: 2.运行破解工具,写上UserCode,最好是 8 位以上, 3.注意选择 myeclipse 的版本,我提供的 ...
- WebGIS常用代码集锦
一.普通代码 1.坐标转换 ol.proj.transform(coordinate, source, destination) ol.proj.transform(coordinate, 'EPSG ...
- EZOJ #389点分治好题
分析 一层一层把叶子去掉 看最多能去掉多少层即可 代码 #include<bits/stdc++.h> using namespace std; ],du[],fa[],n,m,ans; ...
- vue事件的绑定
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- poj3614Sunscreen
Description To avoid unsightly burns while tanning, each of the C (1 ≤ C ≤ 2500) cows must cover her ...
- 应用安全 - Web安全 - 文件包含攻防
LFI - 无限制本地文件包含 通过目录遍历漏洞可以获取到系统中其他文件的内容 常见的敏感信息路径 Windows系统 c:\boot.ini // 查看系统版本 c:\windows\system3 ...
