ASP.NET MVC+EF框架+EasyUI实现权限管理系列(22)-为用户设置角色
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
(19):用户信息的修改和浏览 (20):多条件模糊查询和回收站还原的实现 (21):用户角色权限基本的实现说明
前言: 这个系列的博客已经半个月没写了,这半个月一直在忙其他的事情,这里对那些关注我项目进度的人说声对不起,让你们久等了,但是写到这里的话我们的项目已经基本差不多完成了,后面就剩下一少部分内容需要我们完善一下,现在开始我们继续将这个系列完成,争取能够在这个月月底之前完成,今天我们就要说一下为用户设置角色,因为我们是权限系统,所以每个用户都会对应的有相应的角色。
1.为用户设置角色
(1)在权限系统中,用户表和角色表本来就是多对多的关系,所以我们这里要为一个用户设置角色,和角色也可以对应的有多个用户,这里我们为用户设置角色的思路如下
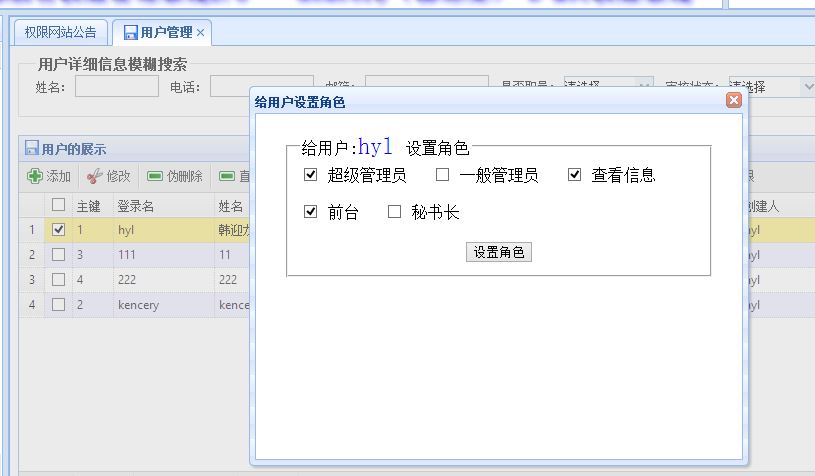
(2)首先,我们为用户设置角色的话,添加一个设置角色的按钮,然后当我我们单击按钮的时候只能确定给一个用户设置角色,如果选择了多个的话则提示错误,然后我们就可以打开一个页面,页面上面则会循环显示出来所有的角色信息供用户选择,说到这里想必大家清楚了思路,那么请看实现的效果如图所示:

(3)如上图所示,就是我们给用户设置角色的页面,那么下面我们开始讨论它的实现思路以及主要的代码实现,下面我们开始说明这个的实现思路。
2.为用户设置角色页面实现
(1)首先我们实现当我们单击设置角色的时候只能选择一个选项并且弹出层的思路,这里我们使用另外一种弹出层的思路,也就是直接弹出一个页面而不是一个div,那么下面我们就详细的论述这个实现。
(2)首先我们添加一个设置角色的按钮,这个的代码就不写了,和以前的增删改查一样,然后在设置角色的代码中实现为用户设置角色的方法,SetUserRole(),
那么这个方法的代码如下所示(View层下面的UserInfo文件夹下的Index.cshtml):
1 //设置用户角色
function SetUserRole() {
var rows = $("#test").datagrid("getSelections");
if (rows.length != 1) {
$.messager.alert('提示消息', '必须选择一条用户信息!');
return;
}
//处理弹出设置角色的对话框
$("#DivSetUserRole").dialog('open').dialog('setTitle', '给用户设置角色');
//将弹出的框里面的东西设置到为用户设置角色的页面 frameSetRole
$("#frameSetRole").attr("src", "/UserInfo/SetRole/" + rows[0].ID);
}
<!------------------------设置用户角色信息---------------------------------->
<div id="DivSetUserRole" class="easyui-dialog" style="width:500px;height:380px;padding:10px 20px" closed="true"
resizable="true" modal="true">
<iframe id="frameSetRole" src="/welcome.html" scrolling="no" frameborder="0" width="100%" height="100%">
</iframe>
</div>
注释:上述代码中实现了提示我们只能选择一条信息,并且弹出层的信息,而且指向了我们的弹出层的路径的实现,
(3)从上面的指向我们可以看出src的属性指向了UserInfo控制器下面的SetRole方法,那么UserInfo控制器下面的SetRole方法的实现,代码中都详细的写了注释,我在这里就不再多说了,大家看看就都明白了,代码如下所示:
/// <summary>
/// 为用户设置角色
/// </summary>
/// <param name="ID">获取当前选择的用户的ID</param>
/// <returns>返回根据这个ID查到的用户信息</returns>
public ActionResult SetRole(int ID)
{
var currentSetRoleUser = _userInfoService.LoadEntities(c => c.ID == ID).FirstOrDefault();
//把当前要设置角色的用户传递到前台
ViewData.Model = currentSetRoleUser;
//前台需要所有的角色的信息,这时候我们就需要引用到所有的角色信息,便要定义角色类型
//得到枚举中的没有被删除的信息
int deleteNorMal = (int)DeletionStateCodeEnum.Normal;
var allRoles = _roleInfoService.LoadEntities(c => c.DeletionStateCode == deleteNorMal).ToList();
//动态的MVC特性,传递角色的全部信息
ViewBag.AllRoles = allRoles;
//往前台传递用户已经关联了的角色信息
ViewBag.ExtIsRoleIDS = (from r in currentSetRoleUser.R_UserInfo_Role //当前用户和角色中间表的集合数据
select r.RoleID).ToList();
return View();
}
(4).当我们实现了上述代码的时候,这时候我们就需要为SetRole方法添加视图,来显示我们查到的用户信息,角色信息,以及用户和角色的关联信息,那么添加视图的过程如下,首先我们在SetRole方法上面右键添加视图,然后在里面我们直接选择创建强类型的视图,选择一定的信息之后,如图所示:

(5).最后就会得到我们选择的这个用户的信息,但是因为这个只是简单的得到我们所传递到前台的用户的信息,所以这里我们还需要修改前台HTML的代码,得到用户信息,角色信息和用户角色的关系,然后使用MVC自带的发送异步请求的方法给后台发送设置角色的异步方法,如图所示:
<body>
<div>
<fieldset>
<legend>给用户:<font size="5px" color="blue">@Model.UserName </font>设置角色</legend>
@{
//设置角色发送异步请求
using(Ajax.BeginForm("SetRole","UserInfo",new AjaxOptions {OnSuccess="afterSetRole"},new {id="frmSetRole"}))
{
//隐藏域,用来给后台传递用户的ID
<input type="hidden" name="HideUserID" value="@Model.ID" />
var allRoles=(List<LYZJ.UserLimitMVC.Model.BaseRole>)ViewBag.AllRoles;
//那到前台传递过来的是否选中的数据
var extIsRoleIds=( List<int>)ViewBag.ExtIsRoleIDS;
for (int i = ; i < allRoles.Count; i++)
{
//拼接出来选中的ID传递到后台去
if(i==)
{
<br /><br />
}
string roleStr = "sru_" + allRoles[i].ID;
<!-- 判断当前角色有没有加入到当前用户里面去,如果加进去默认是选中,否则默认没选中 -->
if(extIsRoleIds.Contains(allRoles[i].ID))
{
<input type="checkbox" checked="checked" value="@roleStr" name="@roleStr" />
}
else
{
<input type="checkbox" name="@roleStr" value="@roleStr" />
}
<label for="@roleStr">@allRoles[i].Realname</label><span> </span>
}
<br /><br />
<div style="text-align:center;">
<input type="submit" value="设置角色" />
</div>
}
}
</fieldset>
</div>
</body>
(6)在上述代码中我们使用了MVC发送异步请求到控制器中去执行方法,所以我们需要引入MVC中执行异步请求的Jquery库,如下所示:
<!--添加发送异步请求到后台的引用,MVC实现-->
<script src="@Url.Content("~/Content/JqueryEasyUI/jquery-1.8..min.js")"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")"></script>
<script type="text/javascript">
function afterSetRole() {
//调用父容器的一个方法,关闭对话框
window.parent.afterSetRole();
}
</script>
注解:在这里我们写了JavaScript中的方法afterSetRole,它调用了父容器中德afterSetRole方法,父容器是UserInfo控制器下面的Index.cshtml,代码如下:
//设置角色成功之后执行的方法
function afterSetRole() {
$.messager.alert("提示信息", "设置角色成功");
$("#DivSetUserRole").dialog('close');
}
(7).根据上面的HTML代码(SetRole.cshtml),我们使用了MVC封装的发送异步请求的方法给控制器(UserInfo控制器)发送了一个HTTPPost的SetRole方法来给用户设置角色,这里我们在控制器中的SetRole方法的代码如下:
1 /// <summary>
/// 给用户设置角色
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SetRole()
{
//首先获取设置角色的用户ID,查询出用户的信息
int userID = Request["HideUserID"] == null ? : int.Parse(Request["HideUserID"]);
var currentSetUser = _userInfoService.LoadEntities(c => c.ID == userID).FirstOrDefault();
if (currentSetUser != null)
{
//给当前用户设置角色,从前台拿到所有的 角色 sru_3,从请求的表单里面拿到所有的以sru_开头的key。
//第一种方法
//foreach (var allKey in Request.Form.AllKeys)
//{
//}
//第二种写法
var allKeys = from key in Request.Form.AllKeys
where key.StartsWith("sru_")
select key;
//首先顶一个list集合存放传递过来的key,也就是角色的ID
List<int> roleIDs = new List<int>();
//循环将角色的ID加入到集合中
if (userID > )
{
foreach (var key in allKeys)
{
roleIDs.Add(int.Parse(key.Replace("sru_", "")));
}
}
_userInfoService.SetBaseUserRole(userID, roleIDs,Session["UserInfo"] as BaseUser);
}
return Content("OK");
}
(8).根据上述代码我们可以看到在上面代码中我们重写了一个方法SetBaseUserRole方法,这个方法的实现以及怎么书写我在前面都已经说过了类似的东西了,所以这里我只是贴出来它的实现代码,代码如下:
/// <summary>
/// 执行对用户设置角色的封装
/// </summary>
/// <param name="userID">用户ID</param>
/// <param name="roleIDs">角色集合的ID</param>
/// <param name="userInfo">传递过去用户登录的session</param>
/// <returns>返回是否执行成功的标志</returns>
public bool SetBaseUserRole(int userID, List<int> roleIDs, BaseUser userInfo)
{
//首先根据传递过来的userID判断用户是否存在
var currentUserInfo = _DbSession.BaseUserRepository.LoadEntities(c => c.ID == userID).FirstOrDefault();
if (currentUserInfo == null)
{
return false;
}
//首先获取到角色表中的所有信息返回
var listRoles = currentUserInfo.R_UserInfo_Role.ToList();
foreach (var t in listRoles)
{
_DbSession.R_User_RoleRepository.DeleteEntity(t);
}
//真正的删除了这个用户下面的所有的数据
_DbSession.SaveChanges();
//然后重新给这个用户赋予权限
foreach (var roleID in roleIDs)
{
//给用户批量插入角色,在中间表中,这里需要改成一个批量提交添加数据的
var rUserInfoRole = new R_User_Role
{
RoleID = roleID,
UserID = userID,
CreateOn = DateTime.Parse(DateTime.Now.ToString())
};
var user = userInfo;
rUserInfoRole.CreateUserID = user.Code;
rUserInfoRole.CreateBy = user.UserName;
_DbSession.R_User_RoleRepository.AddEntity(rUserInfoRole);
}
//执行真正的添加
_DbSession.SaveChanges();
return true;
}
3.为用户设置角色完成
(1)通过上述代码我们实现了为用户设置角色,虽然还有点小Bug,但是我们的功能基本都实现了,我们可以很容易的为用户设置角色,一些bug的修改我们在后面还会再次的说明,样例如图所示:

(2)如图所示,当我们单击确定之后可以实现设置角色,然后我们再次打开的时候角色已经设置成功,样子如上图所示。
4.小结
(1)这篇博客我们基本都在说明为用户设置角色的实现效果,文章写的稍微有点乱,大家如果对照代码看的话我觉得应该没什么难度,希望关注这个系统的朋友能够对我现在所实现的功能给出一些建议,我在这里谢谢大家了。
(2)另外为用户设置角色,为权限设置角色的实现效果一样,我也在这里就不多说如何为权限设置角色了。
(3)最后我们感谢大家的阅读,希望大家在以后的学习中能够更加的进步,谢谢大家了。
源码下载
(1):完整源码下载
Kencery返回本系列开篇
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(22)-为用户设置角色的更多相关文章
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇 前言:博客又有一段时间没有更新了,心里感觉这段时间空空的,好像什么都没有学下,所以就想写博客,所以就有了这个系列,这里当然也 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
随机推荐
- gulp思考
Gulp,一个基于流的构建工具. 这是自己写的一个构建的demo,只是一个纯演示的示例,并没有完成什么项目工作.下面根据这个demo介绍一下Gulp. 上代码: gulpfile.js 'use st ...
- Java 网络爬虫获取页面源代码
原博文:http://www.cnblogs.com/xudong-bupt/archive/2013/03/20/2971893.html 1.网络爬虫是一个自动提取网页的程序,它为搜索引擎从万维网 ...
- Index的填充属性:FillFactor 和 PAD_INDEX
在Create Index时,必须考虑属性FillFactor 和 PAD_INDEX的设置,这两个属性只在create index 或 rebuild index时起作用,表示Index page( ...
- IOS下载查看PDF文件(有下载进度)
IOS(object-c) 下载查看 PDF 其实还是蛮容易操作的.在下载前,首先要把 IOS 可以保存文件的目录给过一遍: IOS 文件保存目录 IOS 可以自定义写入的文件目录,是很有限的,只能是 ...
- ClickOnce部署(3):使用证书
在讲述证书的使用前,我们先来了解另外一个知识——发布网页. 在前面所说的ClickOnce部署中,如果大家细心的话,应该会发现这么个问题. 如上图,发布成功后,在"输出"窗口中提示 ...
- 手机软件Toast无法显示提示信息
近日在做项目时,测试组的同事提出一个bug,就是在一台LG手机上,原本应该显示的Toast信息,都不显示,消息栏也没有出现通知,后来经过查资料知道有些三星.LG手机默认禁用了显示通知那一项,而不显示通 ...
- Android中Bitmap,byte[],Drawable相互转化
一.相关概念 1.Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable) ...
- [ASP.NET MVC] 利用自定义的AuthenticationFilter实现Basic认证
很多情况下目标Action方法都要求在一个安全上下文中被执行,这里所谓的安全上下文主要指的是当前请求者是一个经过授权的用户.授权的本质就是让用户在他许可的权限范围内做他能够做的事情,授权的前提是请求者 ...
- 窥探Swift之数组安全索引与数组切片
今天是元宵节,祝大家元宵节快乐!在Swift中的数组和字典中下标是非常常见的,数组可以通过索引下标进行元素的查询,字典可以通过键下标来获取相应的值.在使用数组时,一个常见的致命错误就是数组越界.如果在 ...
- Java继承与组合
Java继承与组合 继承 java 中使用extends关键字表示继承关系,当创建一个类时,如果没有明确指出要继承的类,则是隐式地从根类Object进行继承. 子类继承父类的成员变量 子类能够继承父类 ...
