CSS深入理解line-height
1.line-height高度基于基线
2.
3.p元素的高度由行高决定的
4.
5.
CSS深入理解line-height的更多相关文章
- css中的width,height,属性与盒模型的关系
这段话很容易记住盒模型: css中盒子模型包含属性margin.border.padding.content,他们可以把它转移到我们日常生活中的盒子(箱 子)上来理解,日常生活中所见的盒子也具有这些属 ...
- CSS深入理解之line-height
以下文字整理自慕课网——张鑫旭的<CSS深入理解之line-height>. line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度. 定义三问: 什 ...
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS中width和height与盒子模型的关系
盒子模型 css中盒子模型包含属性margin.border.padding.width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以 ...
- CSS深入理解之absolute(HTML/CSS)
absolute和float是同父异母的兄弟,因为它们具有相同点:包裹性与破坏性 absolute的特点 1.独立的,并且可以摆脱overflow的限制,无论是滚动还是隐藏: 2.无依赖,不受rela ...
- CSS深入理解之overflow
CSS深入理解之overflow 前言 这是跟着张鑫旭重学CSS的overflow篇 基本属性 overflow有以下五个基本属性: 1.visible : 默认值,具体表现为,应用此属性后,子元素超 ...
- CSS布局与定位——height百分比设置无效/背景色不显示
CSS布局与定位——height百分比设置无效/背景色不显示 html元素属性width和height的值有两种表达方式,一是固定像素如“100px”,一是百分比如“80%”, 使用百分比的好处是元素 ...
- 深入了解css的行高Line Height属性
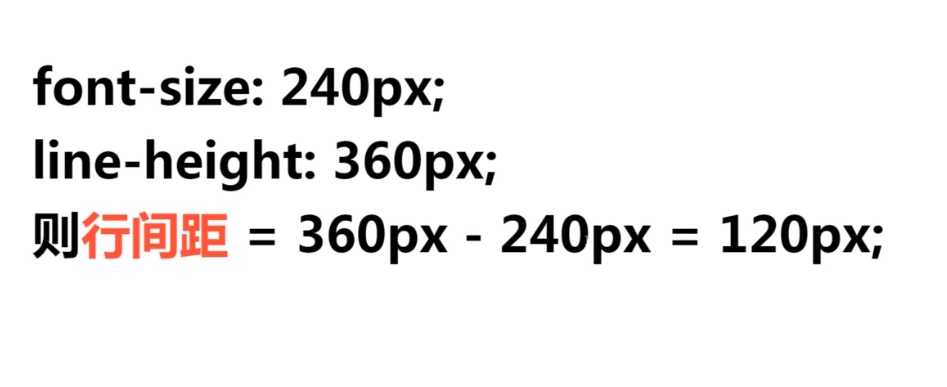
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 转 - CSS深入理解vertical-align和line-height的基友关系
一.想死你们了 几个星期没有写文章了,好忙好痒:个把月没有写长篇了,好忙好想:半个季度没在文章中唠嗑了,好痒好想. 后面一栋楼有对夫妻在吵架,声音雄浑有力,交锋酣畅淋漓,还以为只有小乡镇才有这架势,哦 ...
- 深入理解line
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
随机推荐
- 获取input输入值
- linux下创建svn仓库及用户
1 Linux下创建svn仓库 1.1 启动SVN服务 svnserve -d -r /SVNRootDirectry 其中SVNRootDirectry是你的SVN 根目录,例如192.85.1. ...
- 369-双路千兆网络PCIe收发卡
双路千兆网络PCIe收发卡 一.产品概述 PCIe网络收发卡要求能支持千兆光口,千兆电口:半高板卡.板卡插于服务器,室温工作. 支持2路千兆光口,千兆电口. FPGA选用型号 XC7A50T-1FGG ...
- AR/VR增强现实 虚拟现实,嵌入式解决方案探讨
AR/VR增强现实 虚拟现实,嵌入式解决方案探讨 北京太速科技有限公司 视频增强现实产品与视频矩阵拼接等产品开发,增强现实技术包含了多媒体.三维建模.实时视频显示及控制.多传感器融合.实时跟踪及注册. ...
- 关于javascript提交到java后台空格去不掉ASCII为160的解决办法
今天正则表达式匹配一个字符串,怎么都不对. 用正则表达式去掉尝试str.replaceAll("\\s*",""); 在或者用replaceAll(" ...
- Sass函数:数字函数-min()函数、max()函数
min()函数 min() 函数功能主要是在多个数之中找到最小的一个,这个函数可以设置任意多个参数: >> min(1,2,1%,3,300%) 1% >> min(1px,2 ...
- 开源Futter项目
前段时间Flutter很火,所以在闲暇之余做了一个助学通的Flutter移动端应用,现在开源出来,希望对想要学习Flutter的朋友有所帮助. 我大致做个项目介绍: 学生签到系统:分java服务端提供 ...
- day18 python模块 random time sys os模块
day18 python 一.random模块 取随机整数 import random print(random.randint(1,2)) #顾头顾尾 p ...
- spring整合消息队列rabbitmq
ps:本文只是简单一个整合介绍,属于抛砖引玉,具体实现还需大家深入研究哈.. 1.首先是生产者配置 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ...
- Go 使用切片
1.使用切片字面量来声明切片 // 创建一个整型切片 // 其容量和长度都是 5 个元素 slice := [], , , , } // 改变索引为 1 的元素的值 slice[] = 2.使用切片创 ...
