display:inline-block元素之间空隙的产生原因和解决办法
在CSS布局中,如果我们想要将一些元素在同一行显示,其中的一种方法就是把要同行显示的元素设置display属性为inline-block。但是你会发现这些同行显示的inline-block元素之间会出现一定的空隙。
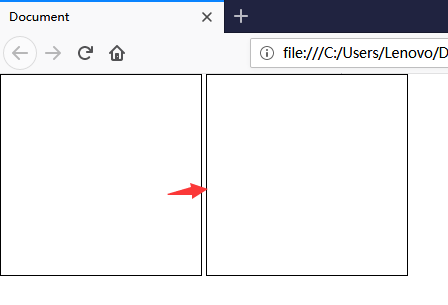
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
} .box1,.box2 {
width: 200px;
height: 200px;
border: 1px solid;
display: inline-block;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
原因:
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,空白会被浏览器忽略),HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。
解决办法:
一、删除元素之间的空白符
缺点:代码可读性差
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
} .box1,.box2 {
width: 200px;
height: 200px;
border: 1px solid;
display: inline-block;
}
</style>
</head>
<body>
<div class="box1">box1</div><div class="box2">box2</div>
</body>
</html>
二、在父元素中设置font-size: 0,在子元素上重新设置正确的font-size
缺点:inline-block的元素必须设定字体大小,不然行内元素中的字体不会显示,且增加了代码量
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
font-size: 0;
} .box1,.box2 {
width: 200px;
height: 200px;
border: 1px solid;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
三、为inline-block元素添加样式float:left
缺点:直接浮动就可以让一些元素在同一行显示,inline-block再浮动显得多此一举
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
} .box1,.box2 {
width: 200px;
height: 200px;
border: 1px solid;
display: inline-block;
float: left;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
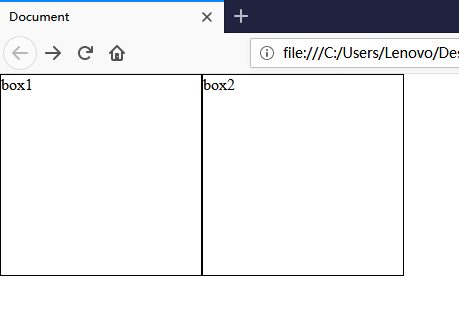
最后来张解决问题的效果图:

display:inline-block元素之间空隙的产生原因和解决办法的更多相关文章
- 行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码: 1 2 3 4 5 6 7 8 9 <section class="layo ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 当li设置为line-block时,元素之间出现间隙的原因和解决方法
原因 因为浏览器默认把inline元素之间的空白符(Tab.空格.换行)渲染成一个空格.而如下述代码,两个li元素之间的换行符被渲染成一个空格,则元素之间产生了间隙. 用Chrome浏览器将场景模拟出 ...
- Python3 Selenium定位不到元素常见原因及解决办法
Python3 Selenium定位不到元素常见原因及解决办法 一.问题描述 在做web应用的自动化测试时,定位元素是必不可少的,这个过程经常会碰到定位不到元素的情况: 报错信息: no such e ...
- ios下元素溢出设置 overflow:auto; 不能滑动解决办法
ios下元素溢出设置 overflow:auto; 不能滑动解决办法: overflow:auto; overflow-y:scroll; -webkit-overflow-scrolling:tou ...
- 去除行内(inline/inline-block)元素之间的间距
先展示一下,行内元素之间存在间距,实例代码如下: <style> div { color: #fff; padding: 25px 50px; } .inline-f00 { displa ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- 使用display inline-block 布局时,出现的间距问题的解决办法和相关说明
在CSS中,块级对象元素会单独占一行显示,多个block元素会各自新起一行.而内联对象元素前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满. 使用 display inline-b ...
- 子元素的margin-top影响父元素原因和解决办法
这个问题会出现在所有浏览器当中,原因是css2.1盒子模型中规定, In this specification, the expression collapsing margins means tha ...
随机推荐
- C++入门经典-例4.6-使用重载函数
1:代码如下: // 4.6.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
- ShiroFilterFactoryBean 找不到的原因
是因为参考的那篇shiro的博客,没有引入这个依赖的原因 <dependency> <groupId>org.apache.shiro</groupId> < ...
- 【Linux】单计算机安装PBS系统(Torque)与运维
1.此次使用torque-5.0.0-1_43d8f09a.tar.gz这个版本http://www.adaptivecomputing.com/downloading/?file=/torque/t ...
- 云服务器搭建anaconda pytorch torchvision
(因为在普通用户上安装有些权限问题安装出错,所以我在root用户下相对容易安装,但是anaconda官网说可以直接在普通用户下安装,不过,在root下安装,其他用户也是能用的. 访问Anaconda官 ...
- linux 实现U盘自动挂载
某些场景下,服务器可能没有必要的键盘等输入设备.屏幕等输出设备.此时需要在没有人为干预的情况下实现当插入U盘或者硬盘后自动挂载,并执行某些脚本动作.以下是我的实践过程. 必要组件 udev,udisk ...
- Python学习笔记:字典型的数据结构
根据书上的定义,字典是将数据与键相关联,这个键相当于是一组数据的一个名称,键必须是唯一的. python中提供了内置的映射类型--字典.映射其实就是一组key和value以及之间的映射函数,其特点是: ...
- moment 时间格式化
使用方法: 引入 moment 的包 moment(要处理的时间).format(时间的格式): vue 的过滤器为例: str 代表要处理的时间 orf 代表 时间的格式
- 从curl命令获取libcurl的用法
libcurl的用法参数太多 有时候弄不好 可以先用curl命令实现了 然后获取相应的libcurl代码 比如要上传文件 curl -T d:/h.txt http://demo.xudp.cn/up ...
- AI换脸必备知识:如何查看显卡型号以及显存大小!
使用Deepfakes(AI换脸) 软件,拼的就是配置,耗的就是时间,考验的是耐心. 配置好了,时间就少了. 所以玩这种软件,硬核需求就是:配置,配置,配置. 我的电脑能跑这个软件么?也是很多新手的 ...
- koa2中间键原理
一.koa2 const http = require('http'); const compose = require('./compose'); class Koa { constructor() ...
