React中构造函数constractor,为什么要用super(props)
前言
昨天晚上公司组织了前端分享会,在讲到React Class方法的时候,有的同学提出,为什么构造函数一定要super,我记得我之前看的黑马视频里面有讲过,就再翻出来
内容
React官方中文文档里面有这样的内容:
在 React 中,我们也可以通过组合来实现这一点。“特殊”组件可以通过 props 定制并渲染“一般”组件。组合也同样适用于以 class 形式定义的组件(https://react.docschina.org/docs/composition-vs-inheritance.html)。
function Dialog(props) {
return (
<FancyBorder color="blue">
<h1 className="Dialog-title">
{props.title}
</h1>
<p className="Dialog-message">
{props.message}
</p>
{props.children}
</FancyBorder>
);
}
class SignUpDialog extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
this.handleSignUp = this.handleSignUp.bind(this);
this.state = {login: ''};
}
render() {
return (
<Dialog title="Mars Exploration Program"
message="How should we refer to you?">
<input value={this.state.login}
onChange={this.handleChange} />
<button onClick={this.handleSignUp}>
Sign Me Up!
</button>
</Dialog>
);
}
handleChange(e) {
this.setState({login: e.target.value});
}
handleSignUp() {
alert(`Welcome aboard, ${this.state.login}!`);
}
}
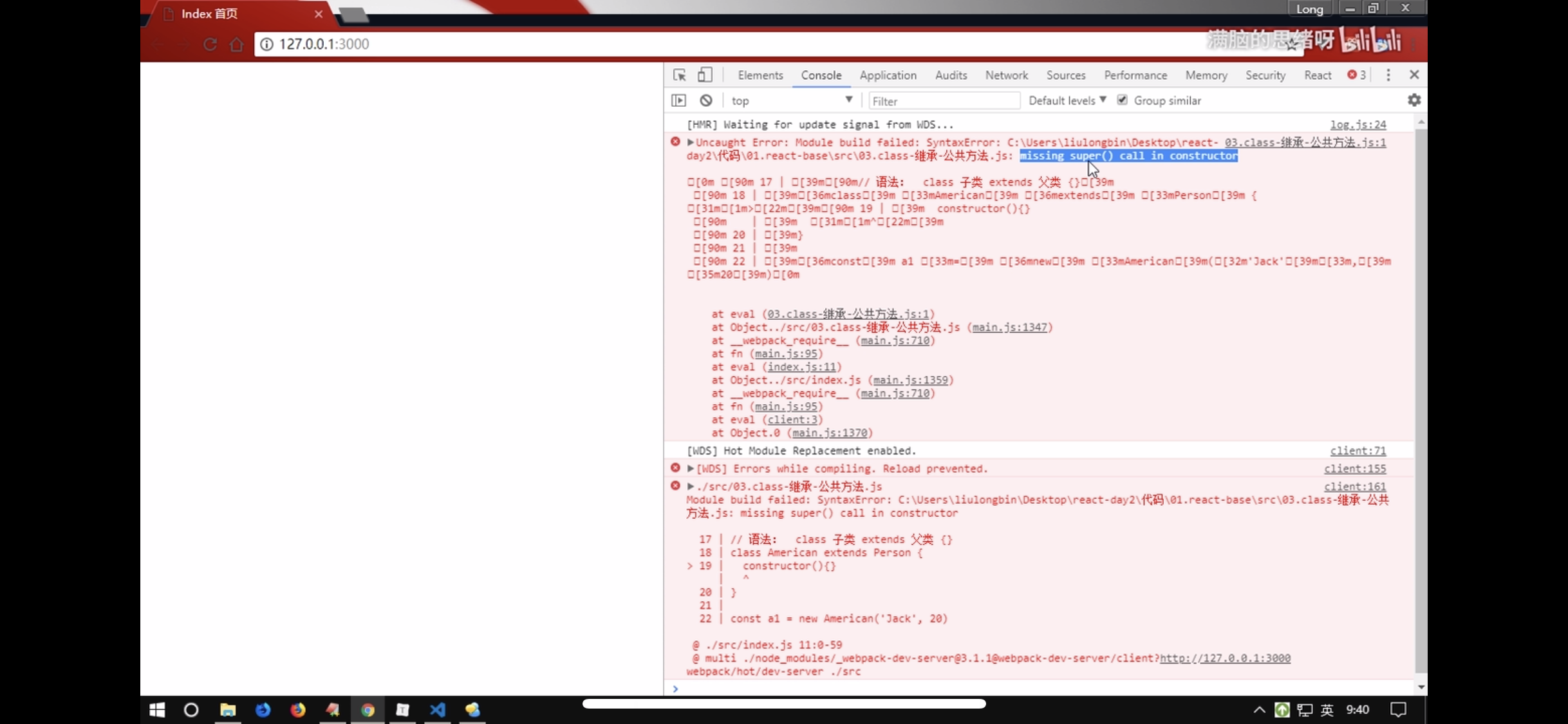
1.首先不加super会报以下错误

2.为什么会报错?为什么要传入props

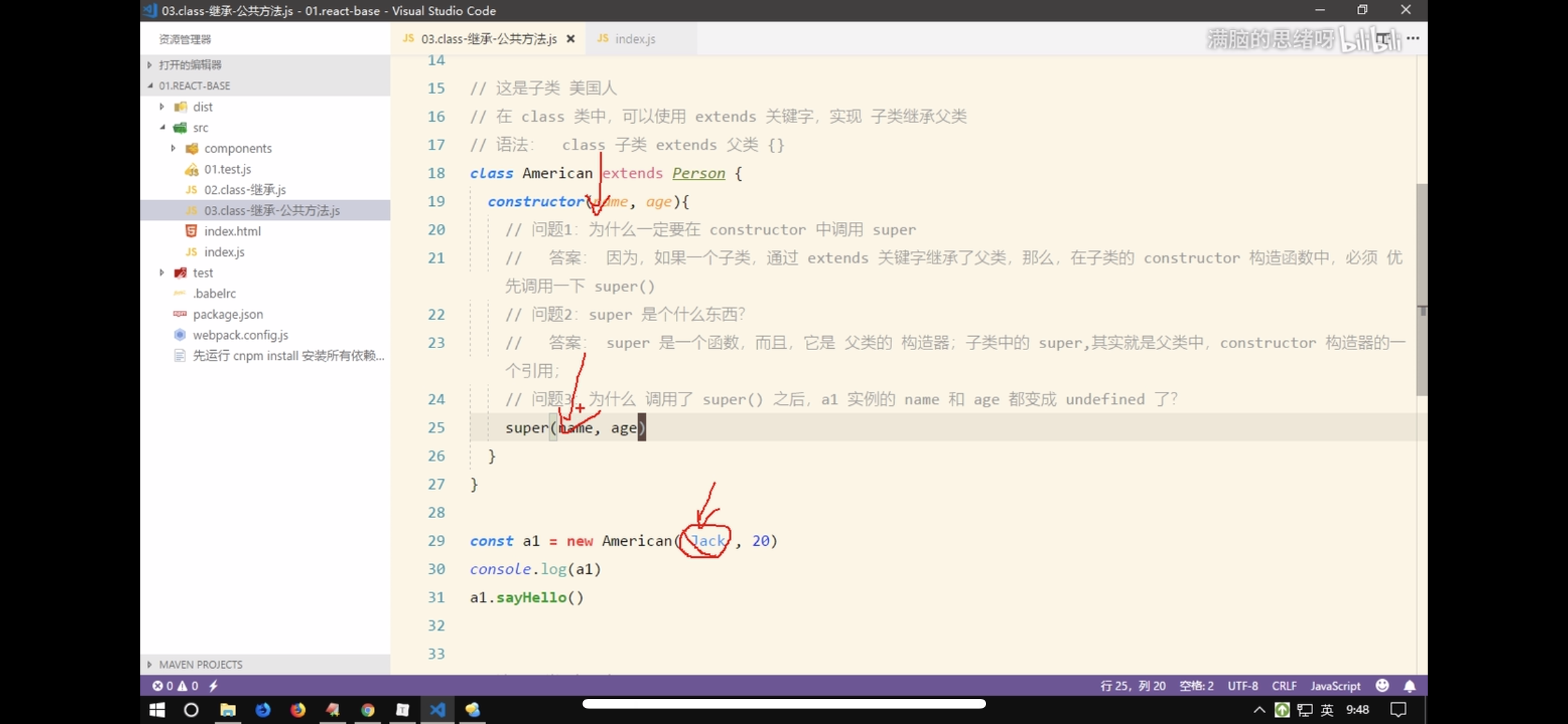
意思就是:
- 如果通过extends继承的构造函数里面必须用super,这个是语法规则,不用就报错。
- super就是一个函数,是父类的构造器,用super,就是在引用父类的构造器
- 如果不传props,下面构造器里面引用都会变成undefined
React中构造函数constractor,为什么要用super(props)的更多相关文章
- react中constructor()和super()的具体含义以及如何使用
1.constructor()---super( )的基本含义 constructor()--构造方法 这是ES6对类的默认方法,通过new命令生成对象实例时自动调用该方法.并且,该方法是类中必须有的 ...
- react中constructor和super()以及super(props)的区别。
react中这两个API出镜率超级高,但是一直不太懂这到底是干嘛的,有什么用:今天整理一下,方便自己查看同时方便大家. 1.constructor( )-----super( )的基本含义 const ...
- 关于在React中 报Super expression must either be null or a function, not undefined (采坑系列)
今天突然在联系React中遇到一开始就报 Super expression must either be null or a function, not undefined 百度,各种方法,.. ...
- react的super(props)
在学习react的时候,其中在构造函数里面,有一个super(props),具体是什么意思呢. 其中 super语法来自es6,其语法如下: super([arguments]); // 调用 父对象 ...
- React中的fetch请求相关
fetch在reactjs中等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性. Fetch 的核心在于对 HTTP 接口的抽象 ...
- [ES6]react中使用es6语法
前言 不论是React还是React-native,facebook官方都推荐使用ES6的语法,没在项目中使用过的话,突然转换过来会遇到一些问题,如果还没有时间系统的学习下ES6那么注意一些常见的写法 ...
- React中super(props)和super()以及不写super()的区别
一.constructor()和super()的基本含义 constructor() -- 构造方法 这是ES6对类的默认方法,通过new命令生成对象实例自动调用的方法.并且,该方法是类中必须要有的, ...
- 如何理解react中的super() super(props)
class WebSite extends React.Component { constructor() { super(); this.state = { name: "菜鸟教程&quo ...
- [转] React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面依次说下这几种通 ...
随机推荐
- 第六周总结&实验报告四
这周是放国庆节的假,所有没有进行深入的学习,只是写了个实验的题目,也发现了自己在基础上还是要加强学习. 实验四 类的继承 一. 实验目的 (1) 掌握类的继承方法: (2) 变量的继承和覆盖,方法的继 ...
- MYSQL中唯一约束和唯一索引的区别
1.唯一约束和唯一索引,都可以实现列数据的唯一,列值可以有null.2.创建唯一约束,会自动创建一个同名的唯一索引,该索引不能单独删除,删除约束会自动删除索引.唯一约束是通过唯一索引来实现数据的唯一. ...
- MongoDB中的_id和ObjectId
ObjectId是"_id"的默认类型.它设计成轻量型的,不同的机器都能用全局唯一的同种方法方便地生成它. 这是MongoDB采用ObjectId,而不是其他比较常规的做法(比如自 ...
- jQuery .submit()
.submit() Events > Form Events | Forms .submit( handler )Returns: jQuery Description: Bind an eve ...
- VS Code 中的LaTeX自动保存问题
最近更新了VS Code,编辑LaTeX文档是出现了一个很恼人的问题:只要文档一改动,立马就Build,在更新之前是没有这个问题的. 解决方案如下:在设置里找到Auto Build: Run选项,将其 ...
- Python中的super()用法
Python中对象方法的定义很怪异,第一个参数一般都命名为self(相当于其它语言的this,比如:C#),用于传递对象本身,而在调用的时候则不 必显式传递,系统会自动传递. 今天我们介绍的主角是su ...
- foundation DB问题
1. go get github.com/apple/foundationdb/bindings/go/src/fdb # github.com/apple/foundationdb/bindings ...
- linux系统下 android studio的 Terminal 中 执行 gradlew命令找不到
错误显示: 原因是linux系统中优先查找的是PATH环境中的程序,并不是当前目录下,执行当前目录下的程序要加上./. 这个错误很明白了,没有gradlew的执行权限.可以ls -al查看下gradl ...
- node在Web中的用途
1.网站后台: user browser ——> application server(node开发的application,处理用户的所有请求和给用户的响应) 2.分发数据请求,渲染HTML: ...
- Redis 入门 3.2.2 命令
Redis 入门 3.2 字符串类型 3.2.2 命令 1. 获得符合规则的键名列表 SET key value GET key SET和GET是Redis中最简单的两个命令,他们实现的功能和编程 ...
