centos7安装nginx并配置前端环境
服务器环境:CentOS Linux release 7.5.1804 (Core)
安装路径:/usr/local
1、安装编译工具以及库文件 (新服务器,未安装则需要先安装)
# yum -y install make gcc-c++ libtool
2、安装PCRE库(通过wget命令直接网络下载最新版本的pcre安装)
# cd /usr/local
# wget http://downloads.sourceforge.net/project/pcre/pcre/8.43/pcre-8.43.tar.gz
# tar zxvf pcre-8.43.tar.gz
# mv pcre-8.43 pcre
# cd pcre
# ./configure
# make && make install
# pcre-config --version
1)如果执行wget命令提示不可识别,则安装wget后再执行wget命名,安装命令如下:
# yum install wget
2)这里通过mv命令将下载解压后的pcre-8.43文件夹重命名为pcre
3、安装zlib库
# cd /usr/local
# wget http://zlib.net/zlib-1.2.11.tar.gz
# tar zxvf zlib-1.2.11.tar.gz
# mv zlib-1.2.11 zlib
# ./configure
# make && make install
4、安装ssl
# cd /usr/local/
# wget http://www.openssl.org/source/openssl-1.0.1j.tar.gz
# tar -zxvf openssl-1.0.1j.tar.gz
# mv openssl-1.0.1j openssl
# ./config
# make && make install
5、安装redis
# cd /usr/local/
# tar -zxvf nginx-1.15.8.tar.gz
# mv nginx-1.15.8 nginx
# cd nginx
# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/pcre --with-openssl=/usr/local/openssl --with-zlib=/usr/local/zlib
# make
# make install
1)这里nginx安装包是本地就有,所以没有从网上下载
2)./configure 后面的配置信息需要注意写服务器上的实际路径
3)安装完成后/usr/local/路径下会自动生成一个webserver文件夹,进入该文件夹的sbin目录查看nginx版本
# /usr/local/webserver/nginx/sbin/
# ./nginx -v
6、启动nginx
# /usr/local/webserver/nginx/sbin/
# ./nginx
1)启动完成后,可在浏览器输入ip会自动弹出如下信息,表示nginx已安装成功且正常启动

7、修改nginx的配置文件,配置前端程序的位置
1)配置文件路径:/usr/local/webserver/nginx/conf/nginx.conf
在HTTPS server节点中添加server节点
server {
listen 端口;
server_name 服务名;
root 前端程序的路径,如/home/data;
location / {
try_files $uri $uri/ /index.html;
}
error_page /.html;
location = /40x.html {
}
error_page /50x.html;
location = /50x.html {
}
修改user为root
#user nobody;
user root;
worker_processes ;
2)修改完成配置文件后,重新加载
# ./nginx reload
3)再次在浏览器中输入服务器IP以及server中配置的端口,如:192.168.1.100:8080,即可正常进入程序的登录页,至此完成前端环境的配置
8、重启nginx
# ./nginx reopen
注意:reload和reopen都是在nginx启动的状态才可以正常执行
9、停止nginx
# ./nginx -s stop
10、查看nginx的进程
# ps -ef|grep nginx
11、旧服务器查看是否已安装nginx和相关库
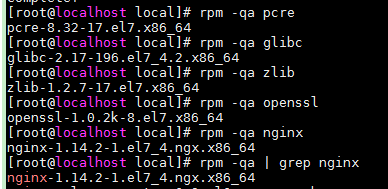
1)可以使用rpm命名

2)nginx如果是源码包编译安装,找到安装路径,进入安装路径下,执行./nginx -V
参考文章:https://my.oschina.net/yqz/blog/1812987
centos7安装nginx并配置前端环境的更多相关文章
- 【Nginx安装】CentOS7安装Nginx及配置
[Nginx安装]CentOS7安装Nginx及配置 2018年03月05日 11:07:21 阅读数:7073 Nginx是一款轻量级的网页服务器.反向代理服务器.相较于Apache.lighttp ...
- centos7安装nginx并配置web前端环境。
1.安装nginx -sudo yum install nginx 2.启动nginx - systemctl start nginx 3.修改nginx路径配置,/etc/nginx/nginx.c ...
- CentOS7安装Nginx及配置
Nginx是一款轻量级的网页服务器.反向代理服务器.相较于Apache.lighttpd具有占有内存少,稳定性高等优势.**它最常的用途是提供反向代理服务.** 安装 在Centos下,yum源不 ...
- centos7 安装nginx与配置
第一步安装 使用Yum安装是推荐的方式,整体的流程非常的简单,也不容易出错,如果不需要什么特殊配置,建议使用Yum尽进行安装. 第一种安装方式,通过添加epel源 yum install epel-r ...
- 安装Nginx+Lua+OpenResty开发环境配置全过程实例
安装Nginx+Lua+OpenResty开发环境配置全过程实例 OpenResty由Nginx核心加很多第三方模块组成,默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用. ...
- 【转】linux 编译安装nginx,配置自启动脚本
linux 编译安装nginx,配置自启动脚本 本文章来给各位同学介绍一篇关于linux 编译安装nginx,配置自启动脚本教程,希望有需要了解的朋友可一起来学习学习哦. 在公司的suse服务器装ng ...
- linux 编译安装nginx,配置自启动脚本
本文章来给各位同学介绍一篇关于linux 编译安装nginx,配置自启动脚本教程,希望有需要了解的朋友可一起来学习学习哦. 在公司的suse服务器装nginx,记录下安装过程: 参照这篇文章:Linu ...
- Centos7安装RocketMQ及配置测试
环境 Centos7 RocketMQ 3.2.6 安装位置 /usr/local/alibaba-rockermq 外网ip 182.254.145.66 内网ip 10.105.23.114 安装 ...
- linux(centos7) 安装nginx
linux(centos7) 安装nginx 1.14(stable) 版本 Nginx配置文件常见结构的从外到内依次是「http」「server」「location」等等,缺省的继承关系是从外到内, ...
随机推荐
- vs2017 mvc 启动时经常出现调用的目标发生异常
1.vs 2017 调试web 程序时老是出现调用的目标发生异常 本人眼拙,基本上看了网站说的一些方法,设置环境变量是无效的,只有一个办法,卸载重装. 1.0 卸载过程 打开计算机-卸载或更改软件- ...
- 【vue-router的基础】history了解一下
概述 window.onpopstate是popstate事件在window对象上的事件处理程序. 每当处于激活状态的历史记录条目发生变化时,popstate事件就会在对应window对象上触发. 如 ...
- JAVA笔记27-正则表达式(RegularExpressions)
正则表达式是字符串的处理利器. 用途:字符串匹配(字符匹配).字符串查找.字符串替换 例如:IP地址是否正确.从网页中揪出email地址(如垃圾邮件).从网页中揪出链接等 涉及到的类:java.lan ...
- 【NOIP2016提高A组集训第3场10.31】高维宇宙
题解 分析 因为只有奇数和偶数配对才有可能得出质数, 暴力求出每一对\(a_i+a_j\)为质数,将其中的奇数想偶数连一条边. 二分图匹配,匈牙利算法. #include <cmath> ...
- 阿里云移动研发平台 EMAS 助力银行业打造测试中台,提升发版效能
随着移动互联网的发展,手机银行凭借低成本.操作简单.不受时间空间约束等优势,正逐步替代传统的网银交易方式.越来越多的银行开始了“业务移动化”转型之路,“手机APP”已经成为企业价值传递和关系维护的关键 ...
- Debian Buster升级后找不到声卡
昨天将Debian从Stretch升级到了新版巴斯光年(Buster).仍旧是先将source.list中的stretch替换为buster,再执行apt-get的update.upgrade.dis ...
- 苹果cms模板文件不存在:public/jump.html
1,模板文件不存在很显然就是模板缺少文件导致,缺少什么文件一般都会提示.(如上图)点击首页的时,有的能进入播放页 有的提示(上图) 模版文件不存在:public/jump.html 通过查询苹果cm ...
- 限制 button 在 3 秒内不可重复点击
在下载或者上传文件过程中避免重复点击带来的多次同样的请求造成资源浪费,限制 button 的点击次数是很有必要的. 1. 增强用户体验,2. 减轻服务器压力. HTML 代码 <button i ...
- Python os模块方法
os模块提供了大量有用的方法来处理文件和目录.本章节中的代码实例是在 Ubuntu Linux系统上运行来演示. 大多数有用的方法都列在这里 - 编号 方法 描述/说明 1 os.access(pat ...
- [BZOJ2987]Earthquake:类欧几里得算法
分析 类欧的式子到底是谁推的啊怎么这么神仙啊orz! 简单说一下这道题,题目中的约束条件可以转化为: \[ y \leq \frac{c-ax}{b} \] 有负数怎么办啊?转化一下: \[ y \l ...
