Vue知识整理14:组件基础
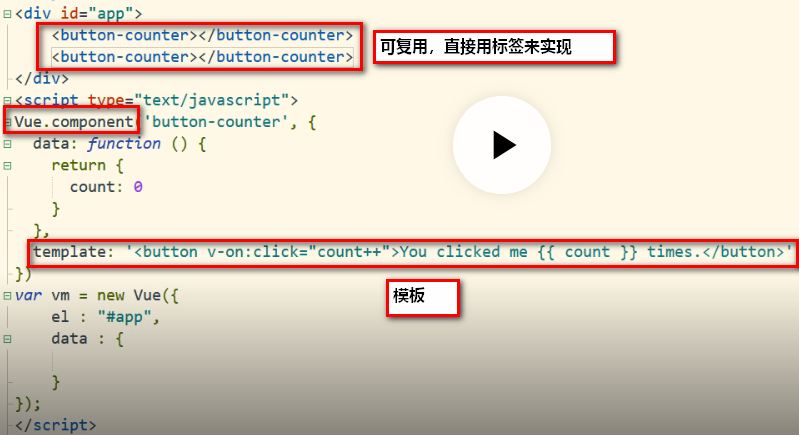
组件:可以复用的实例。使用 v-component来实现

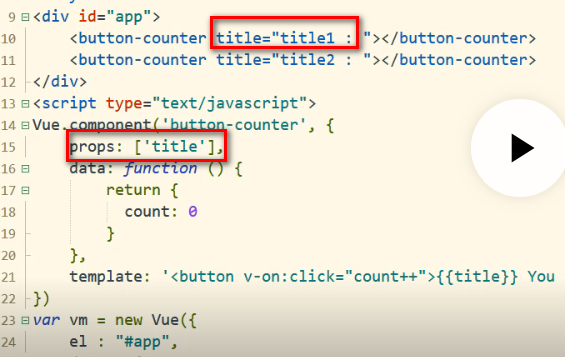
2.通过props属性添加相应的属性,并且在模板中渲染

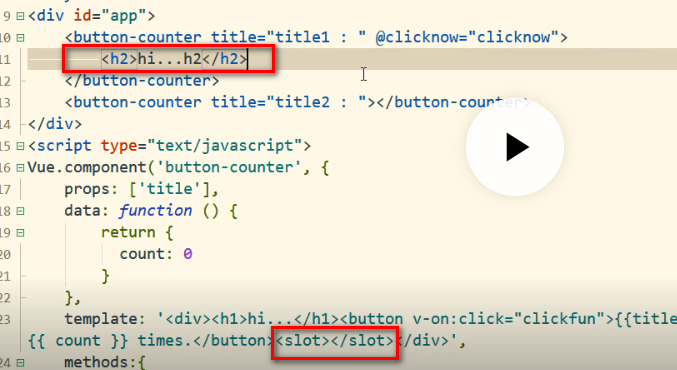
当模板中包含多个组件时,则需要用一个div来包裹起来。如下:

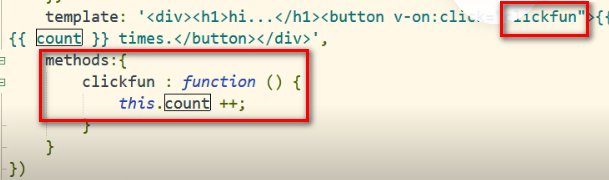
可以将原来的的点击事件,写成一个函数,这样可以执行更多的功能。

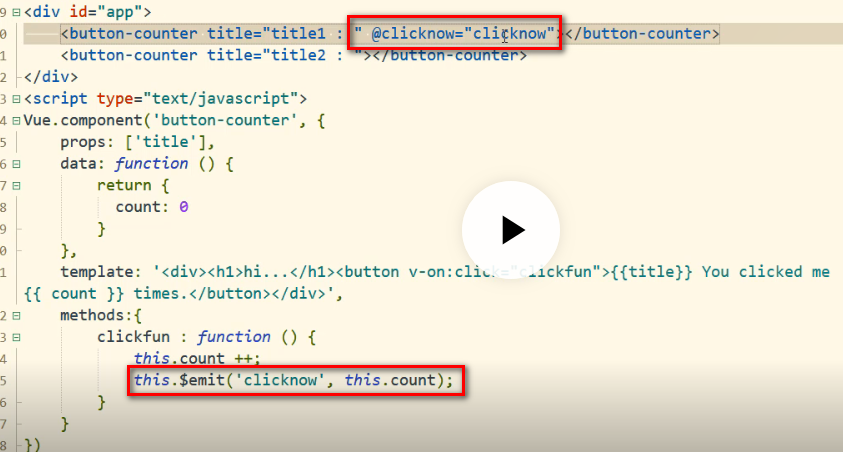
在子类中通过 emit来触发父类中的一个函数,如下:

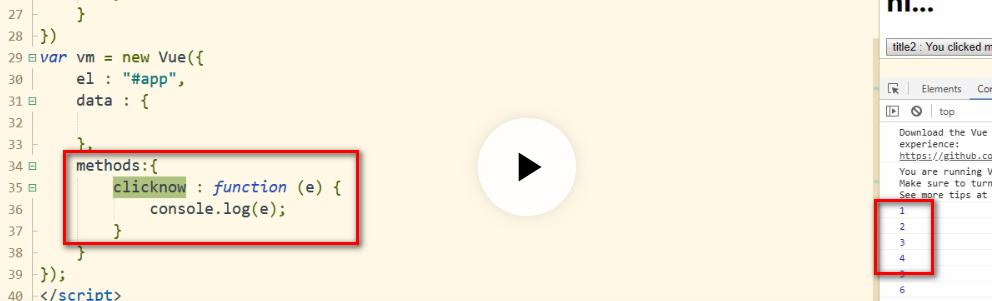
主程序vue中写clicknow函数:

可以使用slot插槽写html代码,如下:

Vue知识整理14:组件基础的更多相关文章
- Vue知识整理15:组件注册
采用局部注册组件: 将代码放在vue的一个实例中,而不是单列申明.
- Vue知识整理16:单文件组件
过程较为复杂,这里直接写出视频地址,可以直接查看 https://learning.dcloud.io/#/?vid=14
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
- Vue 知识整理—02-起步
一:Vue 语法格式: vue vm = new Vue({ //选项 }) 二:Vue 实例: <div id="app"> <p>{{message}} ...
- Vue知识整理13:表单输入绑定(v-model)
text:将输入框等表单,通过data变量实现数据绑定. textbox:数据绑定 3.checkbox和redio组件: 注意:data数据变量中,checkbox有可能会有多个结果,所以用数组: ...
- Vue知识整理10:条件渲染(v-if v-show)
在Vue中使用v-if等条件实现条件的判断来实现对象的显示. 也可以采用 v-show条件来实现对象的显示.
- Vue知识整理7:vue中函数的应用
在vue中使用函数对字符串做相应的处理: split:分割字符,将每个字符分割为一个数组值: reverse:将字符进行逆序排序: join:将字符连接: 最终输出结果.
- Vue知识整理6:JavaScript表达式
可在vue中运用js表达式,完成数据的运算(包括三元运算).比较等操作.
- Vue知识整理2:Vue生命周期方法
在vue执行过程中,可以分为beforeCreate.created.BeforeMount.mounted .BeforeUpdate.updated 等常用的方法,如下图所示. 除此之外,通过查 ...
随机推荐
- sql:union 与union的使用和区别
SQL UNION 操作符 UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 请注意,UNION 内部的 SELECT 语句必须拥有相同数量的列.列也必须拥有相似的数据类型.同时,每 ...
- 获取url中参数值
function GetRequest() {var url = window.location.href; //获取url中"?"符后的字串var theRequest = ne ...
- 日语能力考试N2级核心词汇必备—接续词
日语能力考试N2级核心词汇必备—接续词 顺接 だから 因为......所以......(下文可用命令,意志劝诱等)その結果 其结果(口语,书面语都行,但是比较生硬)したがって 从而,因而(书面语, ...
- java 过滤器filter使用案例
主要需要 过滤器类 和配置文件 1.过滤器类 SessionFilter package com.service; import javax.servlet.*; import javax.serv ...
- 使用CXF开发WebService程序的总结(五):基于Map数据类型处理的的客户端和服务端代码的编写
1. 首先我们按照List或数组等处理方式来处理Map,看看效果 1.1 在服务端的接口中添加以下方法 /** * 查询所有班级信息加上对应的学生列表 * * @return */ public Ma ...
- 一、doT.js使用笔记
一.赋值https://www.jianshu.com/p/19156f9fac1e <!DOCTYPE html> <html> <head> <meta ...
- 负载均衡实现,一个域名对应多个IP地址【转载】
使用负载均衡实现,传统和常规做法,其他方式需要特殊处理.(dns轮询,或者自己做解析)1.一个域名设定多个dns服务或者服务器进行解析,同一个域名的每个解析都指向不同的ip地址,这样应答快的dns优先 ...
- CentOS 7安装MySQL 8——萌新超详细教程
1.配置MySQL 8.0的安装源: sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-1.n ...
- UI控件Telerik UI for Silverlight发布R2 2019|附下载
Telerik UI for Silverlight包含了超过100个能用于纯Silverlight应用程序中或能作为现有ASP.NET应用程序的一部分的UI控件.通过与我们的WPF控件共享一个相同的 ...
- java数据结构4--集合Set
Set接口 Set接口用来表示:一个不包含“重复元素”的集合Set接口中并没有定义特殊的方法,其方法多数都和Collection接口相同. 重复元素的理解:通常理解:拥有相同成员变量的对象称为相同的对 ...
