测开之路一百一十一:bootstrap表单
bootstrap表单
引入bootstrap和jquery

默认表单


垂直表单


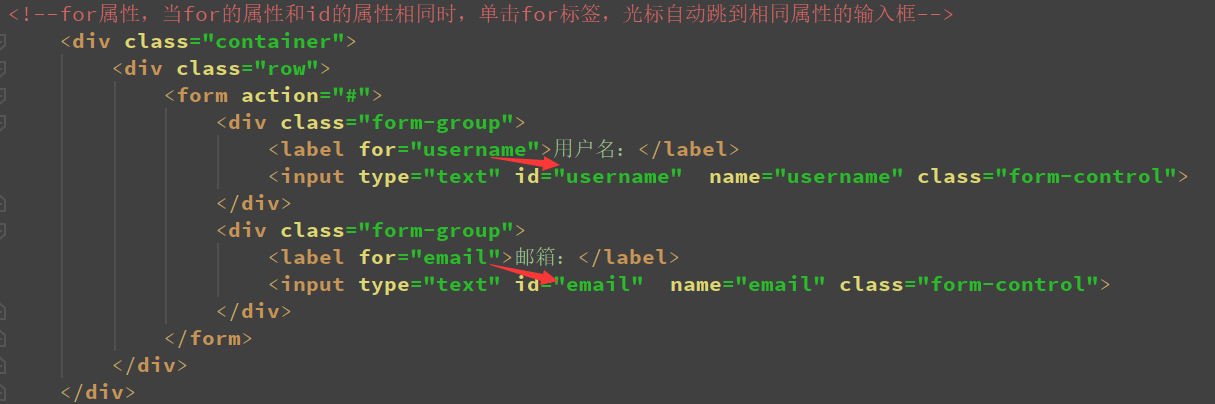
表单属性绑定:for属性,当for的属性和id的属性相同时,单击for标签,光标自动跳到相同属性的输入框


复选框


水平表单


行内表单


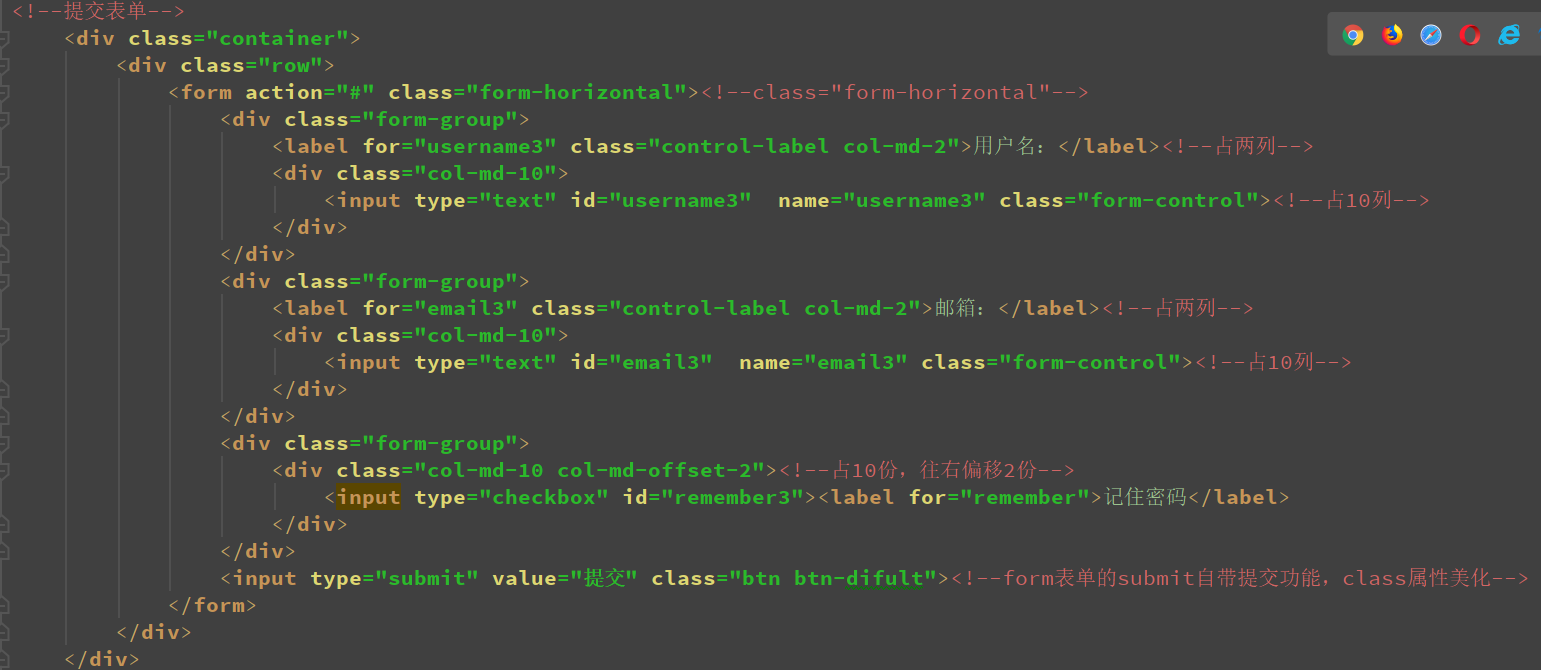
提交表单


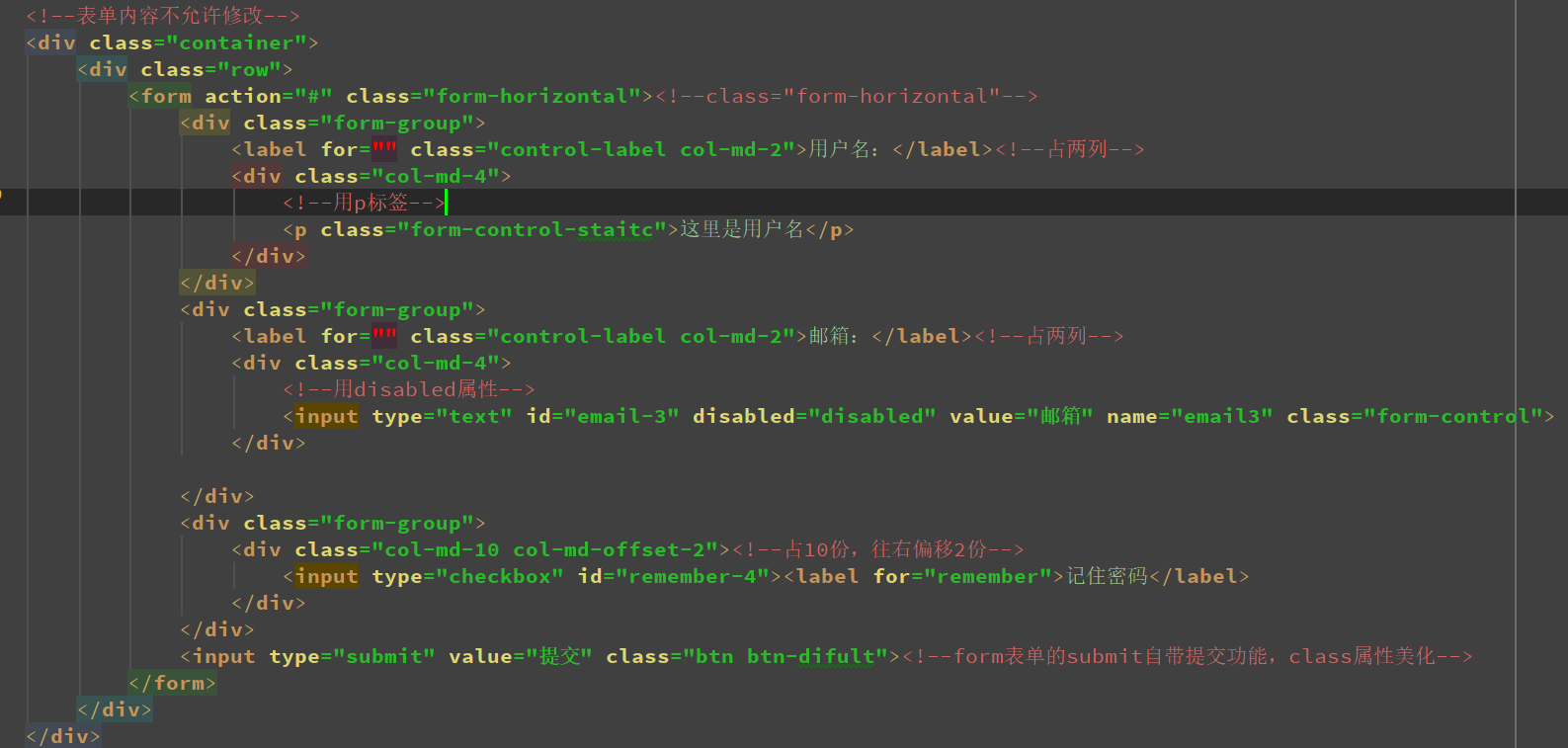
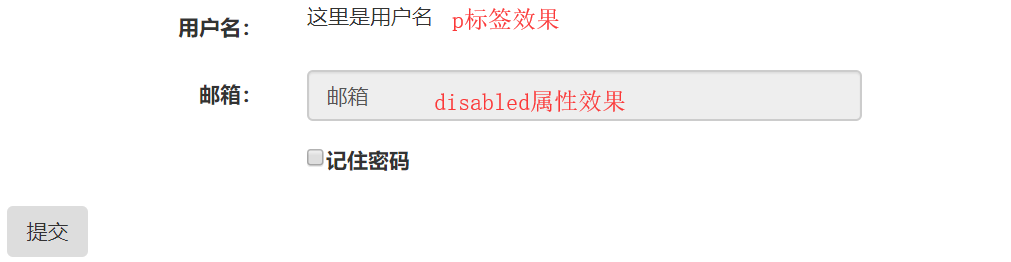
表单内容不允许修改


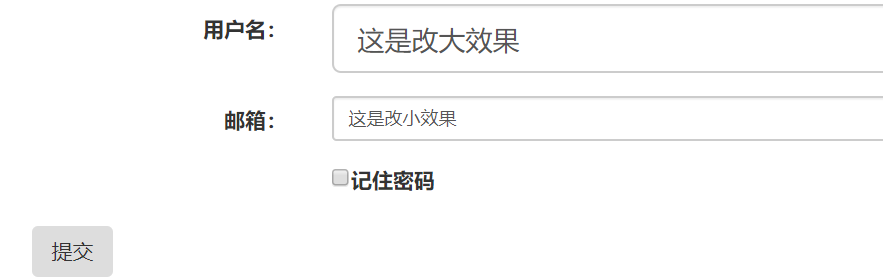
修改输入框大小 缩小:input-sm 放大:input-lg


下拉选项按钮


输入框分组
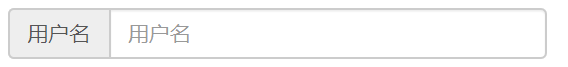
普通输入框


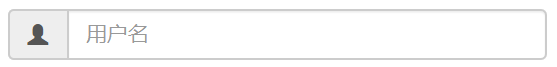
带头像的输入框


复选框


搜索框


多个按钮


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap表单</h1> <!--垂直表单--> <h3>默认表单</h3>
<div class="container">
<div class="row">
<form action="#">
用户名:<input type="text">
邮箱:<input type="text">
</form>
</div>
</div> <p></p> <!--垂直表单-->
<h3>bootstrap垂直表单</h3>
<div class="container">
<div class="row">
<form action="#">
<div class="form-group">
<label for="">用户名:</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="">邮箱:</label>
<input type="text" class="form-control">
</div>
</form>
</div>
</div> <p></p> <!--for属性,当for的属性和id的属性相同时,单击for标签,光标自动跳到相同属性的输入框-->
<div class="container">
<div class="row">
<form action="#">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" class="form-control">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="text" id="email" name="email" class="form-control">
</div>
</form>
</div>
</div> <p></p> <!--复选框-->
<div class="container">
<div class="row">
<div class="checkbox">
<input type="checkbox" id="remember"><label for="remember">记住密码</label>
</div>
</div>
</div> <!--水平表单-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="username1" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="username1" name="username1" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<label for="email1" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="email1" name="email1" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember1"><label for="remember">记住密码</label>
</div>
</div>
</form>
</div>
</div> <p></p> <!--行内表单-->
<div class="container">
<div class="row">
<form action="#" class="form-inline"><!--class="form-inline"-->
<div class="form-group">
<label for="username2">用户名:</label>
<input type="text" id="username2" placeholder="用户名" class="form-control">
</div>
<div class="form-group">
<label for="email2" >邮箱:</label>
<input type="text" id="email2" placeholder="密码" class="form-control">
</div>
<div class="form-group">
<input type="checkbox" id="remember2"><label for="remember">记住密码</label>
</div>
</form>
</div>
</div> <p></p> <!--提交表单-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="username3" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="username3" name="username3" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<label for="email3" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-10">
<input type="text" id="email3" name="email3" class="form-control"><!--占10列-->
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember3"><label for="remember">记住密码</label>
</div>
</div>
<input type="submit" value="提交" class="btn btn-difult"><!--form表单的submit自带提交功能,class属性美化-->
</form>
</div>
</div> <p></p> <!--表单内容不允许修改-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-4">
<!--用p标签-->
<p class="form-control-staitc">这里是用户名</p>
</div>
</div>
<div class="form-group">
<label for="" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-4">
<!--用disabled属性-->
<input type="text" id="email-3" disabled="disabled" value="邮箱" name="email3" class="form-control">
</div> </div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember-4"><label for="remember">记住密码</label>
</div>
</div>
<input type="submit" value="提交" class="btn btn-difult"><!--form表单的submit自带提交功能,class属性美化-->
</form>
</div>
</div> <p></p> <!--修改输入框大小 缩小:input-sm 放大:input-lg-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group">
<label for="username4" class="control-label col-md-2">用户名:</label><!--占两列-->
<div class="col-md-10"><!--占10列-->
<input type="text" id="username4" value="这是改大效果" name="username3" class="form-control input-lg">
</div>
</div>
<div class="form-group">
<label for="email4" class="control-label col-md-2">邮箱:</label><!--占两列-->
<div class="col-md-10"><!--占10列-->
<input type="text" id="email4" value="这是改小效果" name="email4" class="form-control input-sm">
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-2"><!--占10份,往右偏移2份-->
<input type="checkbox" id="remember4"><label for="remember">记住密码</label>
</div>
</div>
<input type="submit" value="提交" class="btn btn-difult"><!--form表单的submit自带提交功能,class属性美化-->
</form>
</div>
</div> <!--下拉选项按钮-->
<div class="container">
<div class="row">
<form action="#" class="form-horizontal"><!--class="form-horizontal"-->
<div class="form-group col-md-2"><!--col-md-2控制宽度-->
<label for="city" class="control-label text-left">城市</label>
<select name="city" id="city" class="form-control "><!--input-lg控制高度(放大、缩小)-->
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
</select>
</div>
</form>
</div>
</div> <p></p> <!--输入框分组--> <!-- 普通输入框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">用户名</span><!--span class="input-group-addon"-->
<input type="text" class="form-control" placeholder="用户名">
</div>
</div>
</div>
</form>
</div>
</div> <p></p>
<!-- 带头像输入框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="用户名">
</div>
</div>
</div>
</form>
</div>
</div> <p></p>
<!-- 复选框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><input type="checkbox"></span>
<input type="text" class="form-control" placeholder="用户名">
</div>
</div>
</div>
</form>
</div>
</div> <p></p>
<!-- 搜索框-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="搜索">
<span class="input-group-btn">
<input type="submit" value="点击搜索" class="btn btn-default">
</span>
</div>
</div>
</div>
</form>
</div>
</div> <p></p>
<!-- 多个按钮-->
<div class="container">
<div class="row">
<form action="#">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="搜索">
<span class="input-group-btn">
<input type="submit" value="第一个按钮" class="btn btn-default">
<input type="submit" value="第二个按钮" class="btn btn-default">
</span>
</div>
</div>
</div>
</form>
</div>
</div> </body>
</html>
测开之路一百一十一:bootstrap表单的更多相关文章
- 测开之路一百一十三:bootstrap媒体对象
实现效果,左边是图片或者其他媒体,右边是对应的描述 引入bootstrap和jquery标签 class="media" 数量多一些看着就会很规整 <!DOCTYPE htm ...
- 测开之路一百一十二:bootstrap按钮
bootstrap按钮 引入bootstrap和jquery 普通按钮和bootstrap风格按钮 调整大小 块级按钮 禁用按钮 disabled 按钮分组 分页按钮
- 测开之路一百一十:bootstrap图片
bootstrap图片 引入bootstrap 原版的图片 bootstrap处理后的: 圆角.圆形.缩略图 自适应窗口
- 测开之路一百五十一:ajax的作用和基本实现原理
有些情况需要请求和刷新部分资源,但是又不希望整个页面都刷新,这个时候就需要用ajax来处理,即页面的某一部分触发请求和刷新内容 准备两个视图和html from flask import Flask, ...
- Bootstrap表单
Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) -> 这个不好看,都是手机版了,PC版占一排不好看: 内联表单 -> 我相信这个才是你想要的,PC版响应横排,手机版响应竖 ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- bootstrap表单带验证
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 详解Bootstrap表单组件
表单常见的元素主要包括:文本输入框.下拉选择框.单选框.复选框.文本域.按钮等.下面是不同的bootstrap版本: LESS: forms.less SASS: _forms.scss boot ...
- bootstrap 表单控件 控件状态 控件大小 help-block
bootstrap 表单控件 控件状态 控件大小 help-block <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- linux中文件权限格式与chmod命令以及用户和用户组的管理
简单了解一下linux中的文件权限格式与chmod命令 chmod命令:改变文件或者目录的权限 格式:chmod [参数] [<权限范围><符号><权限代码>] - ...
- 在Python中使用protobuf2.6.1 string format utf-8 and unicode error
版本信息: protobuf: v2.6.1 python: 2.7 关于在Python中使用protobuf时 string格式字段的编码问题 在python中编码格式多采用utf-8格式.而pro ...
- oracle在没
db_user表中数据: name age nub 张三 13 13 张三 12 12 张三 12 13 张三 12 13 李四 12 12 李四 12 12 查询重复数据(一条) sql:selec ...
- 【 React - 1/100 】React绑定事件this指向问题--改变state中的值
/** * 报错: * Cannot read property 'setState' of undefined * 原因: this指向不一致.btnAddCount中的this 和render中的 ...
- 对 django rest framework框架的认识
- 路由 - 可以通过as_view传参数,根据请求方式不同执行相应的方法 - 可以在url中设置一个结尾,类似于: .json - 视图 - 帮助开发者提供了一些类,并在类中提供了多个方法以供我们使 ...
- [转载]转一篇Systemverilog的一个牛人总结
原文地址:转一篇Systemverilog的一个牛人总结作者:dreamylife Systemverilog 数据类型 l 合并数组和非合并数组 1)合并数组: 存储方式是连续的,中间没 ...
- Navicat连接阿里云服务器MSQL数据库
新买了台服务器Navicat老是连接不上数据库,查找一圈找到解决办法.So Easy 一.shell远程登录,进入数据库 mysql -uroot -p 二.输入以下命令进行授权: GRANT ALL ...
- 08java进阶——异常
1.异常的概念 package cn.jxufe.java.chapter08.demo01; public class Test01ArithmeticException { public stat ...
- 【串线篇】spring boot自定义starter
starter: 一.这个场景需要使用到的依赖是什么? 二.如何编写自动配置 启动器只用来做依赖导入:(启动器模块是一个空 JAR 文件,仅提供辅助性依赖管理,这些依赖可能用于自动装配或者其他类库) ...
- Python私有变量(Private Variable)
Variables can be private which can be useful on many occasions. A private variable can only be chang ...
