开发 | 微信小程序API-wx.setScreenBrightness/wx.getScreenBrightness
前言
最近接触了微信小程序 API - wx.setScreenBrightness 、wx.getScreenBrightness 接口,调用该接口可以调节并显示手机屏幕亮度数据。对于喜欢腾讯新闻、今日头条等一些阅读类小程序的小伙伴,还是挺友好的。不需要下拉屏幕或退出小程序页面就可以调整屏幕亮度,直接在小程序内部完成屏幕亮度调节工作,更加快速。下面,就分享一下如何使用该微信小程序API接口以及需注意的问题。

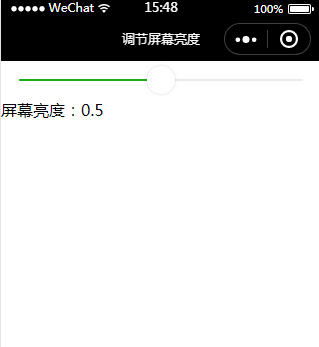
图示:微信小程序API接口-wx.setScreenBrightness(屏幕亮度调节)
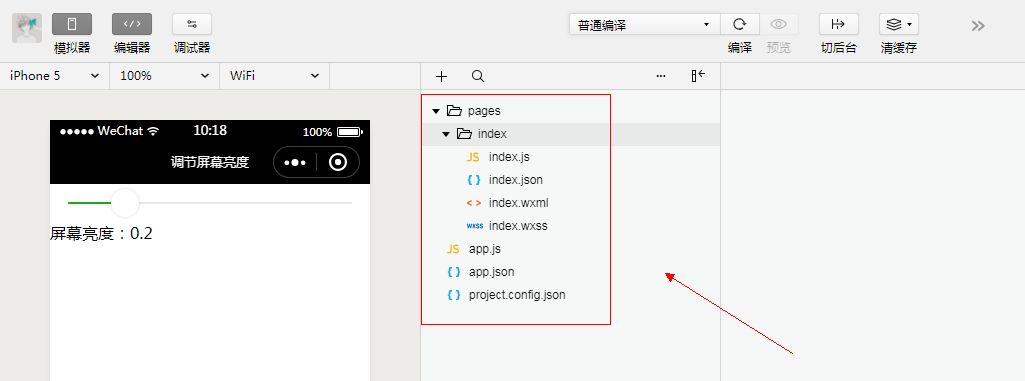
好!下面进入正文。首先,打开微信开发者工具,添加小程序项目,选择一个本地新建的空白小程序文件即可,APPid根据情况填写。完成(工具会自动生成小程序必要一些的文件)。本次删除了logs/until页面,直接在index页面上开发了

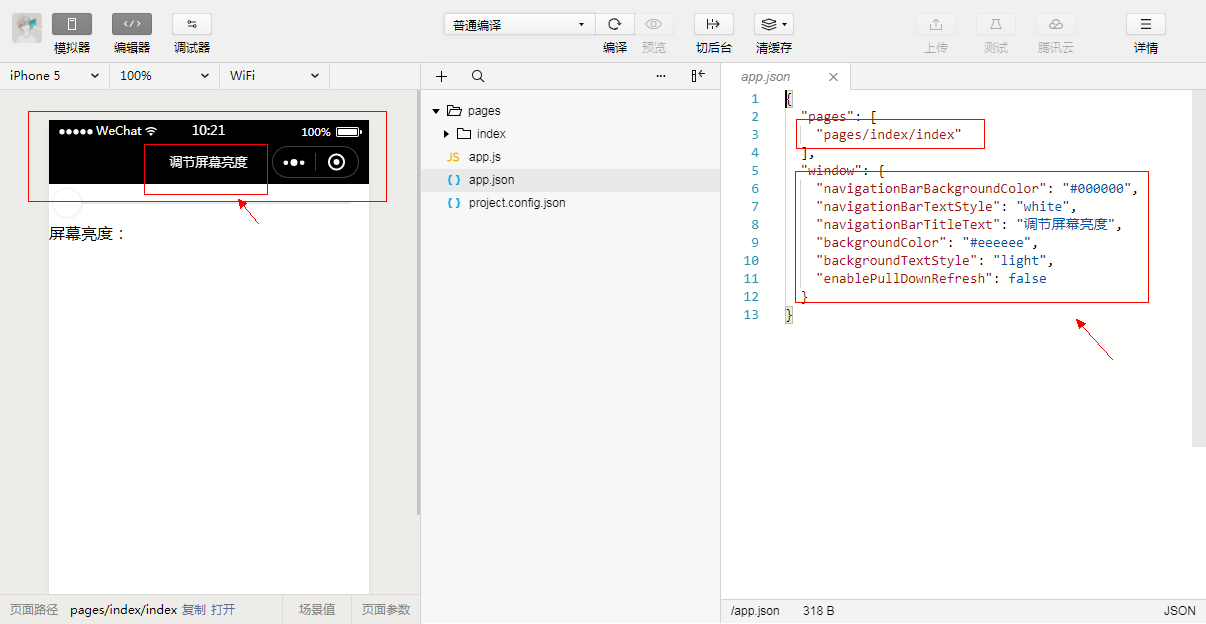
第一步,打开 app.json 文件(全局控制,决定页面文件的路径、窗口表现),检查是否写入pages/index/index,否则无法访问index页面。接着配置navigation的相关参数,控制窗口顶部相关样式信息,如backgroundcolor(背景)、textstyle(文本颜色)等

源码参考:
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "调节屏幕亮度",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
}
}
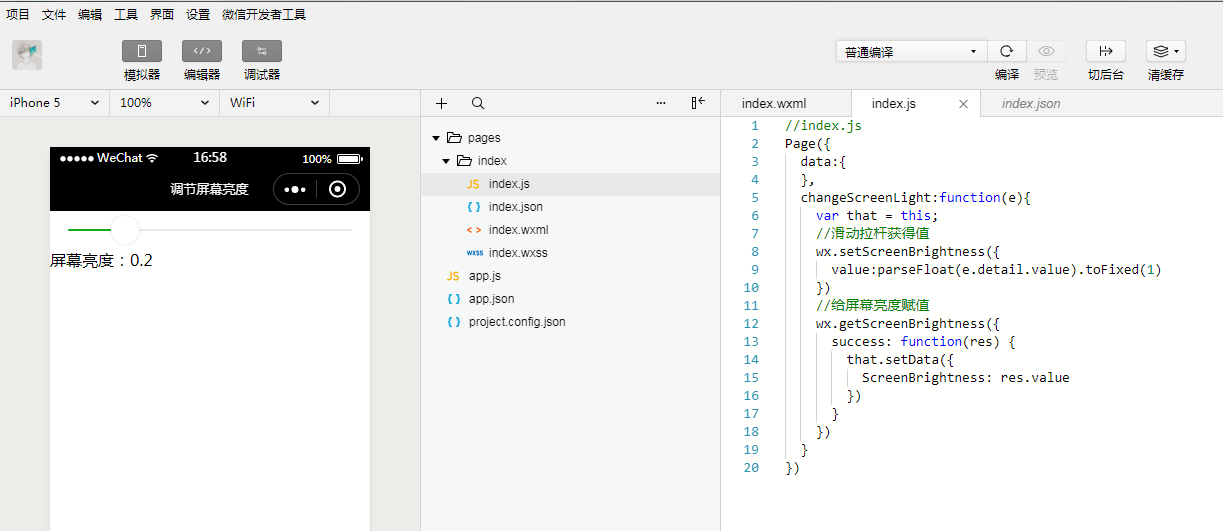
第二步,打开index的js文件,在page下定义changeScreenLight对象,并同时在.wxml文件中设置参数,传递changeScreenLight下相关事件函数处理的值。接着就开始配置wx.setScreenBrightness 以及 wx.getScreenBrightness两个事件函数啦!
1)wx.setScreenBrightness 即获得屏幕亮度值,用value参数来写入,这里还使用了parseFloat、toFixed两个函数来界定value的取值。为了把获得的value值回调至下个事件函数wx.getScreenBrightnes的ScreenBrightnes中,这里借助var that = this 来处理,即把这个this事件的值复制一份到that,在下个事件函数中,用that.setDatal来回调数值。
2)wx.getScreenBrightness 即给屏幕亮度赋值,通过success参数(成功调用)的res属性来传递这个事件函数,接着使用that.setData回调数值,而其中的ScreenBrightness:res.value即res第一个事件函数中的value值啦!

源码参考:
//index.js
Page({
data:{
},
changeScreenLight:function(e){
var that = this;
//滑动拉杆获得值
wx.setScreenBrightness({
value: parseFloat(e.detail.value).toFixed()
})
//给屏幕亮度赋值
wx.getScreenBrightness({
success: function(res) {
that.setData({
ScreenBrightness: res.value
})
}
})
}
})

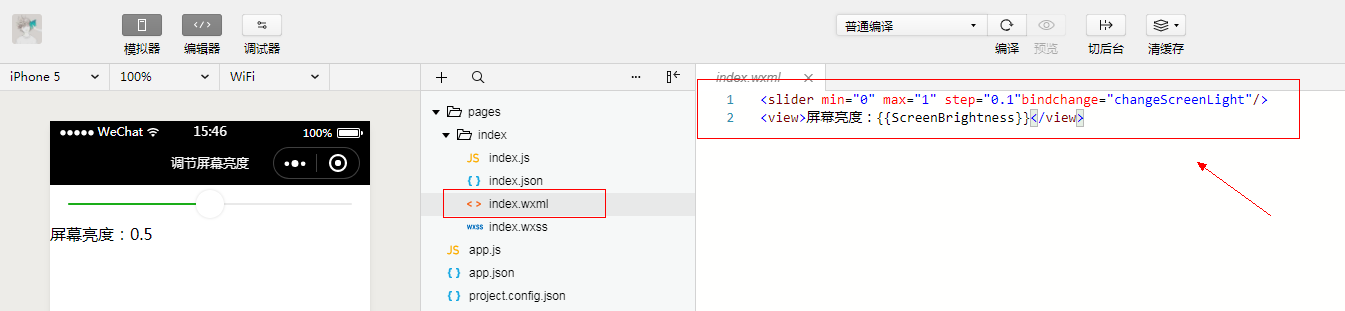
源码参考:
<slider min=" step="0.1"bindchange="changeScreenLight"/>
<view>屏幕亮度:{{ScreenBrightness}}</view>
完成,效果:

开发 | 微信小程序API-wx.setScreenBrightness/wx.getScreenBrightness的更多相关文章
- 微信小程序API交互反馈,wx.showToast显示消息提示框
导读:wx.showToast(OBJECT) 显示消息提示框. OBJECT参数说明: 参数 类型 必填 说明 最低版本 title String 是 提示的内容 icon String 否 图标, ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- 微信小程序的坑之wx.miniProgram.postMessage
工作中有个需求是小程序的网页在关闭的时候,需要回传给小程序一个参数 查阅小程序官方文档,有这样一个接口 wx.miniProgram.postMessage ,可以用来从网页向小程序发送消息,然后通过 ...
- 微信小程序数据请求方法wx.request小测试
微信小程序数据请求方法 wx.request wxml文件: <view> <textarea value="{{textdata}}"/> </vi ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- C#开发微信小程序
个人见解,欢迎交流,不喜勿喷. 微信小程序相比于微信公众号的开发,区别在于微信小程序只请求第三方的数据,整个界面的交互(view)还是在微信小程序上实现,前后端完全分离,说白了,微信小程序开发与具 ...
随机推荐
- C#:StreamReader读取.CSV文件(转换成DataTable)
using System.Data; using System.IO; /// <summary> /// Stream读取.csv文件 /// </summary> /// ...
- 《Java NIO (中文版)》【PDF】下载
<Java NIO (中文版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230062530 NIO (中文版)>[PDF]& ...
- 43.Linux调试测试输入思路
当产品要发布之前,都会进行反复的测试输入,比如:测试按键,遥控,触摸等等. 当出现bug时,就还需要不停地找规律,修改程序,直到修复成功,会显的非常麻烦 答: 可以通过之前在35.Linux-分析并制 ...
- 【java】HashMap、Map、Set、HashMap.put()、HashMap.keySet()、HashMap.entrySet()、Map.Entry内部类
package com.tn.hashMap; public class Student { private String id; private String name; public Studen ...
- iOS UIAlertController在Tableview中显示缓慢,迟钝,延迟
在UITableViewCell中弹窗Alert延迟.在cellForRow中:cell.selectionStyle = UITableViewCellSelectionStyleNone; 或者在 ...
- Java I/O---获取文件目录并写入到文本
首先获取指定目录下的所有文件目录,存入List集合中,然后创建文本文件将List遍历写入文本中保存. 1.主程序类 public class Test { /** * @param args */ p ...
- bzoj 3653 [湖南集训]谈笑风生
题目描述 设 T 为一棵有根树,我们做如下的定义: • 设 a 和 b 为 T 中的两个不同节点.如果 a 是 b 的祖先,那么称"a 比 b 不知道高明到哪里去了". • 设 a ...
- php-递归创建级联目录
方法一: function mk_dir($path_arr,$root){ if(!empty($path_arr)){ static $path;//每次保存上次调用的值 $path .= '/' ...
- Qt中不同类型数据之间的相互转换
int类型转换为QString类型 ; QString string_data; string_data = QString::number(int_data,);//10进制 qDebug() &l ...
- shell日志删除(超容量&自动)
背景:避免双十一磁盘被打爆,本想通过crontab执行,但是删除需要密码,所以用作当机器磁盘高于摸个阈值,进行无关性日志强删 #!/bin/sh #use #sh clean.sh wmporder_ ...
