jQuery中的常用内容总结(二)
jQuery中的常用内容总结(二)
转载请注明地址: http://www.cnblogs.com/funnyzpc/p/7571993.html
前言
距离上次博客更新已经有二十来天了(●′ω`●),恍惚之间时间已经从身边流走~,好难过≡(▔﹏▔)≡;所以,我决定这次不管熬夜到几点都要把本节和第三节内容全部写完~
内容提要
ajax在实际开发中用的特别多,尤其是前后端分离的今天甚是~,接下来所说的ajax都是经过jQuery封装过的,至于写法大致有ajax标准写法和jQuery简写两种,下面先给出这两种写法的样式->
$.ajax({
type : "post",
url :app+"/app/forum/getUser.json",
data : {"a":"1","b":"2"},
async : false,
success : function(d){
$elem.append("<option value=''>"+"--"+"</option>");
for(var i in d){
if(d[i].value)
$elem.append("<option value='"+d[i].userid+"'>"+d[i].value+"</option>");
}
}
});
$.post(module.opts.url + "/delete.json", {"a":"1","b":"2"}, function(d){
if (d.error){
alert("删除出错:" + d.error.msg);
return;
}
/*请求成功后的逻辑代码*/
});
以上第一种(同步)是ajax标准写法,第二种(异步)是jQuery简洁写法,当然如果是异步的话这两种写法都可行,但是,如果是同步(涉及到多个请求并且分前后的话)只可以取第一种写法,在同步请求的时候请注意要讲async(是否同步)这个变量的参数写成false,至于一般情况下的请求是post还是get呢,这个我给出的建议是:一般传参到后端都用post方法就可以,实际使用中这两种请求并没有明显的区别(是否幂等可以忽略不计);另外以上两种请求的方法的参数数量或返回参数的数量可能与jQuery完整写法不一致,对于这个问题,我的解释是:在js中,方法调用和方法申明这两者之中前者的参数可以少于后者的参数数量~,遂,大家不要介意哈(●´∀`)~
B>事件
jQuery事件是在开发中几乎是每天都会有,这里先給大家列举下主要的几个事件->
bind():匹配的dom元素附加一个或多事件处理器,多个事件需使用空格隔开,形如:$("#id").bind("click mouseover",function(){})
on():用于绑定未来元素的事件,一般在插入dom时会使用到
blur():匹配的dom失去焦点事件,一般用于绑定input输入框
change():用于匹配的dom的值改变事件,常用于表单中select下拉框或者单选按钮
click():用于匹配的dom被点击事件
focus():dom获取焦点事件,一般用户点击输入框进行输入时候使用此事件
keydown():按键按下事件,一般用于输入框输入时绑定此事件
keypress():按键松开事件,一般用于输入框输入时绑定此事件
load():dom加载完毕事件,一般用于页面加载后自动执行此事件
mousedown():鼠标指针移动到dom上方事件
mouseenter():鼠标指针穿过dom事件
mouseleave():鼠标指针离开dom事件
mousemove():鼠标指针在dom中移动事件
mouseout():鼠标指针从dom上移开事件
mouseover():鼠标指针位于元素上方事件
mouseup():鼠标在dom上松开事件
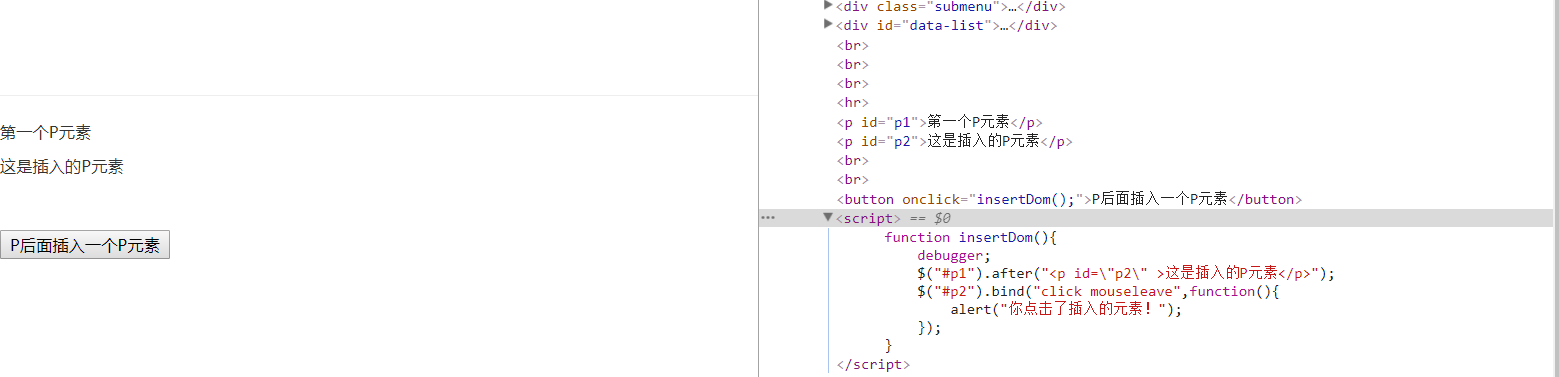
好了(◕ܫ◕),以上事件列举完毕,现在实例应用一个重要的不怎么用到的事件bind():

上图中 id为p2的dom是用jQuery插入的,然后绑定的一个点击事件和一个鼠标移开事件,当然(•‾̑⌣‾̑•)✧˖°只有在dom存在的时候才会执行绑定的事件,也就是将这两个事件归一(用统一的函数处理这些事件);当然上图中id为p2的节点是用jQuery插入的(属于未来事件的处理范畴),比较合适的一种方式是用on来进行绑定,如果低版本的jQuery 的话建议也可以使用live()进行绑定( ̄ε  ̄)~
C>弹窗
这里介绍五种弹窗,两大类,一类是js原生弹窗,一类是jQuery UI弹窗
1>alert弹窗

2>对话输入弹窗


3>按钮是/否 弹框


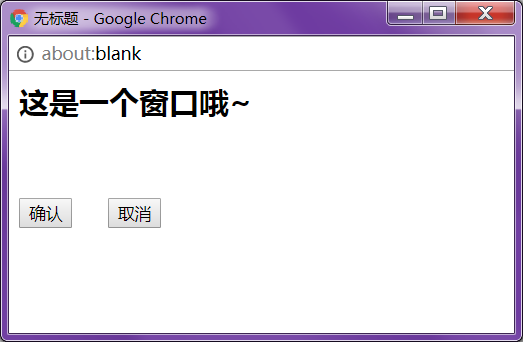
4>html子窗 弹窗


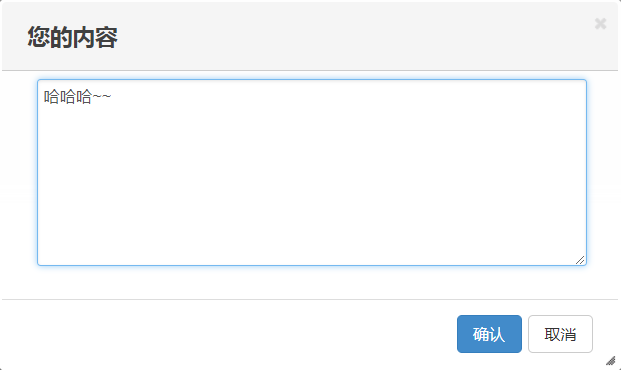
5>jQuery UI弹窗(需要引入jquery UI)


咳咳~,以上5种弹窗,第一种是不可传参的,第五种需要使用jquery_UI.js(jQuery 弹窗插件)且传参需要单独从表单取值...
只有展示效果可不行,现在(*☉౪⊙*)把源码展示下:
<br/>
<button onclick="popUp(1)">1.alert弹窗</button>
<br/><br/>
<button onclick="popUp(2)">2.对话输入弹窗</button>
<br/><br/>
<button onclick="popUp(3)">3.按钮是/否 弹框</button>
<br/><br/>
<button onclick="popUp(4)">4.html子窗 弹窗</button>
<br/><br/>
<button onclick="popUp(5)">5.jQuery UI弹窗</button>
<!-- <button onclick="insertDom();">P后面插入一个P元素</button> -->
<script>
function popUp(val){
if(1==val){
alert("这是一个弹出框~");
}else if(2==val){
var text = prompt("这是一个输入对话框,请输入您的内容:","20");
alert("您输入的内容是:"+text);
}else if(3==val){
var text=confirm("确定是您输入的内容吗?");
if(text)
alert("您输入的是 "+text);
else
alert("您输入的是 "+text);
}else if(4==val){
var pop = window.open('','_blank','width=400,height=200,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes');
pop.document.write("<h2>这是一个窗口哦~</h2>");
pop.document.write("<br/>");
pop.document.write("<br/>");
pop.document.write("<button>确认</button> ");
pop.document.write("<button>取消</button> ");
window.opener="success";
var loop= setInterval(function() {
if(pop.closed) {
clearInterval(loop);
alert("您关闭了窗口咯~");
}
}, 500);
}else{
var cc="<div class=col-sm-3>" +
"<input type=\"text\" name=\"id\" value="+99+" style=\"display:none;\">" +
"<textarea style=\"width:440px;height:150px;\" name=\"reply\"></textarea>" +
"</div>";
$dlg = $("<div title=\"您的内容\"><div>").html(cc).dialog({
modal:true,width:500,height:300,
buttons:{
"确认":function(){
if($("textarea[name=reply]").val()=="")
alert("您回复的内容为空,请检查!");
else
alert("您输入的内容是:"+$('textarea[name=reply]').val());
},
"取消":function(){
$dlg.dialog("close");
}
},
close:function(){
$dlg.dialog("destroy");
}
});
}
}
以上我是根据函数的参数(val)来区别弹窗类别,其:
第一种弹窗使用alert,是最简单最通用也是最不堪大用的弹框
第二种弹窗使用的是原生的prompt,同时需要把这个对象赋给一个变量,通过参数可以即可获取到用户输入的内容哦~
第三种弹框是一种单选性质的弹框,使用的是confirm,同样也是需要将这个对象赋给一个变量才可获取到true 或 false 嘿~
第四种弹框使用的是一个完整的html页面(需要window.open,里面一堆配置参数哈~),其最大的好处就是自定义特别强而且原生,目前项目也用到过;在这里说个缺点哈:
这种弹框很容易被浏览器拦截(尤其chrome),如果拦截了请点击浏览器地址栏,然后点同意即可~
第五种弹窗需要用到jQuery的UI插件(dialog方法),自定义也很强,不过个人感觉很丑,如果有时间建议尝试bootstrap插件,比这个亮潵百倍哄~
oh~yeah,本章搞定ㄟ(▔▽▔)ㄏ
jQuery中的常用内容总结(二)的更多相关文章
- jQuery中的常用内容总结(三)
jQuery中的常用内容总结(三) 转载请注明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html 内容提要 选择器(第一节) 选择器的扩展方法(第一节) ...
- jQuery中的常用内容总结(一)
jQuery中的常用内容总结(一) 前言 不好意思(✿◠‿◠),由于回家看病以及处理一些其它事情耽搁了,不然这篇博客本该上上周或者上周写的:同时闲谈几句:在这里建议各位开发的童鞋,如果有疾病尽快治 ...
- jquery中最常用的API有哪些
jquery中最常用的API有哪些 一.总结 一句话总结:取html的方法,class相关的方法,val相关的方法,data相关的方法,attr相关的方法 1.jQuery Object Access ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- java中的常用类(二)
java中的常用类(二) Math类 Math类的声明:public final class Math extends Object Math类是与数学计算有关的类,里面的方法都是静态方法,直接使用类 ...
- JS的内置对象以及JQuery中的部分内容
[js中的数组] 1 数组的概念:可以再内存中连续存储的多个有序元素的结构 元素的顺序:称为下标,通过下标查找对应元素. ...
- Html中Select的增删改查排序,和jQuery中的常用功能
这里主要通过select引出常用的jquery 前台页面 <select class="form-control" id="commonSelect"&g ...
- 一、Linux中的常用命令2 二、Vim编辑器的使用
一.Linux的常用命令###<1>文件目录操作 13. echo:用于输出字符串,shell编程,echo 1. 输出字符串 : echo str ,shell编程会使用(类似java中 ...
- JQuery中一些常用函数的运用
一.JQuery的效果介绍 二.定时弹出广告图片JQ部分代码 <script type="text/javascript"> var time; $(function( ...
随机推荐
- ajax请求成功前loading
1.jquery方式 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- 机器学习实战之 第10章 K-Means(K-均值)聚类算法
第 10 章 K-Means(K-均值)聚类算法 K-Means 算法 聚类是一种无监督的学习, 它将相似的对象归到一个簇中, 将不相似对象归到不同簇中.相似这一概念取决于所选择的相似度计算方法.K- ...
- Qt--自定义Model
众所周知,Qt提供了一套Model/View框架供开发者使用,Model用来提供数据, View则用来提供视觉层的显示.实际上这是一套遵循MVC设计模式的GUI框架,因为Qt还提供了默认的Delega ...
- 201521123022 《Java程序设计》 第七周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 Q1.ArrayList代码分析 Q1.1 解释ArrayList的contains源代码 ArrayLis ...
- 201521123098 《Java程序设计》第2周学习总结
1. 本周学习总结 1. 熟悉了一些码云中储存eclipse中代码的操作,利于随时储存代码,避免U盘丢失导致代码丢失的问题: 2. 了解了如何从码云中提取已储存的代码: 3. 学会了如何创建动态数组, ...
- 201521123061 《Java程序设计》第一周学习总结
1.本周学习总结 (1) Java的来历与版本演进 最早是Sun公司绿色项目Green Project 中所撰写的Strar7应用程序的程序语言: (2)Java根据应用领域分为三大平台:Java S ...
- Java-对象排序
在业务逻辑中,我们经常需要对list进行排序,就像下面这样: Collections.sort(l); 如果l中的元素是String类型,你会发现sort方法将使用字母顺序排序.如果l中的元素是Dat ...
- 201521123039 《java程序设计》第十一周学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集多线程 互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) 1.1 除了使用synchronized修饰方法实现互斥同步访问,还有 ...
- 201521123074 《Java程序设计》第1周学习总结
1. 本章学习总结第一周学习总结: 学习了java语言的历史与发展,运行过程,安装了eclipse编程平台,试着编写了java程序. 2. 书面作业: Q 1.为什么java程序可以跨平台运行?执行j ...
- Linux系统文件与目录权限管理
Linux文件目录权限管理 一.Linux文件属性及权限 1.Linux文件及目录权限及属性说明 (1)权限及属性说明 (2)文件权限说明 三种权限说明:r 读 read w 写 write x ...
