纯css隐藏移动端滚动条解决方案(ios上流畅滑动)
html代码展示(直接复制代码保存至本地文件运行即可):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>移动端隐藏滚动条解决方案</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.container {
height: 50px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
}
.nav {
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
}
.con {
width: 640px;
height: 100%;
display: flex;
align-items: center;
}
.con>li {
text-align: center;
font-size: 16px;
width: 80px;
list-style: none;
}
.container ::-webkit-scrollbar {
display: none;
}
</style>
</head>
<body>
<div class="container">
<nav class="nav">
<ul class="con">
<li>元素一</li>
<li>元素二</li>
<li>元素三</li>
<li>元素四</li>
<li>元素五</li>
<li>元素六</li>
<li>元素七</li>
<li>元素八</li>
</ul>
</nav>
</div>
</body>
</html>
设置滚动条隐藏: .container ::-webkit-scrollbar {display: none;}
此时效果已经实现,既可滑动对应元素的内容,也隐藏了滚动条。但是,ios上的滑动效果很不流畅,不利于用户体验,Android上是ok的;此时可以加上这样一句css代码(-webkit-overflow-scrolling: touch;),如下:
.nav {
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
}
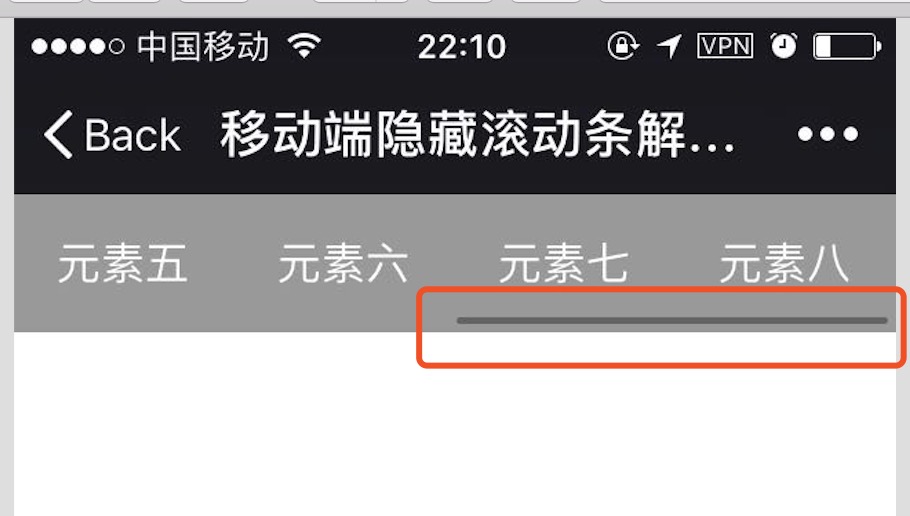
这时ios上滑动变得流畅了,但是又出现了一个新的问题,滚动条又重现了,如图:

**
现在的需求是:既要不出现滚动条,又要滑动流畅,可以使用接下来一个小技巧:
因为滚动条是出现nav这个标签元素上的,所以可以进行如下设置:
.nav {
/*width: 100%;*/
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
/*纵向超出部分将会隐藏,即滚动条部分被挤出可视区域*/
padding-bottom: 20px;
}
PS:
1.nav的外层容器设置了固定高度,并且设置了内容溢出隐藏,所有nav的纵向的超出内容是不可见的,即:overflow:hidden;
2.padding-bottom等于20px并非固定值,只要你的设置的值大小足够将滚动条挤出可视区域即可。
说明:根据步骤更改对应的css样式,即可得出最终结果;也可直接访问完整代码:http://www.jianshu.com/p/f282b1cc24fb。
纯css隐藏移动端滚动条解决方案(ios上流畅滑动)的更多相关文章
- 纯css隐藏移动端滚动条解决方案(ios上流畅滑动)---转载
html代码展示(直接复制代码保存至本地文件运行即可): <!DOCTYPE html> <html lang="en"> <head> < ...
- 纯CSS实现移动端常见布局——高度和宽度挂钩的秘密
纯CSS实现移动端常见布局--高度和宽度挂钩的秘密 不踩坑不回头.之前我在一个项目中大量使用css3的calc计算属性.写代码的时候真心不要太爽啊-可是在项目上线之后,才让我崩溃了,原因非常easy, ...
- 纯css实现移动端横向滑动列表&&overflow:atuo;隐藏滚动条
<!DOCTYPE html> <html> <head> <title>横向滑动</title> <style type=" ...
- css实现移动端滚动条隐藏仍然可以滚动内容
.g-panel { height: calc(100% - 112px); overflow: auto; &::-webkit-scrollbar { display: none; // ...
- 移动端项目在ios上输入框聚焦难解决方案
由于引入fastclick导致ios端input.textarea输入框难以点击聚焦,解决方案如下: 找到项目中的fastclick依赖或在main.js中改写fastclick的focus实现.
- CSS隐藏overflow默认滚动条同时保留滚动效果
主要应用于移动端场景,仿移动端滚动效果.对于隐藏滚动条,众所周知overflow:hidden,但是想要的滚动效果也没了. 所以对于移动端webkit内核提供一个伪类选择器: .element::-w ...
- 纯css实现移动端横向滑动列表
前几天在公司做开发的时候碰到一个列表横向滑动的功能,当时用了iscroll做,结果导致手指触到列表的范围内竖向滑动屏幕滑动不了的问题. 这个问题不知道iscroll本身能不能解决,当时选择了换一种方式 ...
- 纯css实现移动端横向滑动列表(可应用于ionic3移动app开发)
前几天在公司做开发的时候碰到一个列表横向滑动的功能,当时用了iscroll做,结果导致手指触到列表的范围内竖向滑动屏幕滑动不了的问题. 这个问题不知道iscroll本身能不能解决,当时选择了换一种方式 ...
- 纯CSS垂直居中的四种解决方案
总结了几种解决方法 但也不是说除了我说的就没有其他方法了 第一个.利用flex布局 代码: 效果: 第二个.利用transform 的 translate属性 代码: 效果: 第三个.使用伪类::af ...
随机推荐
- fodera20安装后的配置
最近安装了Fedora 20 64bit,以下是一些优化配置,使之更适合国人使用. 1,安装gnome-tweak-tool设置工具 Fedora 19自带的系统设置工具十分简单,一些重要的地方都不能 ...
- MySQL57安装教程
MySQL57安装教程... --------------------------- 首先需要下载MySQL57安装包: --------------------------------------- ...
- 【Zigbee技术入门教程-02】一图读懂ZStack协议栈的基本架构和工作机理
[Zigbee技术入门教程-02]一图读懂ZStack协议栈的基本架构和工作机理 广东职业技术学院 欧浩源 ohy3686@foxmail.com Z-Stack协议栈是一个基于任务轮询方式的操作 ...
- JSP编译指令与动作指令
下面这个面试经常问到,要理解. 上面这个效果一样,重点. <jsp:include>动作在请求期间被执行,而include指令在编译期页面间被执行.
- selenium系列------元素定位套路
selenium定位分为上三门,平三门,下三门, id,name,linktext上三门, class ,css,js平三门, xpath,tag名,复数定位(定位一组然后选index元素).
- java匿名内部类举例
public class Test { public static void main(String[] args) { //4.匿名内部类 //主要是针对那些不能直接创建对象的抽象类和接口而来的 S ...
- Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(2)
上一篇:Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1) 服务器版本 Ubuntu 16.04 LTS. 本 ...
- Vuejs 页面的区域化与组件封装
组件的好处 当我用vue写页面的时候,大量的数据页面渲染,引入组件简化主页面的代码量,当代码区域块代码差不多相同时,组件封装会更加简化代码.组件是Vue.js最强大的功能之一. 组件可以扩展HTML元 ...
- HDU 6200 2017沈阳网络赛 树上区间更新,求和
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6200 题意:给个图,有2种操作,一种是加一条无向边,二是查询u,v之间必须有的边的条数,所谓必须有的边 ...
- MVC 常用扩展点:过滤器、模型绑定等
MVC 常用扩展点:过滤器.模型绑定等 一.过滤器(Filter) ASP.NET MVC中的每一个请求,都会分配给对应Controller(以下简称"控制器")下的特定Actio ...
