mock.js-无需等待,随机产生数据,让前端独立于后端进行开发
- mock.js所做的
- 基于 数据模板 生成模拟数据。
- 基于 HTML模板 生成模拟数据。
- 拦截并模拟 ajax 请求。
Mock.js官方网址:http://mockjs.com/
1、Mock.js下载安装
- 下载mock.js文件 https://raw.githubusercontent.com/nuysoft/Mock/refactoring/dist/mock.js 直接打开另存为就ok了
- npm安装mock模块
项目路径下执行命令:npm install mock
2.1、Mock.js 使用demo (方式1:jquery方式)
demo的文件目录如下

require.js 下载地址为http://www.requirejs.cn/docs/download.html
index.html 如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mock-demo</title>
</head>
<body> <!--mock.js 依赖jQuery和require.js-->
<script src="jquery.js"></script>
<script src="require.js"></script>
<!--mock-main.js是mockJs的demo文件-->
<script src="mock-main.js"></script>
</body>
</html>
mock-main.js 如下
// 配置 Mock 路径
require.config({
paths: {
mock: 'mock'
}
}); // 加载 Mock
require(['mock'], function(Mock) { /*第一部分与第二部分没有关系*/ /*第一部分*/
// Mock.mock( template )
//数据模板
var data = Mock.mock({
'list|4': [{
'id|+1': 1
}],
name: Mock.Random.cname(), //随机产生一个中文的姓名
addr: Mock.mock('@county(true)'), //随机生成一个地址
'age|18-60': 1, //随机生成一个数字 大小在18到60
birth: Mock.Random.date(), //随机生成一个日期
sex: Mock.Random.integer(0, 1),//随机生成一个整数,0/1 ,根据这个来给“男” “女”
email:Mock.mock('@EMAIL()'), //随机生成一个邮箱
'moblie|1':['13531544954','13632250649','15820292420','15999905612'], //在数组中随机找一个
'num1|1-100.2':1, //1-100 中随机生成一个保留两位小数点
'num2|100-300.2':1,
'classroom|1':['精品语文班','精品作业A班','英语班','语文班'],
'from|1':['到店咨询','微店','壹家教','学习服务平台'],
'status|1':['意识强烈','预报名','意向一般','暂无意向'],
time:Mock.Random.date('yyyy-MM-dd'),
mobile:/^1[0-9]{10}$/ //用正则匹配1开头的11位数字的手机号
});
//打印到body上
$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body'); /*第二部分*/
// Mock.mock(rurl, template)
Mock.mock(/\.json/, { //匹配.json文件
'list|1-10': [{ //数据模板,随机生成一个对象数组
'id|+1': 1, //1开始,递增
'email': '@EMAIL',
'regexp3': /\d{5,10}/
}]
});
$.ajax({
url: 'hello.json', //请求访问json文件,拦截hello.json的请求,返回mock数据模板中的数据
dataType: 'json'
}).done(function(data, status, jqXHR) {
//获得mock数据模板中的数据,打印到body上
$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body');
})
/*第三部分*/
var data3 =Mock.mock(/\.json/, { //匹配.json文件,可执行匹配成功的参数
'list|1-10': [{ //数据模板
'id|+1': 1,
'email': '@EMAIL',
'regexp4': /\d{5,10}/,
'name': Mock.Random.cname(), //随机产生一个中文的姓名
}]
}); function sendData(url) {
$.ajax({
url: url,
dataType: 'json'
}).done(function(data3, status, jqXHR) {
//获得mock数据模板中的数据,打印到body上
$('<pre>').text(JSON.stringify(data3, null,5)).appendTo('body');
})
}
sendData("hello.json"); //调用方法渲染出数据
});
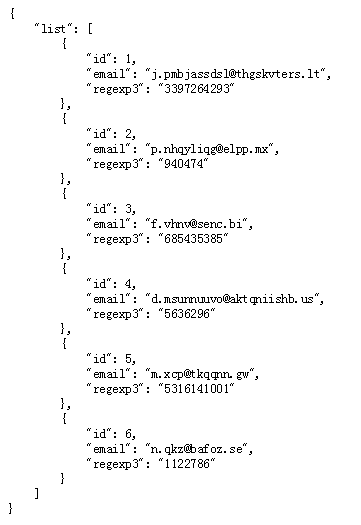
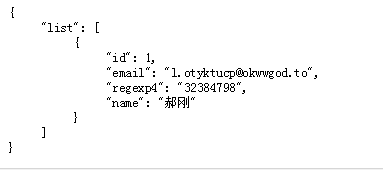
效果如下图



2.2 vue中使用mock.js 【引用自简书】
vue-cli 本地开发mock数据使用方法http://www.jianshu.com/p/ccd53488a61b
2.3自己本地搭建vue项目 是在src底下添加一个mock模块
目录如下

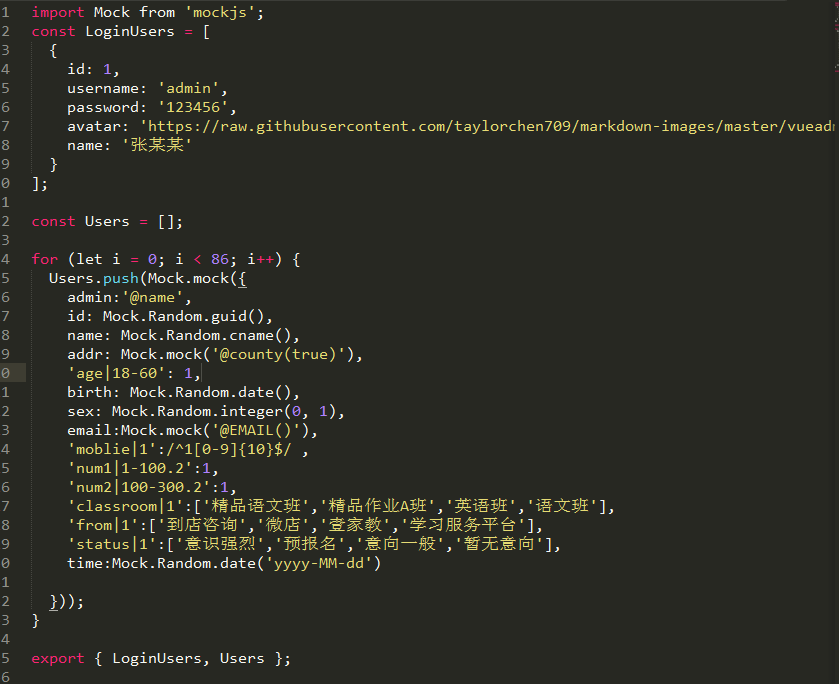
将数据源放在user.js里面

在mock.js里面调用user.js渲染出数据
mock.js-无需等待,随机产生数据,让前端独立于后端进行开发的更多相关文章
- 让前端独立于后端进行开发,模拟数据生成器Mock.js
让前端独立于后端进行开发,模拟数据生成器Mock.jsMock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试. Home · nuysoft/Mock Wiki ...
- mock.js-无需等待,让前端独立于后端进行开发
概述 首先啦,我不认识mock.js的作者,带着需求找到mock.js让我觉得很惊艳. 相对于其他同类的框架的实现,mock.js超出了我的意料. 基于 数据模板 生成模拟数据. 基于 HTML模板 ...
- mock.js 劫持 ajax,模拟数据
http://mockjs.com/ Mock.js 是一款前端开发中拦截Ajax请求再生成随机数据响应的工具.可以用来模拟服务器响应. 优点是非常简单方便, 无侵入性, 基本覆盖常用的接口数据类型. ...
- 让前端攻城师独立于后端进行开发: Mock.js
一.Mock.js是什么? 目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的 ...
- js抽奖概率随机取出数据(简单示例)
在平常活动开发当中,经常会碰到抽奖等类似的js功能,那么下面我们随机取数组中的一条来展示出来. ( 一 ) 无概率问题 var gift_ = ['apple pro一台','iphoneX一台',' ...
- 前端开发:mock.js的简单应用(生成随机数据,拦截 Ajax 请求)
摘要 在前端开发过程中,后端接口还没有完全开发完成时,前端开发人员就需要学会自己模拟后端接口数据,更快更好的完成开发任务.模拟后端接口数据的js库有很多,今天就简单就简单的分享下mock.js在前端开 ...
- MOCK.JS 生成随机数据,拦截 Ajax 请求
mock.js 的用处 前后端分离 :让前端攻城师独立于后端进行开发. 增加单元测试的真实性 :通过随机数据,模拟各种场景. 开发无侵入 :不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响 ...
- Mock.js 与 fiddler 前端模拟数据与拦截请求
最近 工作需要 接触了Mock.js. Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试.提供了以下模拟功能: 根据数据模板生成模拟数据 模拟 Ajax ...
- 玩转【Mock.js】,前端也能跑的很溜
现在开发已经是前后端分离了,前端和后端可以同时进行开发,互不影响,但是有些时候后端开发的接口慢于前端,导致前端需要等待后端的接口完成才能完成前后端对接,为了解决这个痛点,出现了模拟接口数据的方案,目前 ...
随机推荐
- 在Angular中,如果权限值是异步请求所得,如何将其设置为HTTP请求头的Authorization?
遇到此问题的背景:项目需要实现单点登录,在前后端分离的前提下,前台如何保存token值成为了一个问题.想到的解决方案是,将token值统一存到一个前端程序,其他的前端程序去这个前端程序去取token( ...
- js文字滚动效果实现
纯js实现,完整代码如下: <!doctype html> <html lang="en"> <head> <meta http-equi ...
- EFcore与动态模型(二)
上篇文章中介绍了如何使用ef进行动态类型的管理,比如我们定义了ShopDbContext并且注册了动态模型信息,下面的代码实现了动态信息的增加: Type modelType = IRuntimeMo ...
- UITableView多层展开与收起
规则要求: tableview 有多层,类似于xcode文件目录的层级关系,每一个最开始展示的层姑且称之为根目录吧,并且,每个根目录下的层数不定. 与文件目录类似,每个目录下可以有不同层级的目录同时展 ...
- 使用 Bitbucket Pipelines 持续交付托管项目
简介 Bitbucket Pipelines 是Atlassian公司为Bitbucket Cloud产品添加的一个新功能, 它为托管在Bitbucket上的项目提供了一个良好的持续集成/交付的服务. ...
- css 居中,中央
在我的技巧里,有4中居中中央的方法: 1.position:absolute; top:50%;left:50%; margin : -x 0 0 -x; 这是绝对定位的方法,通过算法移动,坏处就是必 ...
- 【WCF】错误处理(一):FaultException 与 FaultReason 的搭配
这里所说的错误处理主要是指服务代码中抛出的异常,即开发人员主动抛出的错误当然,由于网络问题或者配置不正确,会引发连接超时的错误,但这里老周要说的是,我们在实现服务逻辑时主动抛出的异常,尤其是对客户端传 ...
- Linux的常用基本命令。
Linux的常用基本命令. 首先启动Linux.启动完毕后需要进行用户的登录,选择登陆的用户不同自然权限也不一样,其中"系统管理员"拥有最高权限. 在启动Linux后屏幕出现如下界 ...
- H5微信播放全屏问题
在ios和安卓手机里的微信下播放视频时,会遇到不少问题,例如需要手动点击,视频才会播放,并且视频会跳出微信框,出现控制条,如果视频不是腾讯视频,播放完毕会出现腾讯视频的广告推送等问题 解决办法:给vi ...
- iOS集成ApplePay
Apple Pay正式在国内上线的那天,一起工作的小伙伴就走进了Starbucks,7-11等带有银联闪付的店进行了尝鲜.不管是否要再次输入一次密码,但是它的出现确实给我们带来了极大的便捷.下面就尝试 ...
