grid实例(Asp.net)
<link href="../../js/jqGrid/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="../../css/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="../../js/jquery.min.js" type="text/javascript"></script>
<script src="../../js/jqGrid/js/i18n/grid.locale-cn.js" type="text/javascript"></script>
<script src="../../js/jqGrid/js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="../../js/artDialog/artDialog.js" type="text/javascript"></script>
<script src="../../js/artDialog/plugins/iframeTools.js" type="text/javascript"></script>
<div class="row" id="cnt" style="margin: 0 auto; width: 1020px;">
<div>
<table id="tbView">
</table>
<div id="divNav">
</div>
<div style="height: 10px; display: block;">
</div>
</div>
</div>
<script type="text/javascript">
//格式化操作
function operFmatter(cellvalue, options, rowObject) {
return '<a href="showdetail.aspx?id=' + cellvalue + '" class="yes"><i class="icon-bookmark"></i>房间管理</a> <a style="color: #ff0000;" href="editRoomInfo.aspx?id=' + cellvalue + '" data-name="' + rowObject[] + '" class="yes"><i class="icon-edit"></i>编辑</a> <a style="color: #ff0000;" href="javascript:;" class="rowDel" data-id="' + cellvalue + '" data-name="' + rowObject[] + '" class="no"><i class="icon-remove-sign"></i>删除</a>';
}
$(function () {
jQuery("#tbView").jqGrid({
url: 'services.aspx',
postData: {
t: 'getlist'/*,
cid: function () { return $('#info_lb').find('option:selected').val(); },
zid: function () { return $('#hidCid').val() },
mid: function () { return $('#hidMid').val() },
key: function () { return $('#txtKey').val(); }*/
},
datatype: "json",
colNames: ['ID', '房间类型', '房间号', '房间状态', '发布状态', '添加人员', '排序', '添加时间', '操作'],
colModel: [
{ name: 'id', index: 'id', hidden: true },
{ name: 'rtype', index: 'R_Type', align: "left", width: '' },
{ name: 'rnum', index: 'R_Num', align: "left", width: '' },
{ name: 'rstatus', index: 'R_Enable', align: "center", width: '' },
{ name: 'Published', index: 'R_Published', align: "center", width: '' },
{ name: 'uname', index: 'UName', align: "center", width: '' },
{ name: 'order', index: 'R_DisplayOrder', align: "center", width: '' },
{ name: 'ctime', index: 'ctime', align: "center", width: '' },
{ name: 'id', index: 'id', align: "center", width: '', formatter: operFmatter, sortable: false }
],
rowNum: ,
rowList: [, , , , ],
pager: '#divNav',
mtype: 'post',
sortname: 'ctime',
sortorder: 'desc',
rowNum: ,
height: '',
width: '',
multiselect: true,
viewrecords: true,
caption: '房间信息列表',
jsonReader: {
root: "rows",
page: "currpage",
total: "totalpages",
records: "totalrecords",
repeatitems: false,
id: "id"
}
}); jQuery("#tbView").jqGrid('navGrid', "#divNav", { edit: false, add: false, del: false, search: false }); //删除所选
$('#btnDel').click(function () {
var tmpID = jQuery("#tbView").jqGrid('getGridParam', 'selarrrow');
if (tmpID.length == ) {
art.dialog({
content: '请选择一条数据!',
ok: true
});
return false;
}
var _ids = [];
for (var i in tmpID) {
var ret = jQuery("#tbView").jqGrid('getRowData', tmpID[i]);
_ids.push(ret.infoid);
}
art.dialog.confirm('确定要删除所选数据吗?删除后不可恢复!', function () {
Operate(_ids.join(','), 'delinfo');
});
}); //删除单个
$(document).delegate('.rowDel', 'click', function () {
var _id = $(this).attr('data-id');
var _rname = $(this).attr('data-name');
art.dialog.confirm('确定要删除这条数据吗?删除后不可恢复!', function () {
// Operate(_id, 'delinfo');
$.ajax({
type: 'post',
data: {
t: 'del',
id: _id },
url: "services.aspx",
success: function (resp) {
if (resp == ) { art.dialog({
content: '数据删除成功!' });
window.location.href = "Default.aspx";
return false; }
}
});
//end
});
}); //显示或者隐藏
$(document).delegate('.rowView', 'click', function () {
var _rval = $(this).attr('rval');
var _rid = $(this).attr('rid');
var _rname = $(this).attr('rname');
art.dialog.confirm('确定要 ' + (_rval == '' ? '隐藏' : '显示') + ' [' + _rname + '] 这条数据吗?', function () {
Operate(_rid, _rval == '' ? 'disinfo' : 'eninfo');
});
}); });
</script> services.aspx.cs 页面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data; public partial class _51eweb_sysadmin_XRoomMgr_services : System.Web.UI.Page
{
//当前页
public int PageIndex
{
get
{
try
{
if (Request["page"] == null || Request["page"] == "")
{
return ;
}
return Convert.ToInt32(Request["page"]);
}
catch
{
return ;
}
}
}
protected void Page_Load(object sender, EventArgs e)
{ } protected override void OnInit(EventArgs e)
{
string t = Request.Form["t"]; switch (t)
{
case "getlist":
getlist();
break;
case "del":
setDel();
break;
default:
break;
} base.OnInit(e);
} public void setDel()
{
int _id = int.Parse(Request["id"]);
//{
if (EF.Query.QXRoomInfo.DelByID(_id))
{
Response.Write();
Response.End();
}
} //房间信息
private void getlist()
{
string _rows = Request["rows"];//pagesize
string _sidx = Request["sidx"];//排序ID
string _sord = Request["sord"];//排序 SystemModel.Pager mt = new SystemModel.Pager();
mt.PageIndex = PageIndex;
mt.PageSize = int.Parse(_rows);
mt.TableName = "XRoomInfo";
mt.FiledList = "[ID],[R_Type],[R_Name],[R_Num],[R_DisplayOrder],[R_Published],[R_Enable],[UID],[UName],[CTime]";
mt.PrimaryKey = "ID"; System.Collections.Generic.List<SystemModel.admin_info> mylist = (System.Collections.Generic.List<SystemModel.admin_info>)HttpContext.Current.Session["adminuser"];
if (mylist == null) { return; } mt.Order = string.Format(" {0} {1},id desc ", CommonLib.StringHelper.SqlSafeString(_sidx, true), CommonLib.StringHelper.SqlSafeString(_sord, true));
mt.SortType = ; mt.RecorderCount = ; int TotalPage = ;
int TotalRecord = ;
DataTable dt = SystemBLL.Pager.GetRecord(mt, ref TotalPage, ref TotalRecord); if (dt == null || dt.Rows.Count == )
{
Response.Write("{\"currpage\":\"" + PageIndex + "\",\"totalpages\":0,\"totalrecords\":0,\"rows\":[],\"msg\":\"暂无数据\"}");
return;
} Response.Write(Newtonsoft.Json.JsonConvert.SerializeObject(new
{
currpage = PageIndex,
totalpages = TotalPage,
totalrecords = TotalRecord,
rows = ConvertListByDt(dt)
}));
}
//转换房间信息为list object
private List<object> ConvertListByDt(DataTable dt)
{
List<object> _list = new List<object>();
foreach (var item in dt.AsEnumerable())
{
_list.Add(new
{ id = item.Field<int>("id"),
rtype = (item.Field<int>("R_Type") == ? "实验室" : item.Field<int>("R_Type") == ? "教室" : item.Field<int>("R_Type") == ? "研讨室/会议室" : "小剧场"),
rnum = item.Field<string>("R_Num"),
Published = (item.Field<bool>("R_Published") ? "发布" : "未发布"),
rstatus = (item.Field<bool>("R_Enable") ? "开启" : "关闭"),
uname = item.Field<string>("UName"),
order = item.Field<int>("R_DisplayOrder"),
ctime = item.Field<DateTime>("CTime").ToString("yyyy-MM-dd HH:mm")
});
}
return _list;
} }
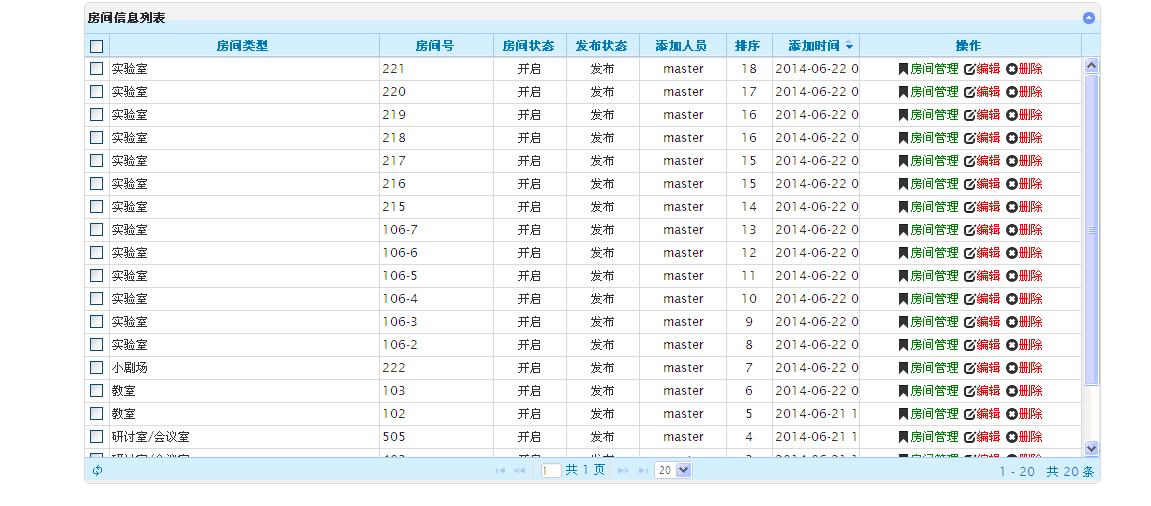
//效果:
grid实例(Asp.net)的更多相关文章
- jQuery Grid With ASP.Net MVC
jQuery Grid 能够在 ASP.NET MVC 中轻松地实现分页. 排序. 筛选以及 jQuery 插件网格中的 CRUD 操作. 具有以下特征: 时尚的表格数据呈现控件. JavaScrip ...
- C# 页面抽奖实例 asp.net
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat=&qu ...
- 实现对数据进行分组小计并计算合计的实例 asp.net
可以通过数据绑定来实现 通过union all 来实现数据库 SELECT * FROM v3_pay_list2 where ( (ought_date >= '2012-12-06') a ...
- Asp.Net Core 2.0 项目实战(9) 日志记录,基于Nlog或Microsoft.Extensions.Logging的实现及调用实例
本文目录 1. Net下日志记录 2. NLog的使用 2.1 添加nuget引用NLog.Web.AspNetCore 2.2 配置文件设置 2.3 依赖配置及调用 ...
- Asp.Net Core 2.0 项目实战(6)Redis配置、封装帮助类RedisHelper及使用实例
本文目录 1. 摘要 2. Redis配置 3. RedisHelper 4.使用实例 5. 总结 1. 摘要 由于內存存取速度远高于磁盘读取的特性,为了程序效率提高性能,通常会把常用的不常变动的数 ...
- Asp.Net Core 2.0 项目实战(4)ADO.NET操作数据库封装、 EF Core操作及实例
Asp.Net Core 2.0 项目实战(1) NCMVC开源下载了 Asp.Net Core 2.0 项目实战(2)NCMVC一个基于Net Core2.0搭建的角色权限管理开发框架 Asp.Ne ...
- 【jqGrid for ASP.NET MVC Documentation】.学习笔记.2.jqGrid Model-View-Controller 分离
1 基本 分离代码 和 描述 ,在ASP.NET MVC 应用程序中是非常重要的.因此,jqGrid 的 mvc 模式使用一个共同的网格安装设置,包括 Model ,Controller 和 View ...
- ASP.NET-FineUI开发实践-12
1.网上找到了行合并的示例,extjs写的,我把它挪过来改了下,FineUI也能用,就是只能放着看,选择和编辑行扩展列没有测试,放出来大家看着用吧. <script> F.ready(fu ...
- 【初学者指南】在ASP.NET MVC 5中创建GridView
介绍 在这篇文章中,我们将会学习如何在 ASP.NET MVC 中创建一个 gridview,就像 ASP.NET Web 表单中的 gridview 一样.服务器端和客户端有许多可用的第三方库,这些 ...
随机推荐
- 2017.3.3自测j纠错题.
解析: 在jUery中,他的背景颜色依次是红色,绿色,蓝色. 改变的是整个主体部分.<dody></body>. 单击. 2. 解析: 操作元素: html() 获取第 ...
- linux中添加环境变量(python为例)
最近想用Django搭建个人博客,之前学了些python基础语法,准备边学习Django边实战操作.自己有一个阿里云服务器,用的centOS,自带的是python2.7版本,我直接安装了python3 ...
- GCD浅析
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Helvetica; color: #000000 } span.s1 { } 1.关于GCD ...
- [LeetCode]Spiral Matrix 54
54.Spiral Matrix Given a matrix of m x n elements (m rows, n columns), return all elements of the ma ...
- [HDU1232] 畅通工程 (并查集 or 连通分量)
Input 测试输入包含若干测试用例.每个测试用例的第1行给出两个正整数,分别是城镇数目N ( < 1000 )和道路数目M:随后的M行对应M条道路,每行给出一对正整数,分别是该条道路直接连通的 ...
- css3 的 calc()函数在布局中的使用----头部高度固定,页面正好占满一屏
最近项目遇到一个布局需求,头部高度固定,页面需要刚好占满一屏幕. 如下示意图: 方法:使用calc .wrap{ position: relative; margin-left: 24px; marg ...
- 字符集&各种编码&编码解码
要理解乱码问题,首先需要理解几个概念:字符集.编码.编码规则.乱码 1. 字符集: 字符(Character)是各种文字和符号的总称,包括各国家文字.标点符号.图形符号.数字等.字符集(Charact ...
- Backbone.js中的where和findWhere
小编的公司框架用的MVC框架依旧是Backbone.js,老大说框架不重要,重要的是框架的编程思想.于是乎,小编从头开始学习Backbone.走马观花似的看了下API文档,撸起袖子就是干.但是碰到一个 ...
- Android两种为ViewPager+Fragment添加Tab的方式
在Android开发中ViewPager的使用是非常广泛的,而它不仅仅能够实现简单的开始引导页,还可以结合Fragment并添加Tab作为选项卡或为显示大批量页面实现强大的顺畅滑动 下面介绍两种为Vi ...
- 给angularJs grid列上添加自定义按钮
由于项目需要在angular 显示的表格中添加按钮,多次查询资料终于找到解决方法.就是给columnDefs 上的列增加 cellTemplate,同时绑定对应的触发事件,代码如下 columnDef ...