弹性伸缩布局-flex
弹性伸缩布局-flex
引言:本文主要参照阮一峰的网络日志 、郭锦荣的博客总结完成。
正文:
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
一、Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
设置为弹性伸缩盒的display属性值有两个:
- flex :将容器盒模型作为块级弹性伸缩盒显示
- inline-flex :将容器盒模型作为内联级弹性伸缩盒显示
div {
display: flex;
}

行内元素也可以使用 Flex 布局。
div {
display:inline-flex;
}

Webkit 内核的浏览器,加上-webkit前缀。
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、Flex布局的好处
Flexbox通常能让我们更好的操作他的子元素布局,例如:
如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行;
可以快速让他们布局在一列; 可以方便让他们对齐容器的左、右、中间等; 无需修改结构就可以改变他们的显示顺序; 如果元素容器设置百分比和视窗大小改变,不用担心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例。
四、容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
决定主轴的方向(即用于设置伸缩项目的排列方式)。
此属性的属性值有:
- row :设置从左到右排列
- row-reverse :设置从右到左排列
- column :设置从上到下排列
- column-reverse :设置从下到上排列




row row-reverse column
column-reverse
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,设置项目的换行方式(当容器宽度不足以容纳所有子项目时)

此属性的属性值有:
- nowrap :默认值,都在一行或者一列中显示
- wrap :伸缩项目无法容纳时,自动换行
- wrap-reverse :伸缩项目无法容纳时,自动换行,方向和wrap相反
flex-flow属性
是flex-direction属性(设置伸缩项目的排列方式)和flex-wrap属性(设置项目的换行方式)的简写形式,默认值为row nowrap。
justify-content属性
当flex容器内的各项目没有占用主轴上所有可用的空间时对齐容器内的各项(水平)
div {
display: flex;
justify-content: space-around;
}

所有项目平均分布,而且两端也有保留一半的空间
此属性的属性值有:
- flex-start :伸缩项目以起始点靠齐
- flex-end :伸缩项目以结束点靠齐
- center :伸缩项目以中心点靠齐
- space-between :伸缩项目平均分布
- space-around :伸缩项目平均分布,但两端保留一半的空间
align-items属性
规定灵活容器内的各项的默认对齐方式,处理伸缩项目容器的额外空间。(交叉轴方向)
div {
align-items: center;
}

此属性的属性值有:
- flex-start :伸缩项目以顶部为基准,清理下部的额外空间
- flex-end :伸缩项目以底部为基准,清理上部的额外空间
- center :伸缩项目以中部为基准,平均清理上下部的额外空间
- baseline :伸缩项目以基线为基准,清理额外的空间
- stretch :伸缩项目填充整个容器,默认值
五、伸缩项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
align-self 属性
和align-items 一样,都是清理额外空间,但它是单独设置某一个伸缩项目的。所有的值和align-itmes 一致。
p:nth-child(2) {
align-self: center;
}

其他属性值的效果同align-items
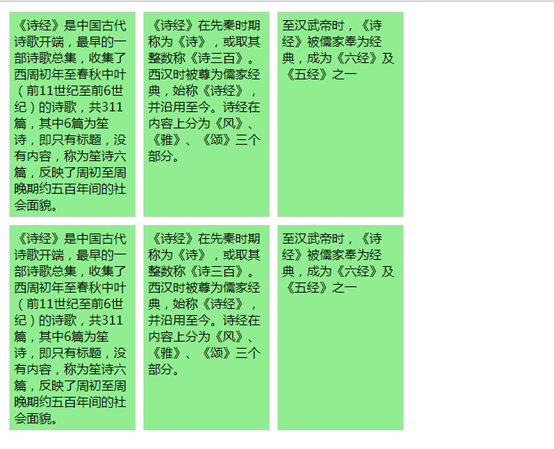
order属性
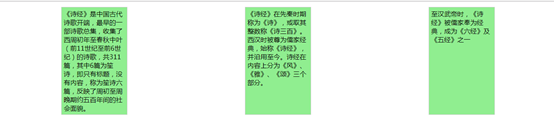
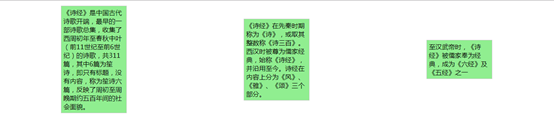
order 属性控制伸缩项目出现的顺序。数值越小,排列越靠前,默认为0。若有多个项目有相同的order值,这些项目照文件顺序排。这个步骤影响了伸缩项目生成的盒子的顺序,也影响了后面的演算法如何处理各项目。
p:nth-child(1) {
order: 2;
}
p:nth-child(2) {
order: 3;
}
p:nth-child(3) {
order: 1;
}
flex-grow属性
flex-grow属性定义伸缩项目的放大比例,默认为0,即即使存在剩余空间,也不放大。
p {
flex-grow:<number>;/* default 0 */
}
p:nth-child(1) {
flex-grow: 1;
}
p:nth-child(2) {
flex-grow: 2;
}
p:nth-child(3) {
flex-grow: 1;
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
p {
flex-shrink:0;/* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
p {
flex-basis:100px;/* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
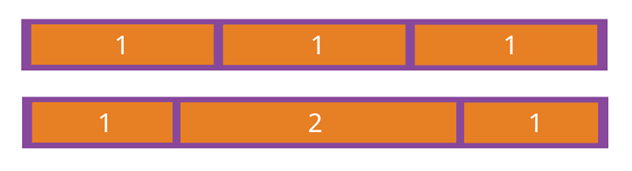
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
用来控制伸缩容器的比例分配
p:nth-child(1) {
flex: 1;
}
p:nth-child(2) {
flex: 3;
}
p:nth-child(3) {
flex: 1;
}
(相当于将空间分成5等分,按照每个项目的flex值来划分空间)
p {
flex:none | [<'flex-grow'><'flex-shrink'>? ||<'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
弹性伸缩布局-flex的更多相关文章
- 弹性伸缩布局flex
Flex 布局教程:语法篇 作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + posi ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- flexbox弹性伸缩布局
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3弹性伸缩布局(上)——box布局
布局简介 CSS3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)用来提供一个更加有效的方式实现响应式布局. 由于这种布局还处于W3C的草案阶段,并且它分为 ...
随机推荐
- 只有第三方控件pas代码生成控件
如果他人的VCl控件只有pas代码,如何生成控件? 步骤:1.new Pakage(bpl ) 2.在Contains中Add VCl***.pas 3.再Complie ,Install 即可 XE ...
- 获取子物体数量---Transform.childCount
如何判断一个物体下是否有子物体?getchild(0)!=null?显然不可取 那去获取拿到子物体数量?transform.GetChildCount();可以解决 但在新版本中已被弃用,可用tran ...
- JavaScript一个函数式编程-------求标准差
利用JavaScript中的map函数和reduce函数实现函数式编程. 注意: 输出都在浏览器的控制台中. 代码如下: <script type="text/javascript&q ...
- DotNetCore跨平台~Dockerfile的解释
回到目录 大叔感觉网上对Dockerfile的说明不是很清楚,或者说怎么去用说的不清楚,在vs2017里我们可以去建立自己的Dockerfile文件,然后你的项目可以被生成一个镜像,把它推到仓库之后, ...
- 0001.如何在Windows7(x64)上安装 Sharepoint2010 Fundation
一.修改Config.xml文件 到目录:"C:\Program Files (x86)\MSECache\SharePoint2010\Files\Setup"下去修改confi ...
- JS操作字符串常用的方法
JS操作String对象的方法 charAt(index):返回指定索引处的字符串charCodeAt(index):返回指定索引处的字符的Unicode的值concat(str1,str2,...) ...
- IntentService与Service的区别
IntentService是继承并处理异步请求的一个类,在IntentService内有一个工作线程来处理耗时操作,启动IntentService的方式和启动传统的Service一样,同时,当任务执行 ...
- 华为OJ之放砝码
题目描述: 现有一组砝码,重量互不相等,分别为m1.m2--mn:他们可取的最大数量分别为x1.x2--xn.现在要用这些砝码去称物体的重量,问能称出多少中不同的重量. 注: 称重重量包括0: 要对输 ...
- java.util.Arrays类
前言:java.util.Arrays类的技术文档请查看Oracle官网 1.Arrays类常见方法: 本文参考资料:百度文库:Oracle官网:第三方中文技术文档
- tensorflow elu函数应用
1.elu函数 图像: 2.tensorflow elu应用 import tensorflow as tf input=tf.constant([0,-1,2,-3],dtype=tf.float3 ...
