设计模式之桥接模式(Bridge模式)
我想大家小时候都有用蜡笔画画的经历吧。红红绿绿的蜡笔一大盒,根据想象描绘出格式图样。而毛笔下的国画更是工笔写意,各展风采。而今天我们的故事从蜡笔与毛笔说起。
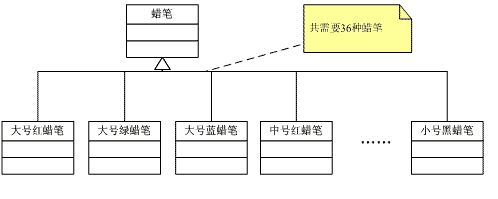
设想要绘制一幅图画,蓝天、白云、绿树、小鸟,如果画面尺寸很大,那么用蜡笔绘制就会遇到点麻烦。毕竟细细的蜡笔要涂出一片蓝天,是有些麻烦。如果有可能,最好有套大号蜡笔,粗粗的蜡笔很快能涂抹完成。至于色彩吗,最好每种颜色来支粗的,除了蓝天还有绿地呢。这样,如果一套12种颜色的蜡笔,我们需要两套24支,同种颜色的一粗一细。呵呵,画还没画,开始做梦了:要是再有一套中号蜡笔就更好了,这样,不多不少总共36支蜡笔。

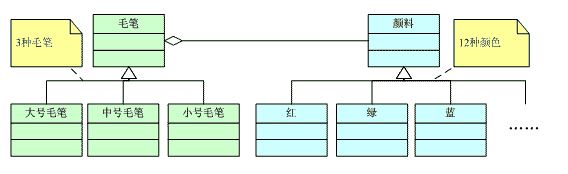
再看看毛笔这一边,居然如此简陋:一套水彩12色,外加大中小三支毛笔。你可别小瞧这"简陋"的组合,画蓝天用大毛笔,画小鸟用小毛笔,各具特色。

呵呵,您是不是已经看出来了,不错,我今天要说的就是Bridge模式。为了一幅画,我们需要准备36支型号不同的蜡笔,而改用毛笔三支就够了,当然还要搭配上12种颜料。通过Bridge模式,我们把乘法运算3×12=36改为了加法运算3+12=15,这一改进可不小。那么我们这里蜡笔和毛笔到底有什么区别呢?
实际上,蜡笔和毛笔的关键一个区别就在于笔和颜色是否能够分离。桥梁模式的用意是"将抽象化(Abstraction)与实现化(Implementation)脱耦,使得二者可以独立地变化"。关键就在于能否脱耦。蜡笔的颜色和蜡笔本身是分不开的,所以就造成必须使用36支色彩、大小各异的蜡笔来绘制图画。而毛笔与颜料能够很好的脱耦,各自独立变化,便简化了操作。在这里,抽象层面的概念是:"毛笔用颜料作画",而在实现时,毛笔有大中小三号,颜料有红绿蓝等12种,于是便可出现3×12种组合。每个参与者(毛笔与颜料)都可以在自己的自由度上随意转换。
蜡笔由于无法将笔与颜色分离,造成笔与颜色两个自由度无法单独变化,使得只有创建36种对象才能完成任务。Bridge模式将继承关系转换为组合关系,从而降低了系统间的耦合,减少了代码编写量。
- package b11;
- public class Color {
- public String color;
- }
- package b11;
- public class Blue extends Color{
- public Blue(){
- this.color="blue";
- }
- }
- package b11;
- public class Red extends Color{
- public Red(){
- this.color="red";
- }
- }
- package b11;
- //import java.awt.Color;
- public abstract class Brush {
- protected Color c;
- public abstract void Paint();
- public void SetColor(Color c){
- this.c=c;
- }
- }
- package b11;
- public class BigBrush extends Brush {
- public void Paint(){
- System.out.println("Using big brush and color "+c.color);
- }
- }
- package b11;
- public class SmallBrush extends Brush{
- public void Paint(){
- System.out.println("Using small brush and color "+c.color);
- }
- }
- package b11;
- public class b111 {
- public static void main(String[] args){
- Brush b=new BigBrush();
- b.SetColor(new Red());
- b.Paint();
- b.SetColor(new Blue());
- b.Paint();
- b=new SmallBrush();
- b.SetColor(new Red());
- b.Paint();
- }
- }
设计模式之桥接模式(Bridge模式)的更多相关文章
- 设计模式:桥接(Bridge)模式
设计模式:桥接(Bridge)模式 一.前言 写到这里,基本上就是对前面几种模式的扩展和区别了,可以看到我们前面的几种模式,很多时候都出现了重叠,这里要分清一个概念,模式并不是完全隔离和独立的,有 ...
- 设计模式之桥接(bridge)模式
在现实生活中,我们常常会用到两种或多种类型的笔,比如毛笔和蜡笔.假设我们需要大.中.小三种类型的画笔来绘制12中不同的颜色,如果我们使用蜡笔,需要准备3*12=36支.但如果使用毛笔的话,只需要提供3 ...
- 设计模式讲解4:Bridge模式源码
声明:迁移自本人CSDN博客https://blog.csdn.net/u013365635 桥接模式可以和排列组合关联起来理解,一个对象有多种不通种类的属性,如attributeA1,attribu ...
- 设计模式(java)--Bridge模式之蜡笔与毛笔的故事
转自:吕震宇 http://www.cnblogs.com/zhenyulu/articles/67016.html#!comments 我想大家小时候都有用蜡笔画画的经历吧.红红绿绿的蜡笔一大盒,根 ...
- 设计模式(7)-结构型模式-Bridge模式
2.结构性模式 2.2 BRIDGE模式 别名:handle/body 这个模式体现了组合相对于继承的优势. 2.2.1动机 当一个抽象可能有多个实现时,通经常使用继承来协调它们.抽象类定义对该抽象 ...
- 设计模式(九)Bridge模式
Bridge模式就是将类的功能层次结构和类的实现层次结构连接起来. 类的功能层次结构就是根据实际非抽象类来说的,也就是父类具有基本功能,然后在子类中增加新功能.用于增加新功能. 类的实现层次结构就是根 ...
- 桥接模式/bridge模式/对象结构型
意图 将抽象部分与它的实现部分分离,使它们都可以独立的变化. 动机 当一个抽象类有多个实现时,通常用继承来协调它们.但是继承机制将抽象和实现固定,难以对抽象部分和实现部分独立地进行修改.扩充和重用. ...
- 【转】Docker网络模式--默认模式bridge模式
一 引言 当 Docker 启动时,会自动在主机上创建一个名为 docker0 虚拟网桥,这实际上就是 Linux 的一个 bridge,可以理解为一个软件交换机.它会在挂载到它的网口之间进行转发.系 ...
- Bridge模式
Bridge模式 Bridge模式 在面向对象的开发过程中,要做到2点:1.高内聚(cohesion).2.松耦合(coupling).可是在实际开发过程中难以把握,比如会遇到这种问题: 1)客户给了 ...
- 转:设计模式-----桥接模式(Bridge Pattern)
转自:http://www.cnblogs.com/houleixx/archive/2008/02/23/1078877.html 记得看原始链接的评论. 学习设计模式也有一段时间了,今天就把我整理 ...
随机推荐
- 安卓巴士android源码、博文精选1
每周精选 第 53 期 精品源码 Android开源项目--CookMan 厨客APP 简介CookMan,厨客,是一款查询.搜索.分类.收藏菜谱功能的APP.|52数据来源Mob A ...
- 2,返回Json
一,使用Spring Boot默认Json解析框架jackson 1,创建一个实体类Persion package com.zh.json; public class Persion { privat ...
- 30分钟学会使用Spring Web Services基础开发
时隔一年终于又推出了一篇30分钟系列,上一篇<30分钟学会反向Ajax>是2016年7月的事情了.时光荏苒,岁月穿梭.虽然一直还在从事Java方面的开发工作,但是私下其实更喜欢使用C++. ...
- 2.1 insertion sort 《算法导论》答案
2.1 insertion sort <算法导论>答案 答案索引帖 2.1-1 Using Figure 2.2 as a model, illustrate the operation ...
- co 模块
1.co 模块,它基于 ES6 的 generator 和 yield ,让我们能用同步的形式编写异步代码. 2.co 模块是能让我们以同步的形式编写异步代码的 nodejs 模块 3.学习网络地址: ...
- 编写一个可配置的网页信息提取组件 (二)—— 优雅的.net core 配置系统
引言 在上篇文章(http://www.cnblogs.com/lightluomeng/p/7212577.html)中,初步实现了一个可配置的网页信息分析组件.但是由于是奔着解决事情的目的去的,所 ...
- 华为OJ之尼科彻斯定理
题目详情: 验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和. 例如: 1^3=1 2^3=3+5 3^3=7+9+11 4^3=13+15+17+19 输入:一个整形数字 输出: ...
- PL/SQL入门随笔
PL/SQL(Procedure Language/SQL) PLSQL是Oracle对sql语言的过程化扩展:在SQL命令语言中增加了过程处理语句(如分支.循环等),使SQL语言具有过程处理能力.S ...
- Yii框架用ajax提交表单时候报错Bad Request (#400): Unable to verify your data submission.
提交表单报400错误,提示 "您提交的数据无法验证"原来是csrf验证的问题,因为表单是自己写的,在Yii框架中,为了防止csrf攻击,对post的表单数据封装了CSRF令牌验证. ...
- 聊聊synchronized的锁问题
本文不会特别深入细致地讨论synchronized,只是做一个通俗易懂的说明,以及看清一类问题的本质,希望能给大家一点启发. 问题描述 有一个类A,提供了三个方法.分别是静态同步方法,非静态同步方法, ...
