前端HTML介绍
| 一、HTML简介 |
HTML定义:
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果.
特点:
1.简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2.可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求, 超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3.平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4.通用性:HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
简单理解:正如我们写的python代码,解释器是python,html的代码解释器就是浏览器,解释器当然就有相应的解释“规则”,而这些规则就是html语言。
HTML组成:
<!DOCTYPE html> #html文档类型,这个是html5写法
<html>
<head> </head>
<body> </body>
</html>
<!--
以html开头和html结尾,中间包含了head和body,如果把html看作人,那么head就是头,body就是身体,所以头部里都东西一般都是看不见的。
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了该HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意。
-->
| 二、HTML之标签 |
所谓HTML标签是指:诸如<head>、<body>、<table>等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如<table></talbe>、<form></form>。当然还有少部分不是成对出现的,如<br>、<hr>等,标签可以嵌套,比如在body标签中嵌套form标签,在form中又可以嵌套其他标签。
标签分类:
1.按语法分类:
- 闭合标签:有开始表示和结束标签,必须成对出现,比如上面的<html></html>
- 自闭合标签:单个存在的标签,自己封闭,如<br/>,这里不加/也不会出错。
head标签
head头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。
设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
title:在head中是为数不多的能在网页中显示的标签,效果是显示网页的名字
<title>hello wd</title>
效果:

mate: 定义了一个文档和外部资源之间的关系,提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词、页面编码。
设置编码
<meta charset="UTF-8">
自动刷新页面
<meta http-equiv="Refresh" content="3"> #3秒刷新一次页面
跳转
<meta http-equiv="refresh" content="3;Url=http://www.baidu.com">#3秒钟后跳转至www.baidu.com
关键字信息
<meta name="keywords" content="this is wd home">
兼容IE:X-UA-Compatible
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=EmulateIE7" />
TIPS:
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。
Link
<link> css
< link rel="stylesheet" type="text/css" href="css/common.css" > icon
< link rel="shortcut icon" href="image/favicon.ico">#图标
body标签
分类:
- 块级标签:标签独占一行,如:a、div、select
- 行内标签:标签本身占多少页面上就占多少,如:p、h、span
特殊符号(常见):
 :空格
>:>(大于)
<:<(小于)
<br/>:换行
1.标题:H标签
标题(heading)通过h1-h6,来定义,大小分别递增。
<h1>wd</h1>
<h6>wd</h6>
效果:

2.段落:p标签
p段落标签是块级标签,段落与段落之间有间距,并可以嵌套<br/>换行标签。
<p>段落1</p>
<p>段落2</p>
<p>段落3<br/>这里换行了</p>
效果:

3.div
div可理解为“白板”,本身不对内容做任何渲染,后续会提及使用style来渲染,属于块级标签。
<div>my name is wd</div>
4.span
通div一样,span也是空白,本身不对内容做渲染,但是属于行内标签。
<span>haha</span>
<span>yes yes</span>
5.a标签
a标签是应用网站链接使用的标签,并且a标签可以是图片或者其他html元素
<a href="http://www.baidu.com">百度搜索</a>
效果:

target属性:定义超链接是在当前窗口显示还是新窗口显示。
<a href="http://www.baidu.com" target="_blank">百度搜索</a>
#超链接在新窗口打开
a标签做锚点
href中通过设置#+标签id关联跳转,实质也是跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hell wd</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<!--关联关系必须使用id,并且href中必须使用#+id形式-->
<div id="i1" style="height: 300px;">第一章内容</div>
<div id="i2" style="height: 300px;">第二章内容</div>
<div id="i3" style="height: 300px;">第三章内容</div>
<div id="i4" style="height: 300px;">第四章内容</div>
</body>
</html>
效果:

6.input系列
input是我们我们用的最为多的标签之一,并且其属性有多种,不同的属性对应着不同样式。
type属性:
1)text:文本
输入的字符串为文本
2)password:密码
输入的字符串为密文
3)button:按钮
默认并无实际作用,后续会在js中提及其作用。
4)submit:提交
提交form表单使用
5)value:属性值
6)name:为传输的内容设置key,方便后台取数据。
demo:
<body>
<input type="text"/>
<input type="password">
<input type="button" value="登录" >
<input type="submit" value="登录1">
</body>
效果:

form表单:用于提交数据。
上面的input的标签提交数据是需要配合form标签才能进行提交。
1)atcion
设置提交数据的url
2)method
提交数据的方法,分为post和get,区别,get提交数据显示在url中,post提交数据在body中
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello wd</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<!-- action属性设置提交数据的url-->
<div>用户名:
<input type="text" name="username"/>
<input type="button" value="登录" >
<!-- name属性为输入的内容设置key,为了后续去数据方便-->
</div>
<div>密码:
<input type="password" name="password">
<input type="submit" value="登录1">
</div>
</form>
</body>
</html>
效果:

选择标签:raido
name属性不同,代表多选,name属性相同表示互斥(也就是单选),value代表为选择设置key,checked设置默认值。
demo:
<div>
<p>请选择性别:</p>
<span>
男:<input type="radio" name="sex" value="man">
女:<input type="radio" name="sex" value="woman">
<!--name属性相同表示单选,value表示选择对应的key-->
</span>
<p>
<input type="submit" value="提交">
</p>
</div>
效果:

复选框:checkbox
使用的时候通常将name设置为相同,name此时的作用相当于区别是复选框的种类,因为可能有多种复选框,用value设置key,checked,设置默认值。
demo:
<div>
<p>请选择性别:</p>
<span>
男:<input type="radio" name="sex" value="man" checked="checked">
女:<input type="radio" name="sex" value="woman">
<!--name属性相同表示单选,value表示选择对应的key-->
</span>
<p>爱好:</p>
上网<input type="checkbox" name="favor" value="1" checked="checked">
音乐<input type="checkbox" name="favor" value="2">
打球<input type="checkbox" name="favor" value="3">
p>技能:</p>
python<input type="checkbox" name="skill" value="1">
shell<input type="checkbox" name="skill" value="2">
nginx<input type="checkbox" name="skill" value="3">
<div>
<input type="submit" value="提交">
</div>
</div>
效果:

上传文件:file
name属性设置文件名字,特别注意上传文件依赖form表单中的属性(enctype="multipart/form-data"),该属性表示将文件一点点发给服务器。
demo:
<div>
<p>上传文件:</p>
<input type="file" name="filename">
<input type="submit" value="提交">
<input type="reset" value="重置" >
</div>
效果:

重置:reset
将输入的数据重新清空
7.textarea
多行文本输入,name表示为提交内容设置key,默认值被包裹在标签中。
demo:
<textarea name="usermsg">wd</textarea>
<input type="submit" value="提交">
效果:
8.select标签
下拉框
option:设置选项
optgroup:设置分组
name:设置select的key
value:设置值option的值,提交数据时候使用
multiple="multiple":设置多选
selected="selected":设置默认选项,
size:设置显示多少个,默认显示一个。
demo:
<select name="city" multiple="multiple" size="1">
<optgroup label="四川">
<!--optgroup 设置组,是不能被选中的-->
<option value="3">成都</option>
<option value="3">达州</option>
</optgroup>
<option value="1">北京</option>
<option value="2">上海</option> <option value="4">杭州</option>
<option value="5" selected="selected">广州</option>
</select>
9.img标签
图片标签
src:标识图片来源
title:设置图片标题,鼠标放在图片上可看见
alt:设置图片背后显示内容(当图片不存在时候显示)
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello wd</title>
</head>
<body>
<a href="http://www.baidu.com">
<img src="timg.jpeg" style="height: 200px ;width: 200px" alt="小清新" title="图片小清新">
</a>
</body>
</html>
10.列表
- 有序列表ol
- 无需列表ul
- 自定义列表dl
有序列表:
<ol>
<li>python</li>
<li>linux</li>
<li>go</li>
</ol>
无序列表:
<ul>
<li>linux</li>
<li>pyhton</li>
</ul>
自定义列表:dt设置标题,dd设置条目:
<dl>
<dt>技能</dt>
<dd>go</dd>
<dd>python</dd>
<dd>linux</dd>
<dt>爱好</dt>
<dd>电影</dd>
<dd>音乐</dd>
</dl>
各类效果:

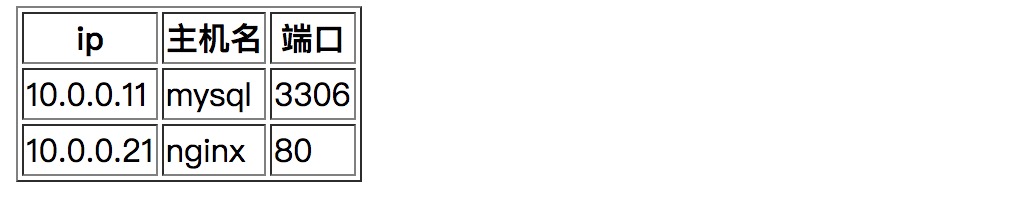
11.table标签
表格
thead:设置表头
th:设置表头中的列
tbody:设置表内容
border:设置表格边框
tr:设置表格行
td:设置每行中的数据(列数据)
colspan:设置行单元格所占大小
rowspan:设置列单元格所占大小
demo:
<table border="1">
<thead>
<th>ip</th>
<th>主机名</th>
<th>端口</th>
</thead>
<tbody>
<tr>
<td>10.0.0.11</td>
<td>mysql</td>
<td>3306</td>
</tr>
<tr>
<td>10.0.0.21</td>
<td>nginx</td>
<td>80</td>
</tr>
</tbody>
</table>
效果:

合并单元格:
思路:取消一个单元格,通过colspan、rowspan设置其他单元格所占大小。
demo:合并同行
<table border="1">
<thead>
<th>表头一</th>
<th>表头二</th>
<th>表头三</th>
<th>表头四</th>
</thead>
<tbody>
<tr>
<td colspan="2">1</td>
<td>1</td>
<td>1</td> </tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
demo:合并同一列
</table> <table border="1">
<thead>
<th>表头一</th>
<th>表头二</th>
<th>表头三</th>
<th>表头四</th>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr> <td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
12.label标签
label一般和input配合使用,用于关联标签,通过使用id关联的标签,使得点击label标签也能在input中中获取光标进行内容输入。
for:设置关联名字(关联标签使用id)
demo:
<label for="username">用户名</label>
#点击用户名也能就能进行输入
<input id="username" type="text" name="user">
<label for="1">密码</label>
<input id="1" type="password" name="1" >
13.fieldset
设置带字段的边框
legend:设置边框包裹的内容
demo:
<fieldset>
<legend>登录</legend>
<label for="username">用户名</label>
<input id="username" type="text" name="user">
<label for="1">密码</label>
<input id="1" type="password" name="1" >
</fieldset>
效果:

14.cursor属性
用来显示一些不同的光标
常用值pointer:鼠标放上变成小手。

前端HTML介绍的更多相关文章
- sublime text3 前端插件介绍
Emmet插件 Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件 它让编写HTML代码变得极其简单高效 基本用法:输入标签简写形式,然后按Tab键 关于Emmet的更多介绍 ...
- web前端(2)—— 前端技术介绍
前端技术 前文了解了什么是前端,那么前端技术到底有哪些呢?最核心的就这三个: html/html5 css/css3 javascript 什么是HTML HyperText Markup Langu ...
- 前端——jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- 前端-jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- 【bird-front】前端框架介绍
bird前端项目,基于react.antd.antd-admin,封装常用数据组件,细粒度权限解决方案. bird-front是基于react的后台管理系统前端项目,框架构建部分严重借鉴于antd管理 ...
- 前端 CSS 介绍
CSS介绍 我们为什么需要CSS? 使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML标签的样式需要为每个HTML标签单独定义样 ...
- 前端HTML介绍,标签介绍,基础选择器,CSS引入方法
1. HTML 1.1 前端: 所有用户能看到的界面网页.pc端的应用exe.移动端应用app.微信小程序.手环的时间界面html5为基础的前端:网页.app.微信小程序 1.2 前端三剑客: 1.h ...
- 基于SaaS平台的iHRM项目的前端项目介绍
1.下载安装node.js 访问https://nodejs.org/en/,然后下载安装即可 2. 查看是否安装成功 打开cmd命令行,输入node -v 如果出现对应的版本号,即为安装成功 3.从 ...
- 前端HTML5介绍
1.为什么学习HTML5? 跨平台要求低 硬件要求低 flash之外的选择(尤其手机端) 2什么是HTML5? HTML是用来描述网页的一种语言 HTML指超文本标记语言 HTML不是变成语言,是一种 ...
随机推荐
- Robot Framework学习笔记(四)------Screenshot 库屏幕截图
Scrennshot 同样为 Robot Framework 标准类库,我们只将它提供的其它中一个关键字"TakeScreenshot",它用于截取到当前窗口. 1.导入Scren ...
- spring中Bean后置处理器实现总结
BeanPostProcessor接口 bean的后置处理器实现功能主要是 可以在bean初始化之前和之后做增强处理.自定义MyBeanProcessor实现BeanPostProcessor接口,重 ...
- js 数组API之filter的用法
filter 查找数组中满足条件的元素,返回新数组:原数组不变 var subArr = arr.filter(function(value, index, array){ return 条件 }) ...
- 快速了解Hibernate的使用
了解hibernate的使用 hibernate是作用于传统的mvc开发dao层的框架 在以往的开发中我们如何的编写dao的代码呢 1.原始的jdbc操作,在dao中到操作Connection/Sta ...
- git 删除分支操作
删除分支时自己不能够在要删除的分支上 删除本地的某个分支 git branch -d branchname # 交互式删除分支 git branch -D branchname # 强制删除分支 删除 ...
- .NET Core:使用ImageSharp跨平台处理图像
一.简述 ImageSharp是一个新的跨平台2D图形API,旨在处理图像而不使用System.Drawing. 二.安装 目前ImageSharp还是处于alpha版本,所以我们需要在nuget中添 ...
- Nginx常用功能(5)
一.反向代理 1.多域名跳转(location) server www.test.com location / { proxy_pass http://192.168.100.100:8080/web ...
- Linux 下非root用户使用docker
Linux 下非root用户使用docker 通常我们使用linux系统的时候,最好是不要直接使用root账号,但是使用Docker的时候,默认又是不能使用非root用户的,关于原因,官方说法如下: ...
- CTF---Web入门第十二题 程序逻辑问题
程序逻辑问题分值:20 来源: 实验吧 难度:中 参与人数:6909人 Get Flag:1993人 答题人数:2070人 解题通过率:96% 绕过 解题链接: http://ctf5.shiyanb ...
- bzoj:1681 [Usaco2005 Mar]Checking an Alibi 不在场的证明
Description A crime has been comitted: a load of grain has been taken from the barn by one of FJ's c ...
